
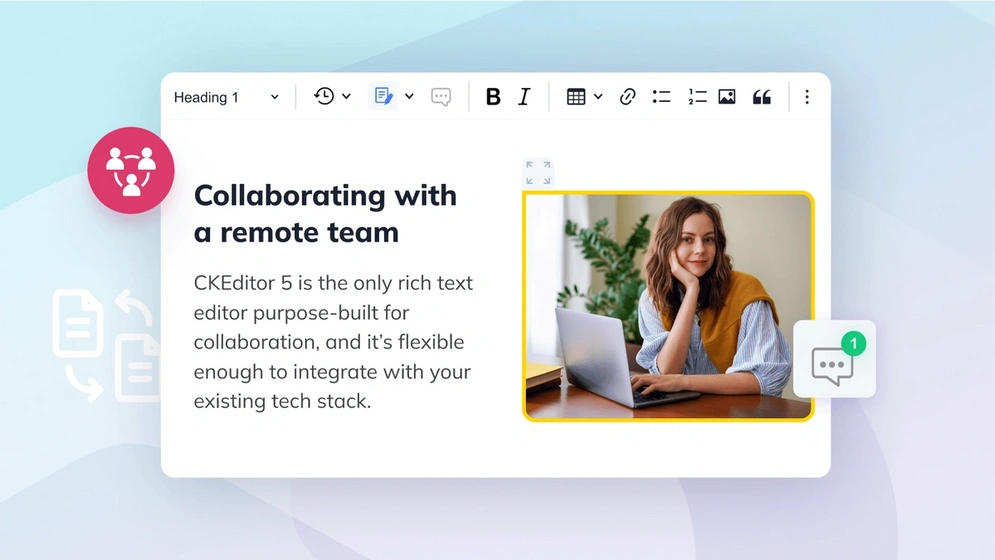
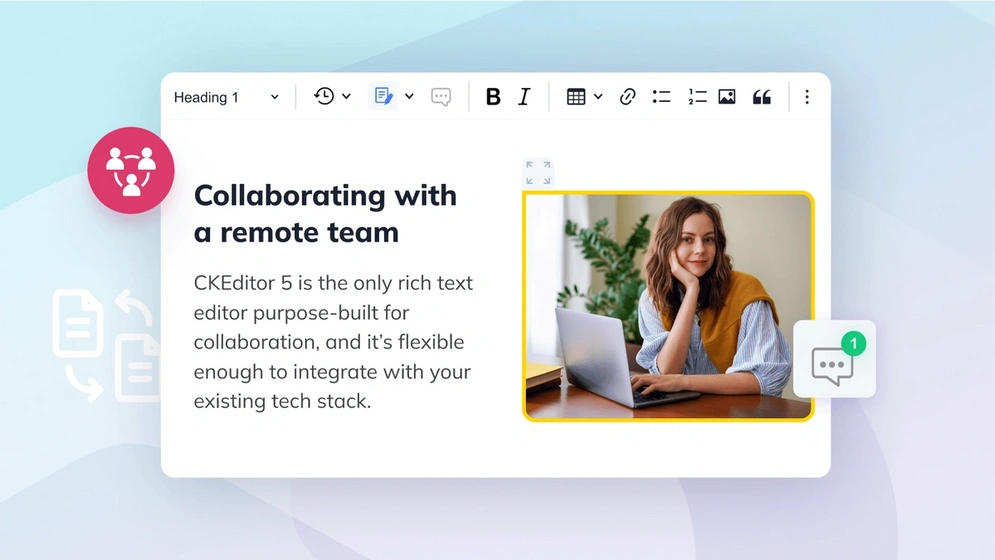
How to get remote collaboration right
Master remote collaboration with this guide. Learn about challenges, effects of remote work, and solutions for effective remote teamwork.
Categories

How to get remote collaboration right
Master remote collaboration with this guide. Learn about challenges, effects of remote work, and solutions for effective remote teamwork.

