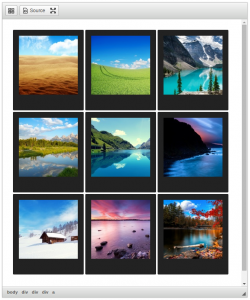
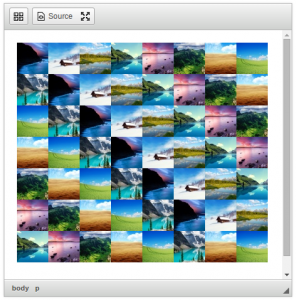
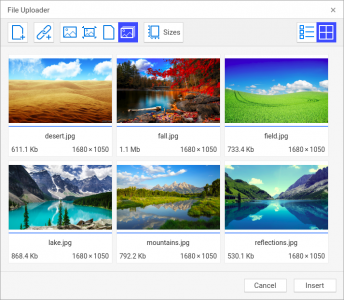
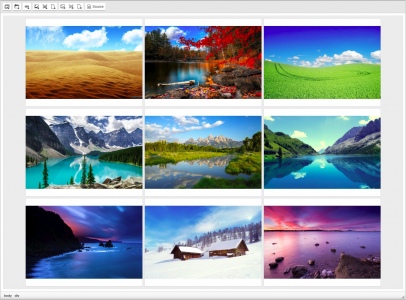
Simple uploading and inserting images as a gallery into a CKEditor document. Flexibly configured templates with many variations let you customize your gallery as you want. Moreover, you can resize images and preview them right when you upload images.
If you use Lightbox, Fancybox or any other image viewing script, it will be automatically linked to your galleries.
PHP and ASP.NET server environments are supported.
Online builder
The recommended way to install all CKEditor add-ons is to create a custom build by using Online builder. To do that, click the Add to my editor button on the plugin page. When you are done, click the Build my editor button on the right side of the page to go to Online builder.
Note: This add-on is already selected to be a part of your current build.
Add-on installation instructions
If you want to add the plugin manually, you will need to:
- Extract the downloaded plugin
.zip into the plugins folder of your CKEditor installation. Example:
http://example.com/ckeditor/plugins/ckeditor-image-gallery
- Enable the plugin by using the
extraPlugins configuration setting. Example:
config.extraPlugins = 'ckeditor-image-gallery';
- Download and configure all its dependencies, too.
Add-on dependencies
No additional dependencies.
Note: The plugin may have additional requirements. Check the add-on page and documentation for more details.