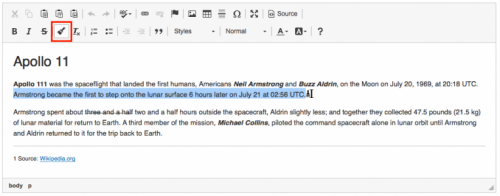
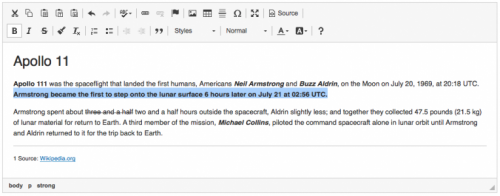
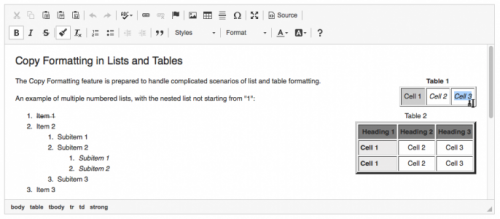
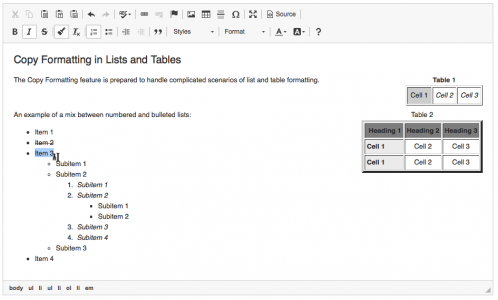
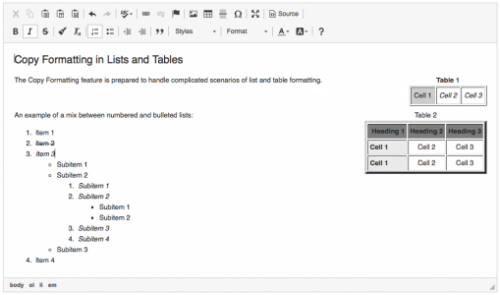
Copy Formatting
Allows for quick and easy copying of text formatting between the parts of your document. By default, it provides support for copying text, list and table styles.
Note: Copy Formatting only works with inline styles, so it will not copy or apply block-level styles (e.g. headers) to text.
This plugin comes with great accessibility support and is highly customizable. Refer to the Using the Copy Formatting Feature documentation for more information.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Scribens
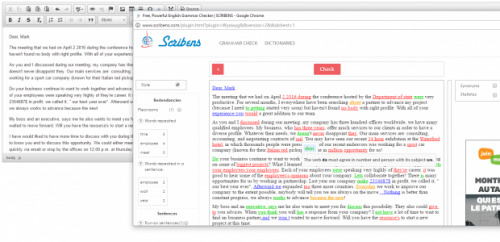
Scribens is a powerful, free English spelling and grammar checker.
This spellchecker corrects over 250 types of grammar mistakes and detects stylistic elements such as repetitions, run-on sentences, redundancies, and more. It even suggests synonyms for every word.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
http -> https |
||||
Enhanced Color Button
Enhanced Color Button is a CKEditor's plugin developed based on Color Button plugin (version 4.5.8 released on March 31, 2016) provided by CKSource team and it introduces additional features in addition to Color Button. Source code of Color Button plugin was copied and modified in this plugin for giving user convenience. Changes are elaborated in (Changes.md)[Changes.md] file.
-
New Quick Apply Button
User can apply font color and background color of font through one click.
-
Indicator of current used color
Toolbar icons show a color lastly used by user for easy use of Quick Apply Button.
To use this plugin, "colorbutton" plugin should be removed first. Then, follow below steps.
- Copy whole
enhancedcolorbuttonplugin folder into./pluginsfolder of CKEditor. - Add below line into
config.jsfile.
config.removePlugins = 'colorbutton'; config.extraPlugins = 'enhancedcolorbutton';
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1 |
||||
|
First Version. |
||||
Slick Carousel
- Categories: Contents, Layout, Styling
- Author: Uritec
- License: Commercial
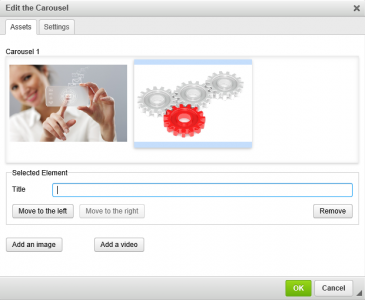
Slick Carousel is a plugin to integrate the Slick Carousel created by Ken Wheeler into your CKEditor. You can add as many images as you want from your server, or embed videos from YouTube or Vimeo. The main features of the Slick Carousel are the following:
- Fully responsive. Scales with its container
- Infinite looping
- Fully accessible with arrow key navigation
- Autoplay, dots, arrows, callbacks, etc...
Note: Uritec just provide the integration of the Slick Carousel into the CKEditor. Please access the Slick Carousel web page for the description of this carousel.
Screenshots
Background Image for CKEditor
by this plugin you can set background image in your CKEditor,
don't forget to put the following line in your config.js :
config.extraPlugins = 'bgimage';
config.allowedContent = 'div{*}';
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.4 |
||||
|
Add background-size options to dialog fix icon problem |
||||
Nivo Slider
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add Nivo Slider to your write-ups without editing the source code!
- Compatible with jQuery 1.10.1 and up.
