Collapsible Snippet
This plugin creates customizable collapsible text or code blocks using HTML5 details/summary element. Initially it was designed to handle code snippets (like <pre> element), but it can be used with any text, not just code.
Main features- Utilizes widget architecture
- Don't requires heavy external JS or CSS libraries (for highlighting and so on)
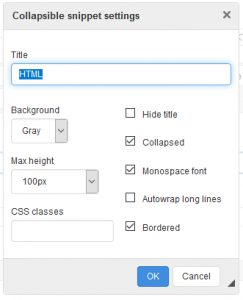
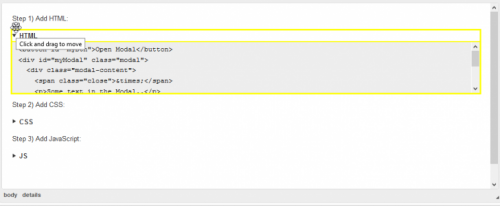
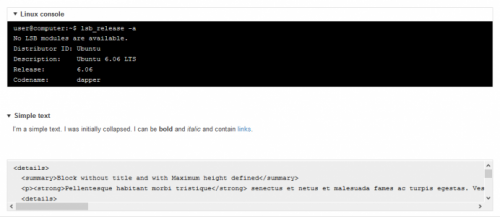
- Easily configurable by end-user (see screenshots below)
- Supports localization
- <strong>, <em> and <a> tags are supported inside text block
- Easy and straightforward installation
- Can be easily stylized by using .pre class
This plugin uses:
- HTML5 details/summary tags for implementing spoiler functionality. Current browser support state for this can be found on http://caniuse.com/#feat=details
- CKeditor built-in escaping mechanism. If you're not satisfied with it - you can write custom one
- Inline styles for the most of user-defined settings
- Data-attributes for internal storage of user-defined settings
Unfortunately, sometimes CKEditor don't preserve line breaks. I haven't found any option to make him doing this. If you have any ideas, feel free to create issues and PRs
Changing default settingsIf you don't like our default settings, you can override it by passing your own settings directly into CKeditor configuration. The following settings are supported:
- preDefaultTitle (string)
- preDefaultClass (string)
- preDefaultMonospace (boolean)
- preDefaultHidesummary (boolean)
- preDefaultCollapse (boolean)
- preDefaultWrap (boolean)
- preDefaultBordered (boolean)
Example: {preDefaultTitle: 'Open snippet', preDefaultBordered: true, ...}
You can read more about settings here: https://github.com/smartcorestudio/CKeditor-collapsible-snippet
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0b2 |
||||
|
Added default configuration settings |
||||