Image management with CKEditor 5

From diagrams and photos to icons and thumbnails, images are a crucial part of content. But keeping your images organized and accessible, not to mention styled, aligned, and sized correctly, can seem like an overwhelming task. That’s why we’ve created this comprehensive guide to image management, covering everything from uploading images to styling them.
As most people already know, the way you manage your images depends on how you plan to use them in your content. For example, if you’re creating articles for a print magazine, you’ll need fine control over the placement and size of your images. But on the other hand, if you’re using CKEditor in a simple blogging platform, you only need a quick way to add images to your text, with minimal styling.
Before you can start adding images into CKEditor, you need to decide where you’re going to store your images.
Do you upload your images to the cloud, use your own server, or find another solution? You don’t want to scatter your images across multiple different storage solutions, so it’s better to make a decision where they’ll all go, before creating a lot of content. Let’s look at your options.
# Image storage options for CKEditor
When it comes to image storage for CKEditor, you’ve got four options, each with their own benefits and drawbacks.
# 1. CKBox
CKBox* is a modern, secure option for image management and storage, that has a native integration with CKEditor 5. It’s also compatible with major JavaScript frameworks like React, Angular, and Vue, plus it’s backend agnostic, using a REST API for integration, authentication, and management, and allows you to manage files and users centrally, via the administration panel. The Workspaces feature means CKBox can also be configured to provide separate storage solutions in a multi-user, multi-tenant, or multi-project situation.
CKBox is available via SaaS, or as an on-premises installation.
The SaaS version of CKBox uses Amazon S3 for image storage and serves assets via secure CDN powered by AWS. In contrast, CKBox on-premises (available as a Docker image) allows you to choose where to store your images. You can use AWS, Azure, Google Cloud, your own data center, or any other storage solution – and choose from a range of data storage types. CKBox on-premises can integrate with your chosen CDN, but you will have to handle the setup process.
# 2. CKFinder
CKFinder* is our first iteration image upload and management platform, with a built-in image editor. It was released before CKBox – to learn more about the key differences between the two, read our comparison guide.
# 3. Simple Upload Adapter
The Simple Upload Adapter plugin allows you to upload images to your own server with minimal editor configuration. It gives you control over the server-side implementation – see our full guide for more information.
# 4. Your own custom upload adapter
If your project has unique requirements, then consider implementing your own custom upload adapter using our public APIs. You can learn more about building a custom upload adapter in our guide.
Once you’ve made your decision on image storage, you can finally get down to adding and managing images in your document.
# Inserting images into CKEditor
First things first: you need to add your image into your content. CKEditor supports a range of different ways to insert images:
-
You can copy an image, then paste it from the clipboard.
-
If the image is on the internet, you can paste its URL into the editor directly (or into the “insert image via URL” dialog).
-
You can drag an image file from your computer and drop it into the editor.
-
You can click the “insert image” button to bring up the file system dialog and select your image.
-
Or, you can select an image from the media management tool in your application.

# Image alignment
Images in CKEditor 5 can be treated as one of two different page elements:
- Block element
- Inline element
A block element is a separating instance; it always starts a new line and takes up the whole available width. Paragraphs, headings, block quotes, and tables are all common examples of block elements. Block images can only be inserted between other block elements. Generally, a block image is good for large or complex pictures, and for breaking up long sequences of text.

Inline elements are almost the exact opposite. They do not start on a new line, and they can have any width. Most text formatting, like bold and italics, inline code, and even links, are inline elements. Inline images are typically smaller than block images, they can be aligned to the right or left, with a paragraph beside them. Very small inline images can even act as icons. An inline image can be inserted inside a paragraph, mid-sentence, or inside a link.

CKEditor 5 supports both inline and block images, thanks to a pair of plugins: ImageInline and ImageBlock contained within a glue plugin Image. These are included by default in all predefined editor builds. Unless configured differently, the editor treats all images as block images when first inserted.
