Block image paste
Inhibit image paste event.
In Firefox image copy & paste create a temporary image with 'src' attribute in base64. This plugin inhibit the paste event permitting you to have more control about image upload.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0.0 |
||||
|
First release |
||||
Paste from LibreOffice
This plugin allows you to paste content from LibreOffice Writer and maintain original content formatting.
Paste from LibreOffice retains the following features:
- Text formatting
- Text and background colors
- Font family, style and size
- Basic formatting (bold, italic, underline)
- Font effects (strikethrough, superscript, subscript)
- Heading levels
- Text alignment
- Lists
- Numbered and bulleted lists
- Multilevel lists
- Different numbering formats (Roman, decimal, alphanumeric)
- Custom start number (e.g. you can start the list from number 4)
- Tables
- Borders and shading
- Cell size (width and height)
- Cell alignment
- Images
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Paste Upload Image
- Categories: Clipboard
- Author: springalsky
- License: GPL, LGPL, MPL
Base on paste event,
1. Automatically upload images.
2. Automatically upload image url (parse html get '<img>' src to backend download,then backend will return a new image url).
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.3 |
||||
|
1. remove paste from word 2. modify json data structure
|
||||
Paste from Google Docs
This plugin allows you to paste content from Google Docs and maintain original content formatting.
Paste from Google Docs retains the following features:
- Text formatting
- Text and background colors
- Font family, style and size
- Basic formatting (bold, italic, underline)
- Font effects (strikethrough, superscript, subscript)
- Heading levels
- Text alignment
- Lists
- Numbered and bulleted lists
- Multilevel lists
- Different numbering formats (Roman, decimal, alphanumeric)
- Custom start number (e.g. you can start the list from number 4)
- Tables
- Borders and shading
- Cell size (width and height)
- Cell alignment
- Text formatting (as listed above)
- Images
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Paste Tools
This plugin allows to create custom paste handling logic for a given paste type. It is used in the Paste from Word and Paste from Google Docs implementations.
It supports filtering content with Advanced Content Filter and custom filter files.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Google Doc Paste Plugin
- Categories: Clipboard
- Author: Mithoon Kumar
- License: GPL, LGPL, MPL
This plugin will help to copy contents from google doc and paste in ck-editor. This plugin will support the following functionalities :-
- Paste content from google doc to ckeditor in the same format.
- Tables, unordered lists and ordered lists are also pasted correctly.
- Enable formatting of text (bold, underline, italics, color)
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.4 |
||||
|
This version of the google doc paste plugin is supported by CKEditor versions 4.6, 4.7, 4.8, 4.9, 4.10. |
||||
Paste From Google Doc
Filter to paste from Google Doc and keep style (bold, italic, underline).
My frst time posting a plugin.
I'm posting my solution in case it is useful to someone. I had this issue with pasting from googleDocs. And I found someone made a branch of CKEditor in github (13877) which corrects this.
But I needed it to work with my version of CKEditor which I cannot change bacause it is integrated with Prcocesswire CMS.
So I wrote this plugin.
The code is originally from Frederico Knabben, written in ckeditor-dev-t-13877 branch (https://github.com/cksource/ckeditor-dev/tree/t/13877) has been adapted in a plugin.
This filter detects all style that is already in the toolbar. So if underline is missing for example you must add it to the toolbar.
