
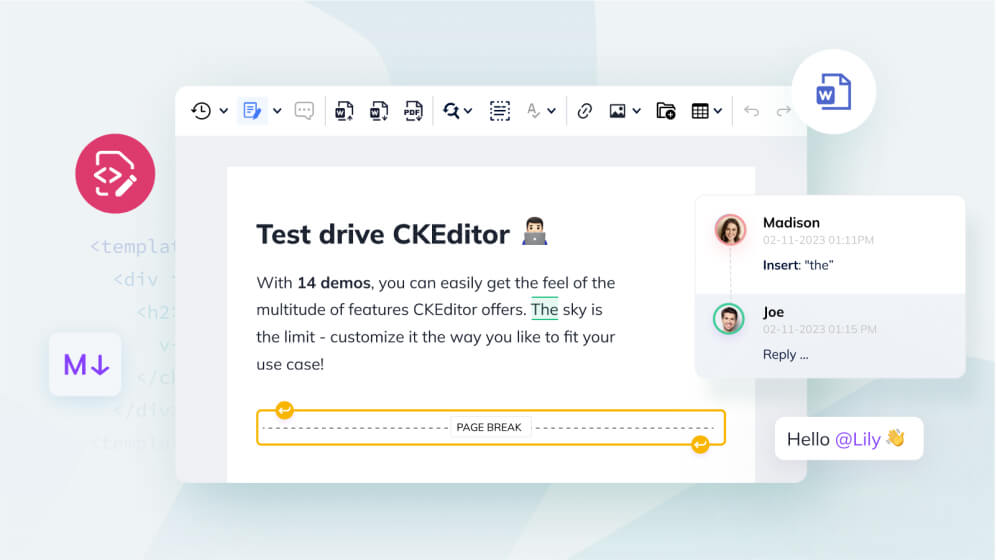
What is inline editing and how do you implement it?
Discover what inline editing is and when to use it in our guide. Follow our step-by-step guide to enable inline editing with CKEditor for an efficient and streamlined user experience.

What is inline editing and how do you implement it?
Discover what inline editing is and when to use it in our guide. Follow our step-by-step guide to enable inline editing with CKEditor for an efficient and streamlined user experience.

Asynchronous collaboration: Navigating the future of teamwork
Learn how asynchronous collaboration enhances productivity, reduces meeting overload, and fosters effective remote work. Navigate the future of work with us.

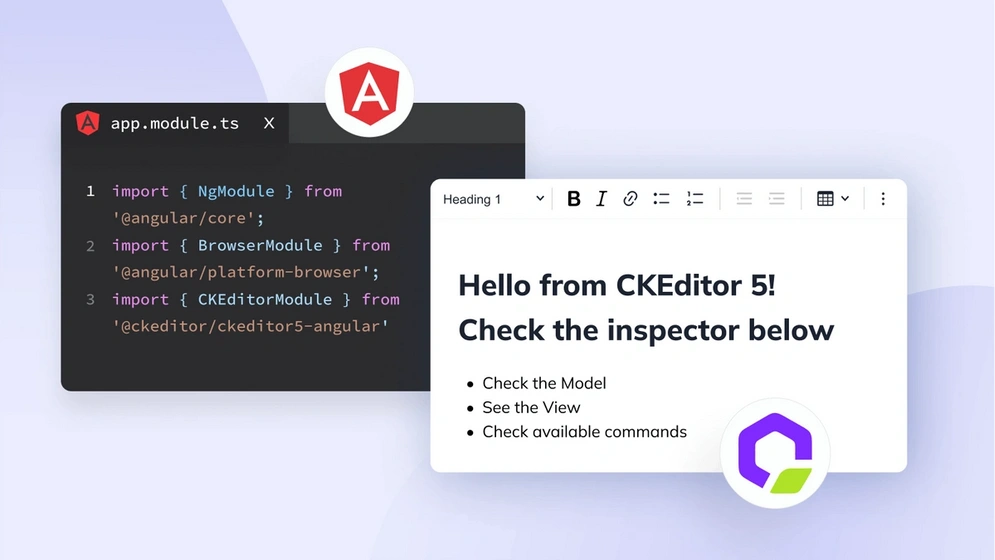
How to enhance Angular text input fields with CKEditor 5
Find out how to enhance Angular text input fields with CKEditor, covering textarea creation and improvement.

