Live Collaborative Edit
- Categories: UI
- Author: syntithenai
- License: MIT
This plugin enables real time collaborative editing of the ckeditor content allowing many users to make changes to ckeditor content and see each others changes in real time.
It is built to work with a variety of persistence systems by configuration. It was built to work with the open source cmfive CRM REST module. There is also a sample php persistence implementation in the plugin github repository.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.3 |
||||
|
Bug fix jump to start of line or document when content is updated after save. |
||||
Image Toolbar
- Categories: Styling, UI, Usability
- Author: Uritec
- License: Commercial
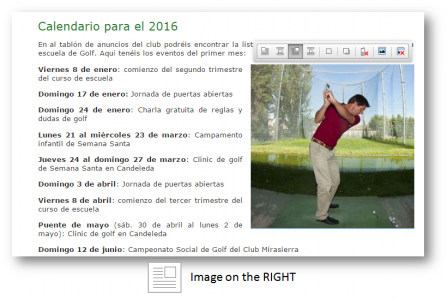
Image Toolbar plugin allows CKEditor's users to move the image, draw a line around it, create a shadow on it, etc.. in a simply and quick way.
Clicking on the image, a toolbar allowing these of options will open:
- Align your image to the left (or to the right) of the text
- Center the image on the line
- Integrate it within the text, as one more character
- Draw a line around the image
- Shade the image
- Crop it as a ellipse
- Etc.
You can create your options for the toolbar. For example, you can add:
- for the selected image not to appear on the Cell Phone web version
- to cut the selected image (Image Crop is requiered)
- to remove the image
- Etc.
Simple HTML5 audio
- Categories: Contents, UI
- Author: iametza interaktiboa
- License: GPL
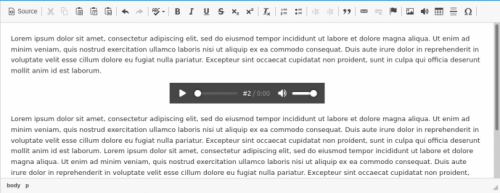
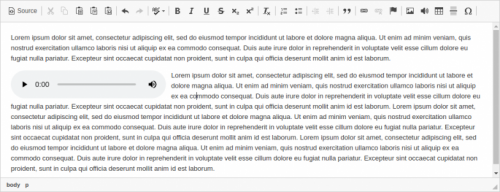
This plugin allows the easy insertion of HTML5 audio players.
Features- Creates a HTML5 audio tag for your audio. You can:
- Use an audio file that is hosted on another website using its URL.
- Use an audio file that is already on your server.
- Upload an audio file to your server and use it.
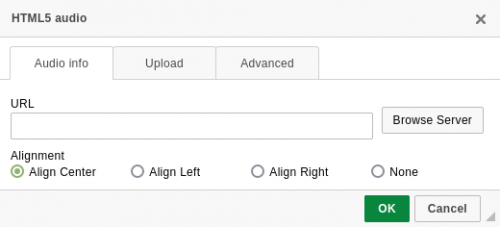
- You can choose the alignment of the HTML5 audio player. Available options:
- Center (default)
- Left
- Right
- None
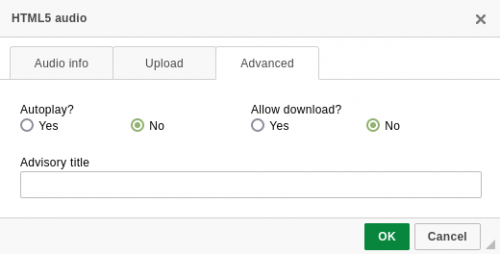
- You can choose whether to play the audio automatically or not (since version 1.3.0). Default is no.
- You can change the position of the HTML5 audio player by dragging and dropping it.
- You can change the properties of an existing player using the context menu (since version 1.1.0) or double clicking on it.
- You can disable the download button on Chrome (since 1.4.0).
- You can add a "title" attribute for the audio tag (since 1.5.0).
- Easy to use. The user interface is similar to the enhanced image plugin.
- Available in multiple languages: Basque, Bulgarian, Catalan, Chinese, English, Farsi (Persian), French, German, Greek, Russian, Spanish, Ukrainian, and Uzbek.
- If you are installing this plugin in GNU/Linux make sure that its folders and files have the right permissions otherwise you might get errors.
-
By default CKEditor does not include a file browser or uploader. The "Browse server" and "Upload" tabs need server side code to work so they don't appear if there is no file browser or uploader.
To fix the problem you can install CKFinder and integrate it with CKEditor. There are how-to guides in the documentation:
-
Take into account that most (all?) mobile browsers disable the autoplay option and don't play the audio without user interaction.
