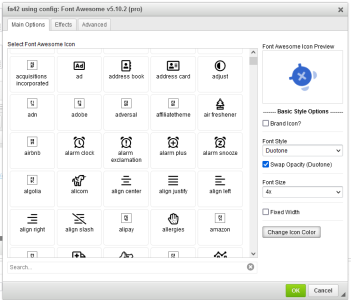
Font Awesome fortyTwo
Font Awesome plugin supporting FA v4 through v6, free and pro.
- icon list pulled from FontAwesome CSS file being used
- Brand checkbox
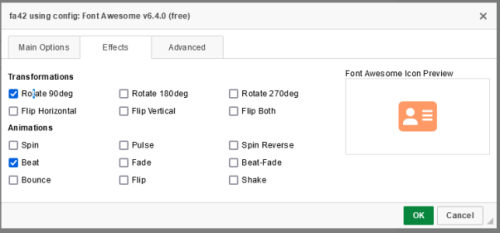
- styling, effects, transformations and animations available in relation to FA version being used:
- font styles: solid, regular, light, thin, duotone, and newer sharp
- FA font-sizes
- rotate, spin, flip, beat, fade, etc..
Installation
Download and extract the plugin. Upload the /fa42 directory to your editor's /plugins/ directory
* fa42 requires the colordialog plugin, download and install if necessary
Add the plugin(s) to your editor config:
config.extraPlugins = 'colordialog,fa42'
CKEditor tends to remove most empty tags. While the "fix" for this is varied, this seems to work. Note to add the removeEmpty before the actual editor config:
CKEDITOR.dtd.$removeEmpty['i'] = 1; // replace or duplicate if you want to use <span> or any other tag instead of <i>
CKEDITOR.editorConfig = function( config ) {
//...
}
Configuration
By default the plugin will use the <i> tag for icons, and Font Awesome version 6.4 Free from CDN. Configuration options are available to change these settings:
config.fa42 = {
fa42Tag: 'span', // use <span> instead of <i>
fa42Path: 'path/to/your/fontawesome.css', // link to a different local or remote version
fa42Version: '8.4.2', // the plugin will try to auto-detect versioning and free/pro, but you can specify version here if auto-detection seems to not work
fa42Level: 'pro', // free or pro, again in case auto-detection doesn't work
};
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.2 |
||||
|
Re-coded ES6 JavaScript, validate plugin with CKBuilder |
||||
Chat GPT
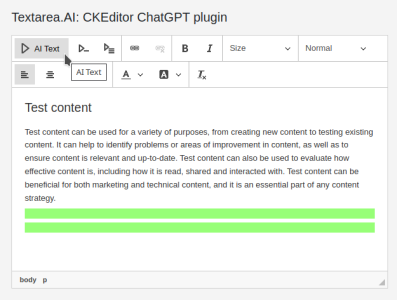
Write texts for your websites x10 faster with this ChatGPT CKEditor plugin called Txt42 (TextareaAI before).
You can select some text or just place the caret under some header, just a text, or inside a list (it is very smart to understand what you want) and click on the button to ask AI to generate and insert new text into your content. You can also use "Ctrl+Enter" shortcut for this.
The buttons for the toolbar are: "Txt42", "Txt42Less", "Txt42More".
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2023.8.1 |
||||
|
Debug version info added |
||||
Mathematical Formulas (Tesla)
- Categories: Tools
- Author: dongnvsince1999
- License: GPL, LGPL, MPL
Introduction:
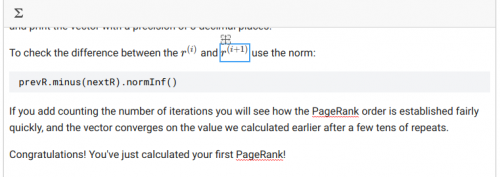
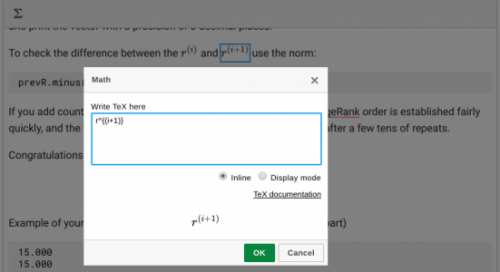
This plugin is my expansion for current version of Mathematical Formulas plugin. Toolbar is added for creating mathematical formulas faster. Formulas is rended by MathJax. The toolbar UI is based on CodeCogs and modified by us for rendering TeX formulas supported by MathML.
Some features expanded:
+ Toolbar in dialog for create math formulas faster:
- Create matrix and equation by UI.
- Insert math symbols easly.
- ...