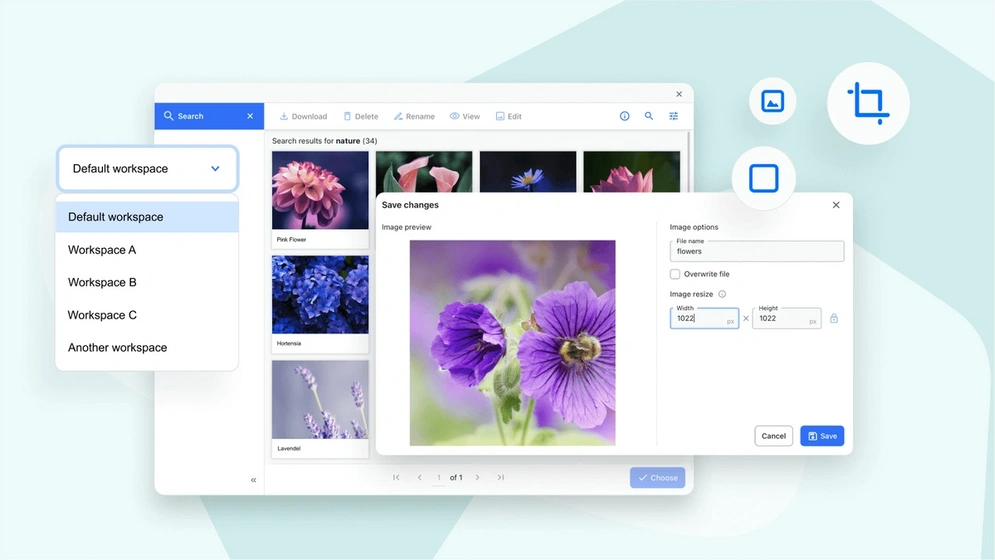
CKBox 1.6.0: Now with Image Editing and Workspaces Premium features
Check out the newest release of CKBox, a file management platform. With image editing and Workspaces, CKBox is even more useful now!

What is content collaboration? Key elements and best practices
Dive into our comprehensive guide on content collaboration. Understand its significance, explore its key elements, and learn top best practices to enhance teamwork and boost productivity.

A guide to healthcare document management: challenges, benefits, solutions
Unlock the power of healthcare document management. Explore challenges, benefits, and solutions in this ultimate guide to streamline workflows and ensure compliance.

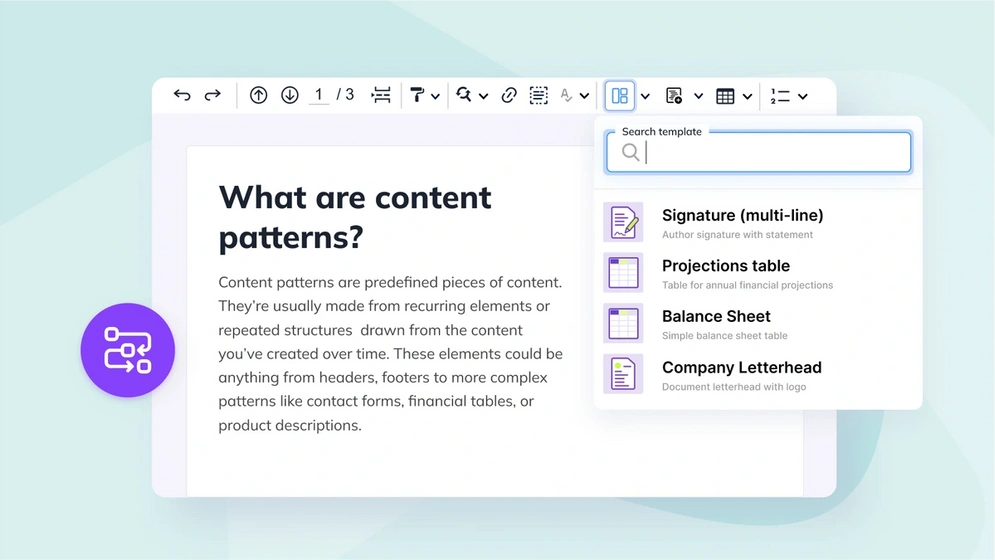
Working with content patterns and reusable content to streamline workflows
Tired of repetitive content creation? Discover the power of content patterns and streamline your content creation process with our guide. Learn how to create reusable templates with CKEditor’s Content Templates plugin and never waste time on repetitive tasks again.

How to get remote collaboration right
Master remote collaboration with this guide. Learn about challenges, effects of remote work, and solutions for effective remote teamwork.

