CKEditor 4.9 with Easy Image plugin for responsive images

Easy Image is a legacy product that is no longer a part of our offer. If you are looking for the best way to manage images in CKEditor, we recommend using CKBox.
To celebrate the past 15th anniversary of CKEditor, we are happy to announce the release of the latest major CKEditor 4 version. CKEditor 4.9 comes with plenty of new features — including a brand new Easy Image plugin for inserting responsive images that are uploaded to and delivered straight from the cloud. Read on for a detailed overview of all the new features!
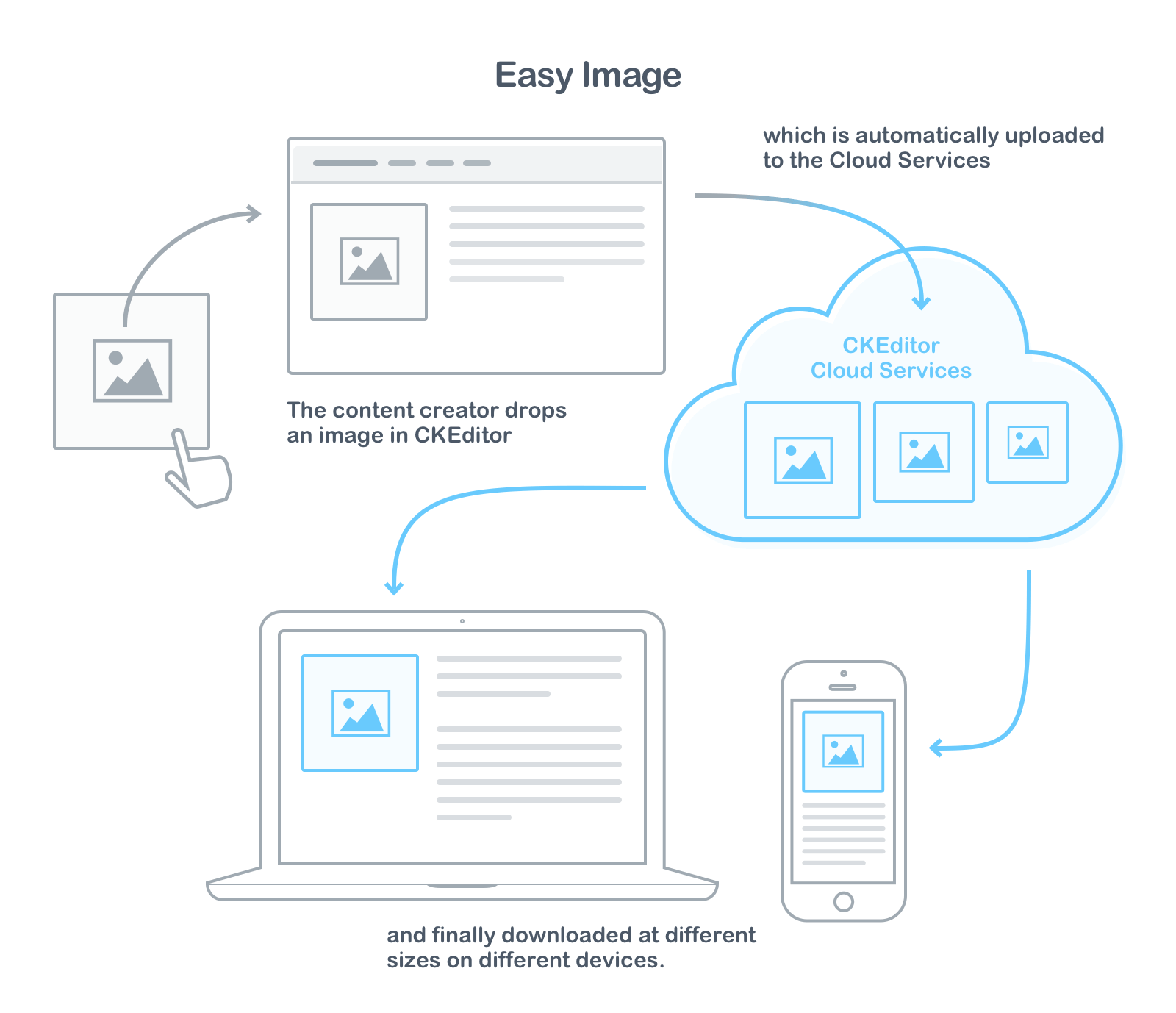
Easy Image
The new Easy Image plugin lets you insert images which are automatically rescaled, optimized, responsive and delivered through a blazing-fast CDN. It introduces a new type of a captioned image widget with drag & drop upload to the cloud, image alignment options as well as custom styles available in the balloon toolbar and drag & drop positioning.
