Social Feed
Do you have great content on your social media accounts? Want to avoid manually copying over the same content onto your website? Social Feed will automatically add any fresh content from your social media accounts directly to your site in a beautiful, customizable gallery!
Spend time concentrating on your social media strategy rather than copying Instagram content to your website. Social Feed is the easy way to engage with your customers and create brand awareness:
-
Convert followers into sales - use customer images from Instagram on your site as a testimonial gallery.
-
Display fresh content - automatically sync your social media accounts with your website.
-
Get more followers - by increasing the visibility of your social accounts.
-
Increase time spent on your site - with varied and engaging content right from your social feeds.
Why you need POWr Social Feed:
-
Create unlimited versions of Instagram Feed for your site
-
Unlimited number of impressions to your Social Feed
-
Instagram Feed supports text in every language
-
Instagram Feed is mobile responsive - your social feeds will look great on any device
-
Instagram Feed is compatible with all themes
-
Highly customizable design - pick your own fonts, colors, adjust size and more.
-
Get it up and running in seconds - no coding or web developer required!
Impress your audience with these Social Feed features:
-
Follow any public accounts or hashtags.
-
Combine images, videos and text - all in one responsive gallery.
-
Show/hide post text - or just display images!
-
Set your refresh rate - 12 hours, 3 hours or 20 minutes
-
Add social sharing buttons - visitors can share your Instagram social content right from your site.
-
Approve posts from Instagram before adding them to your site.
-
Add image hover effects to your Instagram Feed posts.
-
PLUS get access to 60+ POWr plugins with the same login.
Fast and Free Customer Support
If you have any questions or need help getting up and running, we’re here to help! Unlike most app providers we offer free support and our awesome support team are available 24 hours a day. You can also visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
Updated version of POWr Social Feed. |
||||
Form Builder
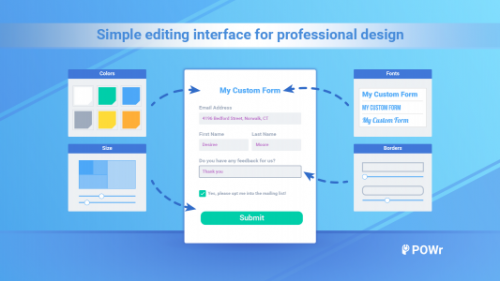
POWr Form Builder allows you to build professional, easy-to-use and versatile forms to collect any information you need for your business. Simplify your workflow with email notifications every time someone completes your form and send customers automatic confirmation emails!
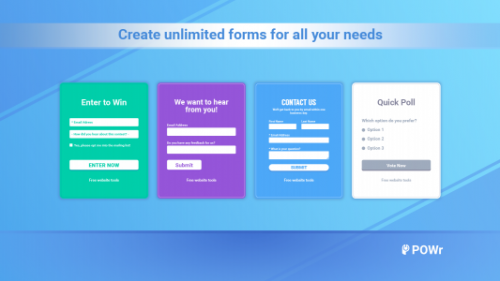
You can create:
-
Subscription/Membership forms - Grow your email list by encouraging visitors to sign up!
-
Feedback forms - collect valuable information on how to improve your products/services.
-
Order/returns forms - collect order or returns information.
-
Contact forms - make it easy for customers to get in touch.
-
Surveys - do market research for a new product or idea.
Impress your audience with these Form Builder features:
-
Email alerts - get email alerts every time somebody fills in your form.
-
Choose from 20 different field options - dropdowns, multiple choice, email, phone number, images, the choice is yours!
-
Position your form anywhere on the page, including making it popup when a user clicks on a custom floating button or on a side tab.
-
Automatic email responses - design your own email auto-responder that gets sent to your users after they fill in your form.
-
Save form submissions - all submitted form data is saved in your own POWr dashboard.
-
Export submissions - export to a CSV in one simple click.
-
Anti-spam protection - Captcha option available to prevent spam
-
Conditional logic - show/hide answers based on the user’s previous answers.
