CKEditor 4.20.1 with improvements to tables and better integration between clipboard and upload image plugin

The CKEditor 4.20.1 maintenance release is here! It comes with another batch of improvements targeting widely used table features, clipboard and upload image integration.
# Table and Table Selection
The table feature is rarely absent in CKEditor 4 configurations. It helps organize the content in a distinct, visual way that stands out from the text. It is also more easily readable for certain types of information. This release brings a couple of bug fixes for tables that will further improve the user experience:
- Navigating table cells using the Tab key and then deleting table content using the Backspace key resulted in an incorrectly placed table selection. The issue was fixed and now table navigation does not interfere with content editing (#4802).
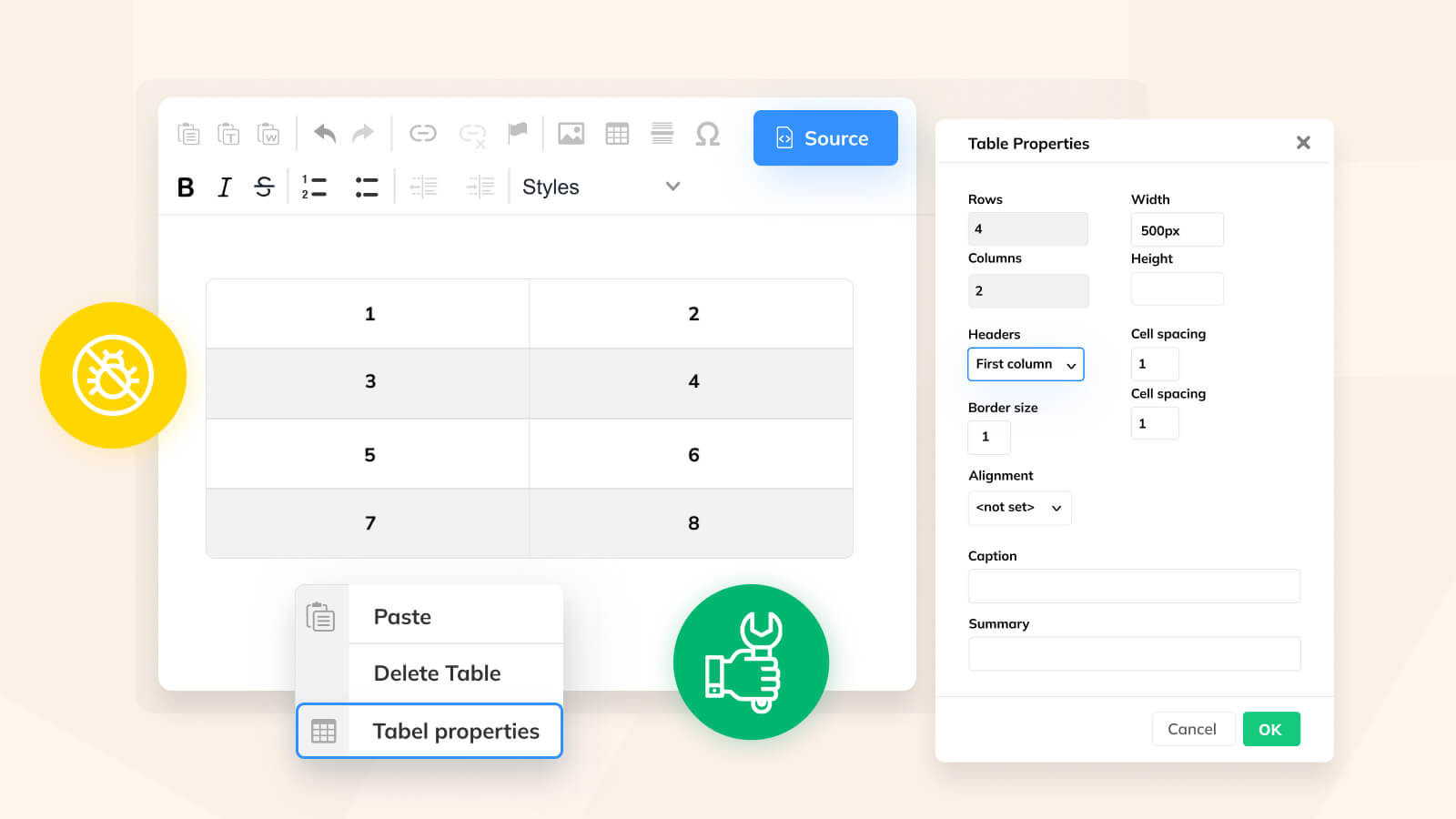
- Changing table headers from “Both” to “First column” in the Table dialog did not properly change the first column type. The latest release has introduced a patch fixing that issue, ensuring the table headers are properly applied (#2881).
- Another important bug fix for table headers ensures that this feature always applies the correct element “scope” attribute (#2996).
# Clipboard and Upload Image integration
With CKEditor 4.17 we introduced the clipboard_handleImages configuration option enabled by default, which turns images into base64 strings on browsers supporting the File API. Unfortunately, this feature started to get in conflict with the existing Upload Image feature, resulting in broken filename detection when the clipboard_handleImages option is enabled.
CKEditor 4.20.1 mitigates this issue by force-disabling the clipboard_handleImages option if the Upload Image plugin is present (#5333).
# Other improvements
- This release has fixed the issue where the Link feature anchor name could invalidly include spaces, resulting in incorrect HTML
idandnameattributes (#5305). - We also fixed the issue where the value of the
config.baseFloatZIndexconfig variable was incorrectly applied to the parent dialog when the child dialog was closed. That issue resulted in the dialog overlay covering up the dialog. Thanks to open-source contributor JenoDK!
# Release notes
Check out the release notes and contact us for more information.
# Download
Download CKEditor now and upgrade your installation or use your favorite package manager to install it!
# License
CKEditor is available under Open Source and Commercial licenses. Full details can be found on our license page.
# Reporting issues and contributing
Please report any new issues in the CKEditor 4 development repository and follow the instructions in the issue template. You can also contribute code and provide editor patches through pull requests.
# Support
Community support is available through Stack Overflow. Visit the resources page for additional options.