Giphy Search
- Categories: Contents
- Author: davehibshman
- License: GPL, LGPL, MPL
This plugin adds a Gighy icon to the Insert toolbar. Clicking it provides searching of the https://giphy.com library, previewing of the resulting animated GIFs and Stickers (transparent animated GIFs), and selecting from multiple sizes for insertion into the CK Editor.
Using the Plugin/Features
- Click the on the insert toolbar to open the Giphy Dialog
- Enter a phrase in the text field to send to the Giphy GIF Search API or the Giphy Stickers Search API and hit Enter key or click the Search button.
- Up to 12 thumbnail previews of matching Giphy GIFs/Stickers ill display along with a get more link
- Displays title (truncated if too wide) below thumbnail
- Hover displays full title and size of the original image
- Single click thumbnail to select it
- Double click a thumbnail to insert default size image, defaults to _ small_ (unless overridden by config), in editor at cursor position or as first entry if no cursor position selected or Choose an insert size from the dropdown, small, medium, or large.
- Default size of small is the original width and height divided by 4 or 25% of original
- Default size of medium is the original width and height divided by 2 or 50% of original
- Default size of large is the original width and height or 100% of the original
Setup
To use this plugin in your CKEDitor v4.x installation:
- If downloaded Extract the giphy folder, maintaining sub-folder structure, to the
pluginsfolder of your CKEditor installation. - If using the CDN, extract the plugin to any other folder accessible by the code you are integrating the CKEditor with.
- Follow the Configuration instructions below
Configuration
This plugin app is approved by Giphy but under my personal Giphy API key. To use this plugin you will need to create an your own API key at https://developers.giphy.com/dashboard/?create=true. Make sure to select API (not SDK). If you expect a lot of public use you will likely need to submit your API key to Giphy for production approval, otherwise you can leave it restricted. Start with restricted and once you have the plugin integrated to your app and rolled out you can submit to Giphy for production approval
-
giphy_credentials- String value containing a valid Giphy API key.
- This is the one setting that is required for the plugin to work!
- Typically such things would not be documented in a JavaScript file as that isn't secure. If this concerns you then please don't use this plugin. While this author agrees, this was written none-the-less and the JS examples on the CK Editor website do the same. You've been warned.
-
giphy_small_size_divisor- Numeric value indicating how much to divide the original image by when choose the insert small option.
- Default if not specified is 4 or 25%.
-
giphy_medium_size_divisor- Numeric value indicating how much to divide the original image by when choose the insert medium option.
- Default if not specified is 2 or 50%.
-
giphy_large_size_divisor- Numeric value indicating how much to divide the original image by when choose the insert medium option.
- Default if not specified is 1 or 100%.
-
giphy_double_click_default_size- String value that must be either small, medium, or large.
- Sets the insert size to use for double click insertion.
- Default is small.
Browser Support
- This plugin uses JavaScript constructs added to the language several years ago that are supported by multiple modern browser versions.
- The JavaScript used by this plugin was NOT compiled back to a version that would support older browsers.
- This plugin will not work with any version IE and likely not with very old versions of other browsers.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
Initial release. |
||||
letterBullets
This plugin adds two new buttons to CKEditor: one for the lowercase list and one for the uppercase list. It uses commands to insert an <ol> element with the corresponding type (type="a" or type="A").
