CKEditor 4.8 with pasting images from Word and balloon toolbar

Good news, everyone! We are happy to announce the release of the latest major CKEditor version. CKEditor 4.8 comes with plenty of new features - including pasting images from Microsoft Word, clipboard enhancements for Microsoft Edge and a brand new Balloon Toolbar plugin. Read on for a detailed overview of all the new features!
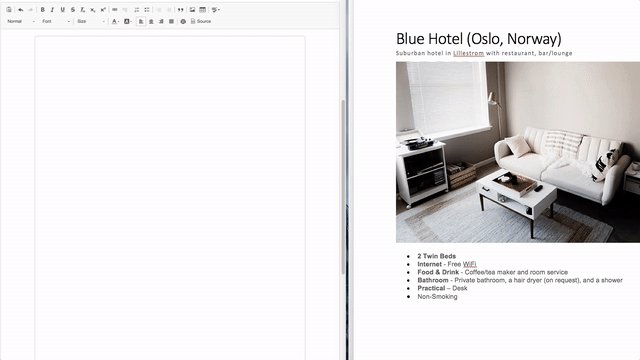
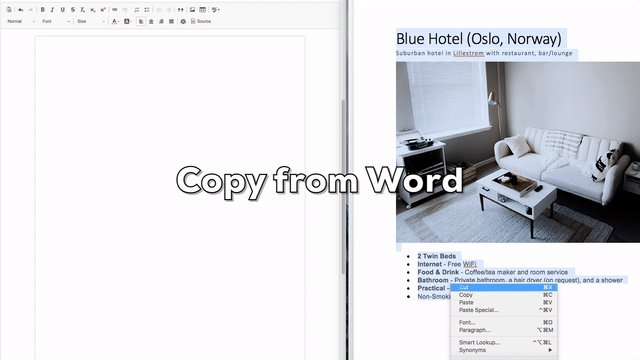
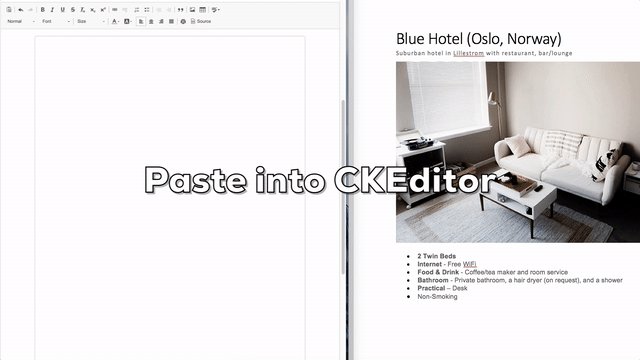
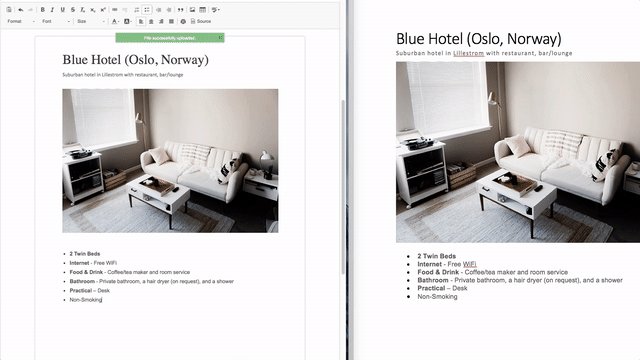
Pasting images from Microsoft Word
Thanks to further improvements to Paste from Word plugin and our clipboard API you can now safely paste multiple images from Word straight into CKEditor 4 and have them uploaded in the background instantly.