+ Fix bug not auto preview in firefox.
Input: laTeX (type or use toolbar)
Output: Use this function in component or script for rendering a formulas
export function formatMathemicalFormulas() {
(function () {
// console.log("Style MF called!");
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "//cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.4/MathJax.js?config=TeX-AMS_HTML"; // use the location of your MathJax
var config = 'MathJax.Hub.Config({' +
'extensions: ["tex2jax.js"],' +
'jax: ["input/TeX","output/HTML-CSS"]' +
'});' +
'MathJax.Hub.Startup.onload();';
if (window.opera) {
script.innerHTML = config
} else {
script.text = config
}
script.addEventListener('load', function () {
window.MathJax.Hub.Queue(["Typeset", window.MathJax.Hub]);
})
document.getElementsByTagName("head")[0].appendChild(script);
})();
}
Setup:
After basic installing, please add mathJaxLib to config:
mathJaxLib: '//cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.4/MathJax.js?config=TeX-AMS_HTML'
Additional configuration:
config.mathJaxClass - sets the default class for an element that will be converted into a widget.
Bug:
Currently, this version is lack of language translation.
Another informations:
it is not supported in IE 8.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.1 |
||||
|
Fix feature not support in ES6. |
||||
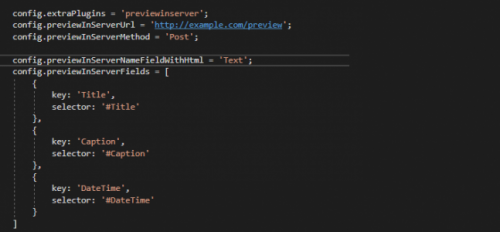
Preview In Server
- Categories: Tools
- Author: Jeihcio Francis
- License: GPL, LGPL, MPL
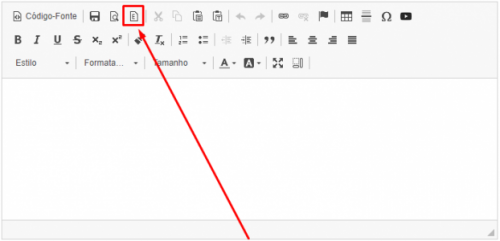
Preview In Server is a simple plugin to view CKEditor text on your web page. The plugin sends to the server via POST or GET a predefined data model.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
Changing the icon |
||||
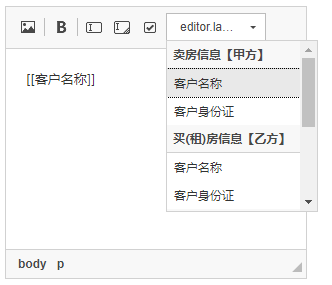
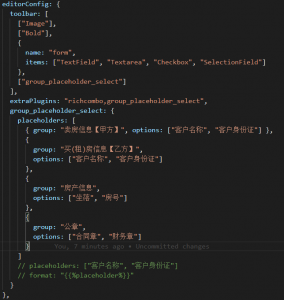
Editor Placeholder
This plugin allows you to display a predefined placeholder text in the editor window if the content is empty. It makes accessing the editor area easier.
Screenshots
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
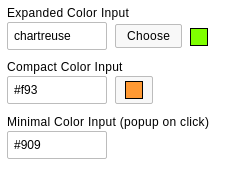
Color Input
- Categories: Tools
- Author: jbangerter
- License: MIT
This is a new color input element that can be defined in the dialog definition.
- Use getValue, setValue, setup, commit, just like you would with a text input.
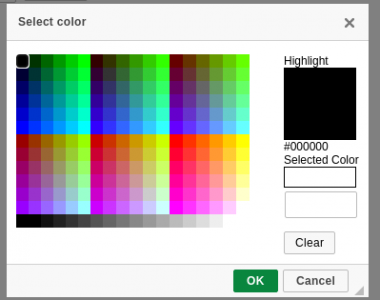
- Three layouts: expanded, compact, or minimal.
- All layouts use and depend on the color dialog plugin.
- Extract to your plugins directory and add the 'colorinput' plugin.