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0rc |
||||
|
This plugin adds two new buttons to CKEditor: one for the lowercase list and one for the uppercase list. It uses commands to insert an <ol> element with the corresponding type (type="a" or type="A"). |
||||
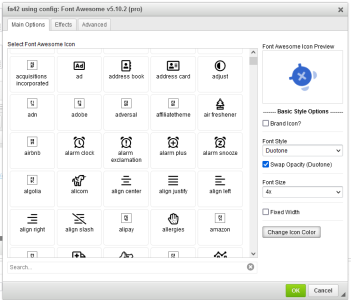
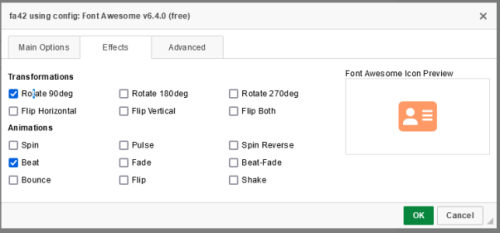
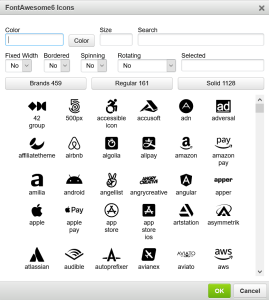
Font Awesome fortyTwo
Font Awesome plugin supporting FA v4 through v6, free and pro.
- icon list pulled from FontAwesome CSS file being used
- Brand checkbox
- styling, effects, transformations and animations available in relation to FA version being used:
- font styles: solid, regular, light, thin, duotone, and newer sharp
- FA font-sizes
- rotate, spin, flip, beat, fade, etc..
Installation
Download and extract the plugin. Upload the /fa42 directory to your editor's /plugins/ directory
* fa42 requires the colordialog plugin, download and install if necessary
Add the plugin(s) to your editor config:
config.extraPlugins = 'colordialog,fa42'
CKEditor tends to remove most empty tags. While the "fix" for this is varied, this seems to work. Note to add the removeEmpty before the actual editor config:
CKEDITOR.dtd.$removeEmpty['i'] = 1; // replace or duplicate if you want to use <span> or any other tag instead of <i>
CKEDITOR.editorConfig = function( config ) {
//...
}
Configuration
By default the plugin will use the <i> tag for icons, and Font Awesome version 6.4 Free from CDN. Configuration options are available to change these settings:
config.fa42 = {
fa42Tag: 'span', // use <span> instead of <i>
fa42Path: 'path/to/your/fontawesome.css', // link to a different local or remote version
fa42Version: '8.4.2', // the plugin will try to auto-detect versioning and free/pro, but you can specify version here if auto-detection seems to not work
fa42Level: 'pro', // free or pro, again in case auto-detection doesn't work
};
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.2 |
||||
|
Re-coded ES6 JavaScript, validate plugin with CKBuilder |
||||
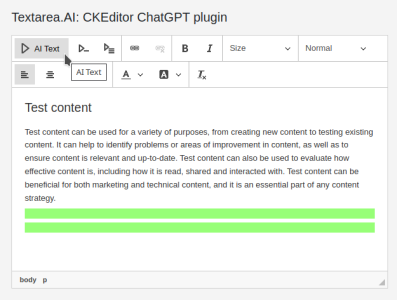
Chat GPT
Write texts for your websites x10 faster with this ChatGPT CKEditor plugin called Txt42 (TextareaAI before).
You can select some text or just place the caret under some header, just a text, or inside a list (it is very smart to understand what you want) and click on the button to ask AI to generate and insert new text into your content. You can also use "Ctrl+Enter" shortcut for this.
The buttons for the toolbar are: "Txt42", "Txt42Less", "Txt42More".
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2023.8.1 |
||||
|
Debug version info added |
||||
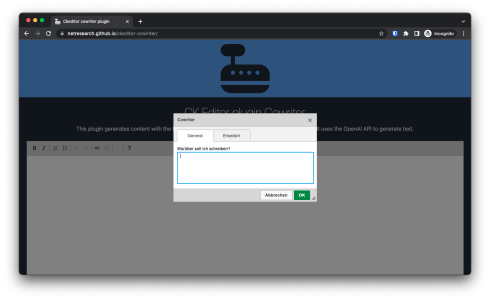
Cowriter
- Categories: Contents
- Author: Netresearch DTT GmbH
- License: GPL
This plugin generates content with the help of artificial intelligence. It is based on the CKEditor 4. It uses the OpenAI API to generate text.