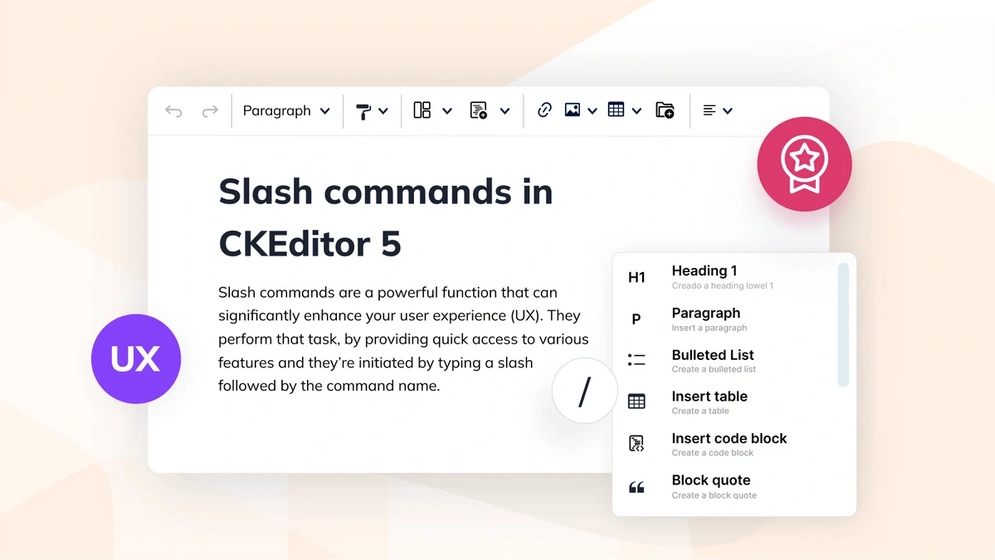
How Slash Commands give quick access to key functions in CKEditor 5
Learn how using slash commands in CKEditor can simplify your workflow, enhance user experience and basically get things done faster. Learn how to set up a CKEditor with slash commands from scratch, with step-by-step instructions.

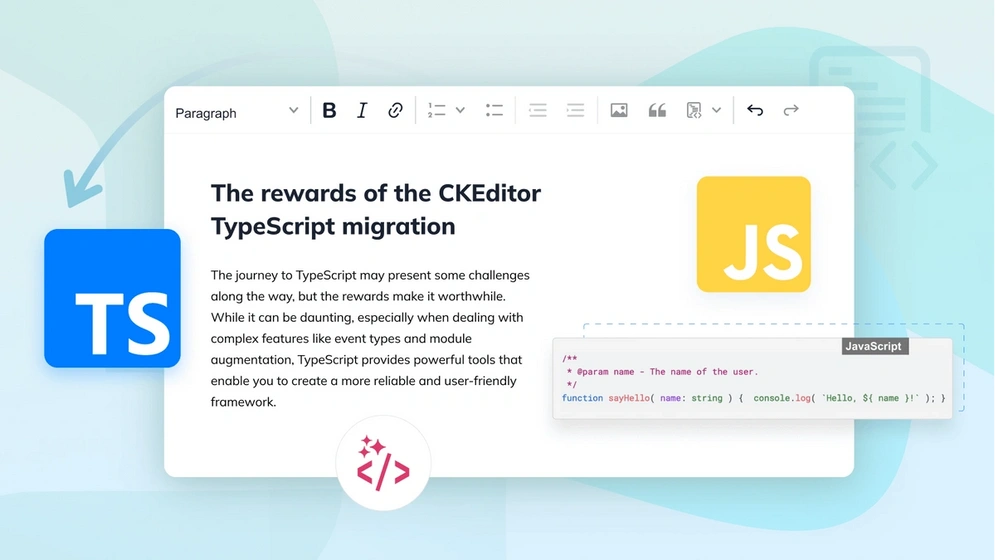
JavaScript to TypeScript: CKEditor is a TypeScript rich text editor
Discover CKEditor’s journey to becoming a Typescript rich text editor. Learn about our migration process from JS to TS and the power of TypeScript in revolutionizing WYSIWYG editors.

