PayPal Payment Button
- Categories: Data, Tools, Usability
- Author: michaeljanea
- License: Commercial
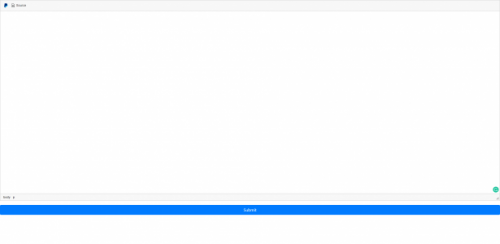
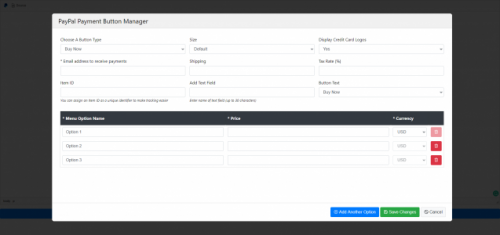
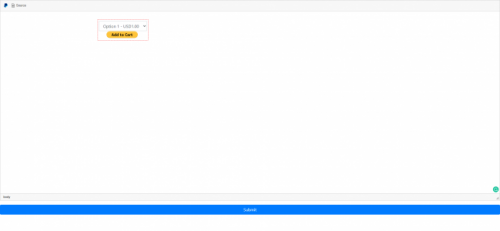
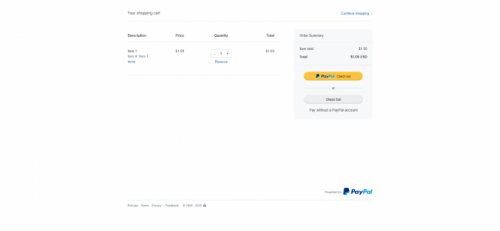
Make it easy to buy one or more of a single item. Sell multiple items with one payment button.
Available Buttons:
- Buy Now/Pay Now
- Add to Cart
DEPENDENCIES:
It requires the following plugins to work: Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
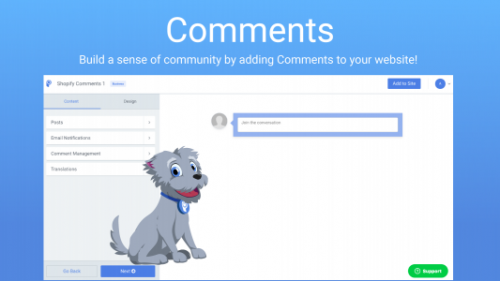
Comments
About Comments
Share your customer feedback with the world and build confidence in your business with POWr Comments. Works like Facebook comments, with custom layout options, replies, voting and comment moderation!
Enjoy all of these features:
- Collect and display reviews and star ratings for your products or collect blog comments.
- Show ratings and/or comments to highlight popular products.
- Remove any unwanted comments or ratings and reviews.
- Comment moderation: publish new comments, ratings and reviews after approval.
- Email alerts about new comments, ratings and reviews so you can respond to feedback quickly.
- Enable anonymous commenting in your Comments, Ratings & Reviews.
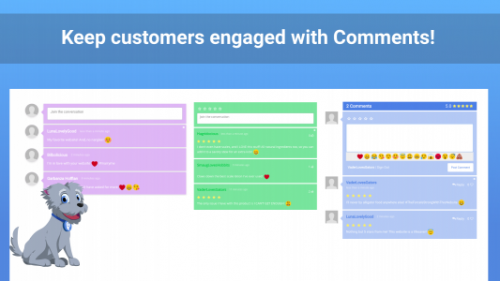
- Reply to individual comments, ratings or reviews to build a sense of community.
- Let website visitors upvote individual comments, ratings or reviews for more meaningful feedback.
- Order comments, ratings or reviews by newest first, oldest first, popularity, or manually.
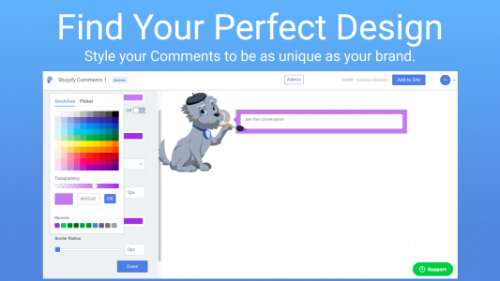
- Highly customizable design for Comments, Ratings & Reviews: pick custom colors and fonts, adjust size, add borders, and more.
- POWr Comments supports text in any language.
- Mobile responsive on any device.
