CKEditor 4.11 with emoji dropdown and auto link on typing released

We would like to announce the release of CKEditor 4.11 that contains over 60 tickets, from new features to accessibility improvements. Most notably, this WYSIWYG editor version comes with a brand new dropdown for the emoji plugin that makes it possible to insert emoji from the toolbar and search for them using keywords. It also includes a security fix for the HTML parser, so an upgrade is highly recommended. Read on for more!
Security issue fixed
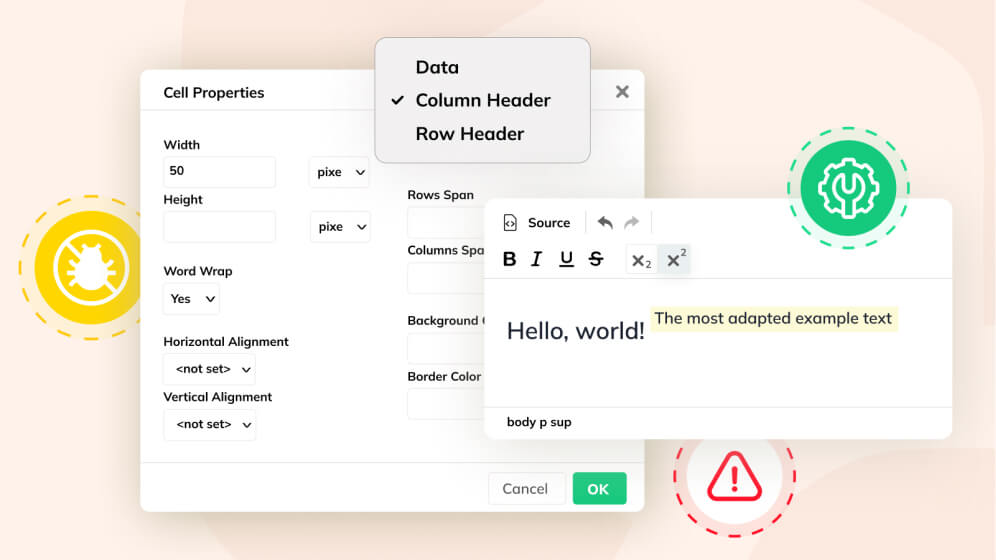
CKEditor 4.11 fixes an XSS vulnerability in the HTML parser reported by maxarr. The vulnerability stemmed from the fact that it was possible to execute XSS inside the CKEditor source area after persuading the victim to: (i) switch CKEditor to source mode, then (ii) paste a specially crafted HTML code, prepared by the attacker, into the opened CKEditor source area, and (iii) switch back to WYSIWYG mode. Although this is an unlikely scenario, we recommend to upgrade to the latest editor version.
Emoji enhancements
Version 4.11 brings a lot of new features to your favorite WYSIWYG HTML editor. We continue building upon the functionality introduced recently, and thus the emoji plugin got some serious upgrades.
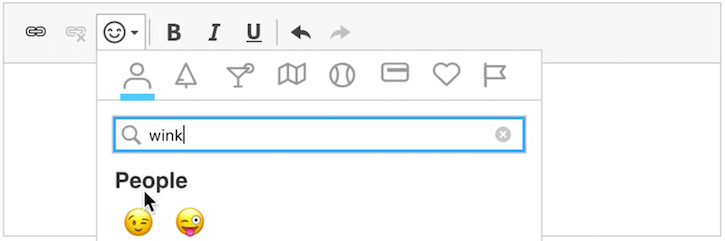
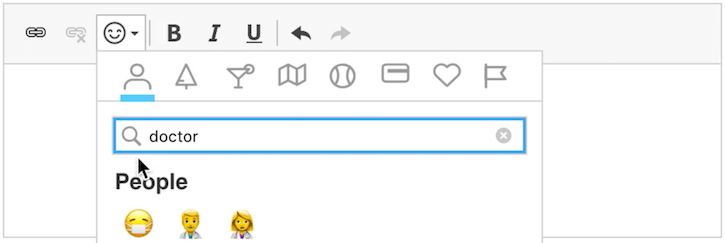
Emoji dropdown
You can now browse all the emojis using the new emoji button that opens a dedicated dropdown. The dropdown also allows you to filter the list, navigate by category or search for relevant emoji.

Keywords support for emoji
We added handling for matching emoji by keywords. This means that if you type doctor, you will get several related suggestions, like: :face_with_medical_mask:, :man_health_worker:, :woman_health_worker:, :hospital: or :pill.