-
File upload - users can upload file up to 100MB (depending on chosen plan).
-
Multi-page form - split up your form into pages so it’s easier to complete.
-
After submission controls - redirect users to a specific URL after your form is submitted, limit submissions to one per user, one per page load, or hide the form.
-
Google Sheets integration - form responses are automatically sent to a Google Sheet and updated in real time.
-
MailChimp integration - connect your form to a MailChimp list.
-
Integrate with MailChimp, Google Drive, Shopify, Constant Contact, AWeber, Salesforce and more! - connect to any app supported by Zapier.
-
Get access to all 60+ POWr plugins with the same login.
Fast and Free Customer Support
If you have any questions or need help getting up and running, we’re here to help! Unlike most app providers we offer a Help Center for answers, free support and our awesome team are available 24 hours a day.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
This is the first version of POWr Form Builder for CK Editor. |
||||
API
This plugin provides APIs for other plugins to work with browser windows, dialog UI elements, media elements, htmlParser elements, URLs and XMLHttpRequests.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.11 |
||||
Adjust origin check |
||||
Links Split - URL & Domain
Help you split domain name and url.
Install :
- Download source and extract to "ckeditor/plugins" folder.
- in
config.toolbarGroups(groups) add "HkUrlSplit" - in
config.extraPluginsadd "hkurlsplit"
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Work with Ckeditor 4x |
||||
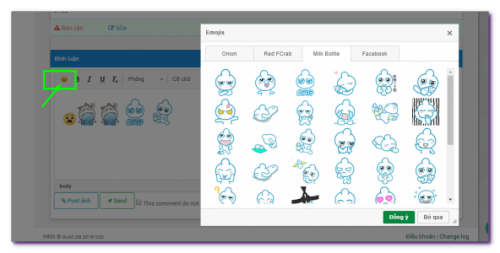
HKemoji - custom emoji - smiley
This plugin integrates the custom png/gif emoji and smiley for ckeditor 4 (with exists 4 example emoji package)
- If you want revenge "emoji dialog" auto close when clicked emoji, open "dialogs/hkemoji.js" and delete line 26: dialog.hide();
- To add or remove smiley, read documentation.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Maybe work with older version (4.5) |
||||
Save to PDF
Use AWS Lambda to Generate PDFs using the Api2Pdf REST API
Api2Pdf.com is a REST API for instantly generating PDF documents from HTML, URLs, Microsoft Office Documents (Word, Excel, PPT), and images. The API also supports merge / concatenation of two or more PDFs. Api2Pdf is a wrapper for popular libraries such as wkhtmltopdf, Headless Chrome, and LibreOffice.
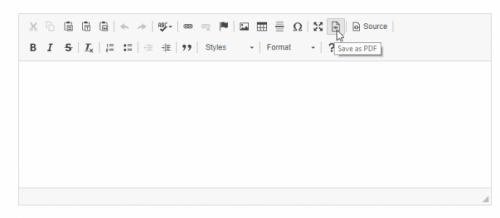
This plugin adds a Save to PDF functionality to CKEditor4. It will take the HTML contents of your editor, convert it to PDF, and request the web browser to download it.
The plugin will add an icon to the toolbar to Save to PDF.
