The best way to export your WYSIWYG editor text content to PDF and Word file formats

CKEditor is a feature-rich WYSIWYG editor where you can work on the HTML markup language that contains rich text format — styled content with elements such as tables, images, lists, etc. While HTML output is perfect for Web environments and browser-based applications, sometimes you may also need to save the document in formats that can be easily used in different environments. PDF is the most universal file format that can be shared across different operating systems without altering the document content and easily printed out. Meanwhile the Word .docx file is also portable and cross-platform while retaining editing capabilities of high quality.
Converting your WYSIWYG editor HTML content and exporting it to PDF and Word is now within the reach of every CKEditor user, available in all plans. These premium features come not only in the form of efficient, ready out-of-the-box and extremely easy-to-use editor plugins — they are also available as a REST API ready to convert your existing HTML documents.

How to create a new file format with the export to PDF and Word features
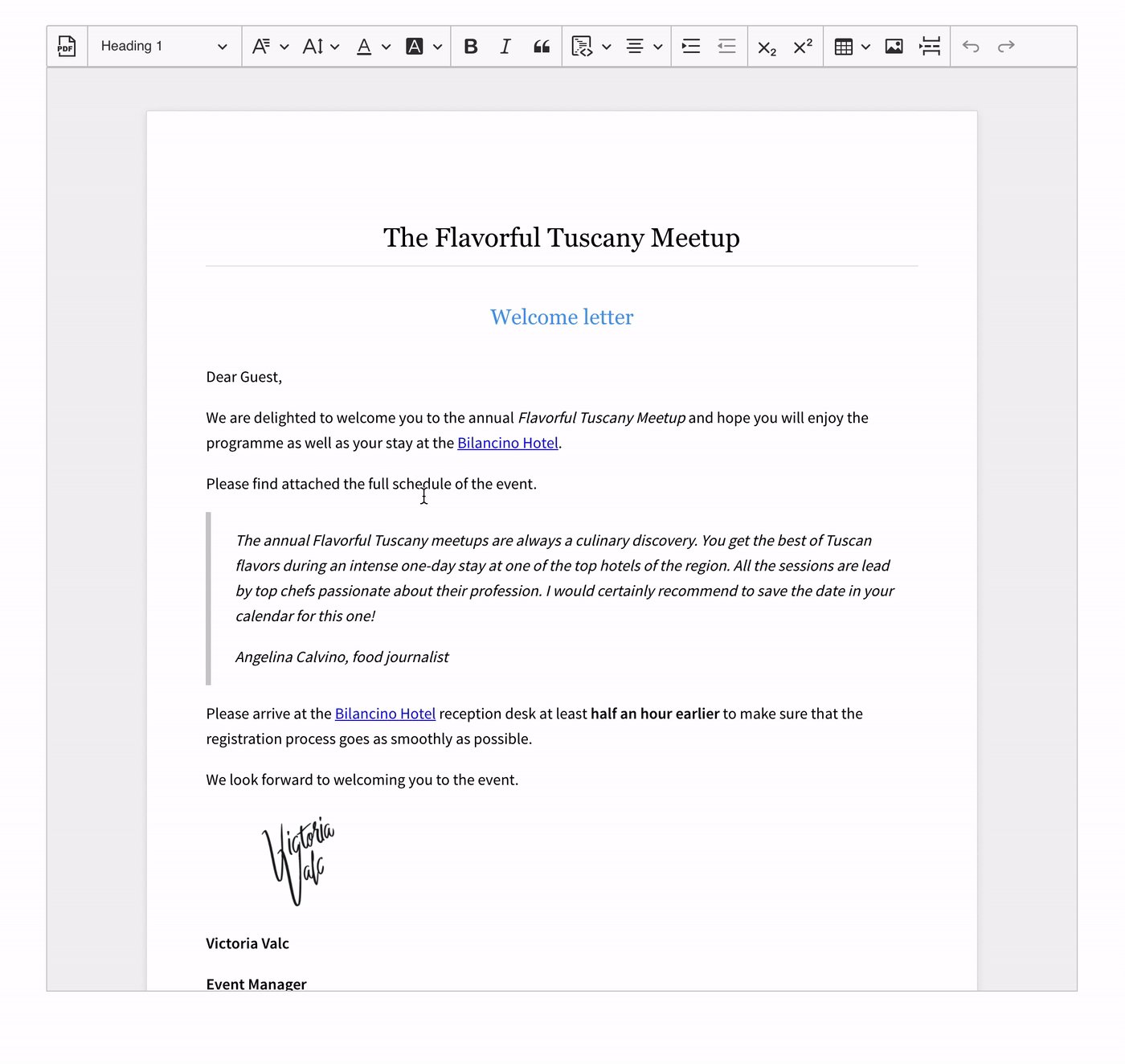
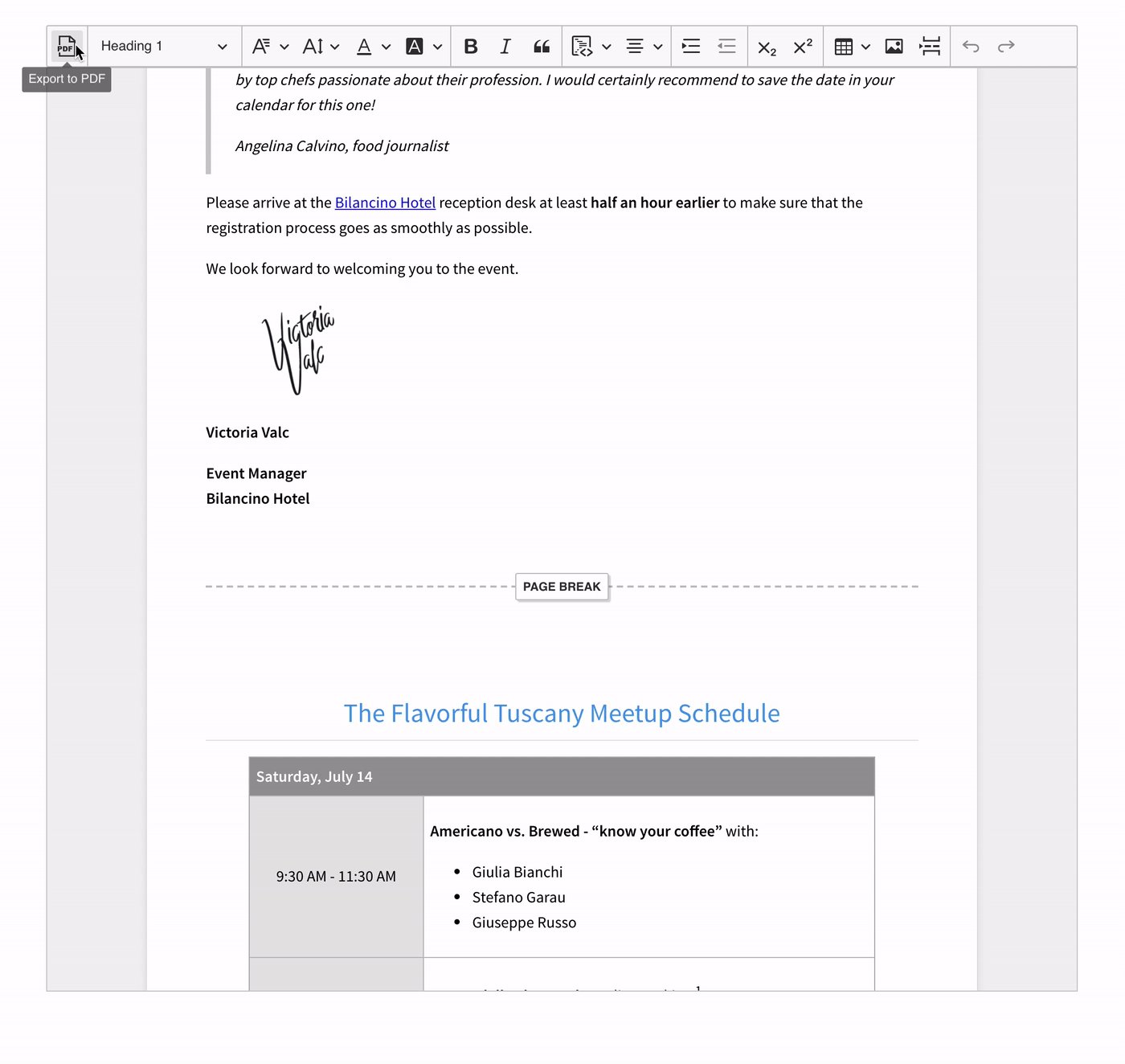
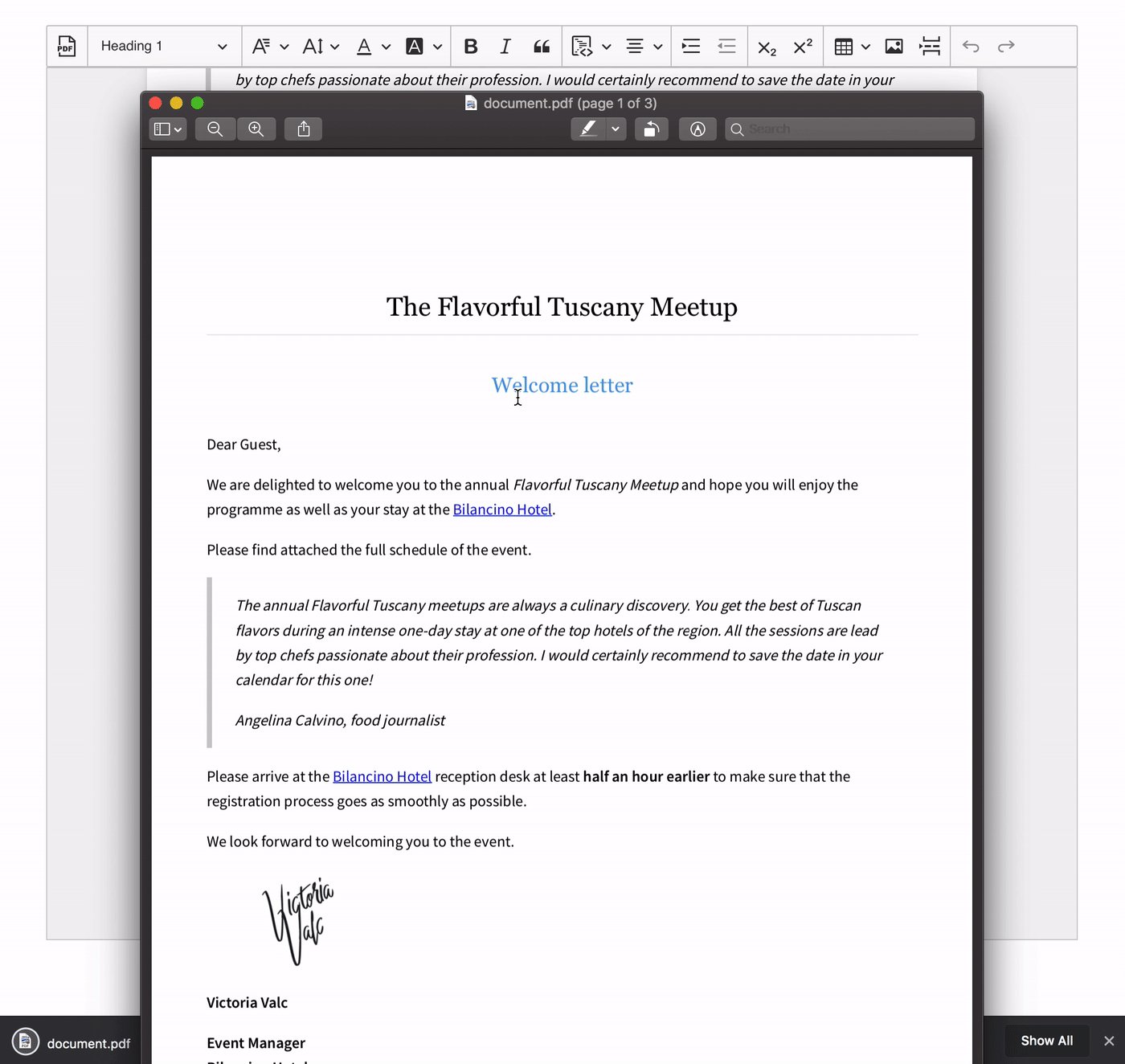
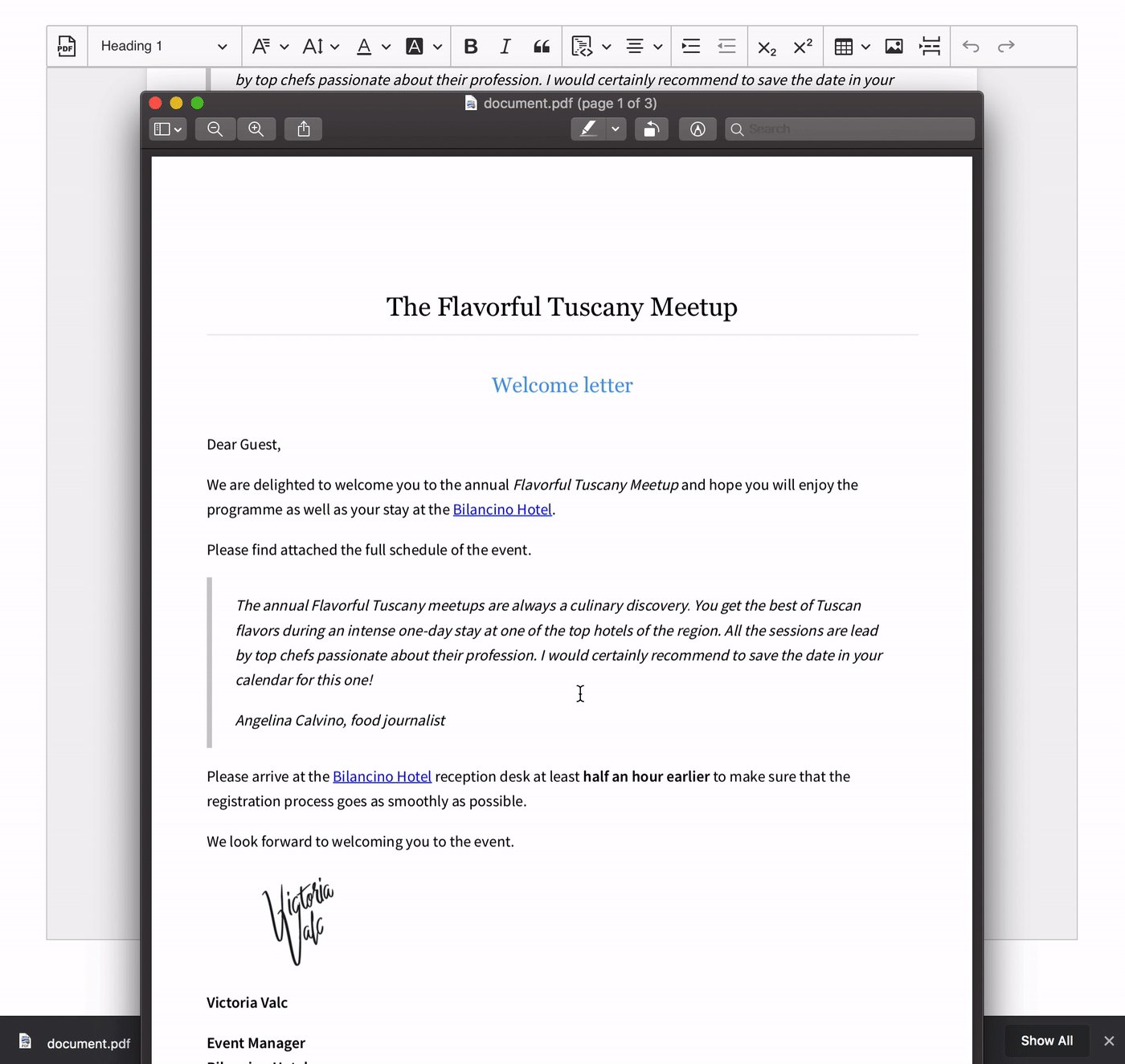
When enabled in CKEditor, the export to PDF and export to Word features collect your document content along with its formatting and send it to the appropriate HTML to PDF or DOCX converter service running in the cloud or on-premises. The converter service then generates a file with an identical structure and styling that the editor users can download and save in the .pdf or .docx format. All this happens with a single toolbar button click! This allows you to easily store, send or print your content and generally make it portable.
