Upload Image
This plugin enables support for uploading images that were dropped or pasted into the editor. See the live demo.
The upload is implemented in a non-blocking way, so while the image is being uploaded the user may continue editing the content.
This plugin can be combined with a file manager such as CKFinder to provide image storage, browser and editor capabilities.
This plugin is based on the Upload Widget plugin which allows to create more upload widgets, for example, for handling different file types.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
File Tools
This plugin exposes a set of tools such as the UploadRepository and FileLoader which simplify operations on files like loading or uploading. This plugin is used for example by the Upload Widget and Upload Image plugins.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
HTML 5 Validation
- Categories: Contents, Data, Tools
- Author: awheelertws
- License: GPL
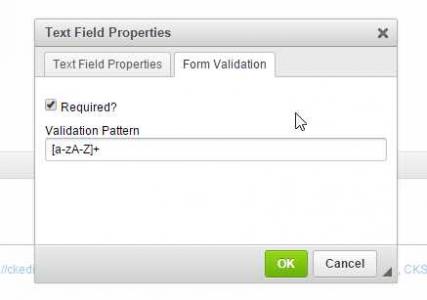
The HTML5Validation plugin for CKEditor extends the core Forms plugin adding a Form Validation tab onto several elements. This allows you to add HTML5 Form Validation attributes onto your forms inside of CKEditor.
Features Overview- Adds Form Validation tab to textfield, textarea, radio, checkbox, and select form dialogs. The Form Validation tab allows you to set the HTML5 Required & Pattern attributes
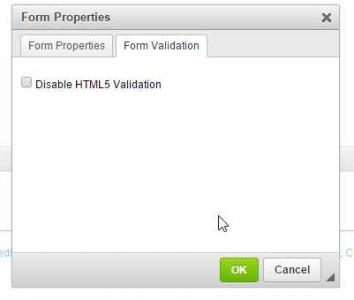
- Adds Form Validation tab to form dialog. This allows you to add a novalidate HTML5 attribute to the form tag to disable HTML5 form validation
- CKEditor version 4.4.7 or greater http://ckeditor.com/
- The Forms plugin for CKEditor (normally installed by default)
- Extract the downloaded repository
- Copy the html5validation folder to your "ckeditor/plugins/" folder
- Open the "ckeditor/config.js" file in your favorite text editor
- Add html5validation to config.extraPlugins and save your changes. If that line isn't found, add it. EX:
Credits / Tributeconfig.extraPlugins = 'html5validation';
This plugin was developed and is maintained by the https://totalwebservices.net/.
A big thanks goes out to the following people & organizations: http://www.websiterelevance.com - for supporting the development of the plugin. http://www.ckeditor.com - For providing CKEditor so we could build this plugin for it. Piotrek Reinmar Koszuliński - A developer on the CKEditor team who pointed us in the right direction with a bug we encountered during development.
LicenseLicensed under GPL Version 3.0. For additional details please see the LICENSE.md file.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0.4 |
||||
|
Added German translation (special thanks to Stefan Berger) |
||||
Image Uploader and Browser for CKEditor
- Categories: Clipboard, Contents, Tools
- Author: fujanasolutions
- License: MIT
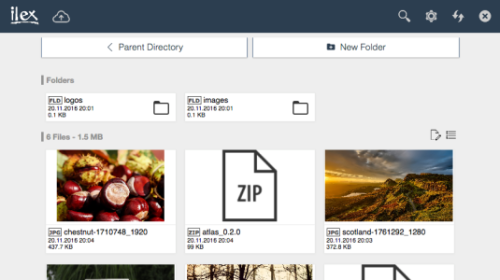
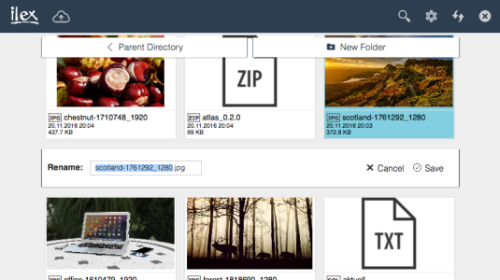
Image Uploader and Browser for CKEditor is a plugin that allows you to upload images easily to your server and add automatically to CKEditor. Since version 2.0 you can browse and manage your uploaded files online right in your browser - without using a FTP Client. The Image Browser is responsive and looks great on every device width.
DemoThe demo can be found here.
Features- Functionality: Upload, delete, download and view your PNG, JPG & GIF files.
- Secure: Only you can access the image browser by a password protection since version 4.0.
- Flexible: Do you already have your own upload folder? You can easily switch and create folders in the image browser.
- Modern UI: The Image Browser is responsive and looks great on every device width.
- Support: Regular updates and an always up to date documentation make it easy for you to install and use the browser.