A server side handler is required, sample code is provided for PHP and .NET
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.10 |
||||
|
||||
MathEx
MathEx
A CKEditor Plugin for MathML and Latex Mathemathical Expressions
Editor accepted string format from input default class was math if you change this you need to configure through mathexClass
<span class="math">\({ MathML or Tex Mathemathical expressions }\)</span>
Encoder Helper
let str = "<span class="math"><math><mrow><msup><mfenced><mrow><mi>a</mi><mo>+</mo><mi>b</mi></mrow></mfenced><mn>2</mn></msup></mrow></math></span>"
this helper function added escape character before <math /> and html Decode for editor readable format
decoder(str) // <span class="math">\( >math<>mrow<>msup<>mfenced<>mrow<>mi<a>/mi<>mo<+>/mo<>mi<b>/mi<>/mrow<>/mfenced<>mn>2>/mn<>/msup<>/mrow<>/math> \) </span>
function encoder(text){
if (text){
var myregexp = /<span[^>]+?class="math".*?>([\s\S]*?)<\/span>/g;
return text.replace(myregexp, function replacer(match) {
return match.replace(/<math>([\s\S]*?)<\/math>/g , function replacerData(match) {
let tempString = match.replace(/<math>/g, "\\(<math>");
return this.htmlEncode(tempString.replace(/<\/math>/g, "</math>\\)"))
}.bind(this))
}.bind(this))
}
}
Decoder Helper
let str = "<span class="math">\({ MathML or Tex Mathemathical expressions }\)</span>"
this helper function removed escape character before <math />
decoder(str) // <span class="math"> MathML or Tex Mathemathical expressions </span>
function decoder(str) {
let tempString = str.replace(/\\\(<math>/g, "<math>");
return tempString.replace(/<\/math>\\\)/g, "</math>");
}
htmlEncode Helper
htmlEncode( 'A > B & C < D' ) // 'A > B & C < D'
var ampRegex = /&/g,
gtRegex = />/g,
ltRegex = /</g,
quoteRegex = /"/g,
tokenCharset = 'abcdefghijklmnopqrstuvwxyz0123456789',
/**
* Replaces special HTML characters in a string with their relative HTML
* entity values.
*
* console.log( htmlEncode( 'A > B & C < D' ) ); // 'A &gt; B &amp; C &lt; D'
*
* @param {String} text The string to be encoded.
* @returns {String} The encoded string.
*/
htmlEncode = text => {
// Backwards compatibility - accept also non-string values (casting is done below).
// Since 4.4.8 we return empty string for null and undefined because these values make no sense.
if (text === undefined || text === null) {
return '';
}
return String(text).replace(ampRegex, '&amp;').replace(gtRegex, '&gt;').replace(ltRegex, '&lt;');
}
htmlDecode Helper
htmlDecode( '<a & b >' ) // '<a & b >'
var ampRegex = /&/g,
gtRegex = />/g,
ltRegex = /</g,
quoteRegex = /"/g,
tokenCharset = 'abcdefghijklmnopqrstuvwxyz0123456789',
allEscRegex = /&(lt|gt|amp|quot|nbsp|shy|#\d{1,5});/g,
namedEntities = {
lt: '<',
gt: '>',
amp: '&',
quot: '"',
nbsp: '\u00a0',
shy: '\u00ad'
}
allEscDecode(match, code) {
if (code[0] == '#') {
return String.fromCharCode(parseInt(code.slice(1), 10));
} else {
return namedEntities[code];
}
}
/**
* Decodes HTML entities that browsers tend to encode when used in text nodes.
*
* console.log( htmlDecode( '<a & b >' ) ); // '<a & b >'
*
* Read more about chosen entities in the [research].
*
* @param {String} The string to be decoded.
* @returns {String} The decoded string.
