letterBullets
This plugin adds two new buttons to CKEditor: one for the lowercase list and one for the uppercase list. It uses commands to insert an <ol> element with the corresponding type (type="a" or type="A").
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0rc |
||||
|
This plugin adds two new buttons to CKEditor: one for the lowercase list and one for the uppercase list. It uses commands to insert an <ol> element with the corresponding type (type="a" or type="A"). |
||||
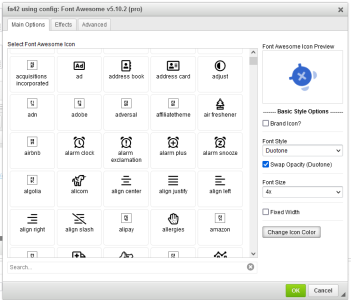
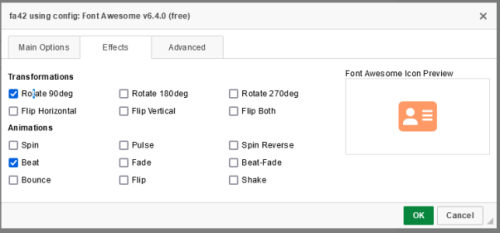
Font Awesome fortyTwo
Font Awesome plugin supporting FA v4 through v6, free and pro.
- icon list pulled from FontAwesome CSS file being used
- Brand checkbox
- styling, effects, transformations and animations available in relation to FA version being used:
- font styles: solid, regular, light, thin, duotone, and newer sharp
- FA font-sizes
- rotate, spin, flip, beat, fade, etc..
Installation
Download and extract the plugin. Upload the /fa42 directory to your editor's /plugins/ directory
* fa42 requires the colordialog plugin, download and install if necessary
Add the plugin(s) to your editor config:
config.extraPlugins = 'colordialog,fa42'
CKEditor tends to remove most empty tags. While the "fix" for this is varied, this seems to work. Note to add the removeEmpty before the actual editor config:
CKEDITOR.dtd.$removeEmpty['i'] = 1; // replace or duplicate if you want to use <span> or any other tag instead of <i>
CKEDITOR.editorConfig = function( config ) {
//...
}
Configuration
By default the plugin will use the <i> tag for icons, and Font Awesome version 6.4 Free from CDN. Configuration options are available to change these settings:
config.fa42 = {
fa42Tag: 'span', // use <span> instead of <i>
fa42Path: 'path/to/your/fontawesome.css', // link to a different local or remote version
fa42Version: '8.4.2', // the plugin will try to auto-detect versioning and free/pro, but you can specify version here if auto-detection seems to not work
fa42Level: 'pro', // free or pro, again in case auto-detection doesn't work
};
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.2 |
||||
|
Re-coded ES6 JavaScript, validate plugin with CKBuilder |
||||
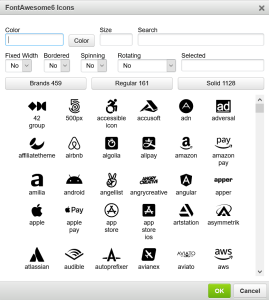
FontAwesome6
FontAwesome6 (free) allows you to insert formatted Font Awesome 6 into your text in CKEditor.
