CKBox - a brand new file management platform now available

We are excited to announce a brand new product called CKBox which has been designed with love for end-users. It’s a modern SaaS file management platform with a beautiful interface, responsive images and top-notch UX. If you are part of an organization with many different files to manage, such as images or documents, and regularly have issues finding the right files for the task at hand, you need to check out CKBox.

How it works in a nutshell
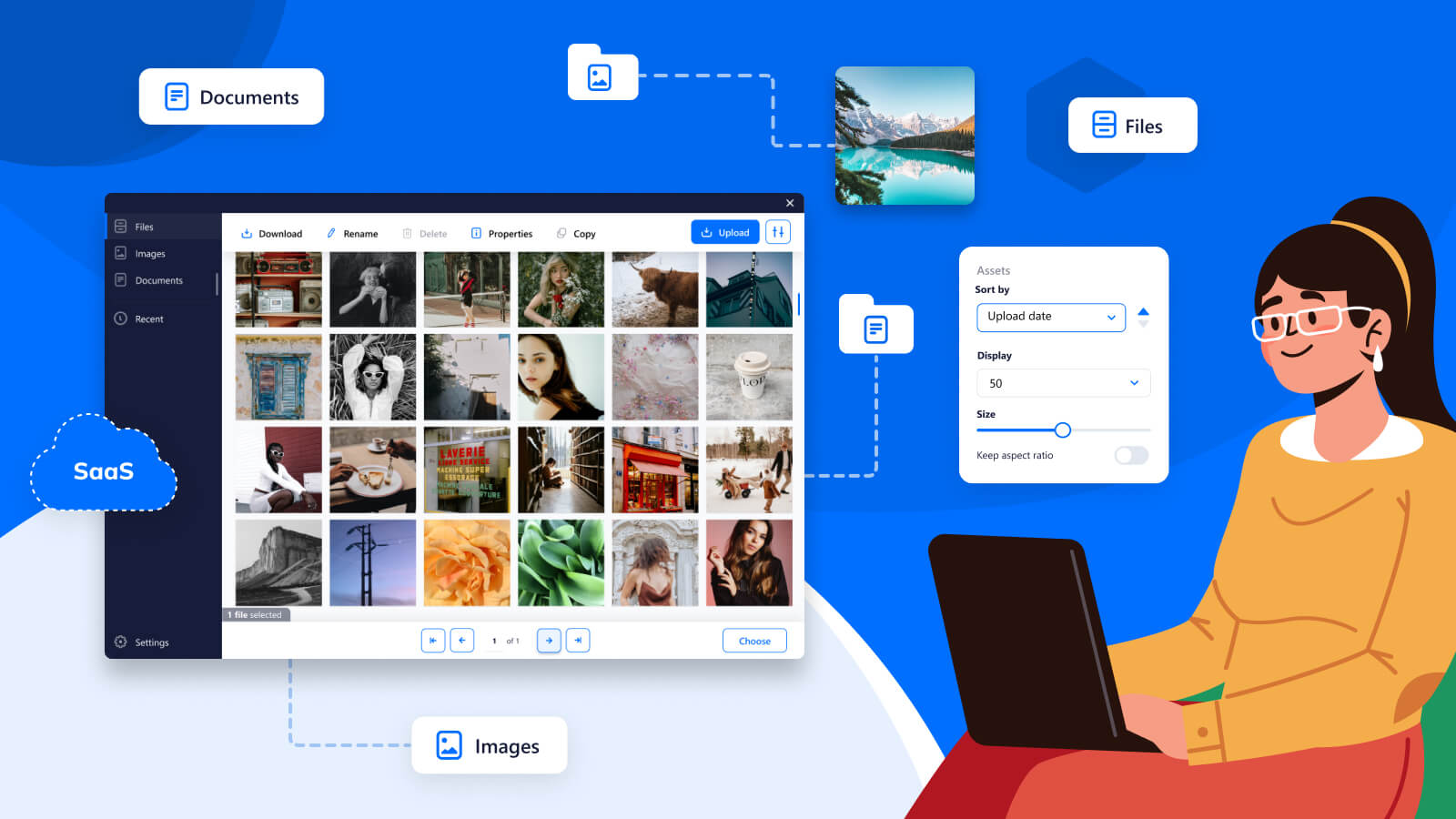
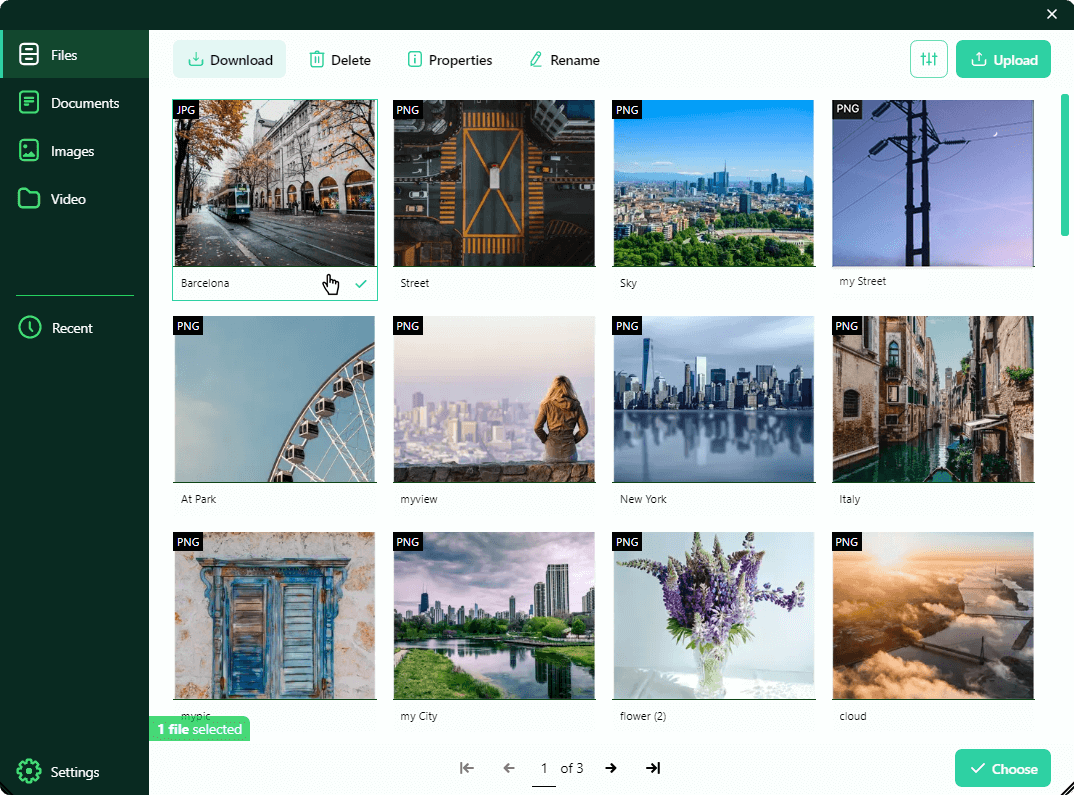
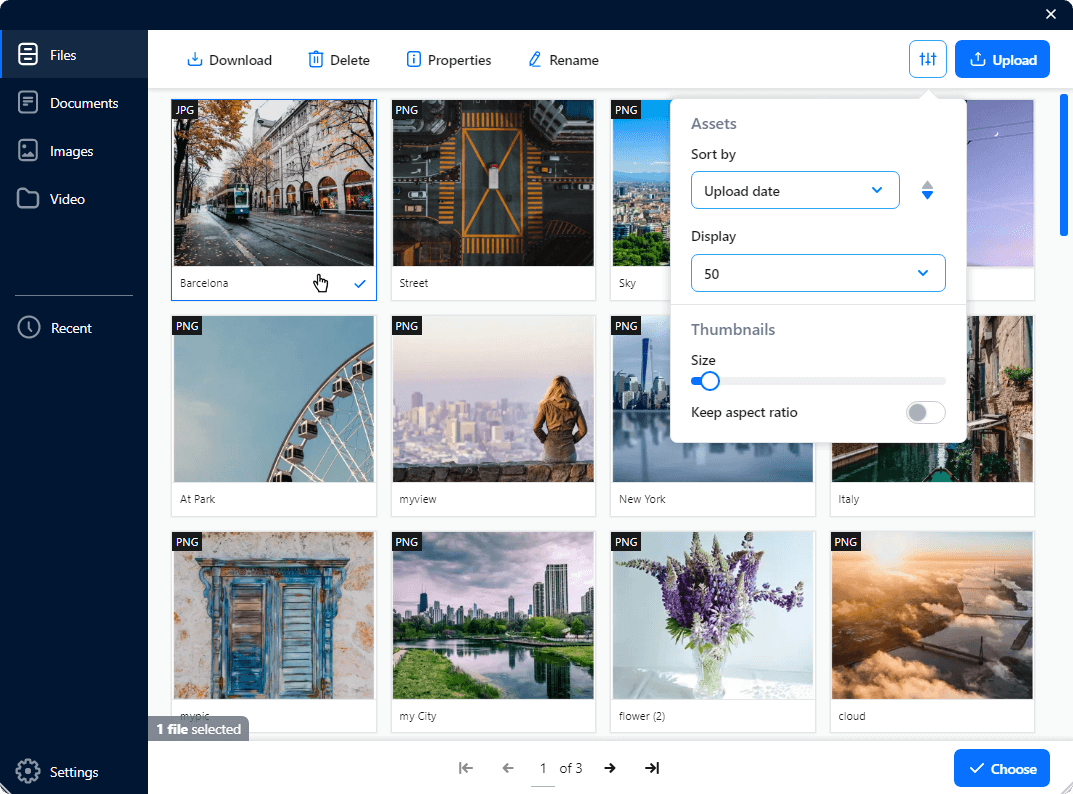
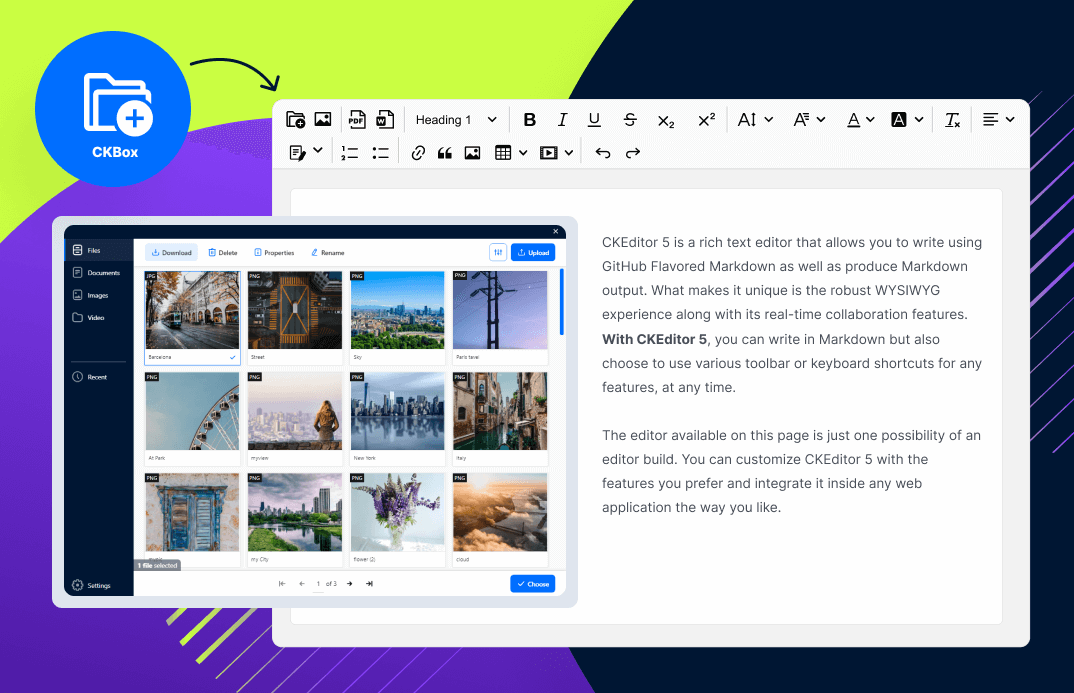
The way CKBox works is that users can upload files and categorize them into different groups. They can also change the way the files are organized as various interface modification options exist - like changing the image thumbnail sizes or changing how many files are displayed within the navigation that users can view. Thus, it can be altered or tweaked to the user’s liking.