This feature works closely with CKFinder (or any other file manager you have integrated with CKEditor) so that it automatically uploads your images to your local or cloud storage.
Please note that pasting images from Word is supported in the latest versions of Chrome, Firefox and Edge. For more details see the dedicated GitHub issue.
Improved clipboard handling in Edge
With Edge team partially implementing the Clipboard API, we could enable our improved clipboard handling, which is a fantastic news for all CKEditor 4 users running on Edge.
This means that Edge will get all the benefits of the Clipboard API when copying and pasting from the most widely-used Office suite applications such as Word, Excel, Outlook and PowerPoint. This also enables reading custom clipboard information like images - thanks to access to dataTransfer object.
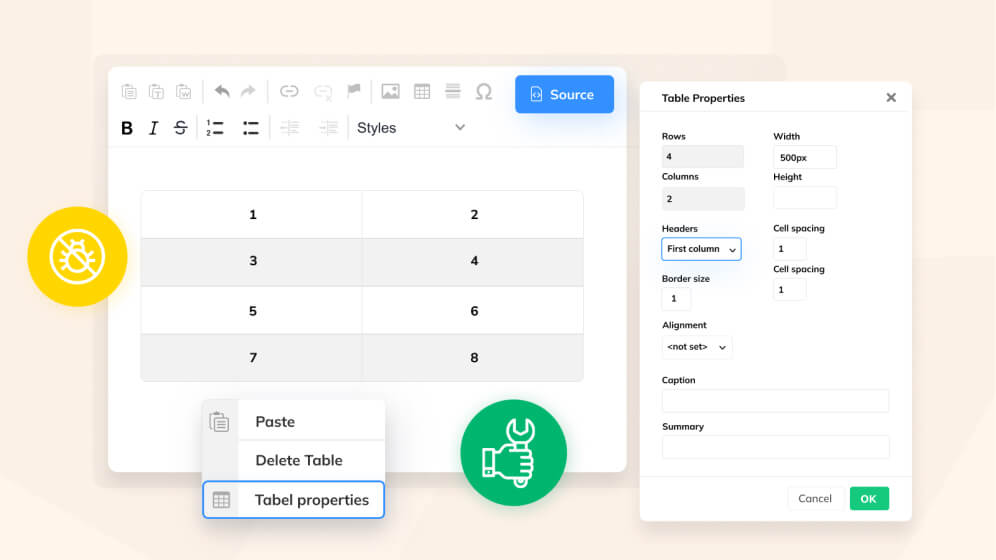
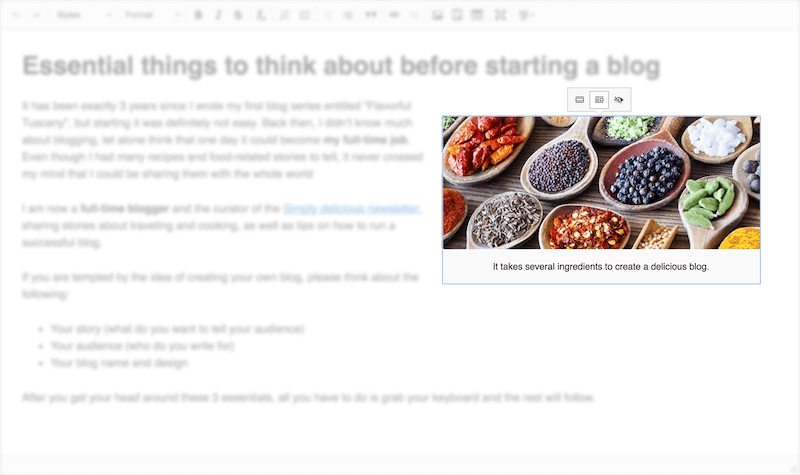
Balloon Toolbar
This feature provides you with a very easy way of defining a customized toolbar (based on your editor selection) so that you can display a set of dedicated buttons for images, pieces of content and links. You can reuse it when writing your own plugins to easily provide your own contextual toolbar for specific elements of your choice.
It is also partly a preparation for introducing the Easy Image service to CKEditor 4 in the beginning of 2018. This CKEditor Cloud Services feature will enable the end user to insert images which are automatically rescaled, optimized, responsive and delivered through a blazing-fast CDN. All this with virtually zero server setup.

The Balloon Toolbar feature opens up many exciting opportunities for CKEditor 4, like providing a contextual toolbar for tables, widgets, lists and more!
Give it a try on our Balloon Toolbar SDK sample, and if you would like to get more technical information make sure to check a dedicated issue on GitHub.
Upload Image is now enabled by default
Starting with 4.8 release the Upload Image plugin is now included in the Standard and Full distributions.
This means that all you have to do to integrate image uploading is just set config.filebrowserImageUploadUrl and you are good to go.
Other fixes
As always, the release was not limited to features and comes with a number of other minor tweaks and bug fixes. Just to name a few:
- Font size and Family and Format drop-downs are not toggleable anymore. Default option to reset styles added - GitHub issue #584.
- Fixed: The “Object Styles” group in the Styles Combo plugin is visible only if the whole element is selected - GitHub issue #862.
- Fixed: A list is pasted from OneNote in the reversed order - GitHub issue #796.
Release notes
Check out the release notes for the full list of changes.
Download
Download CKEditor now and upgrade your installation or use your favorite package manager to install it!
License
CKEditor is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
With the release of CKEditor 4.7, we migrated CKEditor issue tracking to GitHub. Please report any new issues in the CKEditor 4 development repository and follow the instructions in the issue template. You can also contribute code and provide editor patches through pull requests.
Support
Community support is available through Stack Overflow. Visit the resources page for additional options.
Feedback needed!
We are really enthusiastic about this new, major CKEditor version and its numerous new features. We will be happy to hear from you and thankful for any suggestions that will help us improve these features and tailor them to your expectations.