Font Awesome fortyTwo
Font Awesome plugin supporting FA v4 through v6, free and pro.
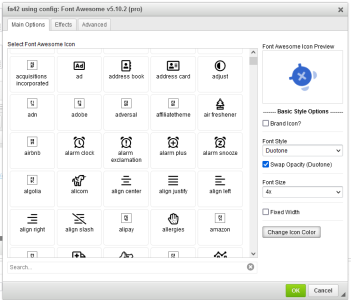
- icon list pulled from FontAwesome CSS file being used
- Brand checkbox
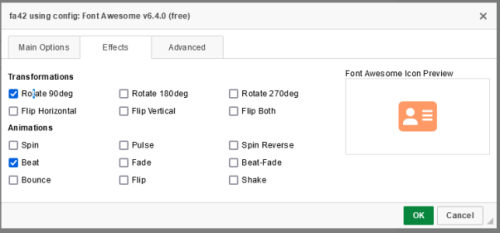
- styling, effects, transformations and animations available in relation to FA version being used:
- font styles: solid, regular, light, thin, duotone, and newer sharp
- FA font-sizes
- rotate, spin, flip, beat, fade, etc..
Installation
Download and extract the plugin. Upload the /fa42 directory to your editor's /plugins/ directory
* fa42 requires the colordialog plugin, download and install if necessary
Add the plugin(s) to your editor config:
config.extraPlugins = 'colordialog,fa42'
CKEditor tends to remove most empty tags. While the "fix" for this is varied, this seems to work. Note to add the removeEmpty before the actual editor config:
CKEDITOR.dtd.$removeEmpty['i'] = 1; // replace or duplicate if you want to use <span> or any other tag instead of <i>
CKEDITOR.editorConfig = function( config ) {
//...
}
Configuration
By default the plugin will use the <i> tag for icons, and Font Awesome version 6.4 Free from CDN. Configuration options are available to change these settings:
config.fa42 = {
fa42Tag: 'span', // use <span> instead of <i>
fa42Path: 'path/to/your/fontawesome.css', // link to a different local or remote version
fa42Version: '8.4.2', // the plugin will try to auto-detect versioning and free/pro, but you can specify version here if auto-detection seems to not work
fa42Level: 'pro', // free or pro, again in case auto-detection doesn't work
};
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.2 |
||||
|
Re-coded ES6 JavaScript, validate plugin with CKBuilder |
||||