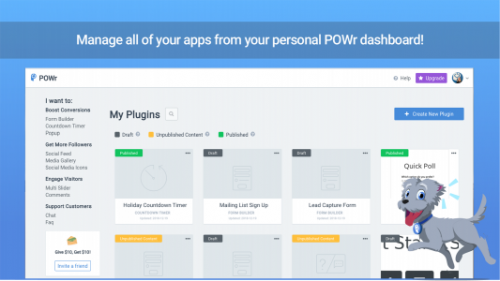
- Instant access to all 50 POWr plugins.
Fast and Free Customer Support
If you have any questions or need help getting up and running with Comments we’re here to help! Unlike most app providers we offer free support and our awesome support team are available 24 hours a day. You can also visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
This is version 1.0 for POWr Comments. |
||||
Block Widget
This widget lets you create and edit non-editable and optionally previewable placeholder blocks.
You can edit the placeholder block through a simple dialog where you can enter the ID of the block into a text input field. How you use the ID-field is completely up to you. Whatever makes sense for you or rather your application is fine.
Additionally, you can integrate a block browser similar to a file/media browser and select the block through that. Your block browser implementation can pass the id and optionally the content of the selected block. If the content is passed, the selected block will be previewable.
In order to make blocks previewable that are already in the initial content when you load the editor, you have to provide an URL to a block API that will return the content for a requested id.
Block Browser
To enable the block browser option, you need the browser plugin, a browser implementation that uses the browser plugin and have to configure the URL to the browser implementation, p.e.
config.blockBrowser = '/example/url/to/browser';
Your block browser implementation can currently send following keys with the message:
{
id: ..., // required, the ID of the block,
content: '...', // optional, the HTML for the preview
}
Block API
To enable the block API option, you just have to configure an URL callback function that will receive the ID of the block and must return the final URL to the block API, p.e.
config.blockApi = function (id) {
return '/example/url/to/api/' + id ;
};
This widget will then issue a GET request to the final URL. The block API must only return the HTML content for the preview if the block with the requested ID exists.
Technical
When you save the editor content, i.e. on downcast, the resulting placeholder will be a block-element with an id attribute
<block id=""/>
When you load your content into the editor, i.e. on upcast, the block-element will be tranformed to a div-element with a data-block-attribute
<div data-block=""></div>
This widget will add some minimal CSS to the editor to make the placeholder somehow visible. You likely want add more styles to adjust the look to your needs, especially if you make use of the block browser and API options.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Use block API in block browser callback to set content if it is enabled and the browser does not provide the content itself |
||||
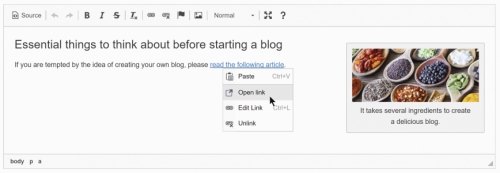
Open Link
Open Link is a very simple plugin, extending the editor context menu with a possibility to open the link in a new tab. It has the following features:
- It extends the context menu with a possibility to open the link in a new tab.
- It allows you to open the link with a Ctrl/Cmd click.
The plugin also integrates with linked Enhanced Image widgets.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.7 |
||||
|
Fixed a security issue where maliciously crafted links would execute code on client side upon opening the link. This is a final release, from now on plugin is marked as not maintained anymore. |
||||
Close Dialog Outside
Close Dialog Outside plugin is indented to enhance the "dialog" CKEditor plugin by adding the functionality of closing (cancel) the dialog if clicking anywhere outside of the dialog box.
Installation
- Make sure you have the "dialog" plugin installed see https://ckeditor.com/cke4/addon/dialog for details.
- Extract the contents of the file into the "plugins" folder of CKEditor.
- In the CKEditor configuration file (config.js) add the following code
config.extraPlugins = 'closedialogoutside';
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0.1 |
||||
|
Removed unnecessary files. |
||||
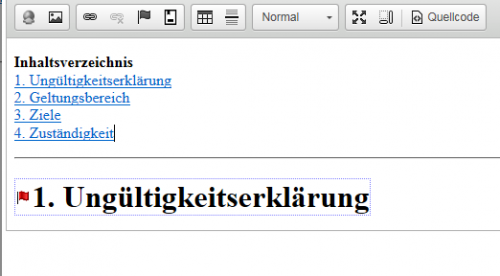
Table of Contents
a simple Table of Contents widget which crawls the content for Heading-Tags (<h1>, ... ,<h6>) and adds Anchor tags to headings.
