CKEditor 5 v22.0.0 with inserting images via URL, list styles and Markdown plugin

The newest CKEditor 5 is here and it brings a plethora of changes and improvements. There is a new easy way to add images to your documents and you can choose from a variety of list item markers available. The export to PDF and Word features are now out of beta and a new pagination feature is coming soon. Hopefully, all these changes will increase your content creation productivity.
New rich text editor features
Following your feedback, in this iteration, we continued our work on the image feature, focusing on introducing a convenient way to insert an image via URL. This release also brings the much-awaited possibility to choose a different list marker style. In addition to that, we are happy to announce that our new export to PDF and Word features that allow you to produce PDF and DOCX documents straight from CKEditor 5 WYSIWYG editor are now released as stable.
As always, we are looking forward to your feedback and are thankful for any comments, recommendations, and bug reports that you are sharing with us. These help us keep going and choose the right direction, so keep them coming!
Go through the list below to learn more about the new rich text editor features and make sure to check out the demos and documentation that accompany them.
Inserting images via URL
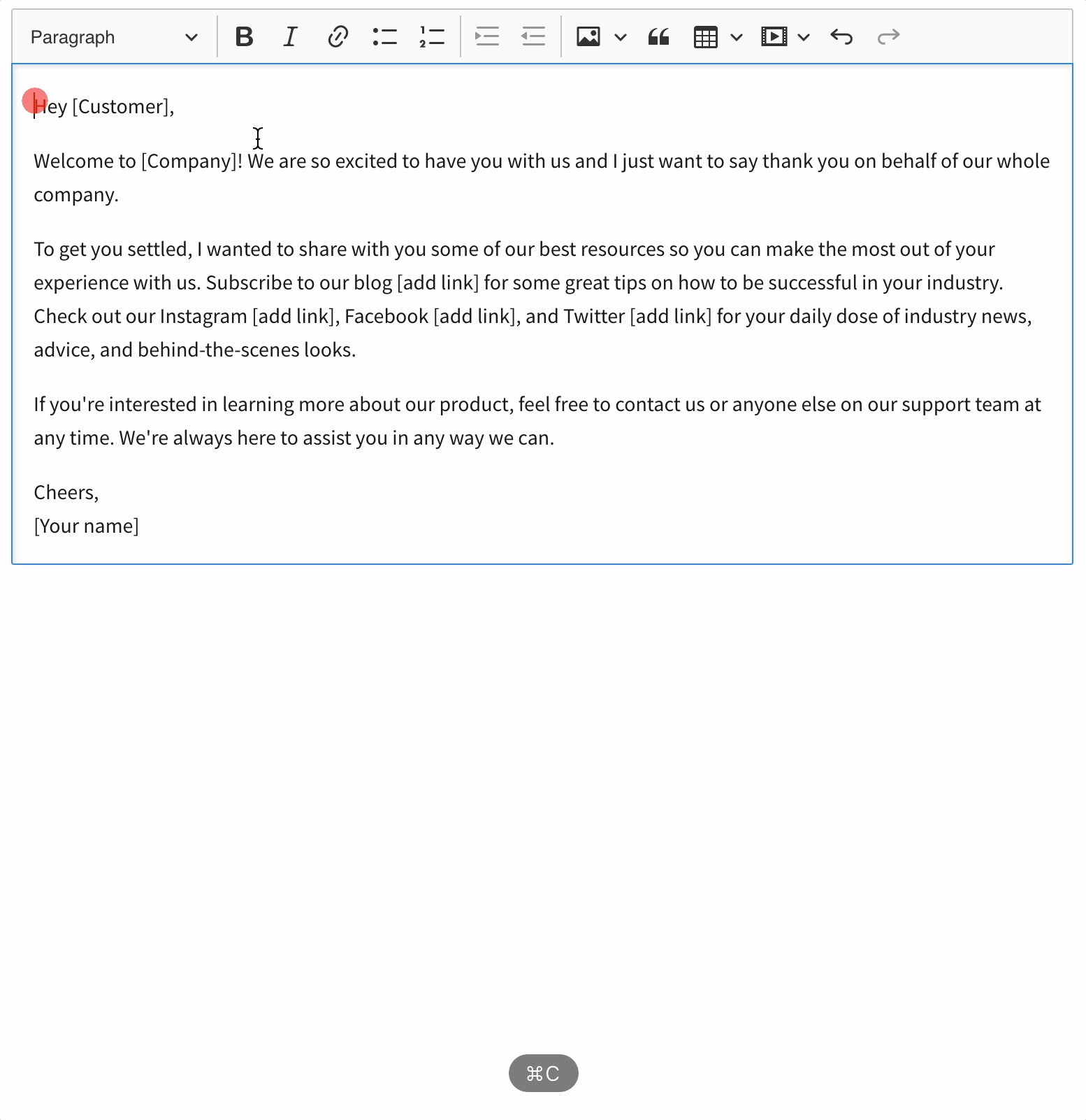
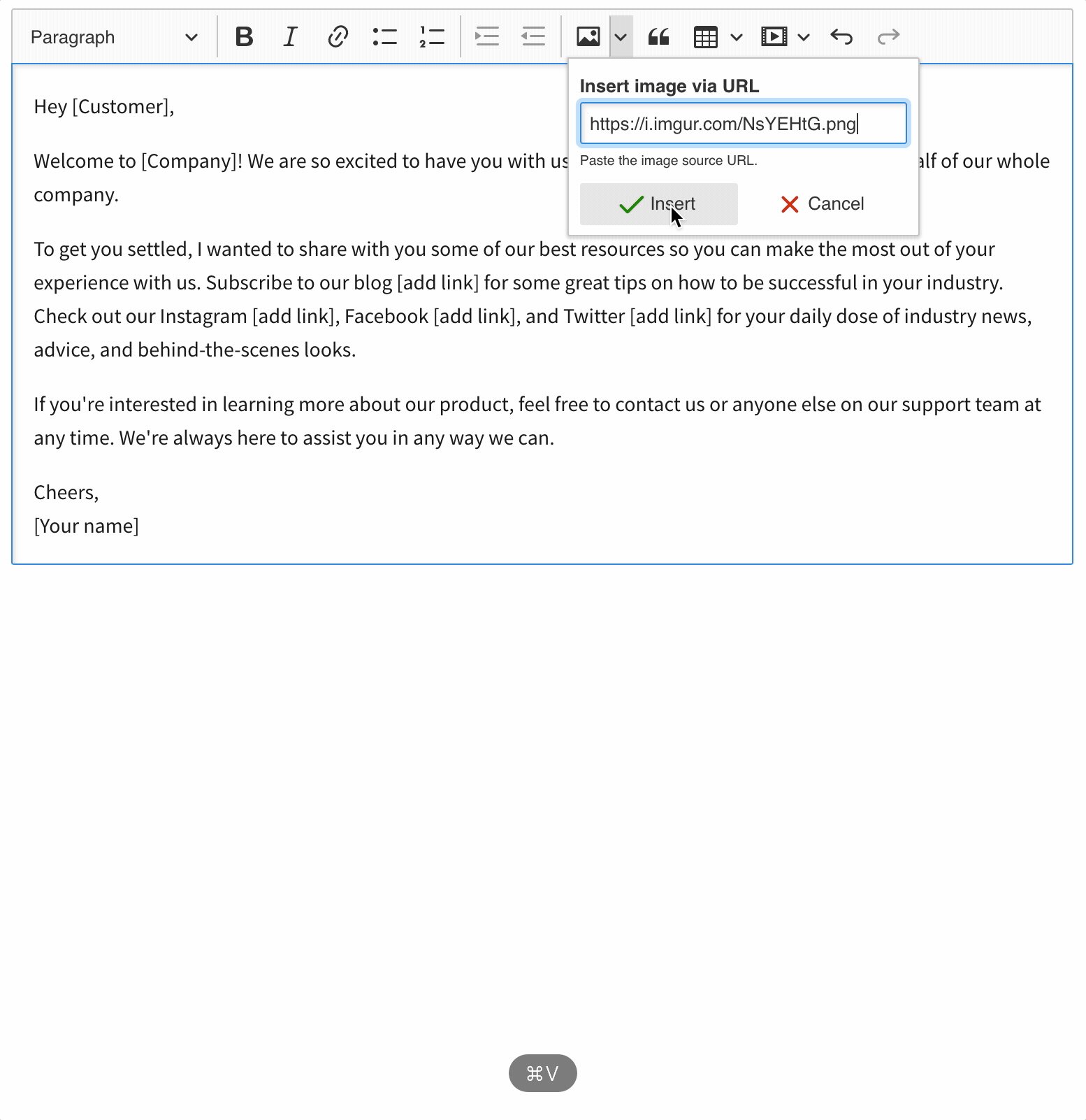
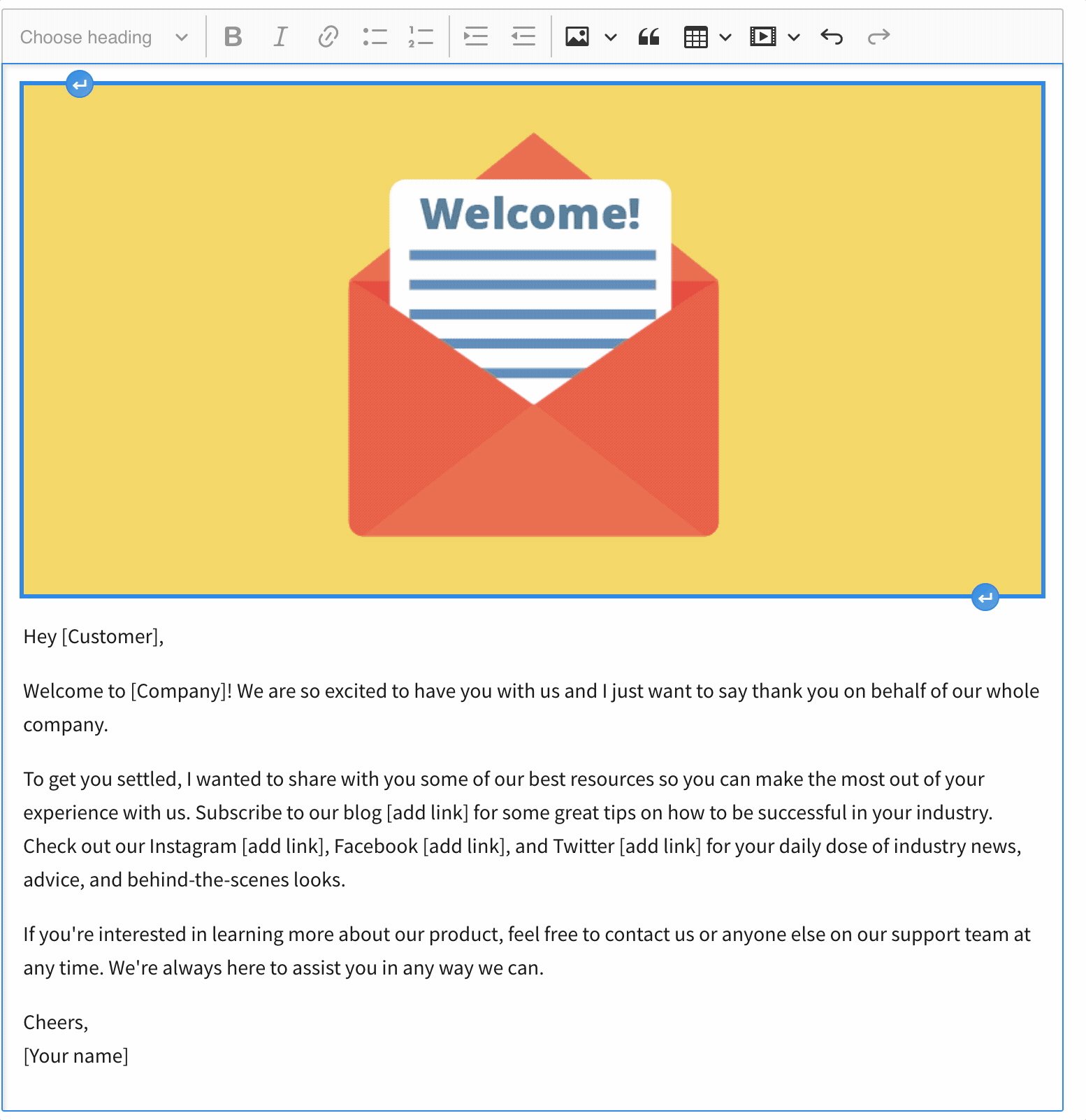
Have you ever wanted to use an image online but were discouraged by the mundane process of downloading and uploading it again? Be discouraged no more — the images can now be also uploaded into CKEditor 5 via URL. This useful feature enables the user to simply click the arrow next to the image button in the toolbar and conveniently paste the image URL into the address field. The image will then be inserted into the WYSIWYG editor.

Working with images in CKEditor 5 has never been more convenient than now! You can test this optional feature and learn how to install it in the Inserting images via source URL section of the Images guide.
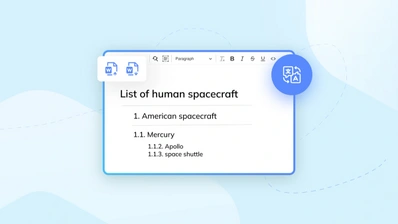
List styles
Support for lists in online documents is an obvious requirement. Lists allow you to visually split your content and present it in an orderly fashion. It may happen, though, that your company recommends using a particular list marker in its style guide… or that you are just bored with plain bullets in unordered lists or the basic numbering of ordered lists.