# Arranging images
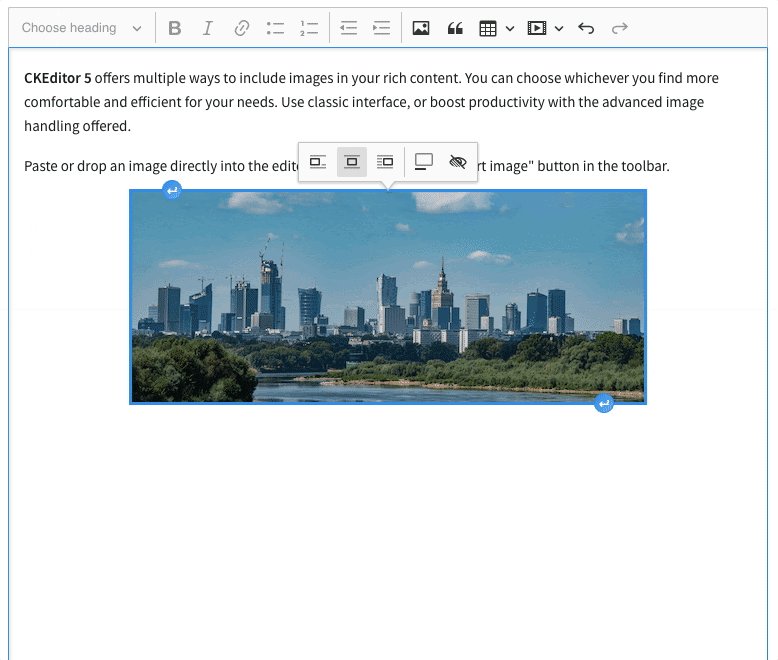
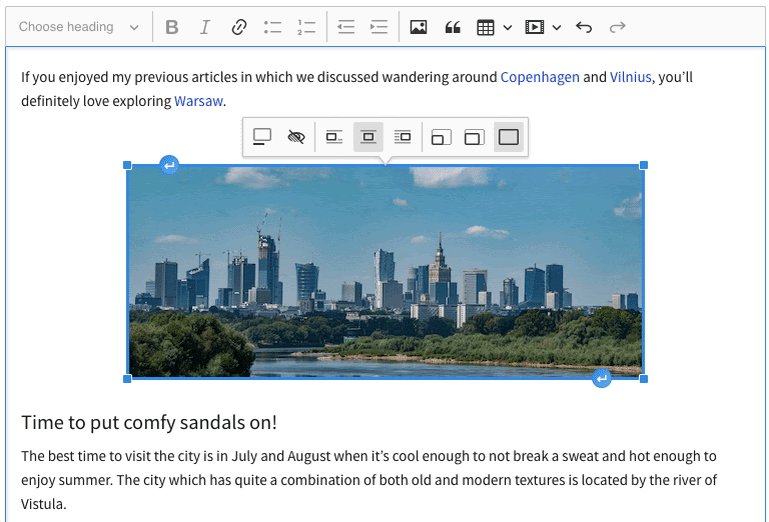
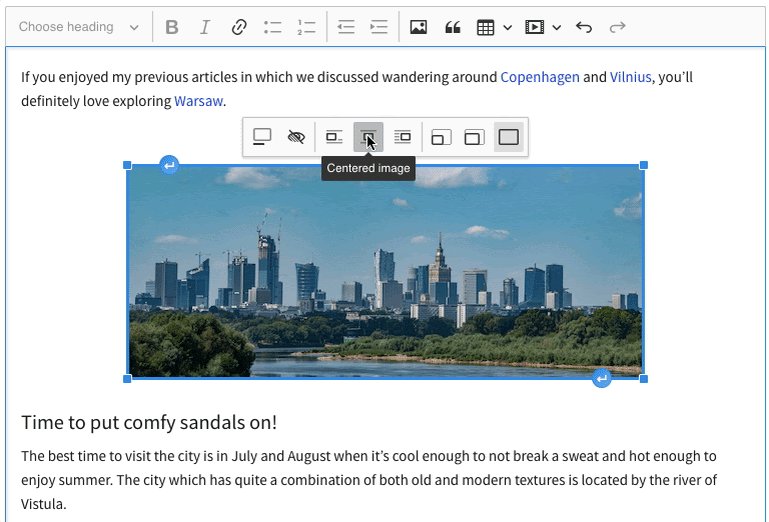
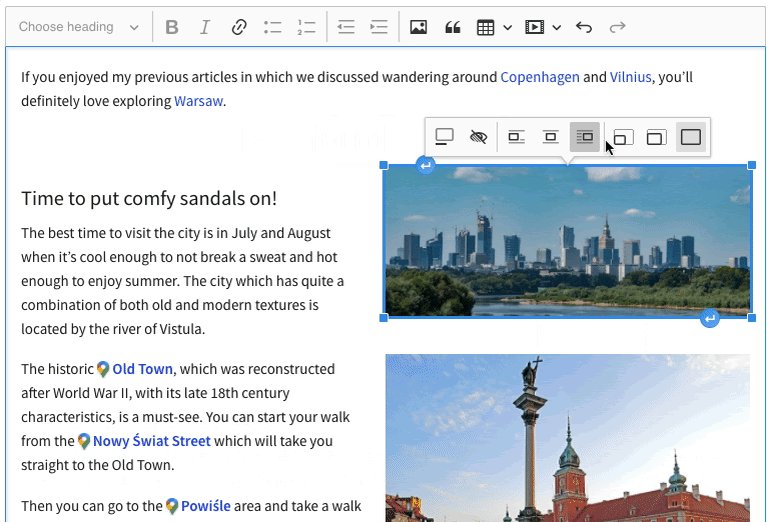
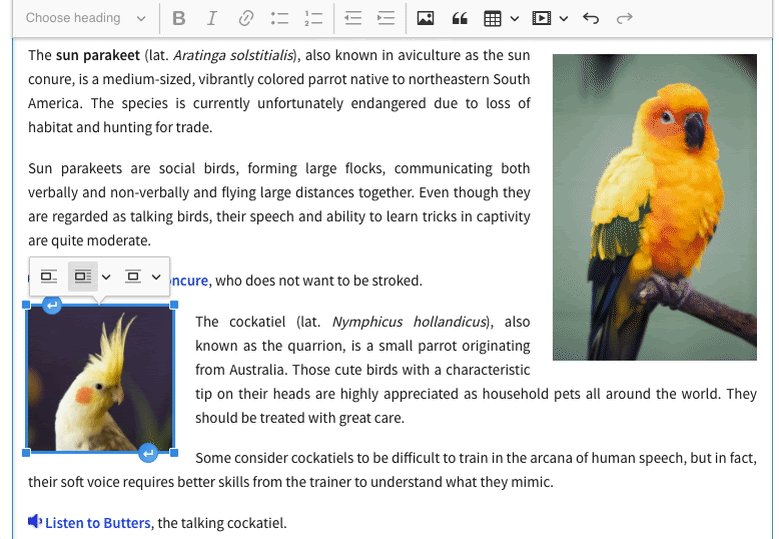
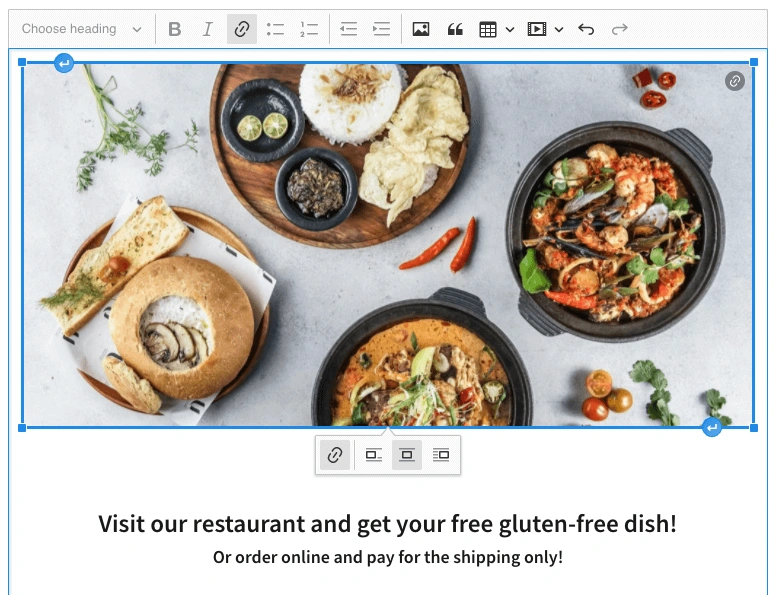
When you insert an image, CKEditor 5 will automatically decide, based on the image’s context and placement, whether it should be a block or an inline element. Don’t worry though – you don’t have to take CKEditor’s recommendation. You can use the image contextual toolbar to change whether the image is a block or inline element, and change its alignment on the page.
Since block images take up the full width, there’s no way to change their alignment.
However, if you want to center, right align, or left align an image, it automatically becomes an inline image. Simply click the buttons on the toolbar to change the image alignment.

When you select an image in the editor, you’ll notice two ↵ insert paragraph handles at the top and bottom of the image. Clicking these buttons instantly adds a new paragraph above or below the image. And if you want to type text beside an image, simply select the image and press the left or right arrow keys to move the cursor, then start typing.
# Different image styles
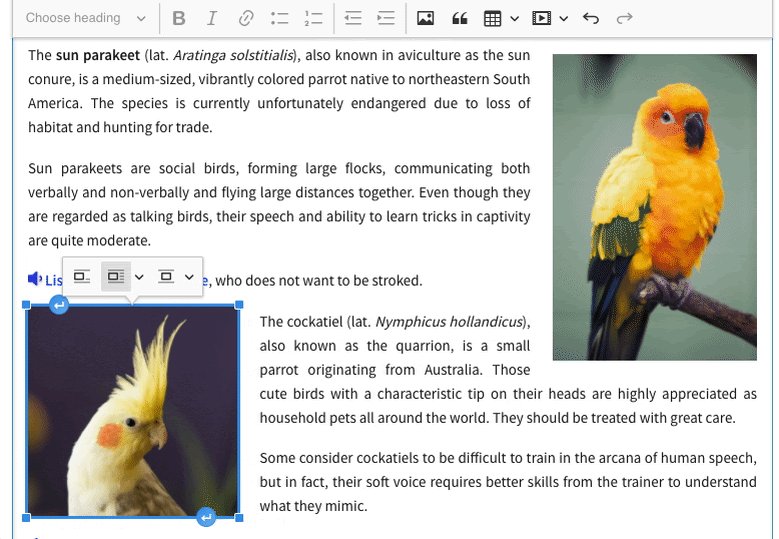
CKEditor 5 provides several basic image styles by default, but you’re free to define your own. There are two kinds of image styles: semantical and presentational.
-
Semantical styles are defined at a low level and are more about the role of the picture and its place within the content than anything else. The default semantical styles are block, inline, and side, as shown in the GIF above.
-
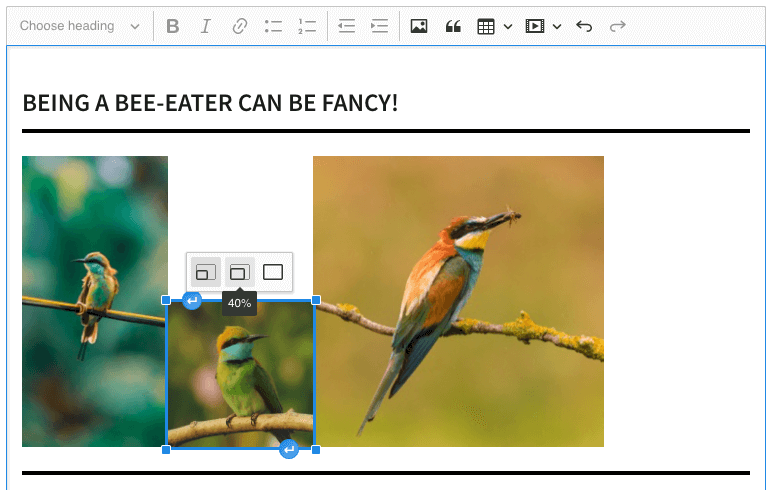
Presentational styles allow for control over the alignment, text wrapping around the images, margins, and other aspects of the image’s appearance that are governed by CSS. Default presentational styles include align left, align right, and center.
However, you can also customize the default styles or define your own. Many presentational styles rely on resizing the image, so it’s important to have the Image Resize plugin set up.
# Key image management features
# 1. Resizing images
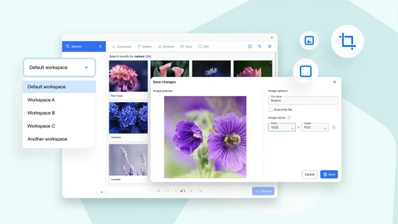
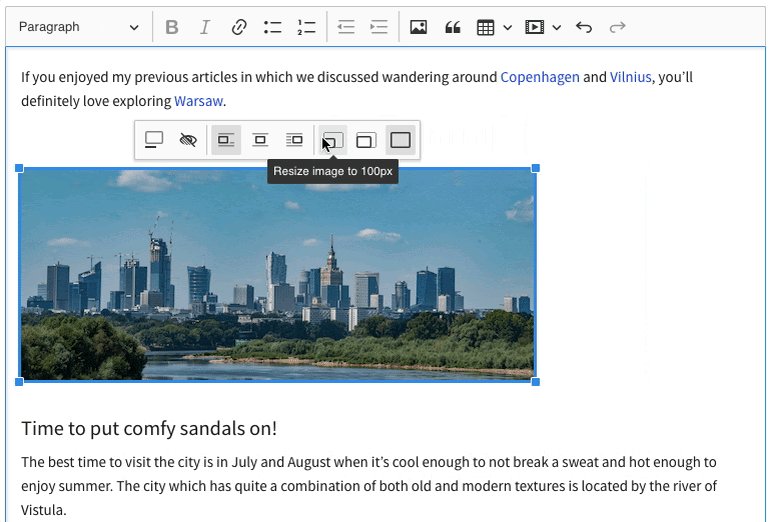
The Image Resize plugin allows you to easily and conveniently resize images right inside the editor window. This is additional functionality, enabling you to fully control the images so that they fit predefined dimensions – perfect when creating content for print.
