Source Dialog
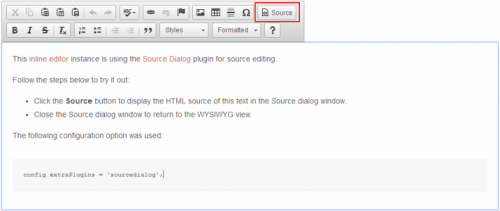
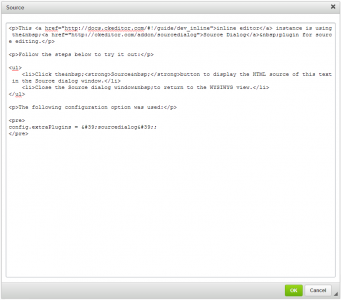
The Source Dialog plugin provides an easy way to edit raw HTML source of the editor content, similarly to what is possible with the Source Editing Area plugin for classic editor, but using a dialog window.
This plugin brings source code editing capabilities to inline editors, but it can be combined with classic editors, too.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Indent List
This plugin handles list indentation (for <ul> and <ol> elements). It allows to change list indentation levels by nesting lists (indent) or changing them into paragraphs (outdent).
This plugin introduces keyboard shortcuts for indenting and outdenting lists by using the Tab and Shift+Tab keys, respectively.
The Indent List plugin requires the Indent plugin to work correctly.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Indent Block
This plugin handles indentation of text blocks.
The Indent Block plugin requires the Indent plugin to work correctly.
Check the following configuration options that customize the indentation behavior:
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Image Paste
This page now includes just the basic free version of the ImagePaste plugin. Following versions have been renamed to SimpleUploads, that plugin isn't free and includes lots of features that aren't available in this one.
This plugin takes care of images pasted or dropped in Firefox to convert them to uploaded files and avoid the problems caused by embedding huge base64 images into a page (no separate caching, worse performance, incompatibility with some mail clients, some servers might strip them out when you try to save them, problems trying to edit those images in CKEditor....)
You just need to have a QuickUploader configured in CKEditor and add this plugin, then it will take care of convert the pasted images with Firefox into normal files stored at your server.
Again: This plugin is targetted only at Firefox, it takes the base64 data-encoded URI images and converts them into normal files.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1.1 |
||||
|
Added allowedContent settings in case the Advanced tab has been removed from the image dialog. |
||||
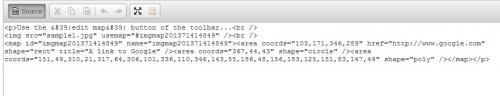
Image Maps
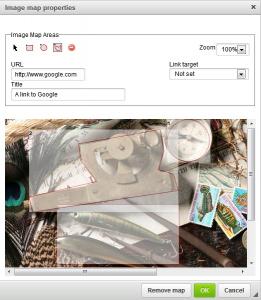
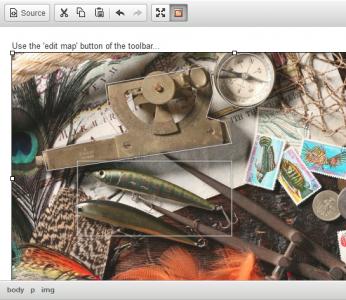
This plugin is designed to easily create image maps (aka "hotspots") on any image that you have inserted in CKEditor.
After selecting an image you can draw over it the active areas that you want to link in that image, and you can use rectangles, circles or free form drawing. It generates the standard HTML codes like <map>, and <area>, there's no special requirement to use this kind of effects.
Those hotspots are highlighted in the image while the document is being edited, so you can easily recognize that this is an special image.
The plugin is compatible with CKEditor 3.6 and 4.x
Google Maps
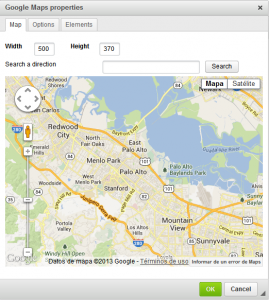
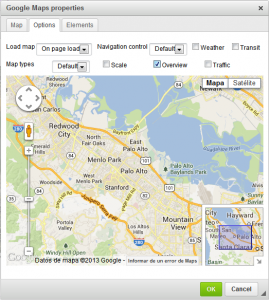
This plugin allows the users to easily create and insert a Google Map into the content. There are many available options so you can get a nice and powerful map inserted in the page with very little effort and no previous knowledge about HTML, Javascript or even the Google Maps are required.