Installation
Installation with npm
-
Install the plugin with npm:
npm install ckeditor-cowriter -
Enable the plugin by using the
extraPluginsconfiguration setting. For example:config.extraPlugins = 'cowriter';
Installation from CDN
-
Add the following script tag to your HTML page:
<script src="https://netresearch.github.io/ckeditor-cowriter/plugin.js"></script> -
Enable the plugin by using the
extraPluginsconfiguration setting. For example:config.extraPlugins = 'cowriter';
Installation from source
-
Download the latest release of the plugin.
-
Extract the contents of the archive into the CKEditor 4 plugins directory.
-
Enable the plugin by using the
extraPluginsconfiguration setting. For example:config.extraPlugins = 'cowriter';
Configuration
You need to define your OpenAI credentials.
const OPENAI_KEY = 'YOUR-KEY'
const OPENAI_ORG = 'org-YOUR-ORG-KEY'
Usage
- Click on the
Cowriterbutton in the toolbar. - Enter a prompt.
- Click on the
Generatebutton. - The generated text will be inserted into the editor.
License
Licensed under the terms of the GNU General Public License, version 3 or later.
Credits
- All Contributors
- This plugin is based on the CKEditor 4 Plugin - GPT-3 by Netresearch.
- It uses Flaticon's document icon
Contributing
We welcome contributions to this project. Please see our contribution guidelines for details.
Security
If you discover any security related issues, please email developer@netresearch.de instead of using the issue tracker!
Contact
Netresearch, the company behind this plugin, is a leading European provider of digital solutions and services for the eCommerce industry. We are a team of eCommerce experts, developers, designers, project managers, and consultants. We are passionate about eCommerce and we love to share our knowledge with the community.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.2.7 |
||||
|
Fixed bug with missing translations |
||||
FontAwesome6
FontAwesome6 (free) allows you to insert formatted Font Awesome 6 into your text in CKEditor.
Install:
- add in your html page all.min.css
- add in your config.js from ckeditor folder:
- config.extraPlugins = 'ckeditorfa';
- config.allowedContent = true;
- config.contentsCss = '/{your_path}/all.min.css';
CKEDITOR.dtd.$removeEmpty['span'] = false;
For Font Awesome 4.7 use this plugin: https://ckeditor.com/cke4/addon/ckeditorfa-0
For Font Awesome 5.15 use this plugin: https://ckeditor.com/cke4/addon/ckeditorfa5
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.1 |
||||
|
Upgrade to Font Awesome 6.7.0 |
||||
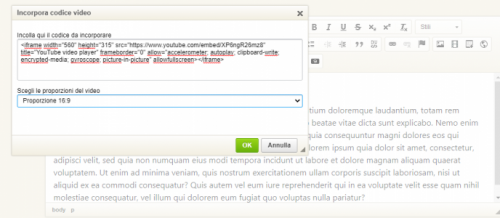
Bootstrap 4 Embed Media
- Categories: Contents
- Author: domenico.gigante@gmail.com
- License: MIT
Bootstrap 4 Embed Media Dialog for ckEditor 4 based on Fabian Vogelsteller's Embed Media Dialog on https://github.com/frozeman/MediaEmbed
Wrap any embed like an <iframe> in a parent element with .embed-responsive and an aspect ratio. The plugin allows you to insert multiple iframes at the same time, managed as separate elements. Bootstrap classes for responsive embed are applied only to iframe, video, embed and object tags. The other tags are not modified in any way.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
Correct some bug |
||||
Editor Placeholder
This plugin allows you to display a predefined placeholder text in the editor window if the content is empty. It makes accessing the editor area easier.