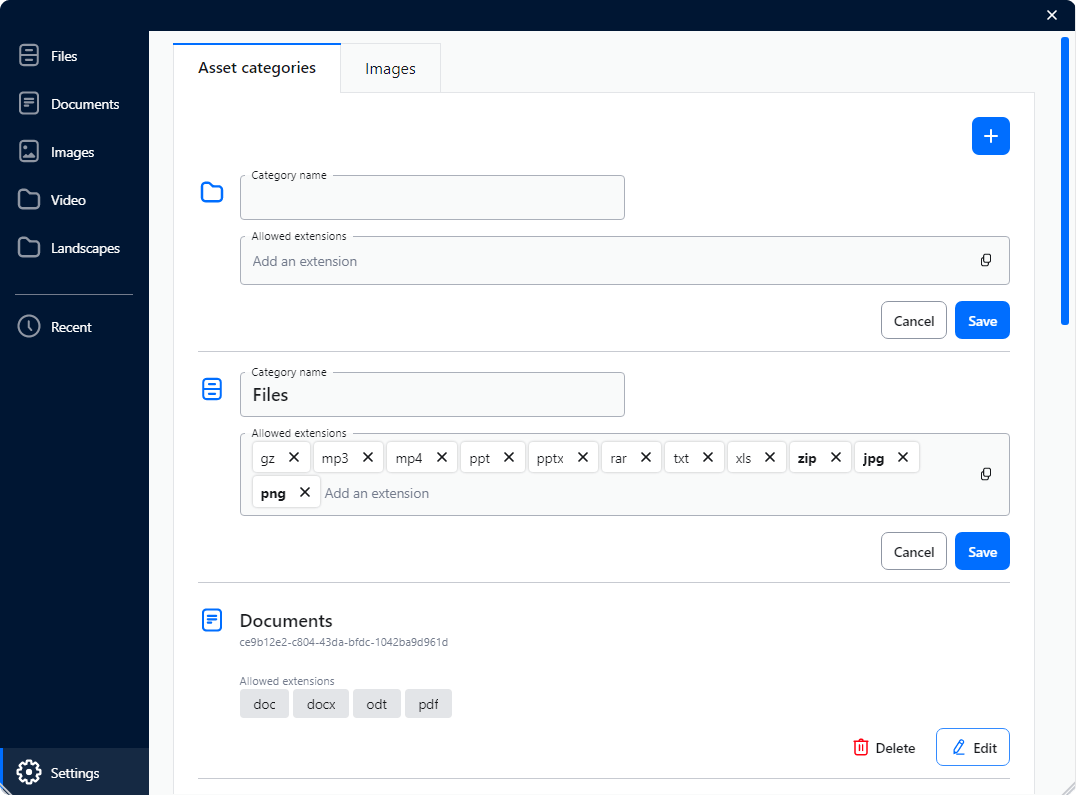
On the left panel, the files can be categorized into terms like images, files or custom categories of your choosing (including naming them whatever you wish). A recent file menu also appears for finding recently-uploaded files or files tinkered with somehow, such as renamed. Users can also add their own categories within this left-hand-side panel.

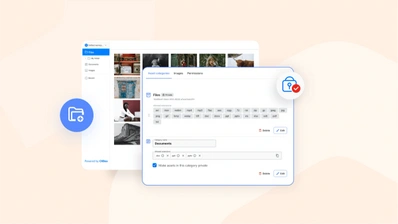
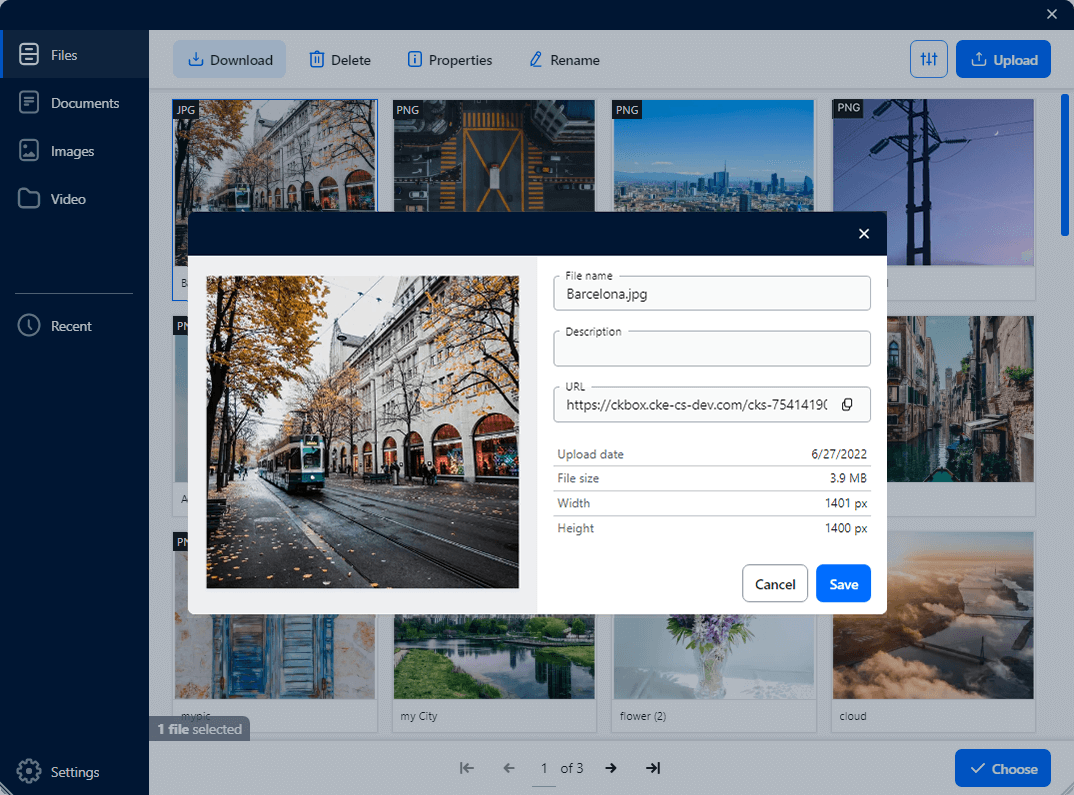
CKBox offers various options in terms of supported files and how they are stored. Users are able to click on any file that is uploaded and get a list of its properties such as upload date and size or dimensions and even an URL to access it from. In addition to properties, they can rename the file, delete it, or download it.

The application supports all types of media. This includes video, audio, responsive images, documents and more. A wide range of file types are also supported including the fastest file formats such as WebP which provide superior lossless and lossy compression for images on the web. This results in up to 34% smaller image sizes while preserving the same quality, which in turn positively impacts a website’s loading time and SEO performance. Moreover, while creating specific categories, users can choose which file formats they want to include within them.

CKBox has also been designed to offer a great UX experience with a user-friendly approach in order to fit companies’ needs of today and tomorrow. As previously mentioned, customization of the interface or what is being displayed is a breeze.
No more problems with dispersed files
The new software offers companies many benefits over storing files in multiple locations. It enables organizations to have one hub or source of their assets for employees to tap into at any time. If someone is working on a project, they can simply log into the platform and not have to search for the files across different cloud usernames or local storage.
