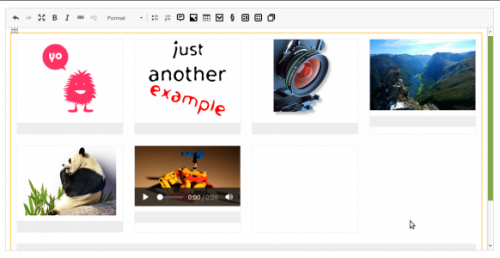
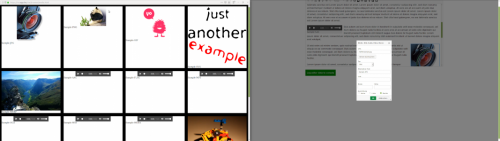
Gallery Widget
This widgets serves as a container for multiple instances of other media widgets in order to display them as a gallery, p.e. with the aid of flexbox or grid layout, or as a slider/carousel, p.e. with your own implementation or one of your choice, or as whatever else comes into your mind.
This widget itself does not provide any slider/carousel functionality! It only provides a HTML structure suitable for aforementioned purposes and allows to maintain it within the editor.
The resulting HTML will be p.e.
<figure class="gallery">
<div class="content">
<figure class="image">
<img src="..." />
<figcaption>
...
</figcaption>
</figure>
...
</div>
<figcaption>
...
</figcaption>
</figure>
Technical
At current state this widget
- only allows figure elements as child elements (filtering takes place on
downcast), - does not offer any configuration options and
- does not offer a dialog to set custom classes or values.
This could change in one of the future versions.
Demo
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||
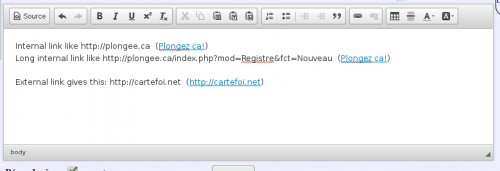
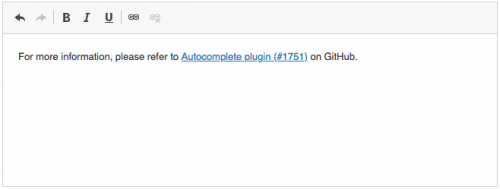
URL link as you type (linkayt)
linkayt transforms text into link if it starts by http or by https
The plugin distinguishes local links and external links; you just have to provide the proper informations into the plugin's first lines
We suggest to use linkayt along with autolink to be able both actions: link as you type AND copy-paste a link.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.1 |
||||
|
The plugin now permits to submit the form by pressing CTRL-enter. |
||||
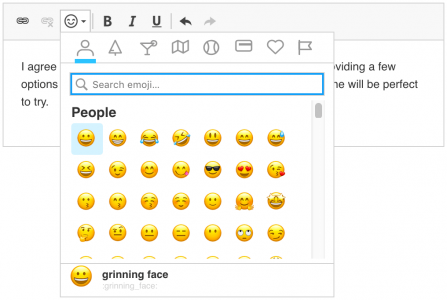
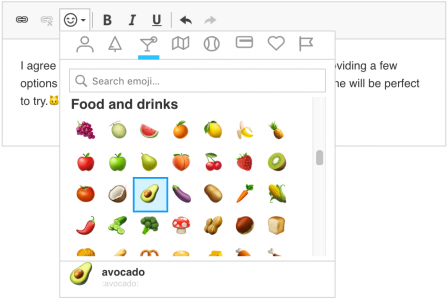
Emoji
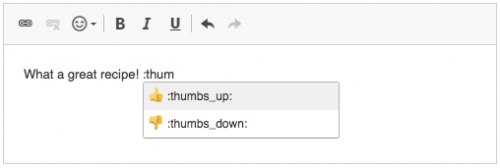
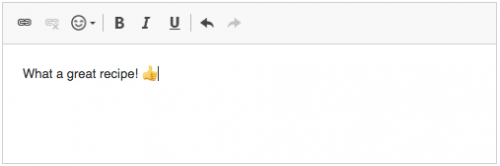
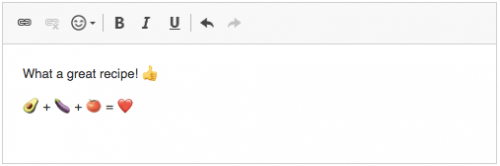
This plugin introduces support for easy inserting of emoji characters in a unified, platform-independent way. Emojis are inserted by typing codes based on Unicode Short Names in the editor or by opening the emoji dropdown with a toolbar button.