Screenshots
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1 |
||||
|
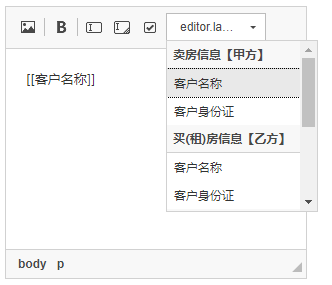
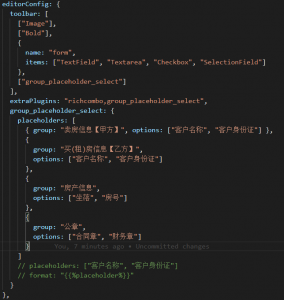
分组占位符选择器 Grouped placeholder selector |
||||
Export to PDF
- Categories: Contents, Data
- Author: CKSource
- License: Commercial
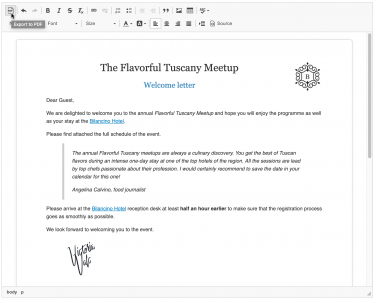
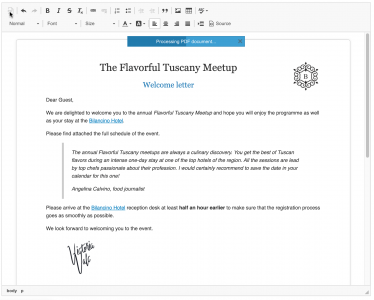
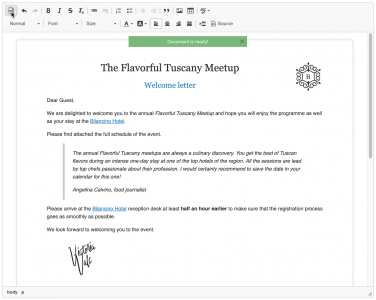
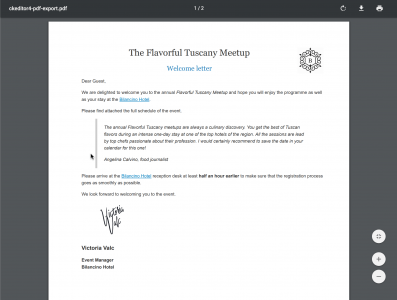
The Export to PDF CKEditor 4 plugin allows you to easily print the WYSIWYG editor content to a PDF file. When enabled, this feature sends the content of your editor together with the styles that are used to display it to the CKEditor Cloud Services HTML to PDF converter service. The service then generates a PDF document that can be downloaded by the user.
Thanks to this plugin, it takes exactly one button click to get a PDF file with content formatted in the same way as the one visible in CKEditor 4.
CKEditor 4 Export to PDF also allows various customizations like changing the page size and margin, setting additional styling, adding custom headers and footers and pre-processing content. This gives great flexibility and control over the PDF output and allows to keep all the PDF documents consistent when it comes to styling.
The CKEditor 4 Export to PDF plugin is really simple to use and works out-of-the-box. It does not require any additional configuration and due to its flexible nature, it covers a lot of cases internally while also providing an easy way to customize output PDF files.
The most important features are:
- Exporting HTML content from CKEditor 4 WYSIWYG editor to PDF with a single click.
- Setting a custom name for the generated PDF file.
- Handling relative image paths.
- Changing the appearance of the PDF document (like margins, text styling, custom headers and footers etc.) with custom CSS styles.
- Pre-processing HTML content via synchronous and asynchronous code before the generation of the PDF file.
The CKEditor 4 Export to PDF plugin works in all the browsers supported by CKEditor 4 except for Internet Explorer versions older than version 11. The plugin is compatible with CKEditor 4 versions starting from 4.6.1.
This is a premium feature. Please contact us if you would like to purchase a license. Let us know if you have any feedback or questions! You can also sign up for the CKEditor Premium Features 30-day Free Trial .
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||