- Add type: "color" elements to your dialogs. Example:
CKEDITOR.dialog.add('colorinputdialog', function(editor) {
return {
title: 'Color Input View',
contents: [{
id: 'info',
label: 'Info',
elements: [{
id: 'color',
type: 'color',
'default': 'red', //optional
layout: 'expanded', // optional: 'expanded' (default), 'compact', or 'minimal'
label: 'Background Color'
}]
}]
}
});
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.4 |
||||
|
Tested on CKEditor 4.16 |
||||
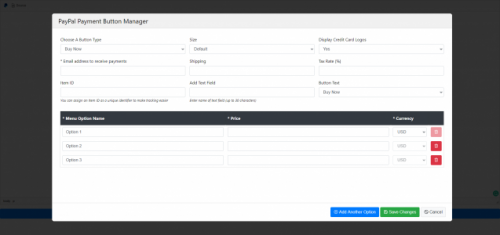
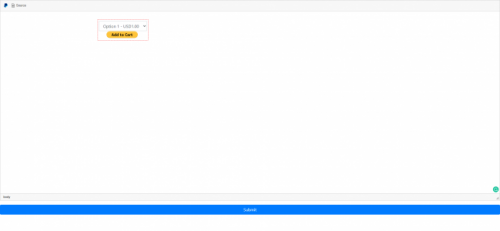
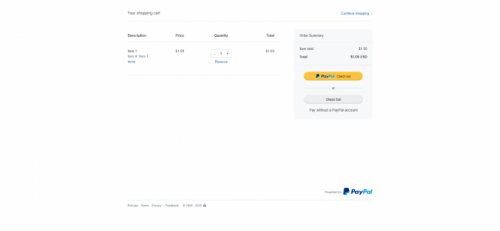
PayPal Payment Button
- Categories: Data, Tools, Usability
- Author: michaeljanea
- License: Commercial
Make it easy to buy one or more of a single item. Sell multiple items with one payment button.
Available Buttons:
- Buy Now/Pay Now
- Add to Cart
DEPENDENCIES:
It requires the following plugins to work: Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1 |
||||
|
分组占位符选择器 Grouped placeholder selector |
||||
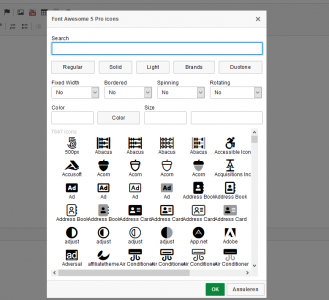
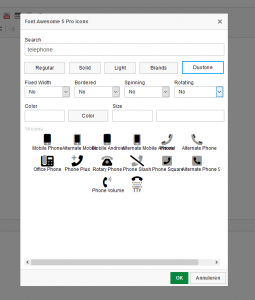
Font Awesome 5 (Pro and Free)
Font Awesome 5 Icons plugin for CKeditor 4. Includes all the icons of Font awesome 5.13.0
Now supports the pro and free edition. When you uses an older version you can give the version number in de configs and the icons which are not present in this version wil not be shown.
Installation:
- Add the fontawesome5 directory in the plugins folder of CKeditor 4.
- Add 'fontawesome5' item to your toolbar
- Add 'fontawesome5' item to your extra plugins
- Configure the fontawesome settings in: config.fontawesome : { }
- config.allowedContent = true;
- $removeEmpty['span'] = false; Thats it.
Config options:
config.fontawesome : {
'path': 'path-to-you-all.css-file',
'version': '5.13.0',
'edition': 'pro', (default: pro, options: free,pro)
'element': 'span' (default span, options, all html elements such as i,div,span,a,p, etc..)
}
When you use an other element, don't forget to use $removeEmpty for the element.
Example:
- config.toolbar = [['Source', '-', 'NewPage', '-', 'Templates','fontawesome5']];
- config.extraPlugins = 'fontawesome5';
- config.fontawesome = { 'path':'/path/to/your/font-awesome-5/all.css', 'version':'5.13.0', 'edition':'pro', 'element':'i' };
- CKEDITOR.replace(editorname, config);
- CKEDITOR.dtd.$removeEmpty['i'] = false;
For the latest version, go to my github:
https://github.com/daanwilson/cke-fontawesome5
Like the plugin? Please by me a beer
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1.3 |
||||
|
Stylesheet modification for icons presentation |
||||
KaTeX
Installation:
- Copy files to the "plugins" folder of CKEditor, then add `config.extraPlugins = 'katex';` in config.js.
Please note, source code is ECMAScript 2016+. If you need to support old browsers, transpile the code on your own. - Or use official builder "https://ckeditor.com/cke4/builder".
Configuration:
// [Required] Pathes to the CSS and JS files of katex library.
config.katexLibCss = '';
config.katexLibJs = '';
// Default class of an element that will be converted into a widget.
config.katexClass = 'math-tex';
// List of delimiters to look for math. Each delimiter is array of:
// left delimiter (String), right delimiter (String), display mode (Boolean).
// By default `\(` and `\[` are used, but `$` and `$$` are also supported.
config.katexDelimiters = [...];
// Additional options to pass into `katex.renderToString`.
config.katexOptions = {...};
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
Initial release. |
||||