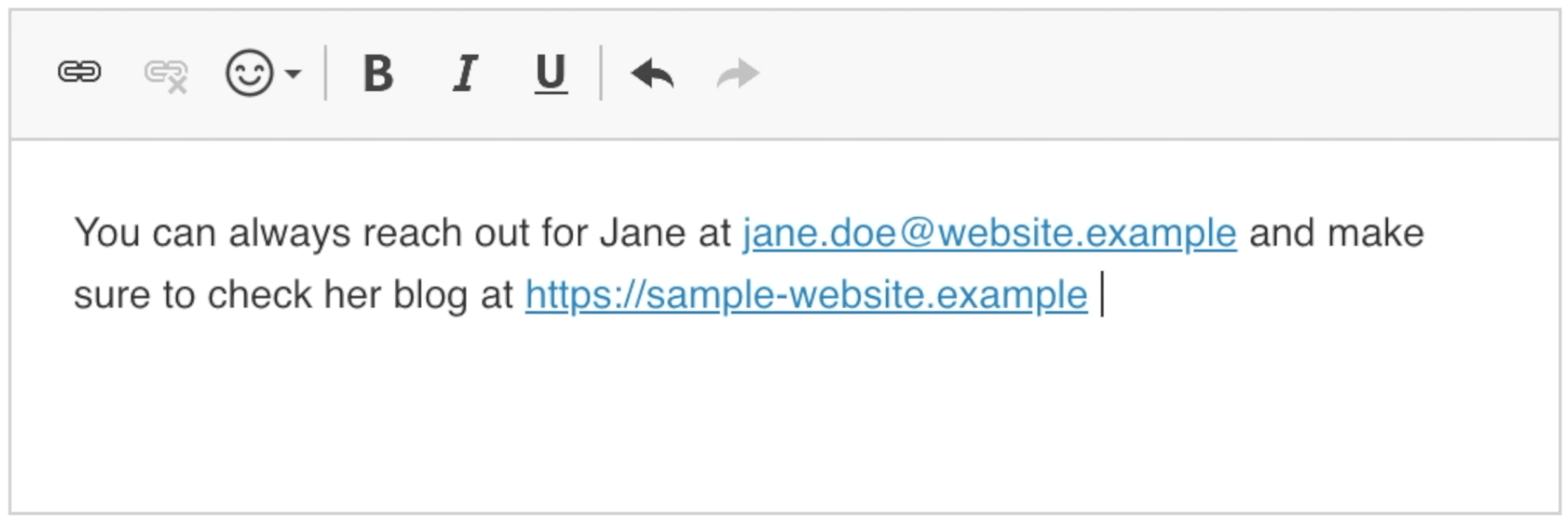
Auto link while typing
With the Auto Link plugin enabled, the typed link text will automatically get converted into a hyperlink. Before CKEditor 4.11 the automatic link functionality was available on link pasting only.

More new features
This release also contains some smaller new features that supplement or change the existing functionality:
- Preserving margins when pasting from Microsoft Word. You can give it a try in the Advanced Paste from Word sample.
- Phone link type support in the Link plugin.
- Justify support in the BBCode plugin. Check it in action in the BBCode Editing sample.
- Support for the Ctrl/Cmd+K keyboard shortcut for inserting links.
- Attaching the balloon panel to a range (selection) instead of an entire element. This makes it possible to position the balloon relative to the selected document fragment.
- Adding custom CSS to the editor context menu.
Fixed bugs
Along with new features we added quite a few bug fixes. Here are some notable examples:
- Microsoft Edge “Permission denied” error thrown on opening a dropdown button (#2035).
- The Mentions plugin does not match Unicode and diacritic characters (#2491).
- Pasting content from Microsoft Outlook and then bolding it results in a JavaScript error (#2294).
- Long image alternative text protrudes into the editor when an image is selected (#898).
- Minimal character count for Autocomplete is incorrect if preceded with an unfinished autocomplete match (#2394).
- Multiple keyboard shortcuts (for a single command) should be displayed in the Accessibility Help dialog (#2519).
- Table contents can be removed in read-only mode when the Table Selection plugin is used (#1489).
- The
onAbortmethod of the Upload Widget is not called when the loader is aborted (#1454). - The context menu is incorrectly positioned when opened with Shift+F10 (#1451).
- The
config.forceSimpleAmpersandoption does not work. Thanks to Alex Maris! (#965)
CKEditor 4.11.1
After releasing CKEditor 4.11 we noticed a minor but annoying issue with clicking the categories in the emoji dropdown causing an unwanted page scroll, so we have decided to make a minor release of CKEditor 4.11.1 immediately available with this bug fixed. Sorry about any inconvenience caused!
Release notes
Check out the release notes for the full list of changes.
Download
Download CKEditor now and upgrade your installation or use your favorite package manager to install it!
License
CKEditor is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
Please report any new issues in the CKEditor 4 development repository and follow the instructions in the issue template. You can also contribute code and provide editor patches through pull requests.
Support
Community support is available through Stack Overflow. Visit the resources page for additional options.
Feedback needed!
We are really enthusiastic about this new, major CKEditor version and its numerous new features. We will be happy to hear from you and thankful for any suggestions that will help us improve these features and tailor them to your expectations.