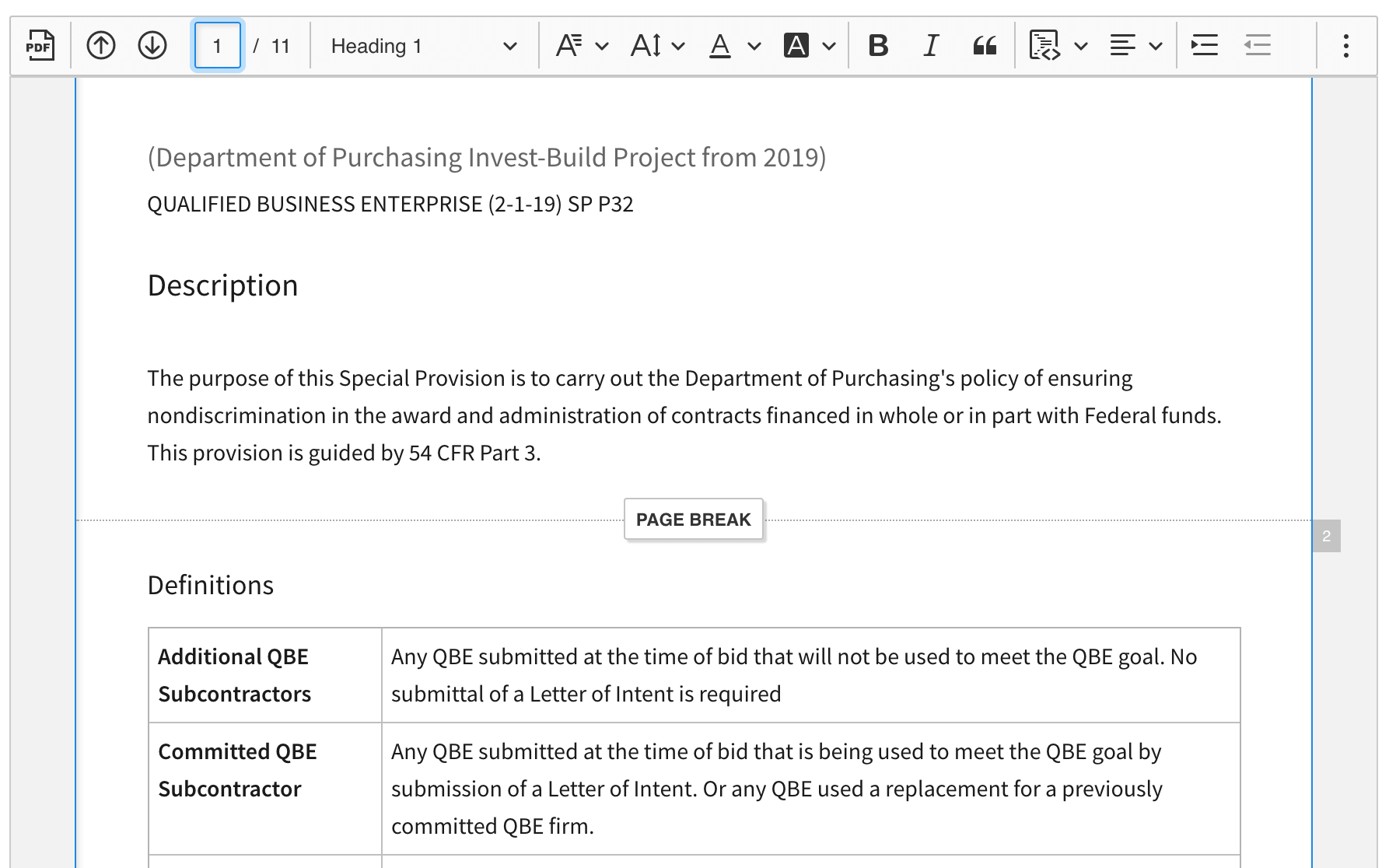
Thanks to the plugins, the users can create their rich-text content in the WYSIWYG editor and then export it to the PDF or Word format with a single click — a fast, reliable and convenient way to save your document as a .pdf or .docx file.