*/
htmlDecode = text => {
// See:
// * http://jsperf.com/wth-is-going-on-with-jsperf JSPerf has some serious problems, but you can observe
// that combined regexp tends to be quicker (except on V8). It will also not be prone to fail on '&lt;'
return text.replace(allEscRegex, this.allEscDecode);
}
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.3 |
||||
|
MathEx Ckeditor addon for Mathematical Expressions Changelog
|
||||
Bootstrap Widgets
- Categories: Contents, Tools
- Author: doksoft
- License: Commercial
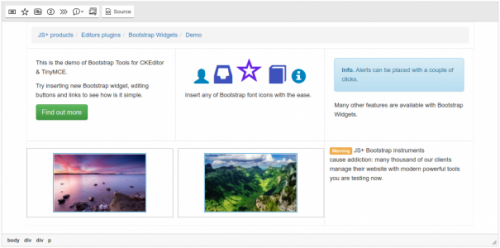
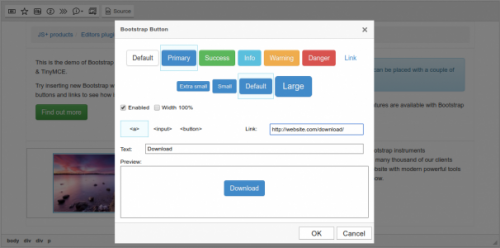
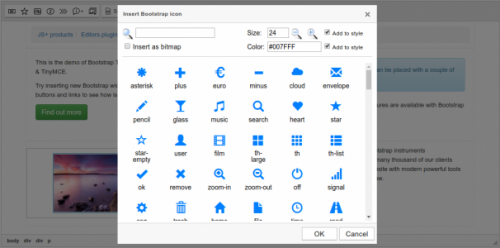
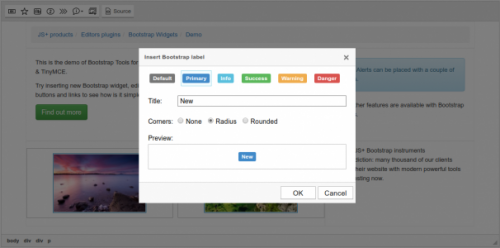
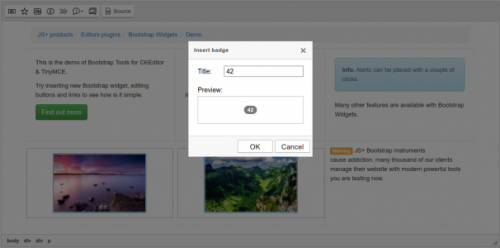
Bootstrap widgets are very important for content management, but using them in CKEditor is not exactly simple. Well, now, you can effortlessly work with Bootstrap components directly in CKEditor!
Meet the Bootstrap Widgets add-on! It allows inserting the components provided by Bootstrap and Foundation CSS frameworks into your editor.
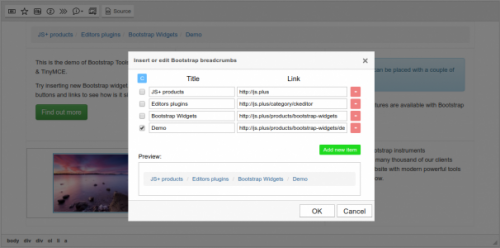
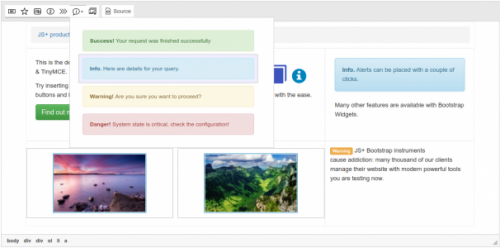
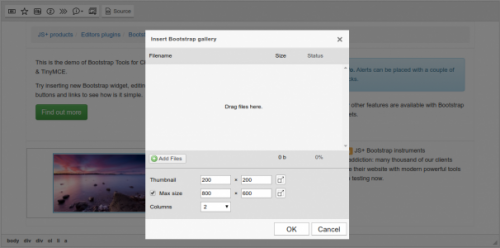
The set significantly extends the functionality of CKEditor. It offers all standard widgets like buttons, links, image galleries, icons, information messages, breadcrumbs, labels, badges, and so on. Try it and see how your work gets simpler.
You get the Bootstrap Include CSS/JS add-on for free to plug-in the framework to the content editor.
Text Watcher
This plugin checks whether a text modification in the editor matches defined criteria. It features custom text test function used to validate if a text should match.
The Text Watcher plugin works best with the Text Match plugin to complement the Autocomplete feature.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Text Match
This plugin allows to search the DOM for matching text but it operates on strings instead of text nodes. It gives the possibility to get the position of the matched text regardless of its HTML representation.
The Text Match plugin provides the search functionality for the Autocomplete feature. It works best with the Text Watcher plugin.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||