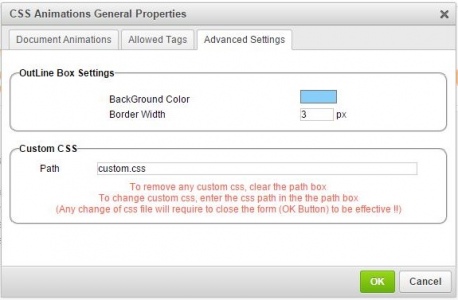
CSS Animations
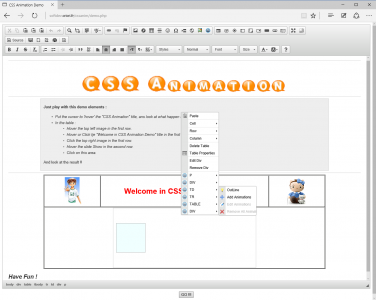
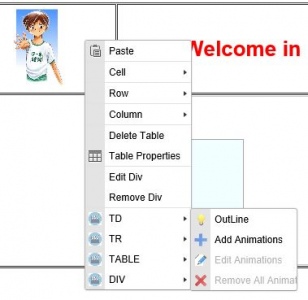
This “CKEditor” Plugin aims to ease Animations integration in your page. The goal is to allow to add/remove/Edit animations on elements on your page (“Div”, “Paragraph”, “Image”, …).
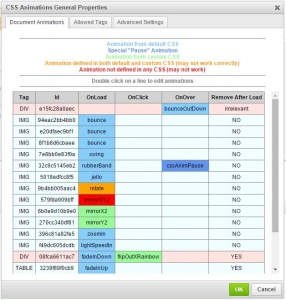
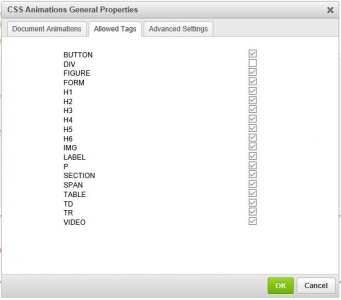
Elements on which animations can be added are based on the “html tags”.
For every tag, you can add animations who will occurs “On Load” (when the page is loaded), “On Hover” (when the mouse hover the element and “On Click” (when the element is in “active” state).
Bugs & Known IssuesThe plugin has been tested on "FireFox", "Chrome", "Edge" and "Opera".
Some animations preview are not working very well with IE.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.6 |
||||
|
Just did some cleaning |
||||
Font Awesome Premium
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add FontAwesome to your write-ups without editing the source code!
- Compatible with FontAwesome 4.0, 4.1, 4.2, 4.3, 4.4, 4.5, 4.6 and 4.7
- Compatible with CKEditor 4.0, 4.1, 4.2, 4.3, 4.4, and 4.5
- Available in 66 languages
- Priority Support
DEPENDENCIES:
It requires the following plugins to work: Widget, Line Utilities, and Color Dialog.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
MJ Accordion Banner
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add accordion banner to your write-ups without editing the source code!
- Available in 66 languages
- Compatible with CKFinder, KCFinder, Filemanager, and elFinder
- Manage titles and captions using popup CKEditor
DEPENDENCIES:
It requires the following plugins to work: CKFinder, Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
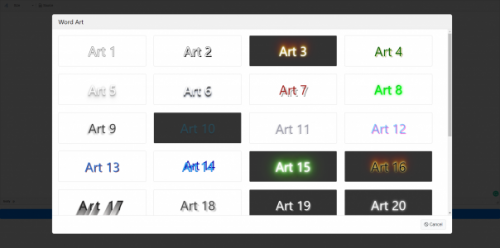
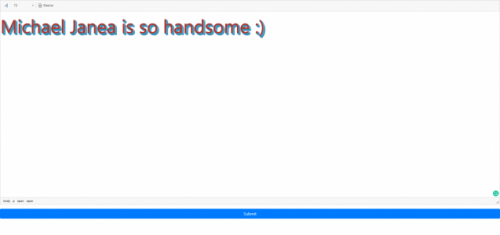
Word Art
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add word arts to your write-ups without editing the source code!
- 30 style variations
- No images required
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
MJ Ribbons
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add ribbons to your write-ups without editing the source code!
- Available in 66 languages
- 8 color variations
- No images required
DEPENDENCIES:
It requires the following plugins to work: Panel Button and Float Panel.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
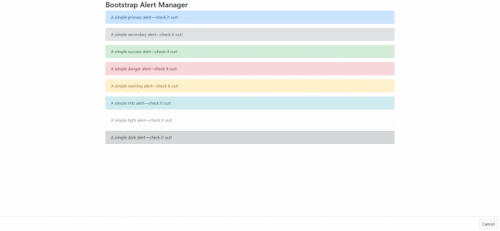
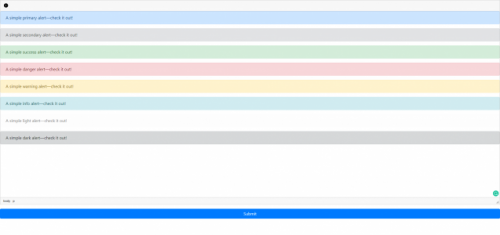
Bootstrap Alert
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
- Compatible with Bootstrap 4
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Box Shadow
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add shadows to your content without editing the source code!