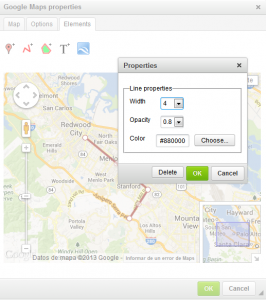
Select the type of map that you want to use (map, satellite), location, zoom, size. The add markers to highlight the places that you want, select the color for them, join them with lines or draw an area.
It's possible to select other less known features like weather, traffic, ... check the demo to see all the options by yourself.
The only requirement is that the server/CMS is configured to allow javascript as that's the way to make Google maps work without using iframes.
The product is sent directly after payment and it includes the install instructions (as easy as any other CKEditor plugin). All future upgrades to the plugin are included.
The plugin is compatible with CKEditor 3.6 and 4.x
Templates
- Categories: Contents, Layout, Usability
- Author: doksoft
- License: Commercial
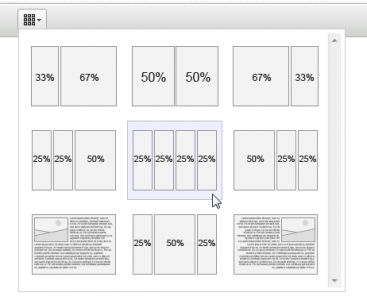
The Templates add-on is very useful if you need to insert some simple template on the web page, for example, wrap a text around image or create four equal columns. Many popular HTML markup snippets including the above ones are already included in the plugin. So, you just click the suitable template and insert it.
For even faster inserting, configure this plugin to be shown as a dropdown (popup) or a dialog.
Screenshots
FastImage
This plugin enables you to upload images using a canvas, no server processing is needed, the image is pushed into the content using javascript.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.2a |
||||
|
This is a contribution made by Chriss. Hello, I made some modifications of your plugin for my personal needs. (Resize
I have not tested it myself, but thanks anyway! :) |
||||
Equation Editor
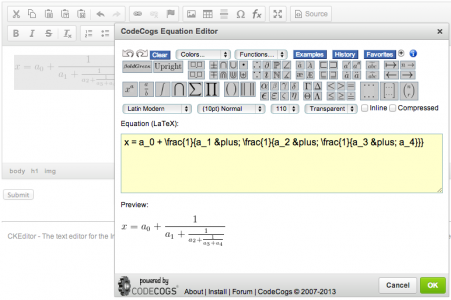
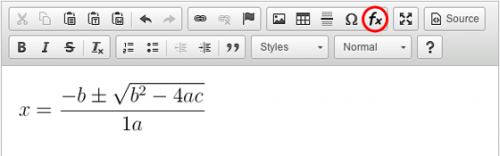
This Equation Editor provides a toolbar with common mathematical operators and symbols, to help write stunning equations using the LaTeX markup. A high resultion preview of your equation is shown within the editor, which is inserted into your document when you click 'Ok'.
This editor is power by the CodeCogs Equation Engine, the world's leading equation rendering web-service.
Usage- To create a new equation, first click within the text area where you need to add the equation.
- Click the fx button on the CK Editor toolbar. This launches the CodeCogs Equation Editor, which you can also see here http://www.codecogs.com/eqneditor
- Create your equation.
- Select 'ok'
- Double-click or right click on an existing equations to edit them within the Equation Editor.
- Use the Command-Tab to step between key elements of your equation.
- Download the equation editor plugin and uncompress it to your desktop or server.
- Find the folder where you installed CK Editor. For our purposes we will assume this is ~/ckeditor.
- Open the CK Editor plugins folder, ~/ckeditor/plugins and copy in the directory 'eqneditor' from the uncompressed 'eqneditor_v2.zip' folder.
- Modify the config.js to load the plugin by adding config.extraPlugins = 'eqneditor'.
- The equation editor buttion (fx) will now appear in the 'insert' group.
- Alternatively, you can use the command 'EqnEditor' to add a button to a custom toolbar, e.g. CKEDITOR.replace( 'editor1', { toolbar : [ [ 'EqnEditor', 'Bold', 'Italic' ] ] });
For support and suggestion, please leave comments on our forum: http://www.codecogs.com/pages/forums/forum_view.php?f=28
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.2 |
||||
|
Update and Bug Fix:
|
||||
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.8 |
||||
|
Fix by Roman Minkin to work with large documents. |
||||