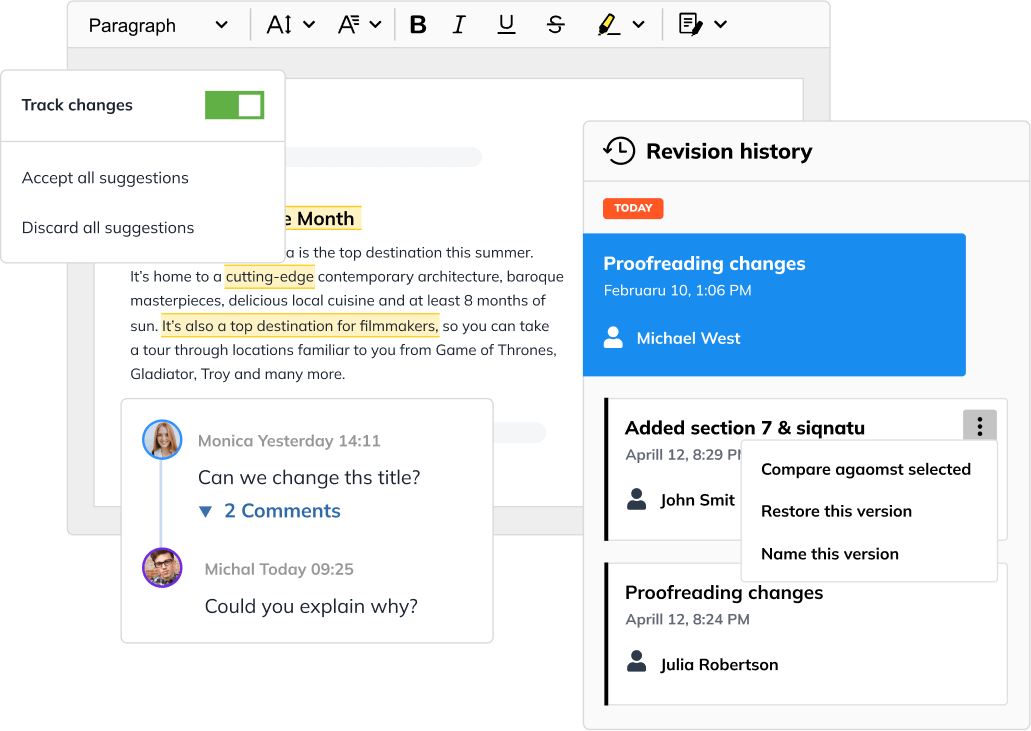
Suggest edits to content without making final changes. Edits are marked as suggestions and users can choose to accept or reject the changes.
Learn moreCore Features
CKEditor 5 offers a wide variety of core features straight out of the box,
including formatting and styling, plus productivity features.
Can't find a feature that you are looking for?
Contact usAutocorrect
Set custom rules for converting text strings into special characters or symbols, such as (tm) for ™ or 1/2 for ½.
Autoformatting
Use Markdown shortcodes to add simple formatting, including bold, italics, headings, lists and more.
Autolink
Automatically turns URLs and email addresses within your text into clickable hyperlinks.
Autosave
Make sure nothing gets lost by automatically saving your document every time a change is made.
Basic Text Styles
Apply simple text formatting, including bold, italics, strikethrough, underline, subscript, and superscript.
Block Quotes
Add emphasis to quoted text by styling it as block quotes, also known as pull quotes.
Clipboard
Give CKEditor the ability to handle any copy-paste commands for content going into or out of the editor.
Code - Inline
Style text as inline code, rather than as a code block, to make reading and layout simpler.
Code - Typing Around Inline Code
Add the ability to type new text inside an existing code block or inline code element.
Code Block
Enter pre-formatted code and style it as a block, with the programming language marked.
Content Minimap
Add an automatically updated visual scrolling preview of the document alongside the editor, to make navigation easier.
Drag and Drop
Lets you grab any multimedia or text, including images, tables, and even HTML, and drop it into the editor.
Find and Replace
Search for words or phrases in your text and replace them with alternative text.
Font Styles
Change the styling of text, including changing text colors, background colors, fonts, and text size.
General HTML Support
Lets developers easily configure which HTML elements, attributes, styles and classes CKEditor supports.
Headings
Add pre-set heading styles to your document, with h1 for the most prominent headings, through to h6 for the least prominent.
Horizontal Line
Insert a horizontal line into your document to visually separate content.
HTML Embed
Embed a snippet of HTML code in your document. Ideal for adding and interacting with HTML elements.
Image Alt Text
Add description text, AKA alternative text, for images. Alt text improves accessibility by telling screen readers and search engines what the image depicts.
Image Captions
Add optional captions for images, which are shown below the picture.