- compatible with Nivo Slider 3.2
- Available in 66 languages
- Compatible with CKFinder, KCFinder, Filemanager, and elFinder
For Bootstrap users see: Bootstrap Carousel
For Non-Bootstrap users see: MJ Carousel
DEPENDENCIES:
It requires the following plugins to work: CKFinder, Widget, and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
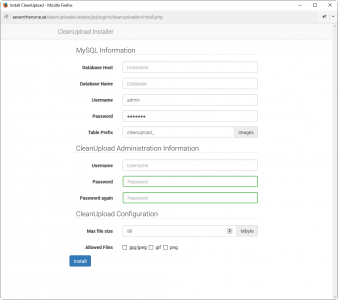
CleanUploader
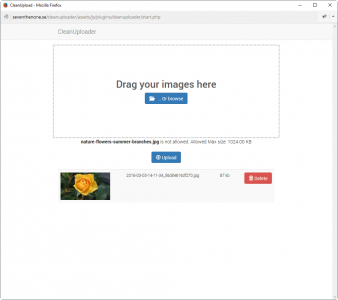
A simple to use image(all files if configured, code rewrite) upload plugin. Aimed for those who dont want to sit with code as much.
It uses php and MySql so these two is needed for the plugin to work. Read more on cleanuploader website.
Feel free to request functions and other fixes to this plugin.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.19 |
||||
Updated Files |
||||
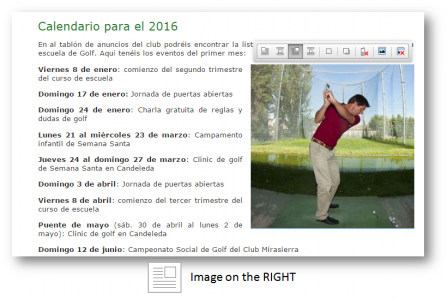
Image Toolbar
- Categories: Styling, UI, Usability
- Author: Uritec
- License: Commercial
Image Toolbar plugin allows CKEditor's users to move the image, draw a line around it, create a shadow on it, etc.. in a simply and quick way.
Clicking on the image, a toolbar allowing these of options will open:
- Align your image to the left (or to the right) of the text
- Center the image on the line
- Integrate it within the text, as one more character
- Draw a line around the image
- Shade the image
- Crop it as a ellipse
- Etc.
You can create your options for the toolbar. For example, you can add:
- for the selected image not to appear on the Cell Phone web version
- to cut the selected image (Image Crop is requiered)
- to remove the image
- Etc.
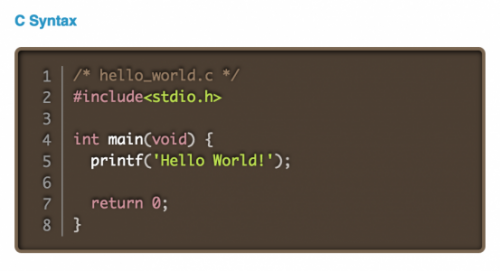
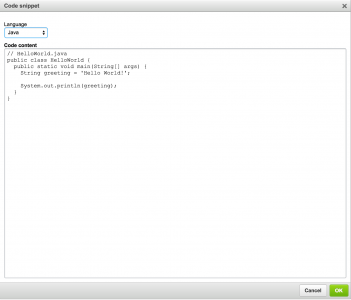
Prism Syntax Highlighter
- Categories: Contents, Styling, Tools
- Author: ranelpadon
- License: LGPL
Prism Syntax Highlighter is a plugin for inserting formatted texts or code snippets in your blog/website. It is an integration of PrismJS with CKEditor. PrismJS is the chosen syntax highlighter/colorizer because it is elegant, lightweight, and extendable. Actually, I use this plugin in my blog articles too.
MAIN FEATURES- Rendered with a beautiful, dark theme by default (I'm currently working on integrating other PrismJS themes).
- Displayed with line numbers on the left side of the codes.
- Syntax highlighting of over 50 programming languages (note that SVG and XML are under the HTML category, and JSON is under JavaScript). I also used Tiobe index to have an idea on what languages are important or popular.
This plugin utilizes/extends the following libraries:
- CKEditor Code Snippet Plugin
- CKEditor Code Snippet API
- Prism Syntax Highlighter with Dark Theme
- Prism Line Numbers Add-on
Essentially, it's the Code Snippet plugin with PrismJS under the hood. Hence, Prism Syntax Highlighter depends on the Code Snippet and make use of its toolbar button as well. Extending the Code Snippet plugin rather than creating an independent one means better code reuse, less bugs, and less effort. Consequently, this plugin has also localization/multilingual support because Code Snippet already does.
By default, Prism has no line numbering mechanism, so the Line Number add-on has been added. Likewise, in order for the line numbers to work smoothly in CKEditor and when rendering the code blocks in the actual page, I did some minor patching in default prism.js and prism.css files.
If you want other programming languages, add-ons, or themes, you may want to check-out first the PrismJS download page for other possibilities and you could send me your suggestion. PrismJS is very stable and well-tested, and it is just one of the excellent projects of Lea Verou, who is a prolific web developer.
Finally, if you want to lessen the list of available languages when setting the code block (since the list might be too long to your liking), you could utilize the config.codeSnippet_languages CKEditor property.
LIVE DEMO PAGEDemo page could be found here. It showcases numerous code blocks in various programming languages.
INSTALLATIONKindly refer to Installation Guide.
HOW TO USEKindly refer to How to Create and Edit Prism Snippets.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.1 |
||||
|
Update the bundled docs. |
||||
BR Clear
- Categories: Styling
- Author: boiteasite
- License: MIT
Insert a new line in full width. Very useful with an image positioning floating left or right.
It is very simple you just needed to think about it.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First stable version |
||||