Alternatively, the REST API provided by the converter service can be used outside the WYSIWYG editor, to programmatically generate files from previously saved HTML-rich content, for example, using database input. This option offers great flexibility and customization opportunities.
The benefits of using the export to a PDF file and a Word document features online
Whether you use the export to PDF or export to Word feature, they are perfect when you quickly need to turn your web content into a portable file format that can be printed or emailed. The conversion will preserve the exact styles of the content so your new document file will look the same as the original content in your rich text editor.
Instead of relying on third-party solutions, having the CKEditor-native plugin embedded in your creative environment will help save time and effort because the implementation makes it as easy as a single click. The export features are also well-integrated with the gears of CKEditor. While the page break feature is already available for both CKEditor 5 and CKEditor 4, we will soon provide you with a new, dedicated pagination plugin that will show you where the page breaks would be if the document was exported to PDF or Word. With these features combined, the users will always be sure to get the right results, and the effecting files will be formatted and divided into pages just as expected.

Bearing in mind that this is a native CKEditor Ecosystem software, the integration and configuration process is fast and easy for administrators who set up the editor. No hassle, no compatibility issues, no problems with updates. This is the full-on user experience everybody just loves!
Export a file to PDF and Word resources and availability
At CKSource we keep striving to deliver the best products to all our users. The export to PDF plugin is available for both of our WYSIWYG editors. It is also up to you to choose the cloud or on-premises converter. Refer to the following resources for all information:
- CKEditor 5 export to PDF documentation and demo
- CKEditor 4 export to PDF documentation and demo
- CKEditor Cloud Services HTML to PDF converter
- Collaboration Server On-Premises documentation for export to PDF
The export to Word feature is currently fully supported in CKEditor 5. If you are interested in having this feature in CKEditor 4, please let us know!
Refer to the following resources to learn more:
- CKEditor 5 export to Word documentation and demo
- CKEditor Cloud Services HTML to DOCX converter
- Collaboration Server On-Premises documentation for export to Word
The accompanying pagination feature is getting its finishing touches and will be available soon so stay tuned for updates. It works with both the export to PDF and export to Word features.
Try the export to PDF and Word features in your application and convert a file
Like our other popular premium feature, real-time collaboration, the export to PDF and export Word features are available as SaaS via CKEditor Cloud Services and on-premises, depending on your needs and preferences.
We offer a 14-day free trial that also includes other great features to test like track changes and comments and allows you to test and start using them right away!
And if you have already tried the features during the beta stage, you can simply keep on testing the feature for free. The only difference is that if no commercial or trial license key is provided, the output will be watermarked. Otherwise, the plugins will work as usual. You can also add them now to your WYSIWYG editor of choice in the CKEditor 4 and CKEditor 5 online builders.
If you are using our free or standard offer, you can find the pricing here for one or both of the Word and PDF export features. You can also contact us for a custom-tailored offer on these to best suit your needs.
See other How to articles: