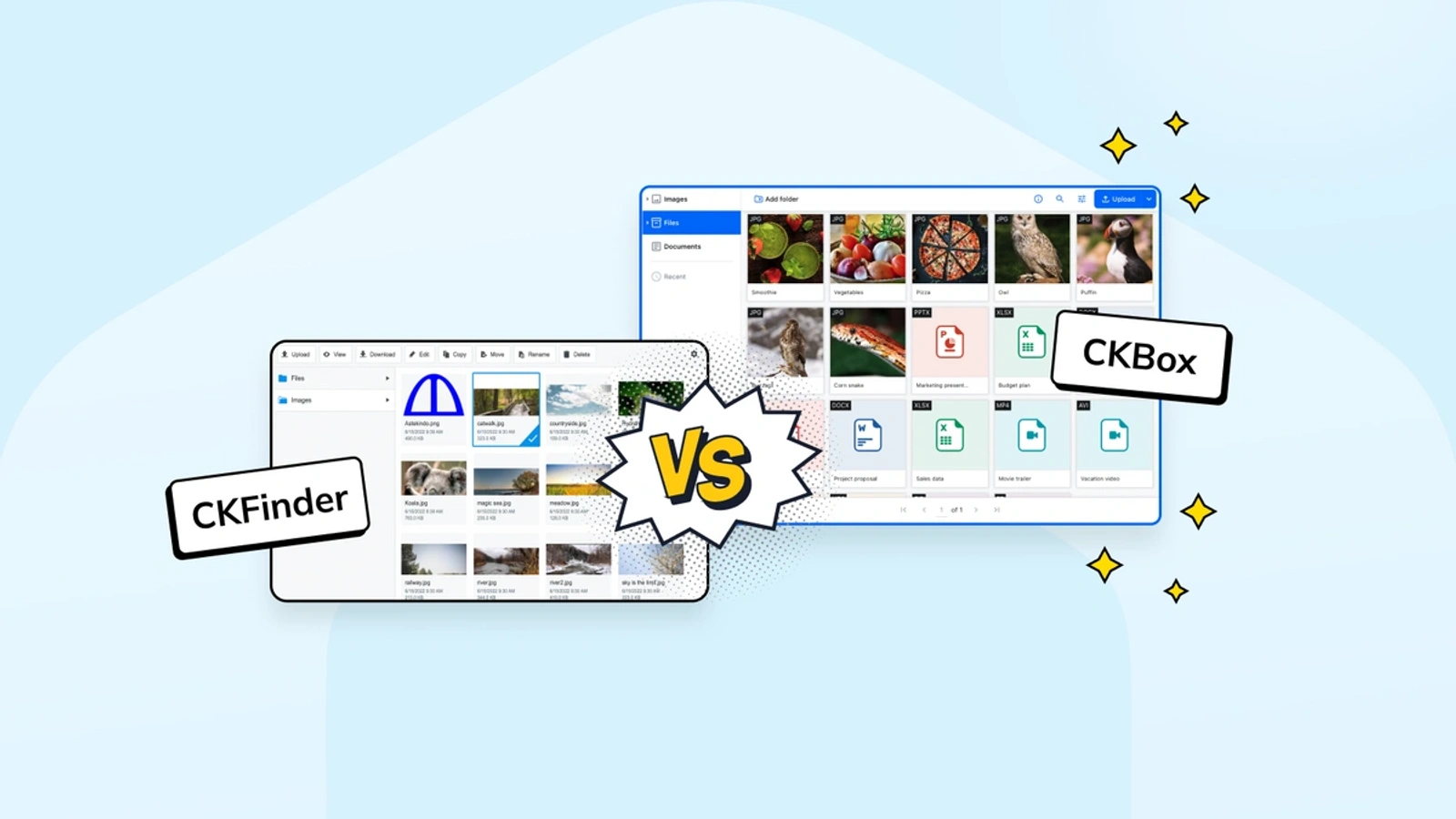
CKBox: The best CKFinder alternative

If you’re looking for an advanced file management solution for CKEditor, CKBox and CKFinder are both great choices. You can easily integrate them into your web app to help you deal with digital assets, be it images or documents. So what’s the difference between them? While CKFinder and CKBox might look similar at first, they have several key differences that set them apart.