- Compatible with <span>, <div> and <img> tags
- Available in 66 languages
DEPENDENCIES:
It requires the following plugins to work: Color Dialog.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Bootstrap Responsive Visibility
- Categories: Layout, Styling, UI
- Author: awheelertws
- License: GPL
Bootstrap Visibility Plugin for CKEditor
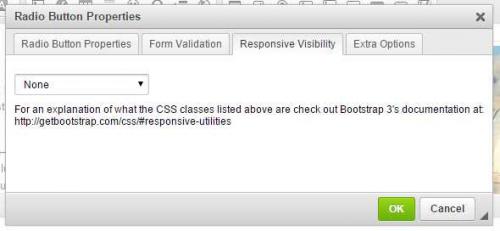
The Bootstrap Visibility plugin for CKEditor extends several dialog windows adding a "Responsive Visibility" tab that allows you to control if various elements should be displayed on different screen sizes. This uses Bootstrap 3's responsive classes. This will only work on websites which are already using the Bootstrap 3.x framework.
Features Overview- Adds a "Responsive Visibility" tab to the following element dialogs: text field, textarea, button, select, radio, checkbox, div, table, image, image button, flash, and form
- Localizations for English, Spanish, Italian, French, & Russian
- CKEditor version 4.4.7 or greater http://ckeditor.com/
- The Forms plugin for CKEditor (normally installed by default)
- The front-end of your website must already be using the Bootstrap 3.X frameworkhttp://getbootstrap.com/
- Extract the downloaded repository
- Copy the bootstrapVisibility folder to your "ckeditor/plugins/" folder
- Open the "ckeditor/config.js" file in your favorite text editor
- Add bootstrapVisibility to config.extraPlugins and save your changes. If that line isn't found, add it. EX:
Credits / Tributeconfig.extraPlugins = 'bootstrapVisibility';
This plugin was developed and is maintained by the https://totalwebservices.net/.
A big thanks goes out to the following people & organizations: http://www.websiterelevance.com - for supporting the development of the plugin. http://www.ckeditor.com - For providing CKEditor so we could build this plugin for it. http://getbootstrap.com/ - For providing the awesome Bootstrap framework for everyone to use.
LicenseLicensed under GPL Version 3.0. For additional details please see the LICENSE.md file.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
||||
Text Shadow
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add shadows to your texts without editing the source code!
- Available in 66 languages
DEPENDENCIES:
It requires the following plugins to work: Color Dialog.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
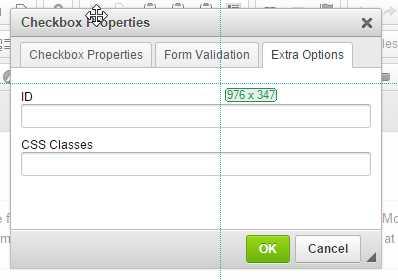
Extra Form Attributes
- Categories: Clipboard, Styling
- Author: awheelertws
- License: GPL
The ExtraFormAttributes plugin for CKEditor extends the core Forms plugin adding the ability to specify the class & id attributes on various form elements.
Features Overview- Adds class and ID attributes to the following form elements / dialogs: textfield, select, button, textarea, radio, and checkbox
- Adds class attribute to the following elements: form
- CKEditor version 4.4.7 or greater [http://ckeditor.com/](http://ckeditor.com/)
- The Forms plugin for CKEditor (normally installed by default)
- Extract the downloaded repository
- Copy the **extraformattributes** folder to your **"ckeditor/plugins/"** folder
- Open the **"ckeditor/config.js"** file in your favorite text editor
- Add **extraformattributes** to **config.extraPlugins** and save your changes. If that line isn't found, add it. EX: config.extraPlugins = 'extraformoptions';
This plugin was developed and is maintained by the [https://totalwebservices.net/](Total Web Services team).
A big thanks goes out to the following people & organizations:
WebsiteRelevance.com - for supporting the development of the plugin.
[http://www.ckeditor.com](CKEditor) - For providing CKEditor so we could build this plugin for it.
Licensed under GPL Version 3.0. For additional details please see the LICENSE.md file in the download.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
The Extra Form Attributes plugin for CKEditor extends the core Forms plugin adding an Extra Options tab onto several elements. This allows you to specify the HTML ID and CLASS attributes on your HTML forms in CKEditor.
|
||||