Bootstrap Panel
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
While not always necessary, sometimes you need to put your DOM in a box. For those situations, try the panel component.
- Compatible with Bootstrap 4
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
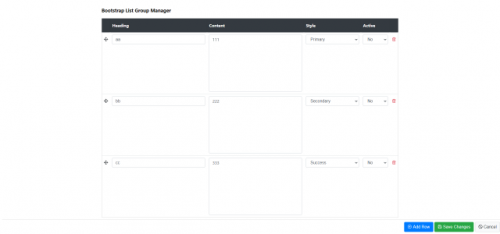
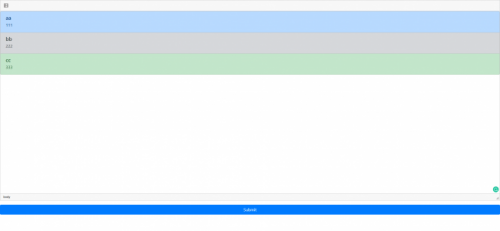
Bootstrap List Group
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
List groups are a flexible and powerful component for displaying not only simple lists of elements but complex ones with custom content.
- Compatible with Bootstrap 4
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
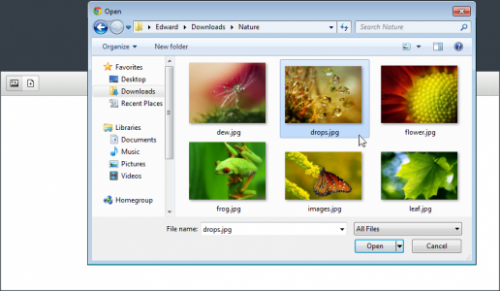
CKEditor Fast Image Uploader
- Categories: Contents, Data, Tools
- Author: tarkova.ol
- License: Commercial
Try simple images upload plugin for CKEditor!
Any of choosed image will be uploaded to your PHP server and automatically inserted into the document.
- Very simple to use CKEditor image uploader.
- Does not require any libraries or other components.
- Its size is only ~2Kb.
- Very simple installation.
Screenshots
Bootstrap Tab
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add quick, dynamic tab functionality to transition through panes of local content.
- Compatible with Bootstrap 4
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Boostrap Collapse
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
A flexible plugin that utilizes a handful of classes for easy toggle behavior.
- Compatible with Bootstrap 4
- Nested collapse is supported
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Sketchfab CKEditor Plugin
The Sketchfab CKEditor plugin adds a Sketchfab button in a CKEeditor text-editing toolbar. This button allows to embed interactive 3D models right in your text.
OverviewSupported editorsThe CKE plugin can be used on any backend using CKEditor as a frontend text-editor, and able to parse [sketchfab] bbCode See examples for implementation details (currently: vBulletin 3.8 & vBulletin 4)
Getting startedImplementation may vary depending on your backend system (vBulletin, phpBB, wordpress ...). Specific implementation details are provided when available, but the main steps are basically the same:
- Copy the src/ckeditor-plugin/sketchfab directory inside the plugins/ folder of CKEditor
- Edit 'siteName' in plugin.js
- Edit CKEditor's config (often found in config.js) to enable the plugin and efine the position of the Sketchfab button in your toolbar
Your text-editor / backend must support the [sketchfab] bbCode. The [sketchfab] bbCode converts a string such as [sketchfab]modelId[/sketchfab] into a Sketchfab embed (iframe). Implementation details may vary depending on your backend
ContactPlease send your questions or feedback to support@sketchfab.com
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0rc |
||||
|
v1 |
||||
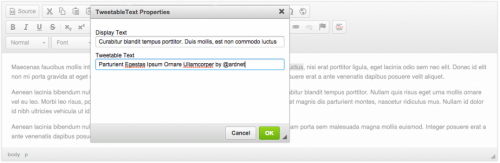
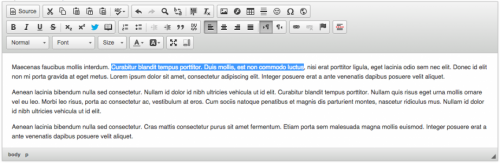
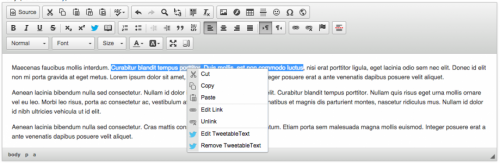
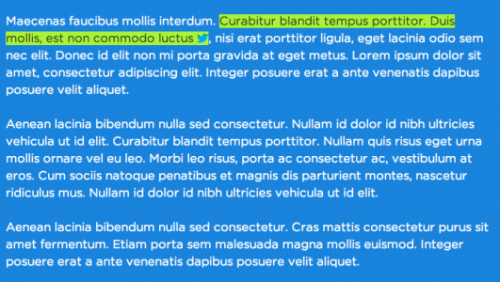
Tweetable Text
A simple plugin to make some of the text tweetable, where user can click that text, then tweet it easily.
For more info, please visit https://github.com/ardnet/tweetabletext.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.1 |
||||
|
Tweet URL are encoded. |
||||
Custom Templates
- Categories: Contents, Layout, Tools
- Author: doksoft
- License: Commercial
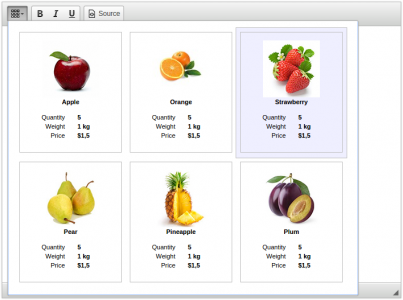
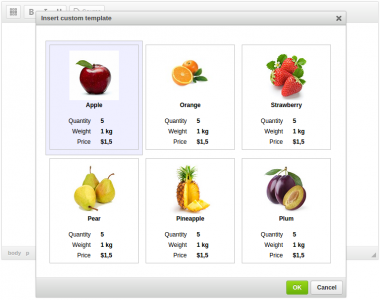
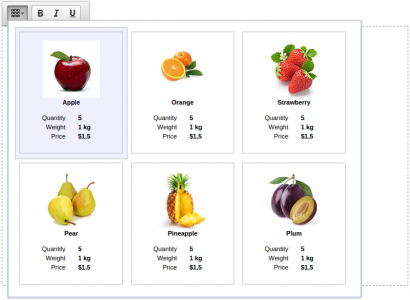
Custom Templates is a particular case of the Templates plugin. With it, you can create specific templates for your own needs.
Just define your HTML templates and this plugin will show them in the popup or in the dialog of your choice.
That's all. Simple installing and flexible configuring.
Images From Server
- Categories: Contents, Data, Tools
- Author: Uritec
- License: Commercial
Whenever your users copy some content from another website or they add an image hosted in another server, you rely on that server to keep those images, but with the Images From Server plugin that isn't a problem anymore.
Any external image is copied to your server, and this way you can edit those images (crop, resize, ....) , embed them into your mails, you can use a CDN to distribute them properly, etc...
You can test our demo, and you'll see in the included log how new images are automatically detected and then the server takes care of copying them and replace the src of the images, without any action required from the user.
The plugin is composed of two parts: the CKEditor plugin and the server component that takes care of saving the images into your server. The comunication between them is a simple POST message with a JSON response so it's possible to use any kind of server as long as it's able to retrieve the external files.
In the zip we provide an implementation for several backends: a simple C# Asp.Net page, a generic handler ashx that uses an Azure storage as well as a PHP script so you can use the one that fits your environment. You can adjust those scripts as you desire to make them work correctly in your CMS and you can also rewrite everything from scratch if you have a very different environment.
Screenshots
Imageresponsive
This is a further enhancement to the image2 plugin (enhanced image) by CKSource. It includes support for the responsive images attributes srcset and sizes. Two textfields are added to the dialog window, and it is possible to integrate with your custom fileuploader.
- Download the package.
- Extract files and save them in ckeditor/plugins/imageresponsive directory.
- Enable the plugin:
config.extraPlugins = 'imageresponsive';
Dependencies: Requires the following plugins to work: Image2, Widget, Line Utilities, Dialog, Clipboard.
How to useEither simply let users set the sizes and srcset attributes by hand, or integrate it with your own filebrowser/quickupload plugin.
Integrating with your own filebrowserYou can integrate this plugin further, when using a custom quickupload / filebrowser plugin for CKEditor.
You should implement the logic to save uploaded images in different sizes in your connector. These can either be static sizes or just percentages based on the width of the uploaded image. When using static sizes, you should check for the original dimensions and only use sizes lower than that.
When putting the callback to CKEditor into your custom filebrowser, you can pass in a complete srcset. This is done via the third parameter, which is executed in the scope of the dialog, if it is a function.
window.parent.CKEDITOR.tools.callFunction(callback, "/images/upload.jpg", function() {
// Get the reference to a dialog window.
var element,
dialog = this.getDialog();
// Check if this is the Image dialog window.
if ( dialog.getName() == 'imageresponsive' ) {
// Get the reference to a text field that holds the "srcset" attribute.
element = dialog.getContentElement( 'info', 'srcset' );
// Assign the new value.
if ( element )
element.setValue( 'upload-small.jpg 100w, upload-medium.jpg 500w, upload-big.jpg 1000w' );
}
});
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.2 |
||||
|
||||