Put simply, CKFinder is our first-generation file manager, while CKBox is a more modern file management solution with a wide variety of features. But the differences between the two go beyond just features.
In this post, we’ll cover the specific architectural and technical differences between CKFinder and CKBox. Once you get a grasp on those differences, you’ll see why CKBox is the best CKFinder alternative.
Differences in the architecture of CKBox and CKFinder
CKBox and CKFinder each have their own unique architectural traits that influence the way in which they’re integrated into apps.
CKFinder key differentiators
CKFinder makes use of a unique combination of a server-side connector and a JavaScript frontend library. The server-side connector, engages with the host application’s backend to manage requests issued by the CKFinder frontend. This integration requires the connector to be created using the same language as the application’s backend.
Consequently, CKFinder needs separate connectors for each backend stack it interacts with, including PHP, Java, .NET Core, Python, and node.js. This kind of customized integration comes with additional demands on the development and maintenance of connectors.
CKBox key differentiators
On the other hand, CKBox is a more flexible, backend-agnostic solution (meaning it’s indifferent to the backend technology used). This allows it to accommodate even less frequently used languages like Elixir. The only requirement here is that you give CKBox access to a REST API token endpoint for user authentication and authorization using JWT tokens.
This simplicity and adherence to widely adopted standards, such as JWT, makes the CKBox integration process much easier. To incorporate CKBox within an app, you need to include CKBox’s JavaScript library in the HTML of a web page and then specify the URL of the token endpoint. CKBox also provides a development token endpoint for an easy setup during testing or prototyping – just make sure not to use the development token in production environments.
Setting up CKBox and CKFinder
CKFinder setup
CKFinder comes in several forms, including a zip package that you can unpack on your server. Keep in mind that manual updates are required for this method. Alternatively, you can go for package managers like Composer, NuGet, or a Maven repository JAR for simpler updates.
CKBox setup
As for CKBox, you can add its frontend library to your app via a JavaScript library from the CDN or as an npm dependency. CKBox is compatible with major JavaScript frameworks like React, Angular, and Vue. It also comes as a native React component that you can easily integrate into React apps. On the backend, CKBox requires a REST token endpoint for user authentication and management.
Note that the self-hosted on-premises version of CKBox offers an independent application featuring the CKBox file management platform’s capabilities which you can set up on your servers or in your private cloud.
Integrating CKBox and CKFinder with CKEditor
Naturally, CKBox and CKFinder are both designed to integrate natively with CKEditor. Both are available as CKEditor plugins, and are built into all the predefined builds of CKEditor 5.
However, note that CKFinder and CKBox are both Premium plugins, which means they require a CKEditor Commercial License to activate.
Integrating CKFinder or CKBox with CKEditor will give you advanced file management and image upload features. But note that CKBox also comes with image editor capabilities and improved accessibility through management of image alt tags.
Configuring CKBox and CKFinder
Configuration is another area where CKBox and CKFinder are quite different.
CKFinder configuration
If you want to change the UI and settings of CKFinder, you have to modify its configuration files. Options such as the structure of root directories, the types of files that you can upload, or the default image quality are all set in CKFinder’s config files. However, making changes to them requires you to have a bit of technical expertise.
CKBox configuration
On the other hand, CKBox offers a more straightforward approach – you configure CKBox through an admin panel that only authorized users can access. This access is strictly controlled by JWT tokens from a token endpoint. The JWT token can also define specific configurations for different users.
When it comes to frontend customization of both CKFinder and CKBox, for example, setting the language of the UI, you can quickly do it in the JS code.
Scalability of CKBox and CKFinder
When you deal with large or rapidly growing applications, scalability is very important.
CKFinder scalability
With CKFinder, since it’s not a centrally managed cloud service, the integrator themselves must handle scaling. CKFinder’s connector API and stateless nature help in this, but remember that it demands research and development time.
