Prism Syntax Highlighter
- Categories: Contents, Styling, Tools
- Author: ranelpadon
- License: LGPL
Prism Syntax Highlighter is a plugin for inserting formatted texts or code snippets in your blog/website. It is an integration of PrismJS with CKEditor. PrismJS is the chosen syntax highlighter/colorizer because it is elegant, lightweight, and extendable. Actually, I use this plugin in my blog articles too.
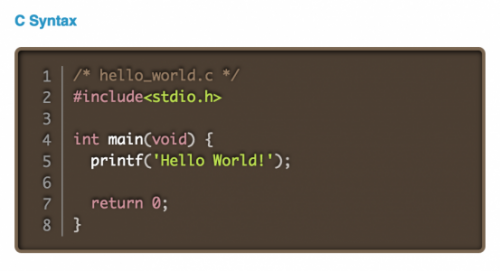
MAIN FEATURES- Rendered with a beautiful, dark theme by default (I'm currently working on integrating other PrismJS themes).
- Displayed with line numbers on the left side of the codes.
- Syntax highlighting of over 50 programming languages (note that SVG and XML are under the HTML category, and JSON is under JavaScript). I also used Tiobe index to have an idea on what languages are important or popular.
This plugin utilizes/extends the following libraries:
- CKEditor Code Snippet Plugin
- CKEditor Code Snippet API
- Prism Syntax Highlighter with Dark Theme
- Prism Line Numbers Add-on
Essentially, it's the Code Snippet plugin with PrismJS under the hood. Hence, Prism Syntax Highlighter depends on the Code Snippet and make use of its toolbar button as well. Extending the Code Snippet plugin rather than creating an independent one means better code reuse, less bugs, and less effort. Consequently, this plugin has also localization/multilingual support because Code Snippet already does.
By default, Prism has no line numbering mechanism, so the Line Number add-on has been added. Likewise, in order for the line numbers to work smoothly in CKEditor and when rendering the code blocks in the actual page, I did some minor patching in default prism.js and prism.css files.
If you want other programming languages, add-ons, or themes, you may want to check-out first the PrismJS download page for other possibilities and you could send me your suggestion. PrismJS is very stable and well-tested, and it is just one of the excellent projects of Lea Verou, who is a prolific web developer.
Finally, if you want to lessen the list of available languages when setting the code block (since the list might be too long to your liking), you could utilize the config.codeSnippet_languages CKEditor property.
LIVE DEMO PAGEDemo page could be found here. It showcases numerous code blocks in various programming languages.
INSTALLATIONKindly refer to Installation Guide.
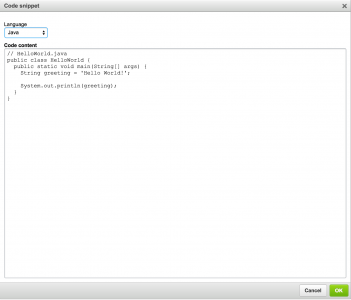
HOW TO USEKindly refer to How to Create and Edit Prism Snippets.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.1 |
||||
|
Update the bundled docs. |
||||