MrMonkey
- Categories: Development
- Author: antti.leppa
- License: GPL
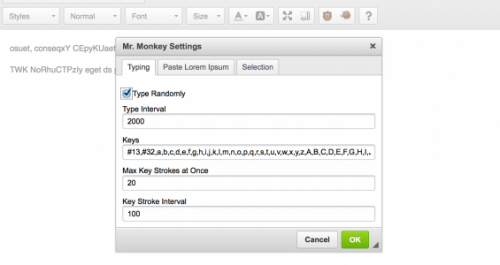
MrMonkey is a CKEditor plugin for simulating user actions such as moving cursor, typing and pasting.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
Version 1.0.0
|
||||
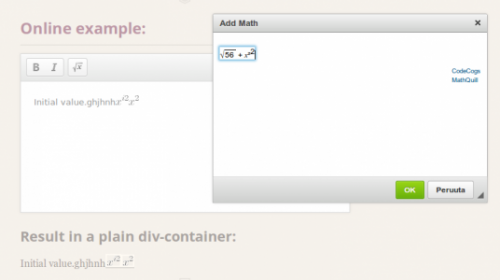
Math Editor
A Math editor plugin for CKEditor.
Uses MathQuill to ( http://mathquill.com/ ) to provide a editable WYSIWYG-latex field in a CKEditor-dialog and CodeCogs ( http://www.codecogs.com/ ) to generate pictures from the latex values.
The main difference between this plugin and the 'original' CodeCogs plugin ( http://ckeditor.com/cke4/addon/equation ) is that this plugin aims to integrate more smoothly with CKEditor (no external pop-up).
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.0.2 |
||||
|
Added basic ACF-integration Added a little bit of styling to make the MathQuill-field stand out more Changed different mathedit-MathQuill fields to get unique (concatenated running-integer part) to avoid possible errors when multiple ck-editors are in same DOM |
||||
Zoom
A simple dropdown that allows to zoom in/out the contents of the editor just like MS Word or any other word processor.
The contents themselves aren't changed just the view inside the editor.
The updated from the old version has been sponsored by Solution architects gmbh
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 2.2 |
||||
|
Fixed compatibility with latest versions of CKEditor and IE 11 |
||||
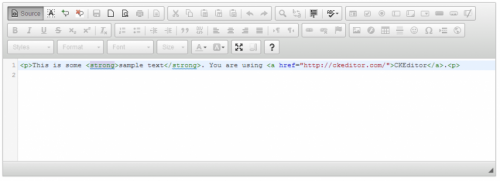
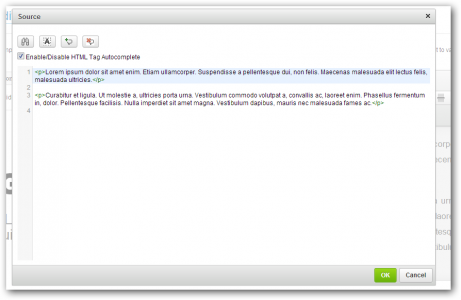
CodeMirror (Source) Syntax Highlighting
Syntax Highlighting for the CKEditor (Source View and Source Dialog) with the CodeMirror Plugin
The Full Theme List can be found here: http://codemirror.net/demo/theme.html
Download latest VersionAvailable Shortcuts
- 'Ctrl-K' to comment the currently selected text
- 'Ctrl-Shift-K' to uncomment currently selected text
- 'Ctrl-Alt-K' to auto format currently selected text
- 'Ctrl-Q' Expand/Collapse Code Block
- 'Ctrl-F' to perform a search
- 'Ctrl-G' to find next
- 'Ctrl-Shift-G' to find previous
- 'Ctrl-Shift-F' to find and replace
- 'Ctrl-Shift-R' to find and replace all
Installation
- Extract the contents of the file into the "plugins" folder of CKEditor.