First extract the downloaded file into the CKEditor’s plugins folder. Then enable the plugin by changing or adding the extraPlugins line in your configuration (config.js):
Defining Configuration In-Page
CKEDITOR.replace( 'editor1', {
extraPlugins: 'imageuploader'
});Using the config.js File
CKEDITOR.editorConfig = function( config ) {
config.extraPlugins = 'imageuploader';
};
Don't forget to set CHMOD writable permission (0777) to the imageuploader folder on your server.
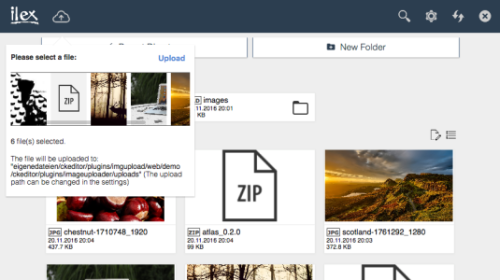
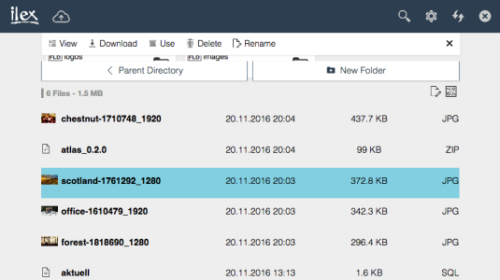
Open the Image info tab and click Browse server. A new window will open where you see all your uploaded images. Open the preview of a picture by tapping on the image. To use the file click Use. To upload a new image open the upload panel in the image browser.
Change the upload pathOpen the Image info tab and click Browse server. A new window will open where you see all your uploaded images. Open the Settings to choose another upload path.
Further questions?Please read the Plugin FAQ.
SupportThe support site can be found here. Before submitting a support ticket please read the FAQ.
Some of the features shown in the screenshots may not yet be available in the current version.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.1.8 |
||||
|
I was asked to add a function to hide or show the settings button, so I released this update only five hours after the last one. If you appreciate my work don't hesitate to buy me a coffee (donate). Version 4.1.8 - Release notes:
Note PHP 5.2 or higher is required. To show or hide the settings button open pluginconfig.php and modify the value of $show_settings. In case you have any questions or suggestions feel free to contact me using the Support Ticket System. |
||||
CKEditor Fast Image Uploader
- Categories: Contents, Data, Tools
- Author: tarkova.ol
- License: Commercial
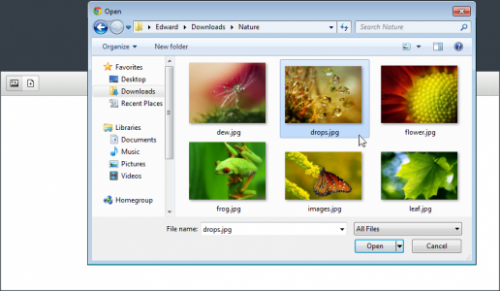
Try simple images upload plugin for CKEditor!
Any of choosed image will be uploaded to your PHP server and automatically inserted into the document.
- Very simple to use CKEditor image uploader.
- Does not require any libraries or other components.
- Its size is only ~2Kb.
- Very simple installation.
Screenshots
Sketchfab CKEditor Plugin
The Sketchfab CKEditor plugin adds a Sketchfab button in a CKEeditor text-editing toolbar. This button allows to embed interactive 3D models right in your text.
OverviewSupported editorsThe CKE plugin can be used on any backend using CKEditor as a frontend text-editor, and able to parse [sketchfab] bbCode See examples for implementation details (currently: vBulletin 3.8 & vBulletin 4)
Getting startedImplementation may vary depending on your backend system (vBulletin, phpBB, wordpress ...). Specific implementation details are provided when available, but the main steps are basically the same:
- Copy the src/ckeditor-plugin/sketchfab directory inside the plugins/ folder of CKEditor
- Edit 'siteName' in plugin.js
- Edit CKEditor's config (often found in config.js) to enable the plugin and efine the position of the Sketchfab button in your toolbar
Your text-editor / backend must support the [sketchfab] bbCode. The [sketchfab] bbCode converts a string such as [sketchfab]modelId[/sketchfab] into a Sketchfab embed (iframe). Implementation details may vary depending on your backend
ContactPlease send your questions or feedback to support@sketchfab.com
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0rc |
||||
|
v1 |
||||
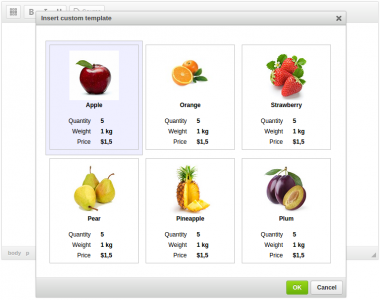
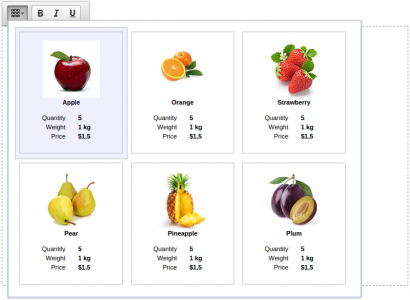
Custom Templates
- Categories: Contents, Layout, Tools
- Author: doksoft
- License: Commercial
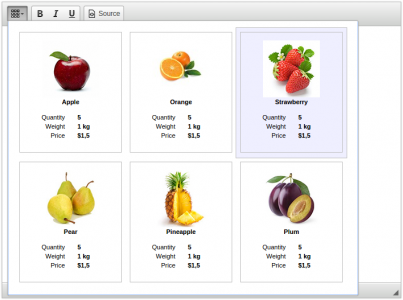
Custom Templates is a particular case of the Templates plugin. With it, you can create specific templates for your own needs.