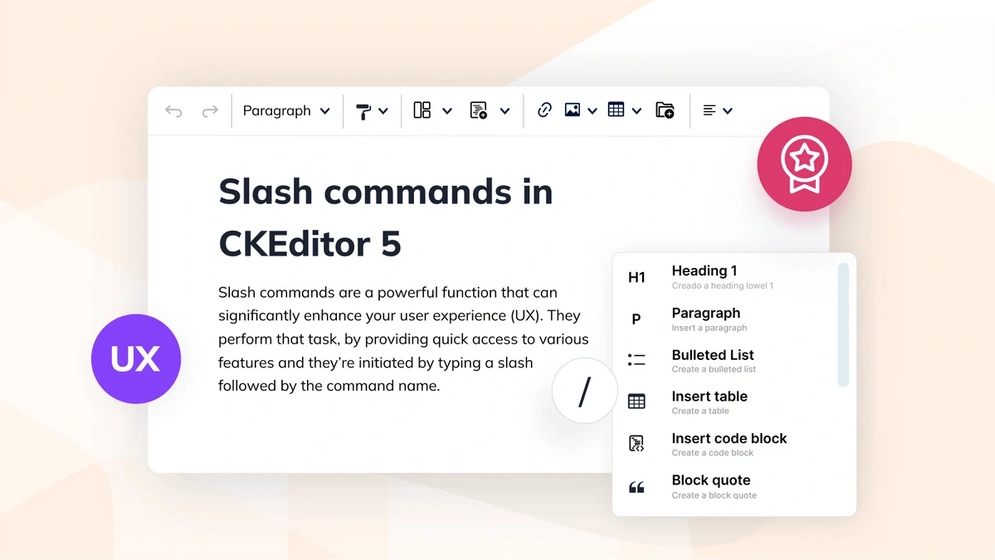
How Slash Commands give quick access to key functions in CKEditor 5
Learn how using slash commands in CKEditor can simplify your workflow, enhance user experience and basically get things done faster. Learn how to set up a CKEditor with slash commands from scratch, with step-by-step instructions.

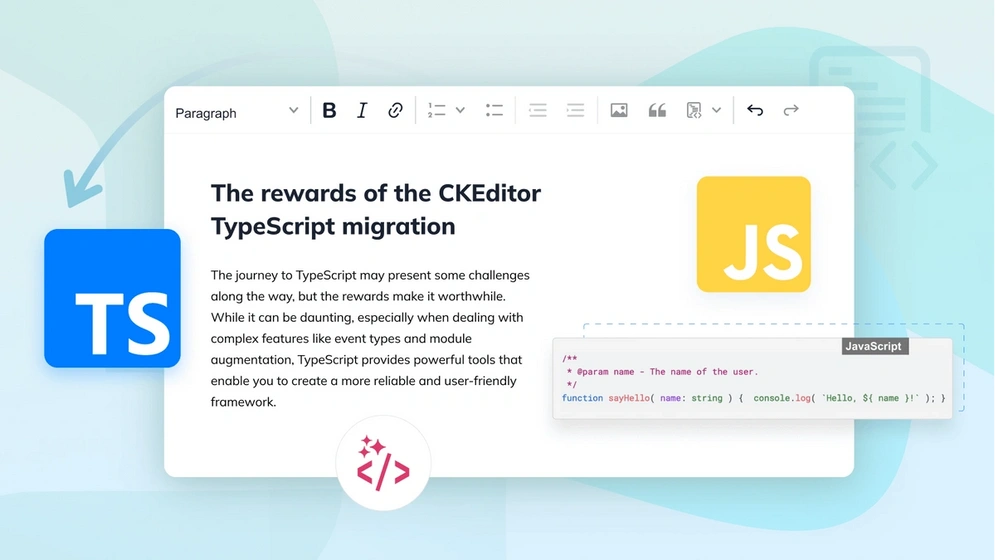
JavaScript to TypeScript: CKEditor is a TypeScript rich text editor
Discover CKEditor’s journey to becoming a Typescript rich text editor. Learn about our migration process from JS to TS and the power of TypeScript in revolutionizing WYSIWYG editors.

5 key CMS features every business needs
Discover the 5 key CMS features every successful business needs in 2023. Explore how these essentials can revolutionize your content management and propel your digital strategy forward.

CKBox latest releases: store and manage file assets in one place
Explore CKBox’s latest updates for easy digital asset management. Enhanced features like file moving/copying, folder upload, and intuitive UI improvements streamline your CMS building process.

3 tools for better workplace productivity
Maximizing productivity in the workplace is critical for business success. Our latest article explores 3 must-have workplace productivity tools that can transform your team’s output.

CKEditor 5 v37.0.0 – officially a TypeScript rich text editor
CKEditor 5 v37.0.0 is now officially a TypeScript rich text editor, providing improved developer experience and stability. Plus, check out the new comments archive and multi-root editor updates.

How to upgrade from CKEditor 4 to CKEditor 5
There’s a plenty of options for how you can upgrade from CKEditor 4 to CKEditor 5, choose your and discover new rich text editing opportunities with the freshest CKEditor version.

CKEditor 4: End of Life June 2023
CKEditor 4 End of Life is scheduled for June 2023. It’ll no longer be updated, have security patches and bug fixes, or new features. Find out about your possible next steps.