5 key CMS features every business needs
Discover the 5 key CMS features every successful business needs in 2023. Explore how these essentials can revolutionize your content management and propel your digital strategy forward.

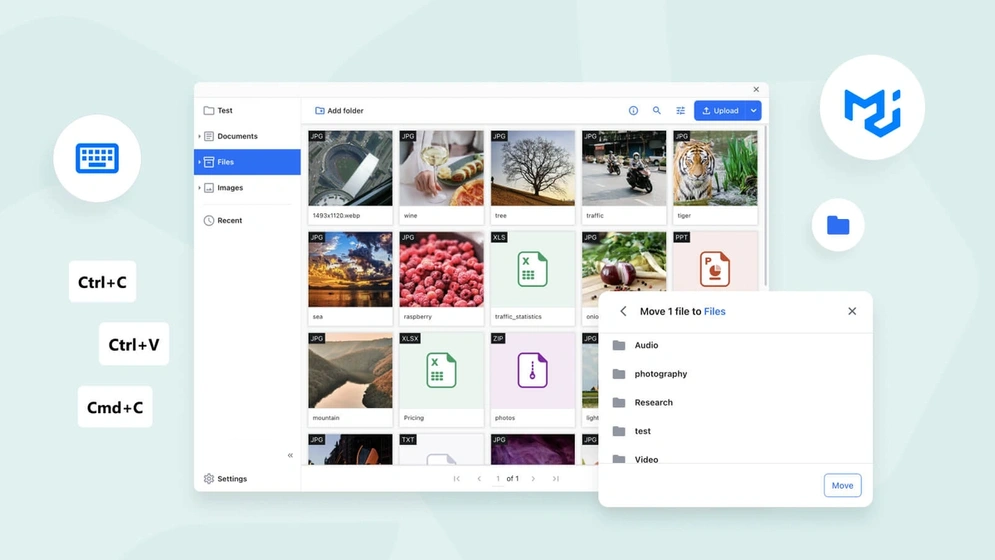
CKBox latest releases: store and manage file assets in one place
Explore CKBox’s latest updates for easy digital asset management. Enhanced features like file moving/copying, folder upload, and intuitive UI improvements streamline your CMS building process.

3 tools for better workplace productivity
Maximizing productivity in the workplace is critical for business success. Our latest article explores 3 must-have workplace productivity tools that can transform your team’s output.

How to upgrade from CKEditor 4 to CKEditor 5
There’s a plenty of options for how you can upgrade from CKEditor 4 to CKEditor 5, choose your and discover new rich text editing opportunities with the freshest CKEditor version.

CKEditor 4: End of Life June 2023
CKEditor 4 End of Life is scheduled for June 2023. It’ll no longer be updated, have security patches and bug fixes, or new features. Find out about your possible next steps.

Why migrate from CKEditor 4 to CKEditor 5?
By migrating from CKEditor 4 to CKEditor 5, you open a world of new opportunities and rich text editing features available to you, so get ready!

Mutable immutability: creating your own Immer clone
Immutability means avoiding any changes to the state of an object once it has been created. Learn how to implement immutability by creating an Immer clone.

Celebrating 20 years of CKEditor
This week, CKEditor celebrates its 20th anniversary! From our humble beginnings as FCKEditor, through four iterations and now as CKEditor 5

What’s the best rich text editor for your use case?
CKEditor is the best rich text editor for you no matter how many specific features and customizations your use case requires.