Install:
- add in your html page all.min.css
- add in your config.js from ckeditor folder:
- config.extraPlugins = 'ckeditorfa';
- config.allowedContent = true;
- config.contentsCss = '/{your_path}/all.min.css';
CKEDITOR.dtd.$removeEmpty['span'] = false;
For Font Awesome 4.7 use this plugin: https://ckeditor.com/cke4/addon/ckeditorfa-0
For Font Awesome 5.15 use this plugin: https://ckeditor.com/cke4/addon/ckeditorfa5
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.1 |
||||
|
Upgrade to Font Awesome 6.7.0 |
||||
ckeditor add class
- Categories: Styling
- Author: ashishsingh
- License: GPL, LGPL, MPL
This plugin allows you to add class to element. In toolbar you can add dropdown to which can have classes. And on selecting value from dropdown class will be added to current selected element.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.1 |
||||
|
The first minor release 1.0.1 |
||||
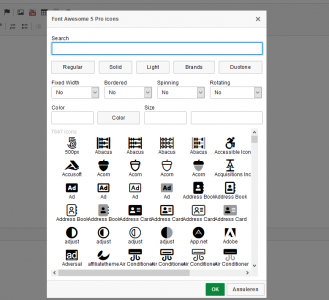
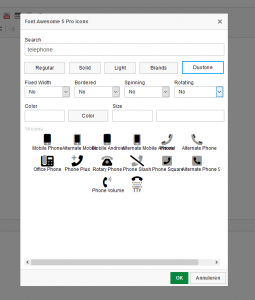
Font Awesome 5 (Pro and Free)
Font Awesome 5 Icons plugin for CKeditor 4. Includes all the icons of Font awesome 5.13.0
Now supports the pro and free edition. When you uses an older version you can give the version number in de configs and the icons which are not present in this version wil not be shown.
Installation:
- Add the fontawesome5 directory in the plugins folder of CKeditor 4.
- Add 'fontawesome5' item to your toolbar
- Add 'fontawesome5' item to your extra plugins
- Configure the fontawesome settings in: config.fontawesome : { }
- config.allowedContent = true;
- $removeEmpty['span'] = false; Thats it.
Config options:
config.fontawesome : {
'path': 'path-to-you-all.css-file',
'version': '5.13.0',
'edition': 'pro', (default: pro, options: free,pro)
'element': 'span' (default span, options, all html elements such as i,div,span,a,p, etc..)
}
When you use an other element, don't forget to use $removeEmpty for the element.
Example:
- config.toolbar = [['Source', '-', 'NewPage', '-', 'Templates','fontawesome5']];
- config.extraPlugins = 'fontawesome5';
- config.fontawesome = { 'path':'/path/to/your/font-awesome-5/all.css', 'version':'5.13.0', 'edition':'pro', 'element':'i' };
- CKEDITOR.replace(editorname, config);
- CKEDITOR.dtd.$removeEmpty['i'] = false;
For the latest version, go to my github:
https://github.com/daanwilson/cke-fontawesome5
Like the plugin? Please by me a beer
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1.3 |
||||
|
Stylesheet modification for icons presentation |
||||
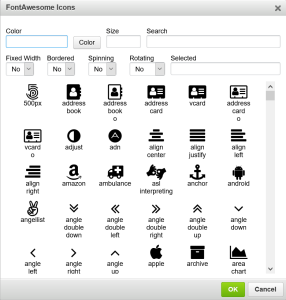
FontAwesome5
FontAwesome5 (free) allows you to insert formatted Font Awesome 5.x into your text in CKEditor.
Install:
- add in your html page all.min.css
- add in your config.js from ckeditor folder:
- config.extraPlugins = 'ckeditorfa';
- config.allowedContent = true;
- config.contentsCss = '/{your_path}/all.min.css';
CKEDITOR.dtd.$removeEmpty['span'] = false;
For Font Awesome 4.7 use this plugin: https://ckeditor.com/cke4/addon/ckeditorfa-0
For Font Awesome 6.x use this plugin: https://ckeditor.com/cke4/addon/ckeditorfasix
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 5.18 |
||||
|
Compatible with Font Awesome 5.15.x Modified select icon function |
||||
FontAwesome
FontAwesome allows you to insert formatted Font Awesome icon (version 4.7) into your text in CKEditor.