We want to thank all the people who helped translate this plugin:
- Bulgarian: N. Petkov
- Catalan: jhuguco
- Chinese: 郑东武, DarwinniwraD
- Farsi (Persian): Mohammad Hossein Rabiee
- French: Simon Georget, Mischa Sameli
- German: Mischa Sameli
- Swiss German: Mischa Sameli
- Greek: Dimitris Kritsotakis
- Polish: elanpl
- Russian: smartcorestudio
- Ukrainian: Sensetivity
- Uzbek: Bahriddin Abdiev
More translations are welcome and will be included in future releases. If you want to use this plugin in your language feel free to translate it. If you know how to use git and github you can follow these steps, otherwise add the translation of these strings as a comment indicating which language it is and we will take care of it:
Insert HTML5 audio
HTML5 audio
Audio info
Audio source URL is missing.
Audio properties
Upload
Send it to the server
Advanced
Autoplay?
Yes
No
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.5.4 |
||||
|
Version 1.5.4
|
||||
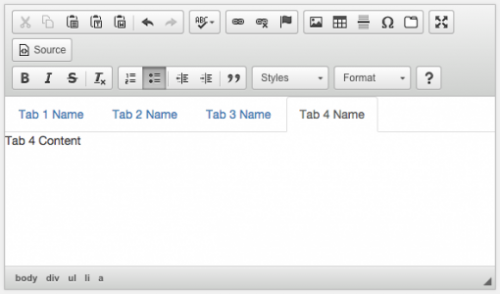
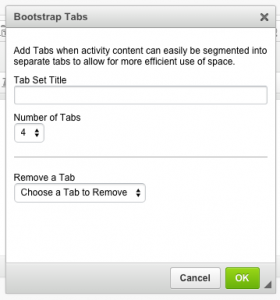
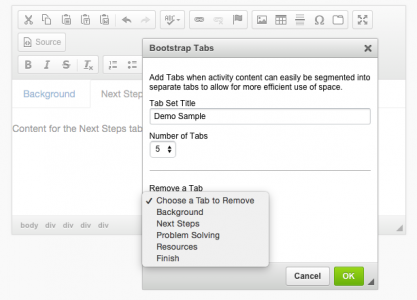
Bootstrap Tabs
Allows the user to insert and edit a specified number of Bootstrap tabs. A dialog allows the user to choose the number of tabs in the set. They can also choose a tab to remove. Most importantly, the user can add a name for the tab set. The name provides a user-friendly description of the content, but also allows multiple sets of tabs to be displayed on the same page of content.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
||||
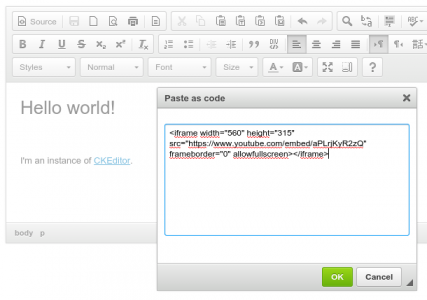
Paste code
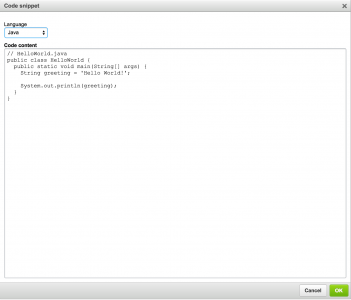
This tiny plugin allow to paste HTML code (<script>, embed Youtube or any other HTML code) at the caret position.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1 |
||||
|
The first stable release of the Paste code plugin for CKEditor. See demo here: http://ollea.ch/media/pastecode/demo.html |
||||
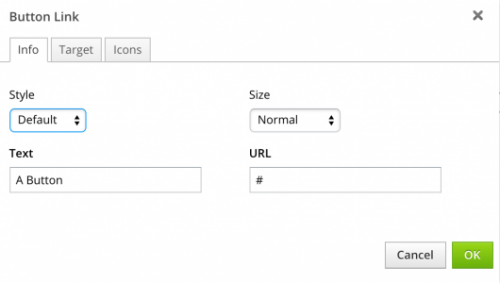
Bootstrap 3 Button Widget
- Categories: UI
- Author: steven@agencyascend.com
- License: GPL, LGPL, MPL
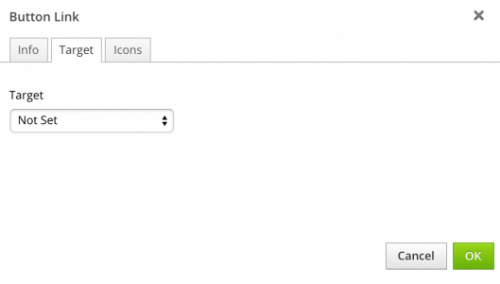
Create Bootstrap's button links with this simple widget!