- In the CKEditor configuration file (config.js) add the following code:
config.extraPlugins = 'codemirror';
If you are using CKEditor in inline mode you also need to add the sourcedialog to the extra Plugins list
config.extraPlugins = 'sourcedialog,codemirror';
To Configure the Plugin the following options are available...
config.codemirror = {
// Set this to the theme you wish to use (codemirror themes)
theme: 'default',
// Whether or not you want to show line numbers
lineNumbers: true,
// Whether or not you want to use line wrapping
lineWrapping: true,
// Whether or not you want to highlight matching braces
matchBrackets: true,
// Whether or not you want tags to automatically close themselves
autoCloseTags: true,
// Whether or not you want Brackets to automatically close themselves
autoCloseBrackets: true,
// Whether or not to enable search tools, CTRL+F (Find), CTRL+SHIFT+F (Replace), CTRL+SHIFT+R (Replace All), CTRL+G (Find Next), CTRL+SHIFT+G (Find Previous)
enableSearchTools: true,
// Whether or not you wish to enable code folding (requires 'lineNumbers' to be set to 'true')
enableCodeFolding: true,
// Whether or not to enable code formatting
enableCodeFormatting: true,
// Whether or not to automatically format code should be done when the editor is loaded
autoFormatOnStart: true,
// Whether or not to automatically format code should be done every time the source view is opened
autoFormatOnModeChange: true,
// Whether or not to automatically format code which has just been uncommented
autoFormatOnUncomment: true,
// Define the language specific mode 'htmlmixed' for html including (css, xml, javascript), 'application/x-httpd-php' for php mode including html, or 'text/javascript' for using java script only
mode: 'htmlmixed',
// Whether or not to show the search Code button on the toolbar
showSearchButton: true,
// Whether or not to show Trailing Spaces
showTrailingSpace: true,
// Whether or not to highlight all matches of current word/selection
highlightMatches: true,
// Whether or not to show the format button on the toolbar
showFormatButton: true,
// Whether or not to show the comment button on the toolbar
showCommentButton: true,
// Whether or not to show the uncomment button on the toolbar
showUncommentButton: true,
// Whether or not to show the showAutoCompleteButton button on the toolbar
showAutoCompleteButton: true,
// Whether or not to highlight the currently active line
styleActiveLine: true
};
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.18.9 |
||||
|
||||
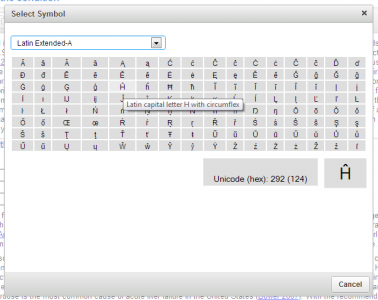
Insert Symbol
This is a modified version of Frederico Knabben's specialCharacter plugin. It gives the user the possibility to insert most unicode symbols. All characters have been divided into groups (sort of the way word does it). I am still working on the tooltip texts for all characters - and so far it is only (partly) done in english.
The dialog can be modified to only list groups that you want. Sorting of the groups can be done in two different ways. Default group can be changed.
In order to add the plugin to your CKEditor add the following line:
config.extraPlugins = 'symbol';
Let me know what you think... If you have any suggestions then write to me (helmoe@gmail.com)
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.07 |
||||
|
Changelog: 1.07 - 24 may 2013
1.06 - 1 february 2013
1.05 - 25 november 2011
1.04 - ? ? 2011
1.03 - 5 september 2011
1.02 - 5 september 2011
1.01 - 12 may 2011
1.00 - 24 March 2011
Setup: /** /** /** /** |
||||
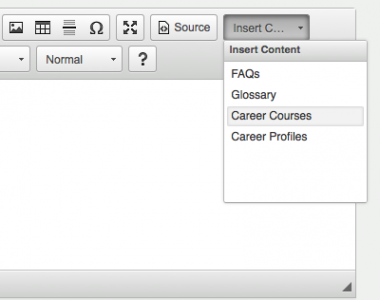
StrInsert - Custom Dropdown for CKEditor4
Allows you to create a custom dropdown added to the ckeditor4 toolbar, which outputs a text string (or whatever needed) to the editor.