Why migrate from CKEditor 4 to CKEditor 5?
By migrating from CKEditor 4 to CKEditor 5, you open a world of new opportunities and rich text editing features available to you, so get ready!

Mutable immutability: creating your own Immer clone
Immutability means avoiding any changes to the state of an object once it has been created. Learn how to implement immutability by creating an Immer clone.

CKEditor 4.21 with security patches and potential breaking changes
A security release that includes fixes for two editor plugins: Iframe Dialog and Media Embed.

Celebrating 20 years of CKEditor
This week, CKEditor celebrates its 20th anniversary! From our humble beginnings as FCKEditor, through four iterations and now as CKEditor 5

What’s the best rich text editor for your use case?
CKEditor is the best rich text editor for you no matter how many specific features and customizations your use case requires.

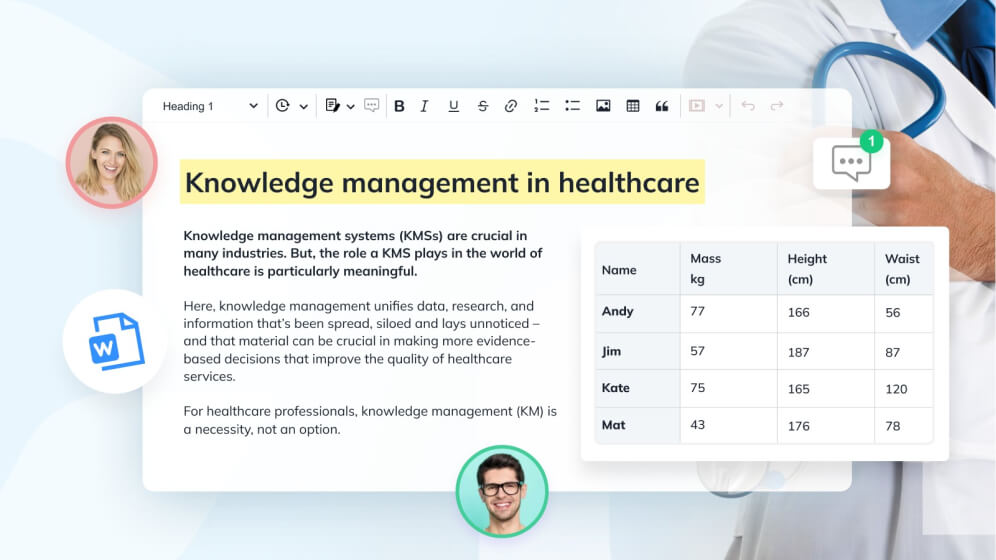
5 benefits of knowledge management in healthcare
Knowledge management systems can provide significant benefits to healthcare organizations by enabling them to offer better care to patients and improve organizational performance.

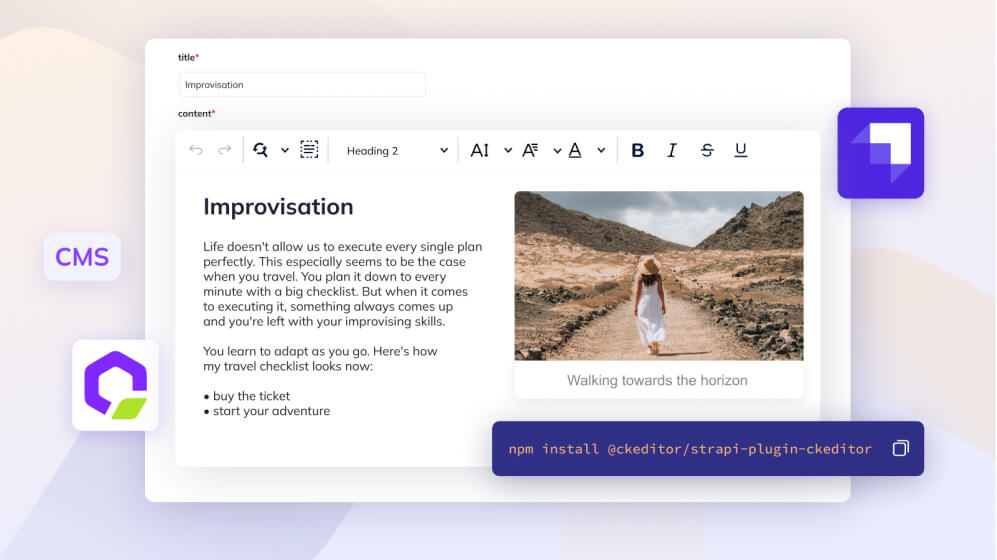
Strapi & CKEditor: a powerful pairing in your CMS
Using Strapi as a headless CMS and CKEditor as a WYSIWYG editor has numerous benefits for your team’s workflow, content creation and editing process.
No entries