The emoji dropdown allows you to filter the list, navigate by category or search for relevant emoji.
Keyword matching functionality ensures that when you are looking for a term (such as "doctor"), related matches (like ":face_with_medical_mask:", ":man_health_worker:", ":woman_health_worker:", ":hospital:" or ":pill") will be displayed, too.
The Emoji plugin that provides this functionality is an implementation of the Autocomplete feature. It includes an autocomplete component that will list available emojis after the user types the colon character (":") in the editor content.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
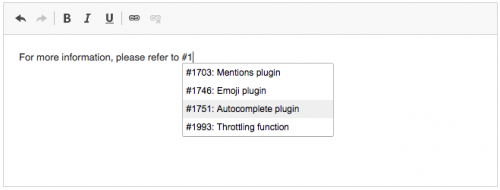
Autocomplete
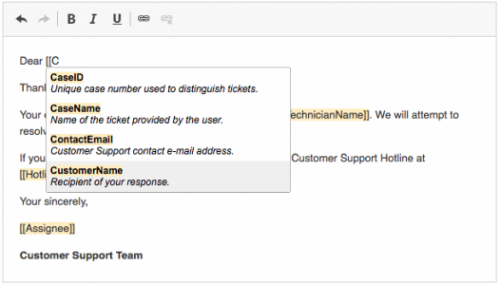
This plugin provides contextual completion feature for custom text matches based on user input. Every time the user types a pre-configured matching character, such as "@" or "#", they get information about available autocomplete options. It includes the following features:
- Customization of the text matching function.
- Asynchronous data feed.
- Templating system for both the dropdown options and accepted output.
- Throttling to reduce text check frequency.
This feature is a base for implementing specialized autocomplete features, such as mentions, emoji or custom implementations.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
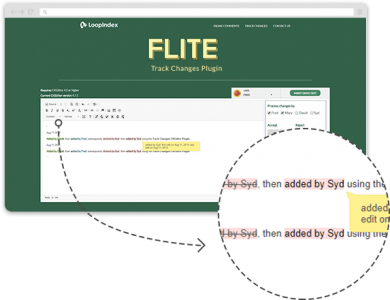
LoopIndex Track Changes (Commercial License)
The plugin provides the option to track the changes (additions/deletions) made to your editor's text, with the support of multi-user changes, meaning, changes will be colored differently for each user and will show the user information, enabeling you to see exactly who is the change owner.
Changes are marked as added or deleted.
The operations supported by the plugin are:
-
Enable / Disable Track Changes
-
Show / Hide Track Changes
-
Accept / Reject All Changes
-
Accept / Reject A Single Change
-
Displays The Changed Text Author
-
Displays The Change Timestamp
Screenshots
Image, file, movie browser- uploader AND code editor AND Query executor
- Categories: Contents, Data, Tools
- Author: zmmaj
- License: Commercial
ZSManager ( ZmajSoft Manager) is able to UPLOAD and SEARCH for files, images, movies... with preview.
Also you can to EDIT Any code (html, php, js, mixed, text and anything else readable)
Also you can change file and folder permissions.
Also you can CREATE, DELETE, MOVE, RENAME And EDIT FILES.
ALL THAT DIRECTLY on your running site
Huh sound great...
This App is also and PLUGIN for CKEditor.. all versions.
