CKEditor 4.19 with improved accessibility, new memory management option, and bugfixes

We are happy to announce another major release of CKEditor 4. CKEditor 4.19 comes with important accessibility changes making screen-readers more reliable. The ability to cancel Delayed Editor Creation gives more control over browser memory management and the possibility to turn off the config.shiftLineBreaks option allows preserving inline content styling on line breaks in the HTML output. There were also several other bug fixes that improve the overall editing experience.
Check out CKEditor 4.19 and find out, what was improved!
Accessibility improvements
Accessibility is always an important part of our focus while designing and upgrading the features offered by CKEditor 4. With the latest release, we are making the editor interface more available for sight-impaired users. Selected toolbar buttons that feature the on/off state have been exposed as toggle buttons in the browser’s accessibility tree. That change should improve screen readers’ dictations of toolbar buttons state and therefore help users to better understand content styling under the specific feature.
CKEditor 4.19 also comes with a fix to a major editor toolbar issue for the VoiceOver screen reader when used with mobile iOS devices. The issue has been moving browser focus into an editable area when selecting the toolbar buttons. After the fix, selecting toolbar buttons no longer interrupts button functionality and allows it to be properly used with the VoiceOver screen reader.
Additionally, editor labels used by assistive technology were reorganized allowing screen readers to produce a more sensible output for the user when recognizing an editor in different contexts. A newly introduced application label is used to differentiate between editors on-page and the title label is used to describe an editable area. These changes should improve dictation for navigation between form controls and are fully customizable via editor configuration.
New Delayed Editor Creation option
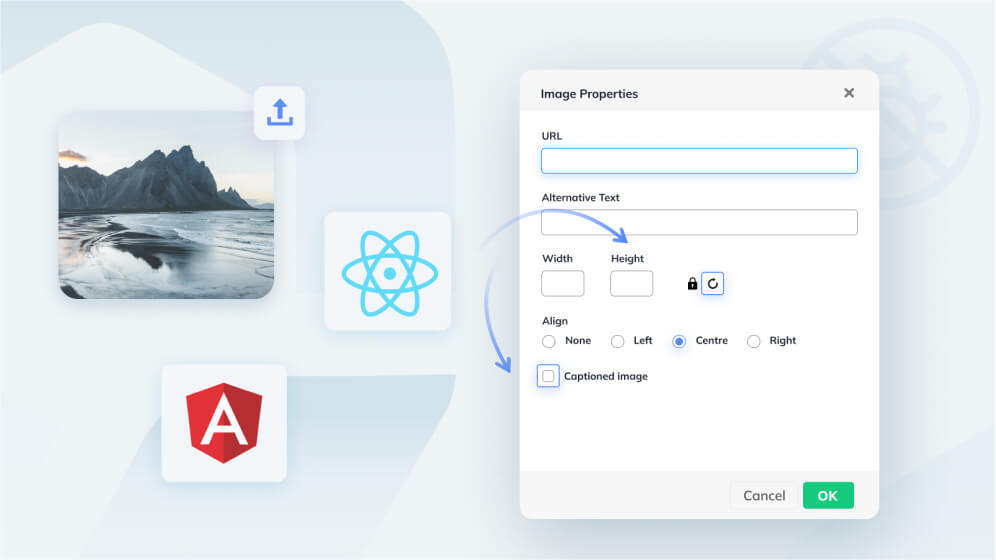
We have added an option allowing the integrators to cancel the Delayed Editor Creation feature as a function handle to editor creators (CKEDITOR.replace), CKEDITOR.inline, CKEDITOR.appendTo). That change should allow integrators to prevent potential memory leaks if, at some point, the editor host element will never be attached to the DOM. As an example, function handle can be integrated into component cleanup logic (e.g. onDestroy lifecycle methods) in popular frontend frameworks.
Better HTML output management
By default, all children’s line break elements, placed at the end of an inline element, are shifted outside that element and attached at the end of the parent block element. That approach allows producing more clean HTML output without an abundance of orphaned styling markers. Since 4.19 this logic can be changed by disabling config.shiftLineBreaks option or providing a custom function allowing to preserve inline elements formatting on shift enter.
Bug fixes
As with every release, several things were improved and amended. The most important fixes include:
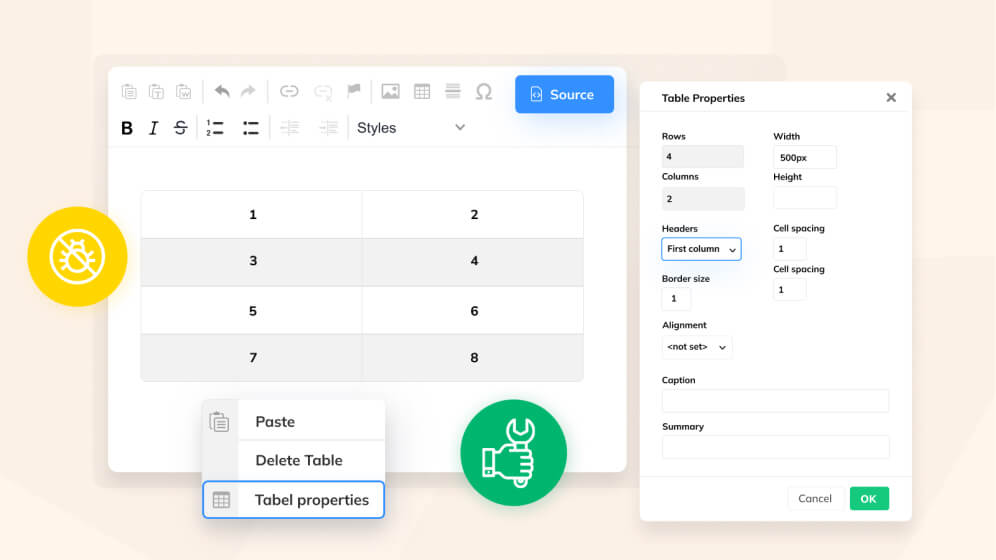
- #4904: Table cell selection and navigation by TAB key behavior was inconsistent after adding a new row.
- #5049: The editor started to fail in strict mode due to not following
use strictdirectives in a core editor module. - #5095: The clipboard plugin was forcing notifications about unsupported file formats despite included upload widget plugin. The clipboard notifications system has been redesigned allowing the extension of supported file types defined by upload plugins.
Release notes
Check out the release notes and contact us for more information.
Download
Download CKEditor now and upgrade your installation or use your favorite package manager to install it!
License
CKEditor is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
Please report any new issues in the CKEditor 4 development repository and follow the instructions in the issue template. You can also contribute code and provide editor patches through pull requests.
Support
Community support is available through Stack Overflow. Visit the resources page for additional options.