Key Features- Ability to insert a link as a Bootstrap 3 button widget
- Movable between content without breaking layout
- All styles and sizes available
- Link target option
- Ability to add a left and/or right icon (Bootstrap Glyphicon, or FontAwesome)
- lineutils
- widget
- jQuery
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First version relese. |
||||
Prism Syntax Highlighter
- Categories: Contents, Styling, Tools
- Author: ranelpadon
- License: LGPL
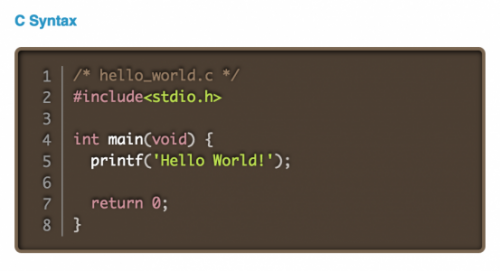
Prism Syntax Highlighter is a plugin for inserting formatted texts or code snippets in your blog/website. It is an integration of PrismJS with CKEditor. PrismJS is the chosen syntax highlighter/colorizer because it is elegant, lightweight, and extendable. Actually, I use this plugin in my blog articles too.
MAIN FEATURES- Rendered with a beautiful, dark theme by default (I'm currently working on integrating other PrismJS themes).
- Displayed with line numbers on the left side of the codes.
- Syntax highlighting of over 50 programming languages (note that SVG and XML are under the HTML category, and JSON is under JavaScript). I also used Tiobe index to have an idea on what languages are important or popular.
This plugin utilizes/extends the following libraries:
- CKEditor Code Snippet Plugin
- CKEditor Code Snippet API
- Prism Syntax Highlighter with Dark Theme
- Prism Line Numbers Add-on
Essentially, it's the Code Snippet plugin with PrismJS under the hood. Hence, Prism Syntax Highlighter depends on the Code Snippet and make use of its toolbar button as well. Extending the Code Snippet plugin rather than creating an independent one means better code reuse, less bugs, and less effort. Consequently, this plugin has also localization/multilingual support because Code Snippet already does.
By default, Prism has no line numbering mechanism, so the Line Number add-on has been added. Likewise, in order for the line numbers to work smoothly in CKEditor and when rendering the code blocks in the actual page, I did some minor patching in default prism.js and prism.css files.
If you want other programming languages, add-ons, or themes, you may want to check-out first the PrismJS download page for other possibilities and you could send me your suggestion. PrismJS is very stable and well-tested, and it is just one of the excellent projects of Lea Verou, who is a prolific web developer.
Finally, if you want to lessen the list of available languages when setting the code block (since the list might be too long to your liking), you could utilize the config.codeSnippet_languages CKEditor property.
LIVE DEMO PAGEDemo page could be found here. It showcases numerous code blocks in various programming languages.
INSTALLATIONKindly refer to Installation Guide.
HOW TO USEKindly refer to How to Create and Edit Prism Snippets.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.1 |
||||
|
Update the bundled docs. |
||||
Image Editor
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
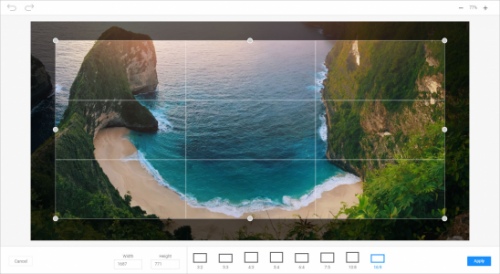
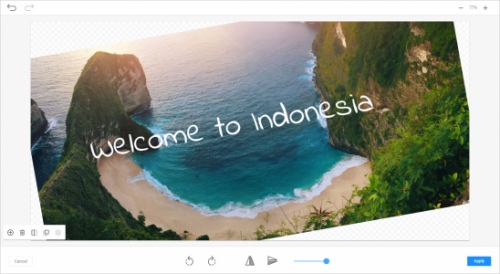
Simple yet very effective image editor brings in all major image editing capabilities to CKEditor. You can resize and crop images to any standard or custom resolution, adjust their brightness and contrast, draw shapes, flip or rotate, and write text on the canvas of an image.
Edited images are automatically uploaded to the server into a separate folder for easy use, and if File Manager is installed, no additional configuration of the server is required for that.
Image Editor also features a number of artistic effects including pixelization, sepia, emoticons, stickers, and freehand drawing. Importantly, the cost of a misdraw is zero thanks to unlimited Undo/Redo.
This plugin works with backends on PHP (Composer and stand-alone packages), Java (Spring Boot framework) or Node (JavaScript and TypeScript NPM package for Express server).
Easy Keymap
A plugin for custom keymap and keyboard shortcut action. This plugin can be configured to insert special charecter using shortcut or call a function for a specific keystrok. The plugin will not override any registered keystrok in keystrokhandler.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
Add key code in callback function |
||||
Basewidget
template: _template,
extend: {
init: function () {
}
},
configuration: {
init: {
blockEvents: false,
configToolbar: {
defaultButtons: {
edit: {
onClick: function () {
this.editor.layoutmanager.selectedWidget = this;
this.editor.execCommand('managelayout', this);
}
}
}
},
onDestroy: function () {
}
}
},
editables: _editables,
upcast: _upcast,
allowedContent: _allowedContent
}
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
1.0.0 initial release |
||||