Easy Image guarantees that all images inserted into your content are responsive. With a single image upload, several optimized versions of the image are created after upload by CKEditor Cloud Services, for different sizes of displays. All this is transparent to the end user who uploaded the image. Rescaled and optimized images are delivered through the CDN.

The Easy Image feature in CKEditor 4 is provided through 3 new plugins: Easy Image, Cloud Services and Image Base. Refer to the Easy Image documentation and Easy Image sample for more information.
Integration of File Browser and XHR
The File Browser plugin can now upload files using XmlHttpRequest and XHR becomes the default setting. It is also possible to set custom HTTP headers using the new config.fileTools_requestHeaders configuration option.
More new features
This release also contains some smaller new features that supplement or change existing functionality:
- Setting
config.startupFocusasstartorendto specify where the editor focus should be after the initialization. - Ability to provide custom icons for toolbar buttons without the need to rebuild the editor.
- Keystroke labels displayed for function keys (like F1, F8).
- New versions of Spell Check As You Type (SCAYT) and WebSpellChecker plugins.
- The Magic Line plugin line element can now be identified by the
data-cke-magic-line="1"attribute.
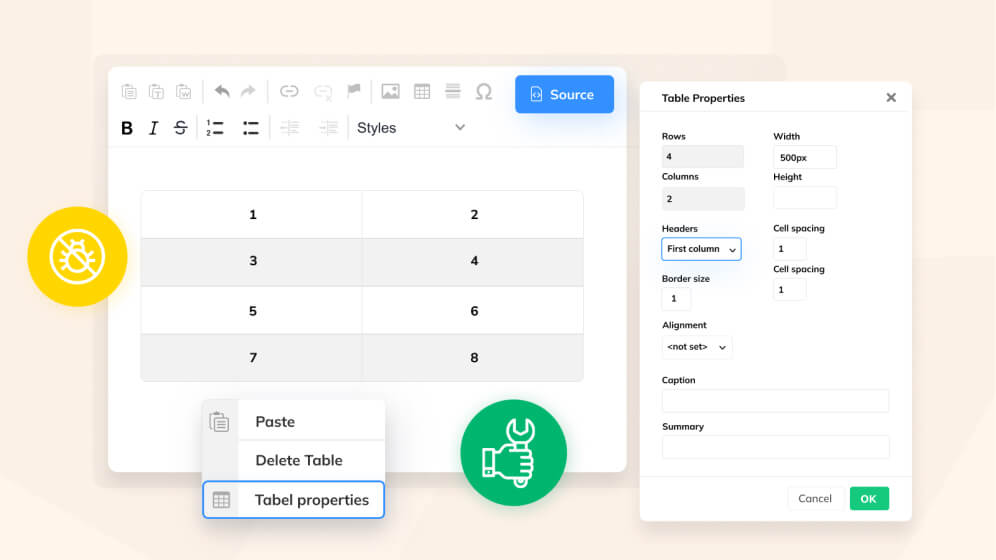
Fixing paste on mobile devices
By popular demand, the Paste dialog is back on touch devices to fix pasting in mobile environments. When you click the Paste button on a mobile device, a notification will be displayed; upon touching it, the Paste dialog will be opened. You can then use native mobile actions to paste your text and insert it into the editor by pressing the OK button.
Other paste improvements
In addition to that, user interface messages connected with pasting were clarified. It was reported that some users were confused due to the removal of the old Paste dialog and were not familiar with relevant keyboard shortcuts for pasting (Ctrl or ⌘ + V). We hope the lastest changes will help alleviate these issues!
Bug fixes
This release also fixes a bunch of bugs. Here are some notable examples:
- We ironed a few issues with the new balloon toolbar and balloon panel out, with a special focus on correct positioning of these UI elements.
- The widget border contrast was improved.
- Issues with deleting and cutting read-only widgets were fixed.
- Copying an empty selection (e.g. a cursor in the middle of a word) does not clear the clipboard (so you can still paste the previously copied content).
- AltGr + A properly types a a diacritic “a” character instead of selecting the editor content when a widget is placed at the start or end of the content.
CKEditor 4.9.1
After the release of CKEditor 4.9 we noticed that the integration of the File Browser plugin and CKFinder’s Quick Upload functionality stopped working. This issue was fixed and the updated code is now available as version 4.9.1.
Release notes
Check out the release notes for the full list of changes.
Download
Download CKEditor now and upgrade your installation or use your favorite package manager to install it!
License
CKEditor is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
Please report any new issues in the CKEditor 4 development repository and follow the instructions in the issue template. You can also contribute code and provide editor patches through pull requests.
Support
Community support is available through Stack Overflow. Visit the resources page for additional options.
Feedback needed!
We are really enthusiastic about this new, major CKEditor version and its numerous new features. We will be happy to hear from you and thankful for any suggestions that will help us improve these features and tailor them to your expectations.
This post was originally published on