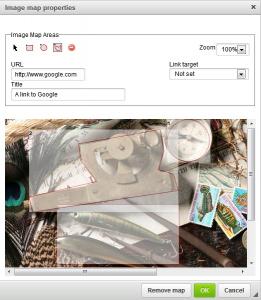
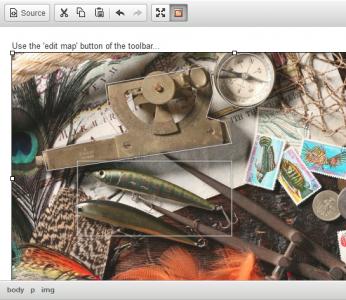
This plugin is designed to easily create image maps (aka "hotspots") on any image that you have inserted in CKEditor.
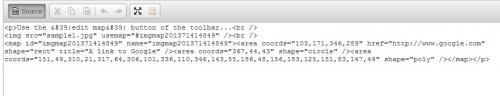
After selecting an image you can draw over it the active areas that you want to link in that image, and you can use rectangles, circles or free form drawing. It generates the standard HTML codes like <map>, and <area>, there's no special requirement to use this kind of effects.
Those hotspots are highlighted in the image while the document is being edited, so you can easily recognize that this is an special image.
The plugin is compatible with CKEditor 3.6 and 4.x
Online builder
The recommended way to install all CKEditor add-ons is to create a custom build by using Online builder. To do that, click the Add to my editor button on the plugin page. When you are done, click the Build my editor button on the right side of the page to go to Online builder.
Note: This add-on is already selected to be a part of your current build.
Add-on installation instructions
If you want to add the plugin manually, you will need to:
- Extract the downloaded plugin
.zip into the plugins folder of your CKEditor installation. Example:
http://example.com/ckeditor/plugins/imagemaps
- Enable the plugin by using the
extraPlugins configuration setting. Example:
config.extraPlugins = 'imagemaps';
- Download and configure all its dependencies, too.
Add-on dependencies
No additional dependencies.
Note: The plugin may have additional requirements. Check the add-on page and documentation for more details.