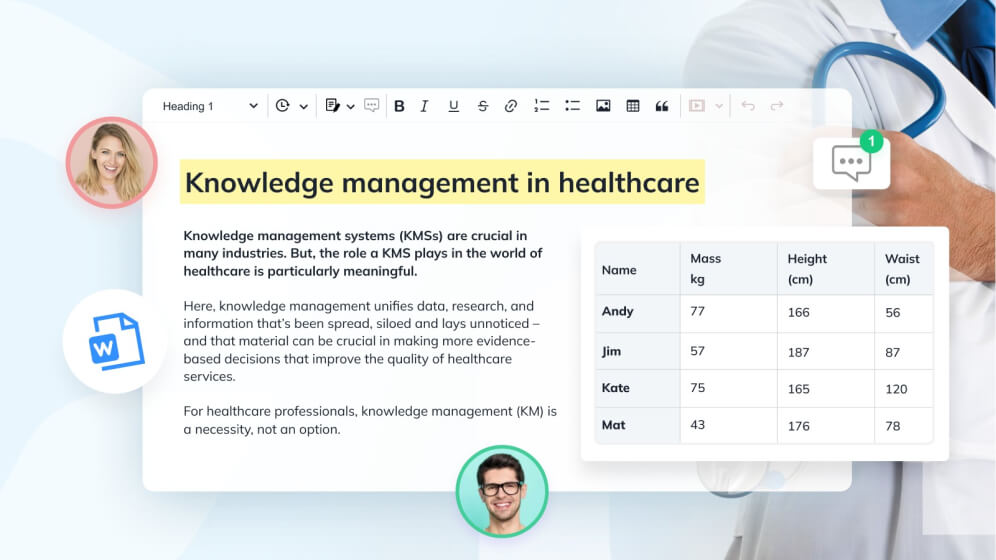
5 benefits of knowledge management in healthcare
Knowledge management systems can provide significant benefits to healthcare organizations by enabling them to offer better care to patients and improve organizational performance.

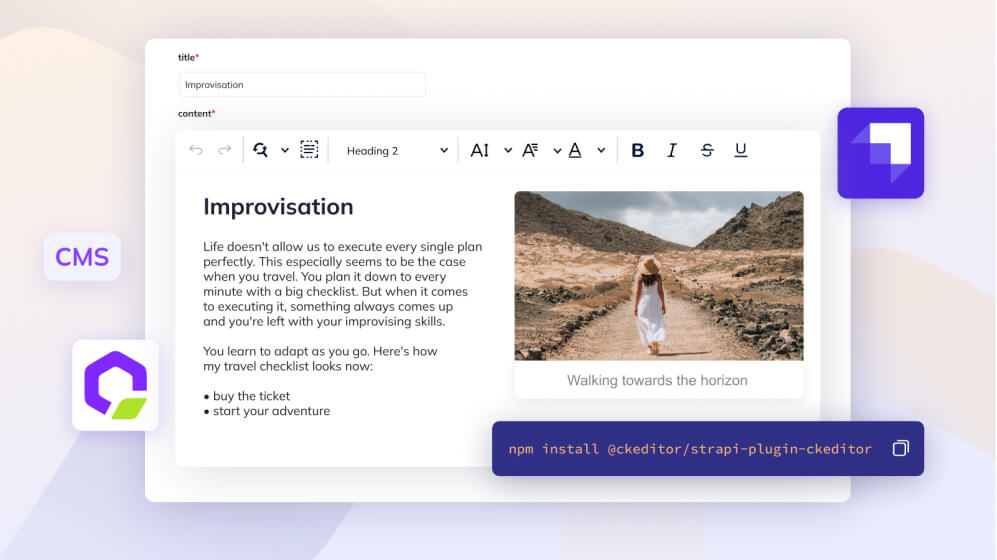
Strapi & CKEditor: a powerful pairing in your CMS
Using Strapi as a headless CMS and CKEditor as a WYSIWYG editor has numerous benefits for your team’s workflow, content creation and editing process.

A beginner’s guide to rich text editors for enterprises
A beginner’s guide to rich text editors and an overview of requirements a good rich text editor for enterprises should fulfill.

