Chart
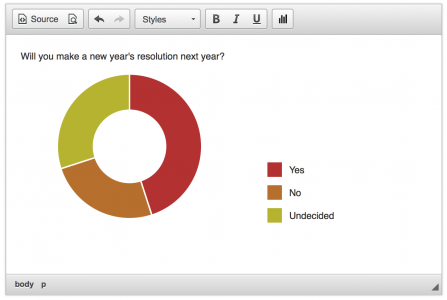
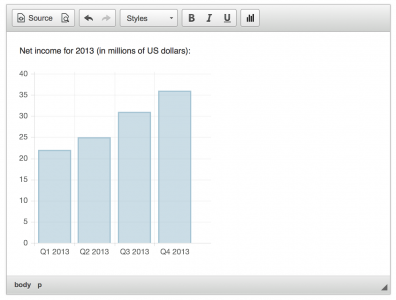
This is a proof-of-concept plugin that adds support for injecting charts into CKEditor. To render charts, the Chart.js library is used. The plugin serves as an example of using external JavaScript libraries in CKEditor, using the widgets feature. It has lots of comments inside to help you understand how it was built.
This plugins is not compatible with Internet Explorer 8.
For an installation instruction check README.md
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.2 |
||||
|
||||
Config Helper
Helps in changing behaviour of CK Editor. This is an extension to Config Helper
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0rc |
||||
|
This release contains fixes to Config Helper plugin |
||||
Read only Source Dialog
This plugin shows the html source of the editor content in read-onlymode
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0rc |
||||
|
This is first release. |
||||
Simple Button
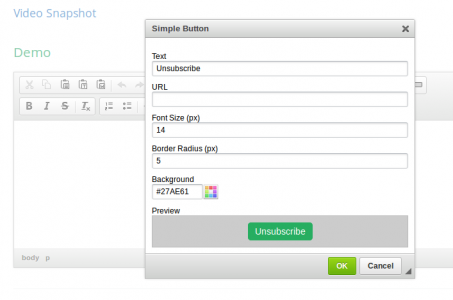
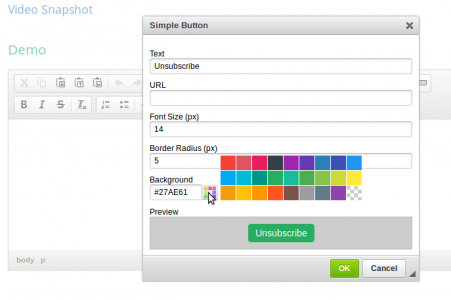
Create an HTML button that acts like a link
Add-on Installation InstructionsEnable the plugin by using the extraPlugins configuration setting
config.extraPlugins = 'simplebutton';
If you use sourcedialog plugin, you need to enable allowedContent option
config.allowedContent = true;Add item with custom toolbar
config.toolbar = [
...
{ name: 'other', items: ['simplebutton'] }
]My other pluginFundingThank you for your interest in giving to this plugin. You can make a donation by clicking on the paypal button in my website.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.3 |
||||
ACDC Placeholder
This plugin creates placeholder text which has click event attached to it. Additional events can be attached to it as well which can be used to pop up new dialog or add custom login based on the business needs
it has functions attached to editor to show and hide Icons or show postion of the placeholder within the CKeditor. All that needs to do is pass a function to the editor instance
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
Removed PlaceholderIdLoader.js file |
||||
Imgur
A CKEditor plugin that help you upload images to imgur in easy way.
imgur is a photo storage service for free.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
The first stable release. |
||||
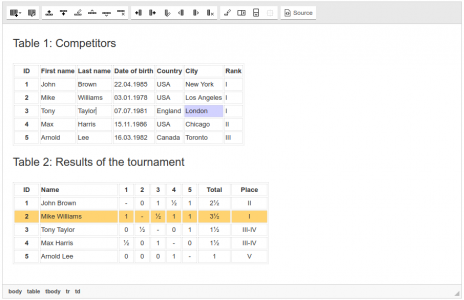
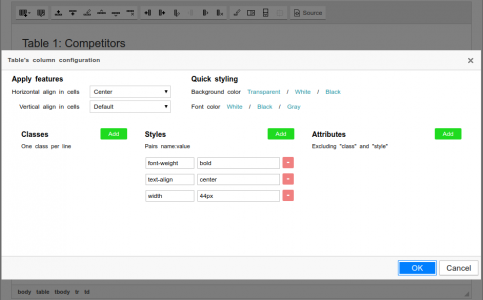
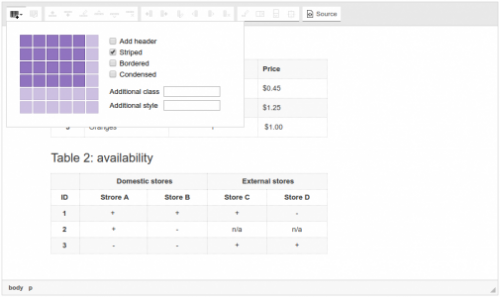
Table Tools
- Categories: Contents, Data, Tools
- Author: doksoft
- License: Commercial
Are you tired of working with annoying tables? Rows and columns just don’t stay as you want them to? Table Tools saves the day!
