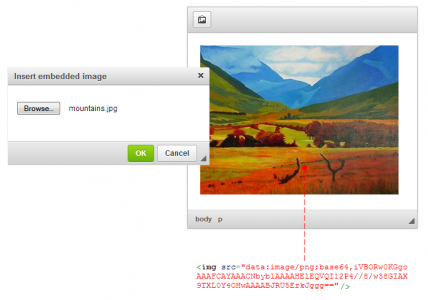
Image Embed is used for direct inserting images into HTML without the need to upload them to the server. The picture is embedded as BASE64 (Data URI Scheme) code in your page. This technology is compatible with all popular browsers.
The most preferable way to use this plugin is for quick inserting of icons or small images.
Key features:
- Multiple images uploading.
- Support for various image formats.
- No server part is required.
- Immediate image insertion.
Online builder
The recommended way to install all CKEditor add-ons is to create a custom build by using Online builder. To do that, click the Add to my editor button on the plugin page. When you are done, click the Build my editor button on the right side of the page to go to Online builder.
Note: This add-on is already selected to be a part of your current build.
Add-on installation instructions
If you want to add the plugin manually, you will need to:
- Extract the downloaded plugin
.zip into the plugins folder of your CKEditor installation. Example:
http://example.com/ckeditor/plugins/image-embed
- Enable the plugin by using the
extraPlugins configuration setting. Example:
config.extraPlugins = 'image-embed';
- Download and configure all its dependencies, too.
Add-on dependencies
No additional dependencies.
Note: The plugin may have additional requirements. Check the add-on page and documentation for more details.