CKBox scalability
The on-premises version of CKBox also requires some manual work to ensure scalability. The person responsible for the on-premises implementation needs to use CKBox’s built-in mechanisms and service configuration to make it scale. However, dealing with scalability for CKBox on-premises is still easier than in the case of CKFinder.
But if you want ultimate peace of mind, the cloud-based version of CKBox is the way to go. The cloud-hosted CKBox offers automatic scalability. So you can be sure that it can handle any heavy loads or huge collections of images that you throw into it.
Security of CKBox and CKFinder
Security is a top priority for both CKFinder and CKBox, but CKFinder requires a bit more manual setup.
CKFinder security
CKFinder relies on the person responsible for integrating it to manually update to the latest version and take care of security-related tasks.
One example is the case of content sniffing, which is the practice of examining the content of a byte stream to determine the file format it contains. Although it’s not always a problem, content sniffing can open the door for XSS attacks. If you choose to allow AVI file uploads in CKFinder, for example, it’s crucial that you add additional security measures to block content sniffing. Adding the X-Content-Type-Options: nosniff header in all HTTP responses on your server means content sniffing won’t be a problem, but you have to set this up manually for CKFinder.
CKBox security
With CKBox, all the sensitive elements of both the cloud-based and on-premises versions are secure right out-of-the-box. The only difference is that the cloud-based version gets updated automatically when new security patches come out, while the on-premises variant needs to be updated using a newly released Docker image.
For CKBox and content sniffing (see above), manual tweaking isn’t necessary. The CKSource Cloud Services team manages the security of CKBox as part of the SaaS package. If you use the cloud-based version, this means all the critical components of the application are well-protected and always get updated automatically. And if you use the on-premises version, all you have to do is make sure to install the latest Docker image to stay secure.
Integration with CDNs
Content delivery networks (CDNs) can quickly deliver assets to any place on the globe. They’re vital for apps that have international users. With a CDN, files are spread across servers in many countries. They reach users from the closest location, making your site way faster.
The SaaS version of CKBox really excels here as it provides instant CDN integration. In contrast, CKFinder and the on-premise version of CKBox also support CDN, but they need some manual setup and maintenance to make it work.
Dealing with data backups
We all know that losing important data can happen to you at any moment. That’s why it’s important to remember to make regular backups of your docs, images, or configuration files.
CKBox does it all for you. CKBox always makes sure that all your files are safely stored and always backed up using a specialized system.
However, if you’re using CKBox on-premises or CKFinder, remember there’s no automatic backup feature. So you need to take care of your own backups if you use these products.
Responsive images in CKBox and CKFinder
Although CKFinder offers resizable images, the images you embed using CKFinder aren’t responsive and result in a standard tag instead.
CKBox optimizes image embedding by using responsive images. In other words, CKBox automatically serves the browser an image suitable for that specific page resolution, instead of always serving the highest quality file. This, in turn, improves the loading speed of your pages. For example, larger images for desktops provide detail but smaller versions for mobile devices save bandwidth. CKBox also autogenerates a high-performing WebP formatted <picture> tag, and enables image resizing.
Pagination in CKBox and CKFinder
CKFinder pagination
CKFinder doesn’t use pagination at all. It simply displays all the files in a given folder on one page. This can cause slow load times and performance problems if you have thousands of files in one folder.
CKBox pagination
On the other hand, the assets view feature in CKBox allows you to easily flip through your files, page by page. The feature makes sure the application runs smoothly regardless of how many files you have. All file views in CKBox use the assets view feature by default, so you can have an unlimited number of files in a folder. You can even decide how many files you want to see on each page that you browse.
Why CKBox is the best CKFinder alternative
On the surface, CKFinder and CKBox appear to be similar products, but major differences in their architecture and the different way each solution integrates into your app may incline you to choose one over the other. For example, if you’re looking for the simplest way to add file management, image upload and more features to CKEditor, CKBox is the way to go.
Regardless of your needs, once you understand the differences, there’s no question that CKBox is the best CKFinder alternative. But before you make the final decision, check out the CKFinder demo and the CKBox demo.
Keen to give them a full road test? Sign up for the free trial of CKBox or download CKFinder.