Just install Table Tools and receive a full range of possibilities to build a table of any complexity effortlessly.
The plugin has its own library that allows any table transformations including creating rows and columns, swapping places, merging and splitting cells.
You can configure styles, classes and cell attributes and apply them to the whole table or just a specific column, row or cell.
By the way, the set of plugins integrates to Foundation and Bootstrap frameworks. So you just need to select the framework and Table Tools will take into account its specifics automatically.
Drag and Drop Image Uploads
- Categories: Clipboard, Contents, Tools
- Author: audionautics
- License: MIT
This was supposed to be deleted, like, a year ago. Yet... still here!
Stop downloadin' it, people. It no work-y.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1.0 |
||||
|
Release V.0.1.0 Drag and Drop uploading of Images Currently Imgur and S3 are the two upload locations supported, but, since uploading files boils down to submitting a Imgur:
AWS S3:
|
||||
Dropdown menu manager
Dropdown menu manager
This plugin adds the feature to describe with the help of the CKEditor's configuration various dropdowns and populate them with desirable items.
Configuration example
config.dropdownmenumanager={
'Widgets': {
items: [{
name: 'textWidget',
label: 'Text Widget',
command: 'theCommandExecutedOnClick',
order: 1
}],
label: {
text: 'Widgets',
width: 45
},
iconPath:'/images/widgetIcon.png'
},
};
To add the dropdowns on the toolbar use the keys in the 'config.dropdownmenumanager' object , in this case: 'Widgets'
Simple toolbar:
config.toolbar = [
['Widgets']
];
In order to show the dropdown menu's label you should not use the default CKEditor iframe functionallity.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.1.0 |
||||
Bootstrap Responsive Visibility
- Categories: Layout, Styling, UI
- Author: awheelertws
- License: GPL
Bootstrap Visibility Plugin for CKEditor
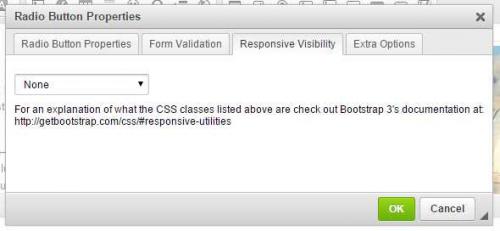
The Bootstrap Visibility plugin for CKEditor extends several dialog windows adding a "Responsive Visibility" tab that allows you to control if various elements should be displayed on different screen sizes. This uses Bootstrap 3's responsive classes. This will only work on websites which are already using the Bootstrap 3.x framework.
Features Overview- Adds a "Responsive Visibility" tab to the following element dialogs: text field, textarea, button, select, radio, checkbox, div, table, image, image button, flash, and form
- Localizations for English, Spanish, Italian, French, & Russian
- CKEditor version 4.4.7 or greater http://ckeditor.com/
- The Forms plugin for CKEditor (normally installed by default)
- The front-end of your website must already be using the Bootstrap 3.X frameworkhttp://getbootstrap.com/
- Extract the downloaded repository
- Copy the bootstrapVisibility folder to your "ckeditor/plugins/" folder
- Open the "ckeditor/config.js" file in your favorite text editor
- Add bootstrapVisibility to config.extraPlugins and save your changes. If that line isn't found, add it. EX:
Credits / Tributeconfig.extraPlugins = 'bootstrapVisibility';
This plugin was developed and is maintained by the https://totalwebservices.net/.
A big thanks goes out to the following people & organizations: http://www.websiterelevance.com - for supporting the development of the plugin. http://www.ckeditor.com - For providing CKEditor so we could build this plugin for it. http://getbootstrap.com/ - For providing the awesome Bootstrap framework for everyone to use.
LicenseLicensed under GPL Version 3.0. For additional details please see the LICENSE.md file.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
||||