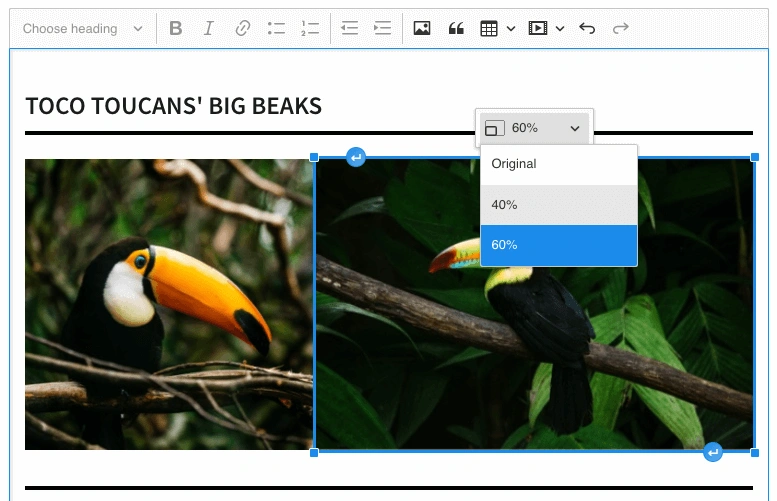
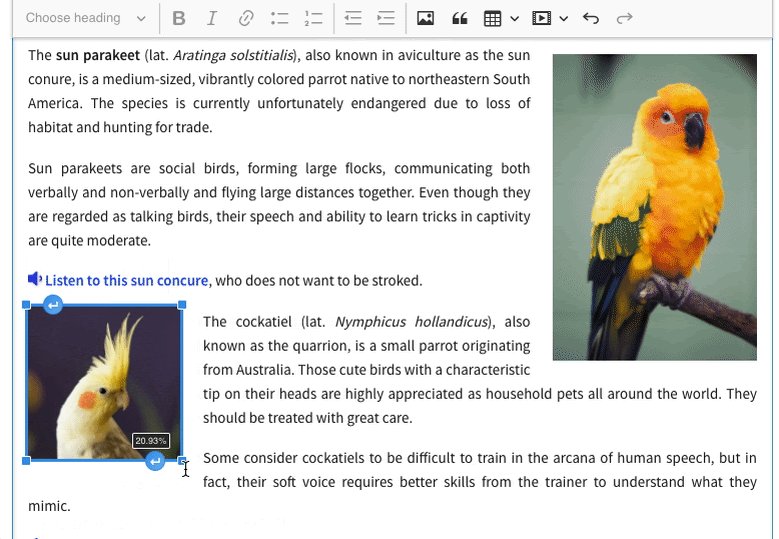
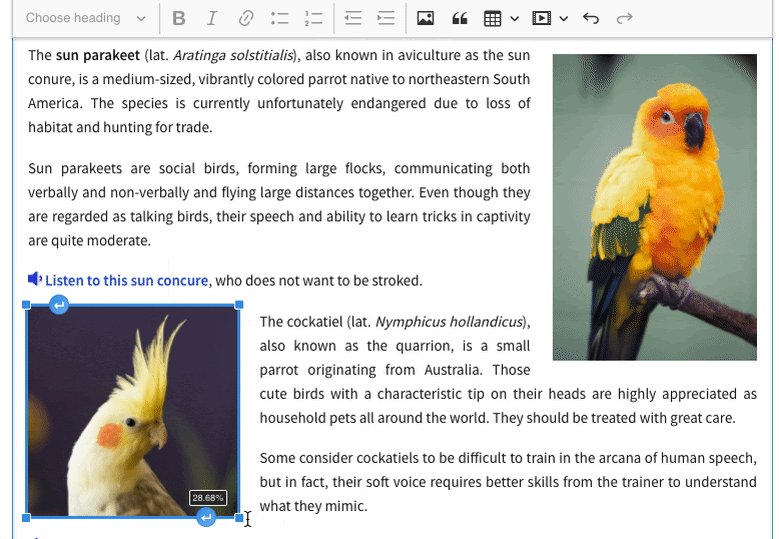
The plugin supports several approaches to resizing images. To switch between predefined image sizes, you can use the resize dropdown or the resize image buttons, which appear in the contextual image toolbar. You can define the preset image sizes during plugin installation.