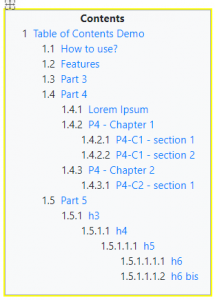
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.11 |
||||
|
-minor style fixes |
||||
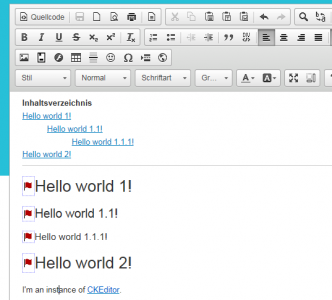
Table of Contents
This plugin generates a table of contents.
- It simply crawls the content for Heading-Tags (<h1>, ... ,<h6>)
- Creates formated Table of Contents with <p> and margins for indent. (see screenshot 2)
- generates for each heading id- and name-attributes on h-tag
- deletes automatically already generated tocs inside the document.
The Plugin uses some code from http://ckeditor.com/forums/CKEditor-3.x/CKEditor-Plugin-Table-Contents. The Plugin is localized in german and english.
## Installation
1. Download the plugin from here
2. Extract (decompress) the downloaded file into the plugins folder of your CKEditor installation.
Example: http://example.com/ckeditor/plugins/toc
3. Enable the plugin by using the extraPlugins configuration setting.
Example: CKEDITOR.config.extraPlugins = "toc";
Make sure, "div" is included into the format_tags configuration setting.
Example: CKEDITOR.config.format_tags = 'div';
4. The "Links"-Toolbar now contains the toc-button
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 3.1 |
||||
|
killed some minor bugs |
||||
Widget Context Menu
- Categories: Accessibility, UI, Usability
- Author: betserd
- License: MIT
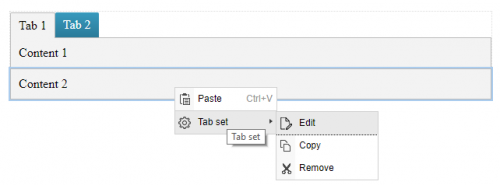
A CKEditor plugin which makes it possible to edit, copy and remove widgets using the right click context menu. This overcomes the problems of some widgets that are difficult to select. The name of the widget in the context menu is the title of the outer element, if that does not exist it shows the name of the widget.
Configuration
By default no configuration is required. To disable commands use any of the following config settings:
config.widgetcontextmenu_edit = false;
config.widgetcontextmenu_copy = false;
config.widgetcontextmenu_remove = false;
Dependencies:
- Context Menu Plugin (http://ckeditor.com/cke4/addon/contextmenu)
- Widget Plugin (http://ckeditor.com/cke4/addon/widget)
Installation:
- Add the widget to your CKEditor build
OR
- Extract the downloaded file into the CKEditor’s plugins folder.
- Enable the plugin by changing or adding the extraPlugins line in your configuration (config.js): config.extraPlugins = 'widgetcontextmenu';
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.13 |
||||
|
Added Copy command and added config settings |
||||
Table Selection
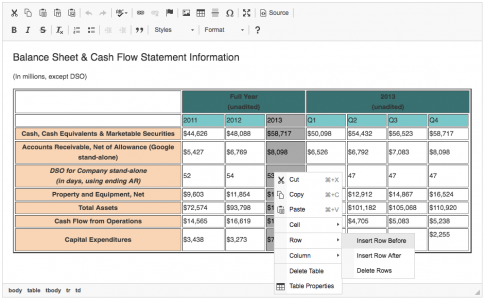
This plugin introduces a unique custom selection system for tables to, for example:
-
Select an arbitrary rectangular table fragment - a few cells from different rows, a column (or a few of them) or a row (or multiple rows).
-
Apply formatting or add a link to all selected cells at once.
-
Cut, copy and paste entire rows or columns.
Screenshots
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
YouTube Search
- Categories: Contents, Tools, Usability
- Author: michaeljanea
- License: Commercial
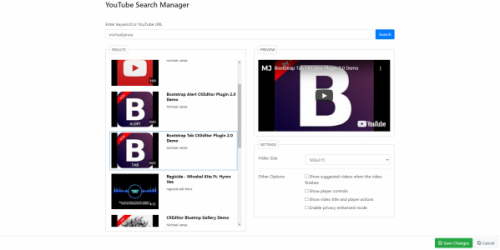
A search result contains information about a YouTube video, channel, or playlist that matches the search parameters.
DEPENDENCIES:
It requires the following plugins to work: Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.