Just define your HTML templates and this plugin will show them in the popup or in the dialog of your choice.
That's all. Simple installing and flexible configuring.
Images From Server
- Categories: Contents, Data, Tools
- Author: Uritec
- License: Commercial
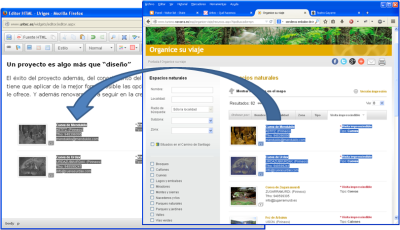
Whenever your users copy some content from another website or they add an image hosted in another server, you rely on that server to keep those images, but with the Images From Server plugin that isn't a problem anymore.
Any external image is copied to your server, and this way you can edit those images (crop, resize, ....) , embed them into your mails, you can use a CDN to distribute them properly, etc...
You can test our demo, and you'll see in the included log how new images are automatically detected and then the server takes care of copying them and replace the src of the images, without any action required from the user.
The plugin is composed of two parts: the CKEditor plugin and the server component that takes care of saving the images into your server. The comunication between them is a simple POST message with a JSON response so it's possible to use any kind of server as long as it's able to retrieve the external files.
In the zip we provide an implementation for several backends: a simple C# Asp.Net page, a generic handler ashx that uses an Azure storage as well as a PHP script so you can use the one that fits your environment. You can adjust those scripts as you desire to make them work correctly in your CMS and you can also rewrite everything from scratch if you have a very different environment.
Screenshots
Imageresponsive
This is a further enhancement to the image2 plugin (enhanced image) by CKSource. It includes support for the responsive images attributes srcset and sizes. Two textfields are added to the dialog window, and it is possible to integrate with your custom fileuploader.
- Download the package.
- Extract files and save them in ckeditor/plugins/imageresponsive directory.
- Enable the plugin:
config.extraPlugins = 'imageresponsive';
Dependencies: Requires the following plugins to work: Image2, Widget, Line Utilities, Dialog, Clipboard.
How to useEither simply let users set the sizes and srcset attributes by hand, or integrate it with your own filebrowser/quickupload plugin.
Integrating with your own filebrowserYou can integrate this plugin further, when using a custom quickupload / filebrowser plugin for CKEditor.
You should implement the logic to save uploaded images in different sizes in your connector. These can either be static sizes or just percentages based on the width of the uploaded image. When using static sizes, you should check for the original dimensions and only use sizes lower than that.
When putting the callback to CKEditor into your custom filebrowser, you can pass in a complete srcset. This is done via the third parameter, which is executed in the scope of the dialog, if it is a function.
window.parent.CKEDITOR.tools.callFunction(callback, "/images/upload.jpg", function() {
// Get the reference to a dialog window.
var element,
dialog = this.getDialog();
// Check if this is the Image dialog window.
if ( dialog.getName() == 'imageresponsive' ) {
// Get the reference to a text field that holds the "srcset" attribute.
element = dialog.getContentElement( 'info', 'srcset' );
// Assign the new value.
if ( element )
element.setValue( 'upload-small.jpg 100w, upload-medium.jpg 500w, upload-big.jpg 1000w' );
}
});
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.2 |
||||
|
||||
Convert 2 PDF
- Categories: Accessibility, Data, Tools
- Author: wleahpar
- License: Commercial
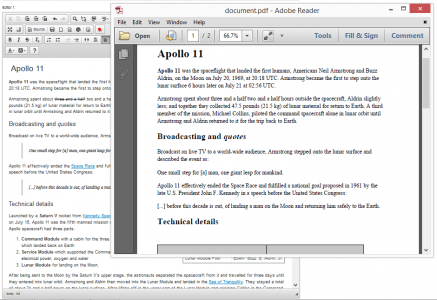
Convert ckeditor text to a PDF in one click.
When you click the convert2PDF button the text is automatically converted to a PDF. Currently there are three outputs setting for the pdf. You can open the PDF in a new window, the same window, or save the PDF with your desired file name.
No connection to the internet required. No outside libraries used. Plugin runs self-contained.
Releases
Plugin Version Ckeditor Versions 4.4 4.3 4.2 4.1 Version: 1.0 yes yes yes yes