Instruction for Processwire :
For processwire, you must edit the field that has CKEditor and make sure that :
- copy the plugin folder in site/modules/InputfieldCKEditor/plugins
- ACF is On
- pasteFromGoogleDoc plugin is enabled
- CKEditor toolbar configuration contains Bold, Italic and Underline
- e.g : Format, Styles, -, Bold, Italic, Underline, -, RemoveFormat
- if Underline is not in the toolbar for example, it will be bypassed by the filter.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First release |
||||
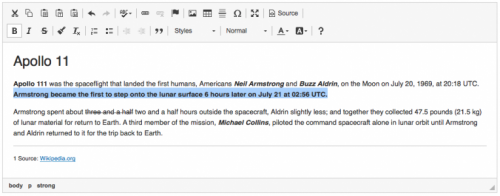
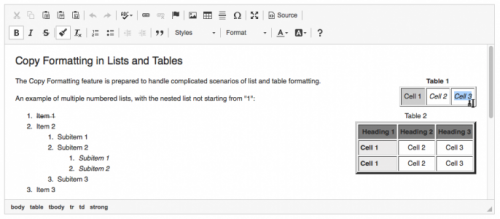
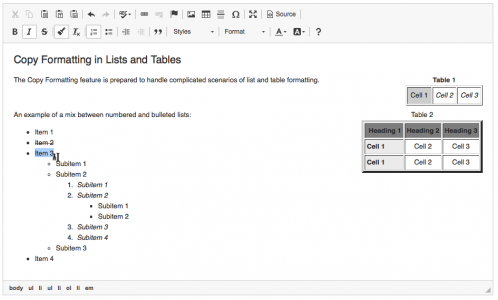
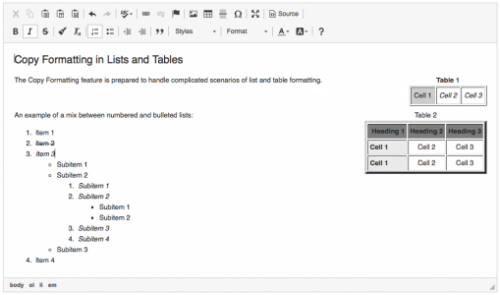
Copy Formatting
Allows for quick and easy copying of text formatting between the parts of your document. By default, it provides support for copying text, list and table styles.
Note: Copy Formatting only works with inline styles, so it will not copy or apply block-level styles (e.g. headers) to text.
This plugin comes with great accessibility support and is highly customizable. Refer to the Using the Copy Formatting Feature documentation for more information.
This is an official plugin provided and supported by CKEditor developers.
You can submit bug reports directly to its GitHub issues tracker and discuss any integration issues on StackOverflow.
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 4.25.1-lts |
||||
|
First minor release of CKEditor 4.25.1-lts |
||||
|
Version: 4.24.0-lts |
||||
|
First major release of CKEditor 4.24.0-lts |
||||
|
Version: 4.23.0-lts |
||||
|
First major release of CKEditor 4.23.0-lts |
||||
Paste From Excel
This plugin is to fix a issue, related to copy from excel, which some styles like background color or font color are not copied into CKEditor area. This plugin is replacing getData function which is part of clipboard plugin for converting internal styles described in style tag to inline style of respective node of the document.
- Copy whole
pastefromexcelplugin folder into./pluginsfolder of CKEditor. - Add below line into
config.jsfile.
config.extraPlugins = 'pastefromexcel';
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
First Version. |
||||
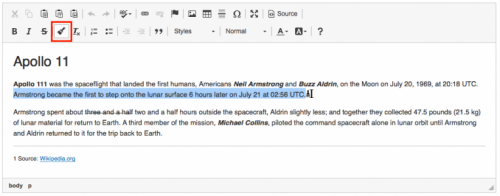
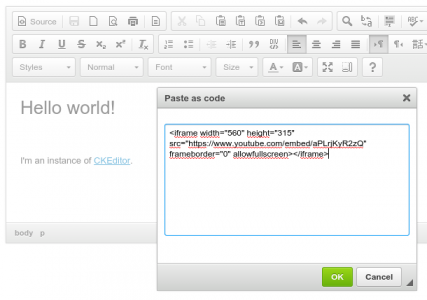
Paste code
This tiny plugin allow to paste HTML code (<script>, embed Youtube or any other HTML code) at the caret position.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 0.1 |
||||
|
The first stable release of the Paste code plugin for CKEditor. See demo here: http://ollea.ch/media/pastecode/demo.html |
||||