Image Feature
The image feature allows adding images of various kinds to the rich content inside the editor. A large set of subfeatures lets the users fully control this process.
Image Linking
Add hyperlinks to images within your document.
Image Resize
Change the size of inserted images by dragging resize handles or using toolbar buttons.
Image Styles
Align images to the left, right, or center of the page.
Image Upload
Upload images to use in CKEditor. Choose from the official upload adapters (CKBox, CKFinder, Base64 or the Simple Upload Adapter) or create a custom adapter.
Indentation
Indent blocks of text in your document, including paragraphs, lists, and headings.
Keyboard Shortcuts
Use common keyboard shortcuts inside CKEditor, including cut, copy, paste, and undo.
Links
Add hyperlinks to text within your document.
List Indentation
Indent entire lists or list items.
List Styles
Add different styles for bulleted and numbered lists.
Lists - Bulleted
Add unordered dot-point lists to your document. Plus, change the style and shape of the bullet points.
Lists - Numbered
Add ordered, numbered lists to your document. Plus, change the style and starting number of the list.
Lists - Reversed
Add numbered lists to your document that count downwards instead of upwards.
Lists - To Do
Add a to-do list to your document, with checkboxes for ticking off items as they’re completed.
Markdown Input and Output
Switch the default output from HTML to Markdown. Coupled with Autoformatting, this makes CKEditor a powerful Markdown editor.
Media Embed
Insert multimedia, including videos, social media posts or even Google Maps into your document.
Mentions
Use, @ or another symbol of your choice, to tag users, groups, and topics in your document. Combine with Comments for a GDocs-style experience.
Menu bar
Organize your editor's features with intuitive navigation and quick access to a range of functionalities, easily customizable to include buttons for custom plugins.
Page Break
Insert page breaks into your document so you can better structure your content for print.
Paste from GDocs
Copy-paste content from Google Docs directly into CKEditor, preserving styles and formatting.
Paste from Word
Copy-paste content from MS Office apps, including Word and Excel, directly into CKEditor, and preserve your styles and formatting.
Paste Plain Text
Use Ctrl/Cmd+Shift+V to paste text into the editor and have it match the surrounding formatting.
Placeholder
Insert predefined variables, like the current date, into the document.
Placeholder - Editor
Add placeholder text to display when there’s no content inside the editor.
Powerful API
Use the API to create your own plugins for CKEditor and make use of our flexible, modular architecture.
Read-only Mode
Prevent users from editing the content. However, read-only content is still accessible to screen readers and can be copied.
Remove Formatting
Clear any formatting and styling applied to the selected text.
Responsive Images
Add support for responsive images stored in CKBox or supplied via a custom upload adapter.
Restful API
Use the range of RESTful APIs to create server-to-server integrations.
Restricted Editing
Set some sections of your document as uneditable by users and others as editable.
Select All
Use a toolbar button or keyboard shortcut to instantly select all content in the editor.
Source Editing
View and edit the HTML source of a document.
Special Characters
Insert specialist characters such as mathematical symbols, currency symbols, unique punctuation or glyphs.
Table - Nesting
Add a table inside the cell of another table.
Table and Cell Styling
Change the formatting of tables and individual table cells, including background colors, text alignment, and borders.
Table Captions
Add explanatory captions to your tables.
Table Column Resize
Resize entire tables and change the width of individual columns.
Table Selection
Select a group of cells within a table.
Tables
Insert tables into your document.
Tables - Insert/Delete Columns or Rows
Add or remove rows and columns from tables.
Tables - Merge and Split Cells
Combine and split multiple cells within a table.
Text Alignment
Change the alignment of text in your document, including options for left, right, center, and justify.
Text Part Language
Mark which language a section of text is written in.
Title
Add a title field at the top of your document.
Toolbar
The standard toolbar interface for the editor, with dropdown menus and buttons for different functions.
Toolbar - Balloon
A floating toolbar that pops up when content is selected in the editor.
Toolbar - Block
A hidden toolbar on the left-hand side of the editor, which pops up when the Block Toolbar button is pressed.
Toolbar - Multiline
Allows the standard toolbar to extend over multiple lines.
UI Frameworks Compatibility
CKEditor 5 is compatible with popular CSS frameworks, including Bootstrap, Foundation, Materialize, and Semantic UI.
UI Language
Choose from 41 different languages for the CKEditor UI, or use one of the many community translations.
UI Library
Customize the CKEditor UI using templates and the modular UI Library.
Undo and Redo
Lets you undo and redo changes in your document.
Watchdog
Protects from data loss in the unlikely event of an unexpected crash.
Word and Character Count
Track the number of words and characters in your document.
* If you have an active CKEditor license, please contact your Account Manager to check your eligibility. Some legacy licenses are not eligible.