Install:
- add in your html page font-awesome.min.css
- add in your config.js from ckeditor folder:
- config.extraPlugins = 'ckeditorfa';
- config.allowedContent = true;
- config.contentsCss = '/{your_path}/font-awesome.min.css';
CKEDITOR.dtd.$removeEmpty['span'] = false;
For Font Awesome 5.x use this plugin: https://ckeditor.com/cke4/addon/ckeditorfa5
For Font Awesome 6.x use this plugin: https://ckeditor.com/cke4/addon/ckeditorfasix
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.4 |
||||
|
Added several option settings. Improved klick function. |
||||
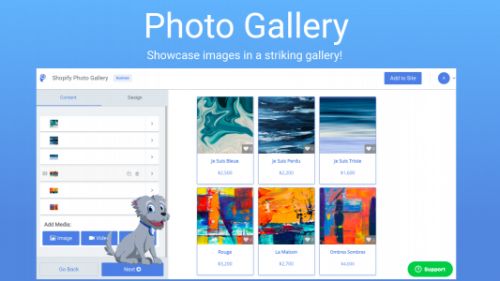
Gallery
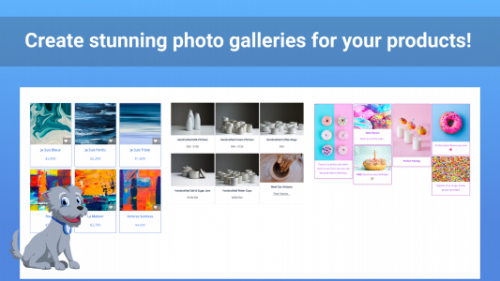
Make your product and company images come to life with a beautiful Pinterest-style gallery or lookbook.
- Upload photos to create a product grid gallery or lookbook, press galleries, a gallery for your team, or a user testimonial gallery.
- Add titles and caption text.
- Use call-to-action buttons to direct users to another page.
- Add alt text to each photo to optimize images for SEO.
- Enable a lightbox popup to let customers take a closer look at your photos.
- Text search to let users filter your gallery entries (photos) by keywords in the captions.
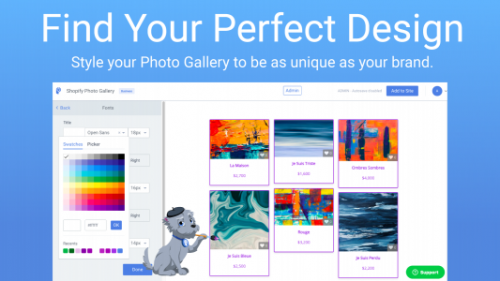
- Highly customizable design: adjust spacing between gallery entries, choose ideal photo size, add borders, pick custom fonts for captions, and more.
- Supports text in any language.
- Mobile responsive on any device.
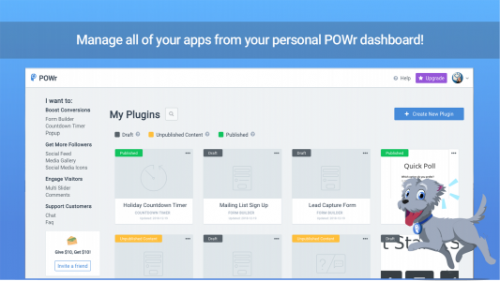
- Get instant access to 50+ POWr plugins, such as Social Feed for fresh content on your site and Popup for stellar landing page conversion to complement Photo Gallery.
Customer Support You Can Count On
If you have any questions or need help getting Photo Gallery up and running, we’re here to help! Please visit our Help Center for tips, support, and answers to common questions.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
This is version 1.0 for POWr Gallery. |
||||
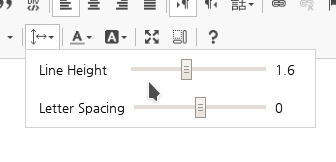
Spacing Sliders
- Categories: Styling
- Author: mysticfall
- License: GPL, LGPL, MPL
Combined slider controls to adjust 'line-height' and 'letter-spacing' CSS values of text.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.3 |
||||
|
* Make slider ranges configurable. * Fixes an error when attempting to move sliders before focusing the editing area. |
||||
Computed Font
- Categories: Styling
- Author: mysticfall
- License: GPL, LGPL, MPL
Modified version of Font addon to use computed style information to handle inherited text styles better.
Now both font family and size combo show actual CSS values applied to the selection, regardless of whether the style was explicitly overriden or not.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
||||