Read "Read me" how to configure with CKEditor... It's standard.. just edit CKEditor config.js and add
"zsmanager" in plugin line.
OR Read complete documentation at
http://www.zmajsoft.zone/Editor_plugin/zsmanager/readme.html
DEMO URL is http://www.zmajsoft.zone/Editor_plugin/zsmanager/index.php
Warning, almost all what you done, you can not UNDO.
You can destroy your site with this Editor with easy.
I do not give to you ANY GARANTIES. simple you MUST know what are you doing.
I am not responsible for ANY of your data, site, or anything else.
This app is should have been free,but I expect that one who has to pay her and knows what he doing.
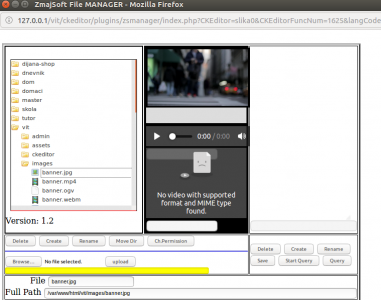
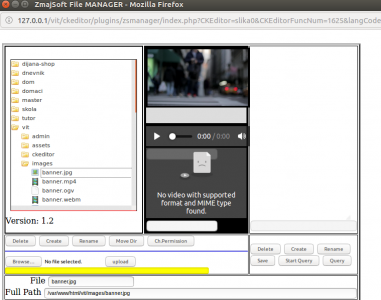
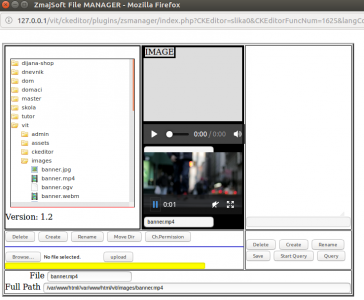
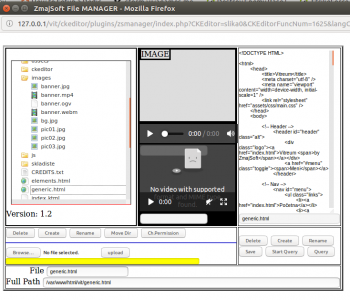
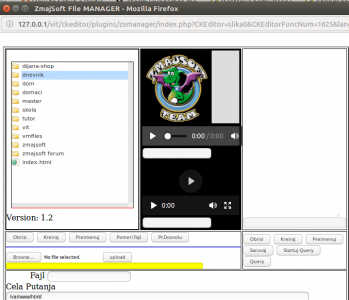
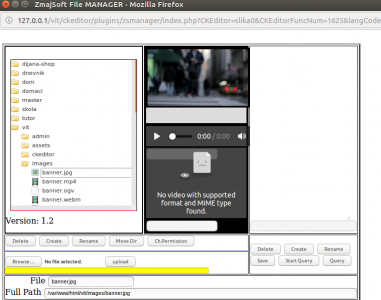
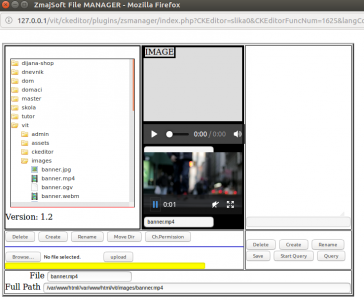
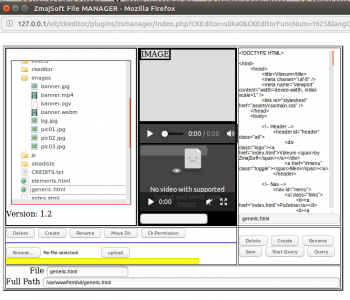
Image and file Manager
Image, file, movie browser- uploader AND code editor AND Query executor
ZSManager ( ZmajSoft Manager) is able to UPLOAD and SEARCH for files, images, movies... with preview
Also you can to EDIT Any code (html, php, js, mixed, text and anything else readable)
Also you cah change file and folder permissions.
