Text 2 Speech
- Categories: Tools
- Author: orionssoftware
- License: GPL, LGPL, MPL
Hi,
The plugin uses the speaker of Google, but can be used with any browser.
In a very banal, the reader will read the entire contents of CKEditor concerned. The plugin is developing.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1 |
||||
|
Rel 0.1 : for the first time , we must resolve Google captcha. After this, the browser open an another page with the speaker. |
||||
MJ Accordion Banner
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add accordion banner to your write-ups without editing the source code!
- Available in 66 languages
- Compatible with CKFinder, KCFinder, Filemanager, and elFinder
- Manage titles and captions using popup CKEditor
DEPENDENCIES:
It requires the following plugins to work: CKFinder, Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
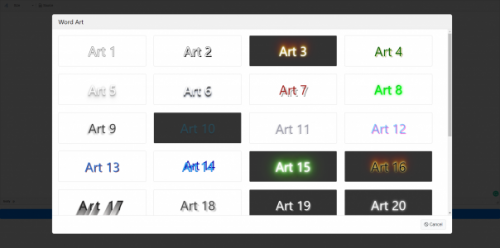
Word Art
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add word arts to your write-ups without editing the source code!
- 30 style variations
- No images required
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
MJ Ribbons
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add ribbons to your write-ups without editing the source code!
- Available in 66 languages
- 8 color variations
- No images required
DEPENDENCIES:
It requires the following plugins to work: Panel Button and Float Panel.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Image Rotate
Allows user to rotate image by adding Rotate Clockwise and Rotate Counter-clockwise to image context menu.
NB! Will work only with:
- data uri images
- images hosted on same domain as editor
- remote images, which have CORS enabled headers.
The output will be data uri image.
Desktop Browser Compatibility
canvas and canvas.toDataURL() : IE 9+; Edge 12+; Firefox 3.6+; Chrome 4+; Safari 4+; Opera 9+
If you have any issues, please report at https://github.com/liias/imagerotate/issues.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1.1 |
||||
|
||||
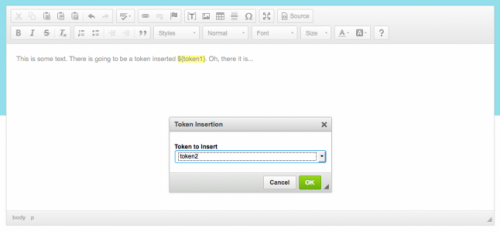
Token Insertion
This plugin allows you to insert tokens into the CKEditor for replacement with data. For instance, it can be used for variables in mako or twig templates, or your own custom token replacement code.
The default token style is currently for mako template variables (e.g. - ${tokenName}), as that is what I initially developed this for, but it is configurable for any strings to start/end a token. You can also configure what tokens are available in the dropdown.
This plugin is largely based on the placeholder plugin made by the CKEditor folks. I haven't supplied all of the translations that they did in that plugin, but I will add in any contributed translations that folks would like if they supply them.
Please see the github page for more in-depth documentation.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
Fixed an issue with certain token replacements. Added Russian translation. |
||||
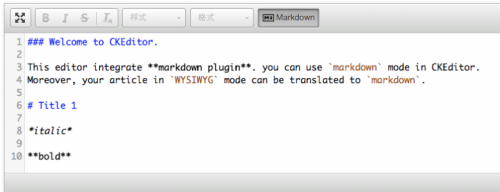
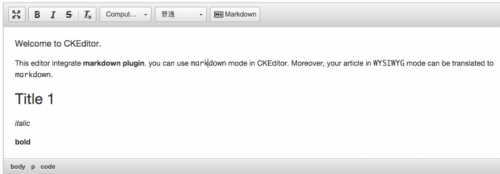
Markdown
Markdown Plugin for CKEditor This is a plugin for CKEditor, you can use markdown mode in CKEditor. Moreover, your article in WYSIWYG mode can be translated to markdown.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Usage
Enjoy it!
Demo example:
|
||||
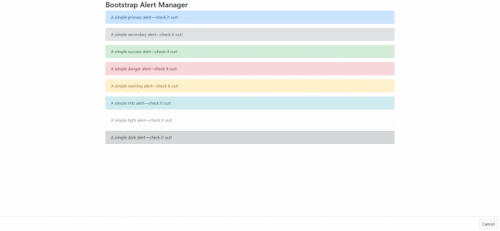
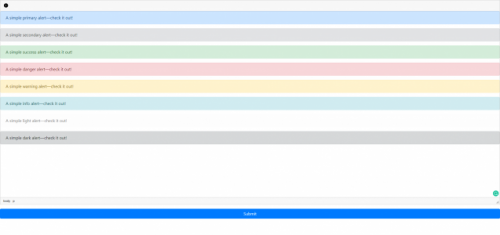
Bootstrap Alert
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
- Compatible with Bootstrap 4
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Box Shadow
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add shadows to your content without editing the source code!
- Compatible with <span>, <div> and <img> tags
- Available in 66 languages
DEPENDENCIES:
It requires the following plugins to work: Color Dialog.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
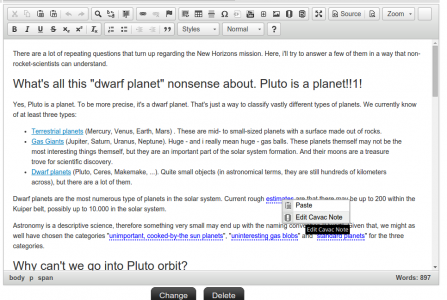
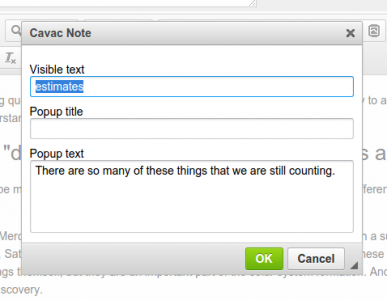
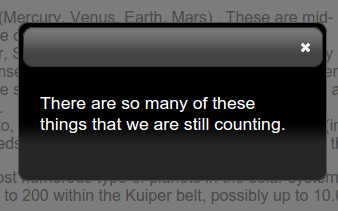
Cavac Note
Cavac Notes are jQuery popups when a document is rendered as HTML document and a pseudo-link is clicked, similar to what "XKCD WhatIf" uses.
This plugin includes both the ckeditor and the jquery plugin, see the README file.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Initial release. I use this on my Maplat webserver and thought maybe other people are interested in the plugin as well. |
||||