And don’t worry about ending up with a skewed image. When an image is added into CKEditor, its width and height attributes are retained, to ensure the aspect ratio is respected when the image is resized.
Alternatively, you can resize images using the resize handles. This gives the most control over the resizing process, allowing you click and drag to scale the image to any size.

# 2. Serving responsive images
Using responsive images means serving images of an appropriate resolution and file size for the device that’s accessing your content. So a desktop with a 4K monitor gets a larger image than a small smartphone screen. This means the mobile user saves bandwidth, and page load times are faster.
Of all the image management solutions mentioned in this article, CKBox is the only one that automatically makes your images responsive.
When you upload an image to CKBox, it creates WebP formatted versions of the image at the original, and lower, resolutions. Then, whenever the image is loaded by a browser, CKBox serves the image most appropriate for that device.
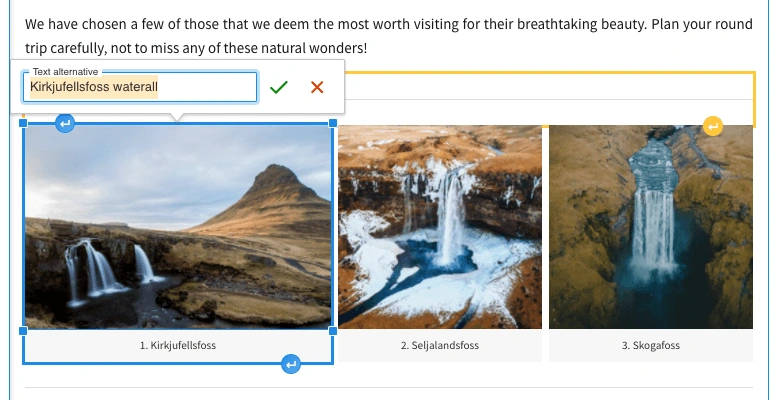
# 3. Setting alternative text
Accessibility is a key priority for CKEditor, and one of the best ways to make the web more accessible is using proper alternative text on all your images. Also known as alt text, it’s a written description of the image’s content that’s read aloud by screen reading software, so that those with visual impairments can understand the image and its role on the page.
In some jurisdictions, having properly written alternative text is a legal requirement.
Not only does alternative text make your images more accessible to people, it also makes them more accessible to search engines, which use alt text to index images on the web. You can add alternative text to your image from the image toolbar.

If you’re using CKBox for image management, handling alternative text is even easier. When you upload an image to CKBox, just fill out the description field – your description text will be automatically applied, as alt text, every time you insert the image into CKEditor.
# 4. Image captions
The contextual image toolbar also has a caption button. Unlike alternative text, which should ideally concentrate on describing what the picture shows, captions serve a supporting role.
A caption can be used to give an image a title, provide an explanation of what is shown in the picture, or something else entirely. Captions can be especially helpful for readers scanning the document for specific information.

You can turn the caption on and off for each image from the toolbar. To edit an existing caption, simply click the text in the caption box. Both caption and alternative text functionality are available by default in all predefined CKEditor 5 builds.
# 5. Image links
There’s one more image management feature in CKEditor 5. Using the Image Linking plugin, you can add hyperlinks to images. This is a great way to use images as a call to action (CTA), use icons as anchor links in a long document, or use a thumbnail of an image to link to the full resolution version.

Use the contextual image management toolbar to add, edit and remove the link attached to an image. To see whether an image has an attached link, look for the link icon in the top right corner of the image.
# Learn more about image management in CKEditor
Whatever kind of content you’re creating, the image subsystem of CKEditor 5 is a versatile, highly developed set of features offering great flexibility and usability in a wide variety of contexts.
The predefined CKEditor builds include many of your essential plugins to get started working with images. But the most important decision for you to make about image management is your image storage location. Once you’ve decided where your images will be stored, working with them in CKEditor is simple.
For more information about images in CKEditor 5, see our documentation.
* CKBox and CKFinder are both Premium features. To use Premium features, you need to purchase a CKEditor 5 Commercial License. You can also try an online demo of CKBox, and an online demo of CKFinder.
This post was originally published on