Also you can CREATE, DELETE, MOVE, RENAME And EDIT FILES.
Huh sound great...
Warning, almost all what you done, you can not UNDO.
You can destroy your site with this Editor.
Read this please before use
http://zmajsoft.zone/Editor_plugin/zsmanager/readme.html
DEMO ( with disabled buttons , just browser)
http://zmajsoft.zone/Editor_plugin/zsmanager/
Double click on choosen image or movie to put selected media in CKEditor window.
WARNING, when you download this manager, you will see a window, but with error inside.
Please change, wheteaver you see "zamanager" with "zsmanager" in you config.js
I do not know is this my error.. sorry
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
This probably works and with lattest CKEditor, i did not try..
|
||||
Details Widget
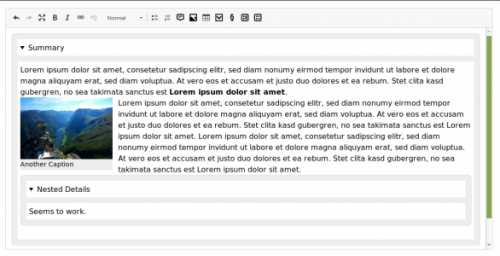
This widget provides support for details and summary elements.
No configuration necessary.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||
Insert HTML From File
This plugin allows you to select files of HTML snippets and import them directly into CKEditor
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
Initial Version |
||||
Media Widget
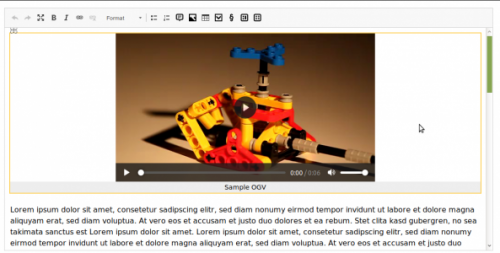
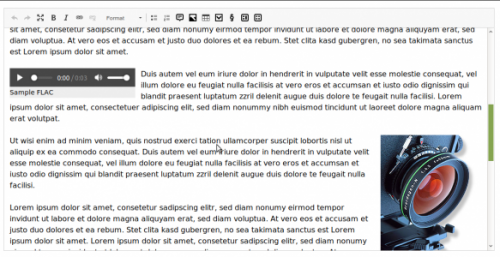
This widget embeds image, video, audio and iframe elements wrapped within a figure and optionally with a caption.
The figure will get an appropriate CSS class reflecting the media type (image, video, audio or iframe) and, if alignment is set, one of left or right.
Currently this widget supports setting the attributes width and height for all media types and alt for images. The controls (audio and video) and allowfullscreen (iframe) are automatically set.
The resulting HTML for an image with a caption will be p.e.
<figure class="image">
<img src="/url/to/media" alt="Some Alternative" />
<figcaption>An image with alternative text, but without width and height set</figcaption>
</figure>
Supported browser APIs
If you provide a browser implementation that uses one of the following browser APIs the Browse server button will appear:
This widget itself does not provide any browser!
The browser plugin (if installed) will be used as the preferred option, when the URL to your browser implementation is configured
config.mediaBrowser = '/url/to/browser';
Otherwise the mediabrowser plugin (if installed and configured) will be used as the second option, or the filebrowser plugin (if installed) as the third option.
Usage with browser and mediabrowser plugin
Your browser implementation can currently send following keys with the message:
{
src: '...', // required, URL to media
type: '...', // optional, audio, iframe, image or video
alt: '...', // optional, alternative text (only for images)
width: '...', // optional
height: '...' // optional
}
Note
If you need inline media elements in the resulting HTML, please stick with version 0.20 or use another plugin, because this is not supported anymore.
Inline media elements initially loaded into the editor content will automatically be wrapped inside a figure and stay there when you save the editor content, even if you omit the caption.
Demo
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.10 |
||||
|
Technical release |
||||