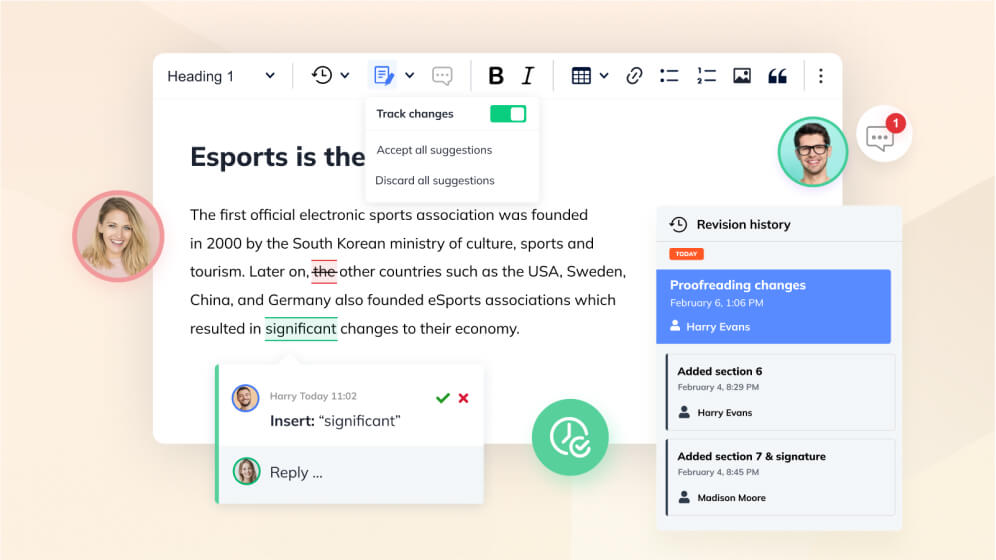
Benefits of collaborative editing in CKEditor 5: an essential for teamwork
Collaborative editing is essential for effective teamwork. Learn what benefits of collaborative editing in CKEditor your team can leverage.

A year to remember: 2022 at CKEditor in a nutshell
2022 was a truly game-changing year for CKSource and CKEditor 5. Launching CKBox and Import from Word, becoming the default editor with the release of Drupal 10, introducing new branding and website design, and getting the Great Place to Work® certification are just some of our successes and milestones achieved in the year 2022.

You can go your own way. Unrivaled possibilities of CKEditor 5’s customizability
Customizability is CKEditor 5’s hallmark and one of its most powerful selling points. In CKEditor 5’s case, customizability is not just a meaningless slogan or tired cliché - it covers many levels, layers, and dimensions. That’s why any business or industry out there can benefit from the unrivaled possibilities it offers.

Drupal 10 launched: taking content editing to the next level with CKEditor 5
The next chapter for the top open-source web content management platforms is here with the release of Drupal 10! We are happy to announce that the default editor that comes with this release is CKEditor 5, a modern, versatile WYSIWYG editor, available since version 9.3!

CKEditor 5’s unique features: meet the amazing functionalities that only CKEditor 5 provides
There are many lesser-known, but very beneficial functionalities that make the lives of CKEditor 5 users easier in many ways. Some of these shiny and new features CKEditor developers deliver regularly are, quite literally, unique. Meet the amazing, cutting-edge CKEditor 5 functionalities impossible to find elsewhere.

CKSource - a truly “Great Place to Work®”!
In September 2022, CKSource officially joined the exclusive group of organizations certified with the Great Place to Work® title. This award is the most recognizable distinction for the ”employer of choice” that companies aspire to and the only certification based entirely on what employees say about their experiences in the workplace. And 100% of CKSource employees agreed that “this is a friendly place to work” and “when you join the organisation, you are made to feel welcome.”

CKEditor 5’s undiscovered treasures: 4 features you should know about
It’s hard to imagine CKEditor 5 without some of its premium features, such as Track Changes, Real-time collaborative editing, Revision History, Comments, or Spell checking. But apart from these powerful functionalities, CKEditor offers some undiscovered treasures - lesser-known yet very beneficial features it’s easy to overlook, like Restricted editing, Find and replace, or Annotations display mode. In this blog post, we’re putting them in the limelight.
No entries