I'm using it to output strings that will be replaced to embed other types of content (like loading partials into views), but it can be used for many things! I will be extending it to pull data from a database.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.01 |
||||
|
First release of custom dropdown plugin for ckeditor 4 |
||||
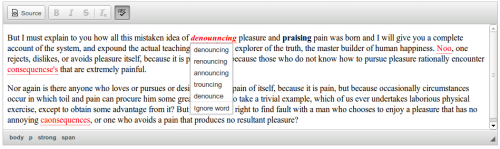
Syntaxhighlighter Interface
ckeditor-syntaxhighlight
A plugin originally written for CKEditor 3+ that enables code syntax highlighting. Interface for Alex Gorbatchev's syntaxhighlighter.
Updated to work with CKEditor 4+; some features added.
Supported languages: English, German and French. Feel free to contribute further translations.
Installation:
First method: simply use the ckbuilder to add syntaxhighlighter to your editor
Second method: download the plugin here, add the syntaxhighlighter-folder to your ckeditor's subfolder "plugins" and add syntaxhighlighter to the extraPlugins-entry in your config.js. If the plugin doesn't appear try adding an item called 'Syntaxhighlight' to your toolbar
Caution: this plugin simply adds some special markup-tags to your input. For the highlighting-process itself you will need to run Alex Gorbatchev's library on your website too.
Settings:
you can define all default values by yourself, i.e. by setting the correspondent values in your config.js
Configurable values are:
CKEDITOR.config.syntaxhighlight_hideGutter = [true|false];
CKEDITOR.config.syntaxhighlight_hideControls = [true|false];
CKEDITOR.config.syntaxhighlight_collapse = [true|false];
CKEDITOR.config.syntaxhighlight_codeTitle = any title; // default ''
CKEDITOR.config.syntaxhighlight_showColumns = [true|false];
CKEDITOR.config.syntaxhighlight_noWrap = [true|false];
CKEDITOR.config.syntaxhighlight_firstLine = any numeric value; // default 0
CKEDITOR.config.syntaxhighlight_highlight = i.e. [1,3,9]; // default null
CKEDITOR.config.syntaxhighlight_lang = 'applescript', 'actionscript3', 'as3', 'bash', 'shell', 'sh', 'coldfusion', 'cf', 'cpp', 'c', 'c#', 'c-sharp', 'csharp', 'css', 'delphi', 'pascal', 'pas', 'diff', 'patch', 'erl', 'erlang', 'groovy', 'haxe', 'hx', 'java', 'jfx', 'javafx', 'js', 'jscript', 'javascript', 'perl', 'Perl', 'pl', 'php', 'text', 'plain', 'powershell', 'ps', 'posh', 'py', 'python', 'ruby', 'rails', 'ror', 'rb', 'sass', 'scss', 'scala', 'sql', 'tap', 'Tap', 'TAP', 'ts', 'typescript', 'vb', 'vbnet', 'xml', 'xhtml', 'xslt', 'html'; // default null
CKEDITOR.config.syntaxhighlight_code = any source code; // default ''
Alex Gorbatchev's syntaxhighlighter:
https://github.com/alexgorbatchev/SyntaxHighlighter
Find us at github:
https://github.com/dbrain/ckeditor-syntaxhighlight/tree/ckeditor-4
View our demo:
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.7.0 |
||||
|
added translation to Chinese-Simplified by @Gnodiah |
||||
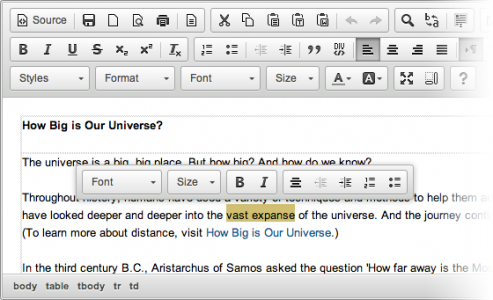
Floating-Tools
- Categories: Accessibility, Tools, UI
- Author: stracker.phil
- License: GPL, LGPL, MPL
Floating-Tools is a smart addition to CKEditor that gives your users a floating toolbar whenever they select some text!
DescriptionA very effective and intuitive way to make text-formating tasks (and a lot of other things) easier!
Every time you select some text there is a toolbar displayed. Right there, at your mouse-cursor. The toolbar is smart enough to always keep your selected text visible. Yes, it loves to help you and never wants to distract you. If it still does not behave in some situation, then please let me know. I will have a word with it...
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.2 |
||||
|
Bugfix:
|
||||