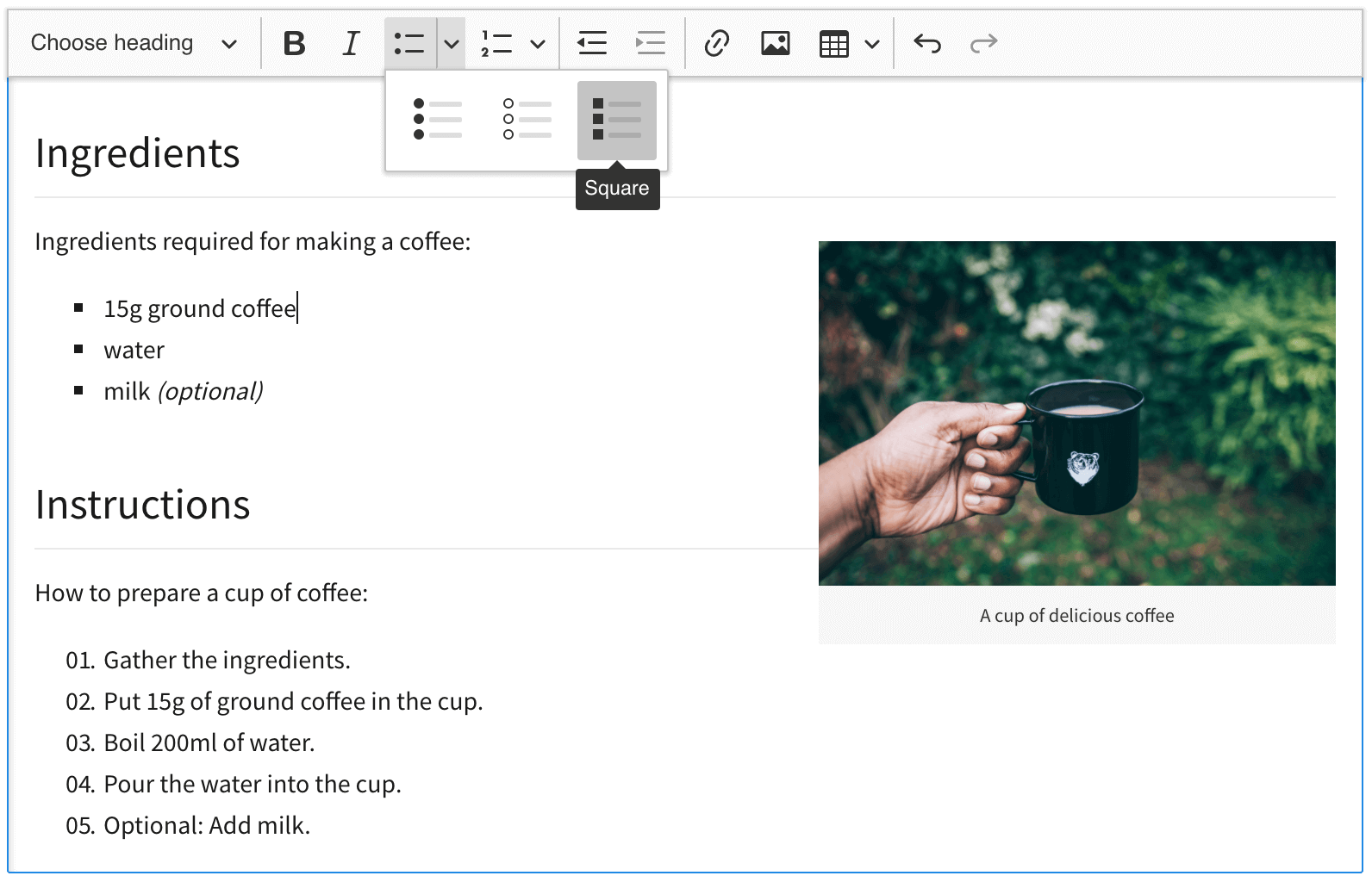
If so — you will welcome our new list styles! You can now choose between 3 styles for unordered lists and 6 styles for ordered lists, available straight from the editor toolbar.

Refer to the new Lists guide to learn more about support for ordered and unordered lists in CKEditor 5. You can test the optional list styles feature and learn how to install it in the List styles section of the guide.
Do not forget that CKEditor 5 offers a to-do list feature, too!