Try demoThis can be particularly useful for organizations that have many files to manage across different teams working on a project. Think of a graphic designer, for example, wanting to read an article and get an idea for his design that was written by the writing team within the organization and looking for the particular document it was saved as. The designer may even look at an older document related to the topic, but talking about different aspects of it to get a full picture of what he will be designing and having all these files easily accessible within one hub would make things a lot easier and faster for him to complete his design.
Native integration with CKEditor 5
Another great thing about CKBox is that it works both as a standalone product and as a great addition to CKEditor 5. It also is responsive by default, with images being able to respond to the interface well and be resized by users when uploaded into CKEditor 5 or another similar application.

Something that companies already using CKEditor 5 or wanting to integrate it into their workflows should take note of is that there is a native integration available between CKBox and CKEditor 5. All methods of uploading files supported by CKEditor 5 are available and this includes drag&drop of files into the editor, pasting images from clipboard, and uploading images when pasting documents from Word and Google Docs.
Save time and resources with SaaS
Although companies can start using CKBox on-premise, the SaaS subscription will save them time and resources. The team at CKSource will take care of managing the infrastructure and making sure it is secure in this fashion so companies can focus just on the work at hand and accessing the files they need at hand for projects. Things like performing regular backups of files and using a blazing fast CDN will be done on CKSource’s end in this method of hosting.
The future for this type of product is bright, due to companies dealing with more files than ever before and having to manage them across teams collaborating globally on projects. When you choose CKBox, you can be sure CKSource will update, support and add various things over time to the core product. We truly look forward to enriching it with new features as we get feedback and hope you can be part of this process. Let us know if there is anything specific you would like added after checking it out!
If you have any questions, contact us at CKSource at any time and try out a demo.