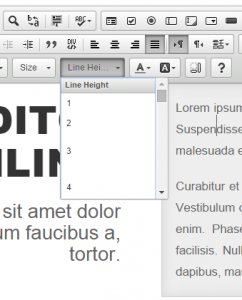
Line Height
Adds the functionality to set the line-height property of an element similar to the font-size.
Installation notes:
- Add "lineheight" in the toolbar configuration alongwith other plugins. Refer this link for toolbar configuration
- Add "lineheight" in config.extraPlugins in the config.js file. Refer this for setting configurations
Adding custom values for line-height:
if you want to add your own values for line-height, you can modify the CKEDITOR.config.line_height in config.js. Let's assume that you need line-height value in "em" other than default integers. So, all you need to do is to add this line in the config.js file:
config.line_height="1em;1.1em;1.2em;1.3em;1.4em;1.5em" ;
In this way, you'll have your custom values in dropdown and hence you can modify it accordingly.
Or if you want values in pixels, then:
config.line_height="1px;1.1px;1.2px;1.3px;1.4px;1.5px" ;
So, you can have any unit for line-height using this option. For more information on modifying the settings, you can refer this link
Adding new languages
Translate "Line Height" into your language using any translation tools.
- Create a new file and name it as yourLanguageCode.js, for eg: en.js for English, fr.js for French and put it inside lang folder.
- Copy this code and replace en and "Line Height" with your language code and the translation respectively:
CKEDITOR.plugins.setLang('lineheight','en', {
title: 'Line Height'
} );
Note: Please review and rate this plugin. It will help other users before they use it.
If you still face any problems, feel free to clear it in the comments below or just head over to Stackoverflow.com and make sure you tag proper keywords in your question. I will be glad to assist you.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.4 |
||||
|
Added languages |
||||