Pasted plain text now inherits formatting
Pasting text is one of the trickiest tasks to do. Keeping the formatting consistent with the editor content can be frustrating but worry not — now when you paste a plain text fragment, it will automatically assume the formatting of the surrounding text. No more need to format it all by hand!

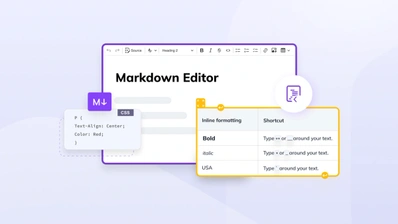
New Markdown output plugin
We have made useful changes to the Markdown output feature, enabling CKEditor 5 to produce the edited content in the GitHub-flavored Markdown. A dedicated plugin was developed to support Markdown, making it easier to use and maintain. The core of the feature was rewritten from scratch to be more reliable and feature-complete. It now supports tables, code blocks, to-do lists and more. This plugin is especially convenient for programming-oriented users and developer environments.
You can test this feature and learn how to install it in the Markdown output feature guide.
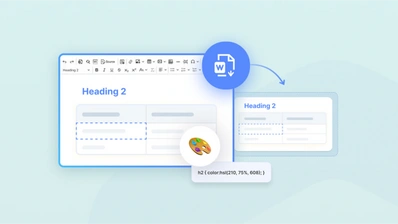
Export to PDF and export to Word out of beta
After an extensive testing phase, we have finally left the beta stage for our new plugins — export to PDF and Word are now fully stable premium features available for CKEditor 5.
Leaving the beta phase behind means several thing for the editor users:
- The features are now available commercially. Check the pricing if you are interested. Contact us for a tailor-made offer!
- If you are not totally sure yet this is what you need in your daily endeavors, you are invited to check out the commitment-free CKEditor Premium Features 30-day free trial. You can learn more about all the features included in this handy software bundle in our new trials documentation.
- You can also keep using the export to PDF and export to Word features just like before, but it will now add a watermark on the output files in unlicensed installations.
Other improvements
Besides new features, we have also worked on some important improvements.
Improved elementToElement() upcast conversion API
We introduced new upcast conversion API helper methods — UpcastConversionApi.safeInsert() and UpcastConversionApi.updateConversionResult(). These new methods are intended to simplify writing event-based element-to-element converters.
There is a new Custom element conversion deep-dive guide that explains how to migrate from a simple two-way converter to an event-based converter as the requirements regarding the feature get more complex.
New schema definition properties
We have introduced two new schema item definitions: isSelectable and isContent.
Selectable elements are elements that users can select as a whole (with all their internals) and then, for instance, copy them or apply formatting. Content elements are those that will always find their way into the editor data as they are never empty. Check out the expanded Schema deep-dive guide to learn more about them.
More improvements
Please refer to the changelog for more new features, improvements and bug fixes.
Breaking changes
This release introduces two major breaking changes in the conversion API:
- The parameters of the callback passed to the conversion API have changed.
- The
viewproperty of an object passed to theelementToElementconverter can no longer be empty.
Make sure you check the changelog for more details.
Collaboration features
We have also been busy on the collaboration front — here are some of the enhancements that we have been working on:
- We have introduced the
TrackChangesDataplugin which returns the editor data with all suggestions accepted or rejected. - Also for the editing comfort and reliability, we have added the
sidebar.preventScrollOutOfViewconfiguration option that prevents sidebar items from being moved out of sight. Your comments, changes and notes will never again disappear above the top edge of the editor! - Last but not least, the annotation positioning algorithm has also been enhanced for better performance and user experience.
What’s next?
We will continue working on new rich text editing features and improving the existing ones along the way. In the next iteration we intend to focus on paying some development debt and on bug fixes. That being said, we plan to work on:
- The pagination feature that will allow you to see where page breaks would be after the document is exported to PDF or Word.
- Improving IME support by incorporating the
beforeinputevent. - Polishing plain text pasting.
- Removing the millisecond glitch on image upload.
- Fixing the link balloon not showing on the first click.
- Preventing typing undo crash (
model-nodelist-offset-out-of-boundsrelated).
Follow the iteration 36 roadmap for more news and features we have already started working on.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.
Are you curious about our Premium Features? Would you like to try them out? We have just released a trial bundle for you. The CKEditor Premium Features 30-day free trial consists of several services and plugins, including collaboration features, exports to PDF and Word and others. Without any commitment or risk, you can now test our amazing productivity and functionality boosting features for CKEditor 5.
To learn more about the CKEditor Premium Features free trial visit the new documentation section, where you can find overviews, details about the features, and guides on how to start using them.