CKEditor 5 v45.0.0 Release Highlights: Introducing Email Editing Support, Fullscreen Mode, and Smarter Linking

The CKEditor 5 v45.0.0 release enables native support for email creation with a selection of new features, allowing teams to build email composing apps with the same editor they use for document or web content editing. The update also brings the long-awaited fullscreen feature, as well as improvements to Bookmarks with a new linking experience.
With this release, we are also introducing optional domain whitelisting for your license keys to better protect against unauthorized use and custom icons are now available with the new installation methods.
NEW Email editing use case
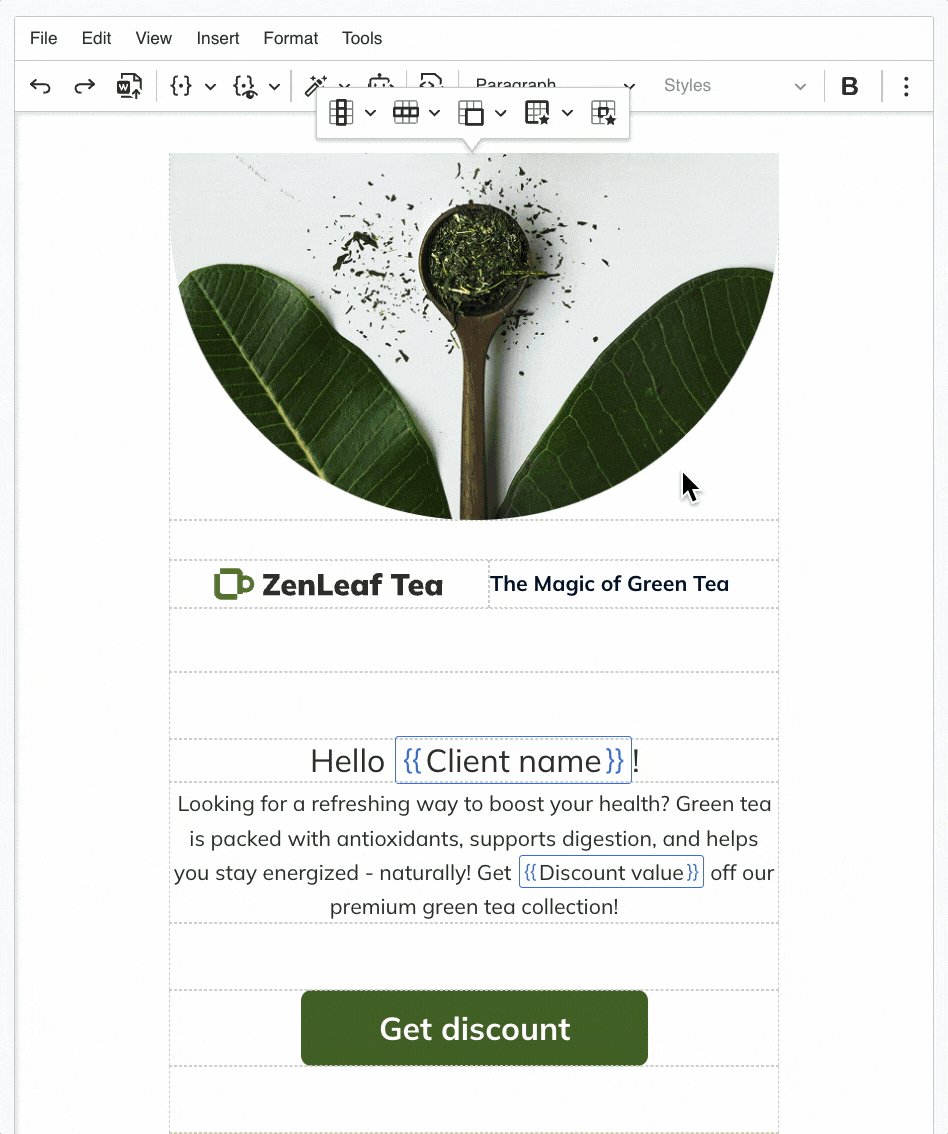
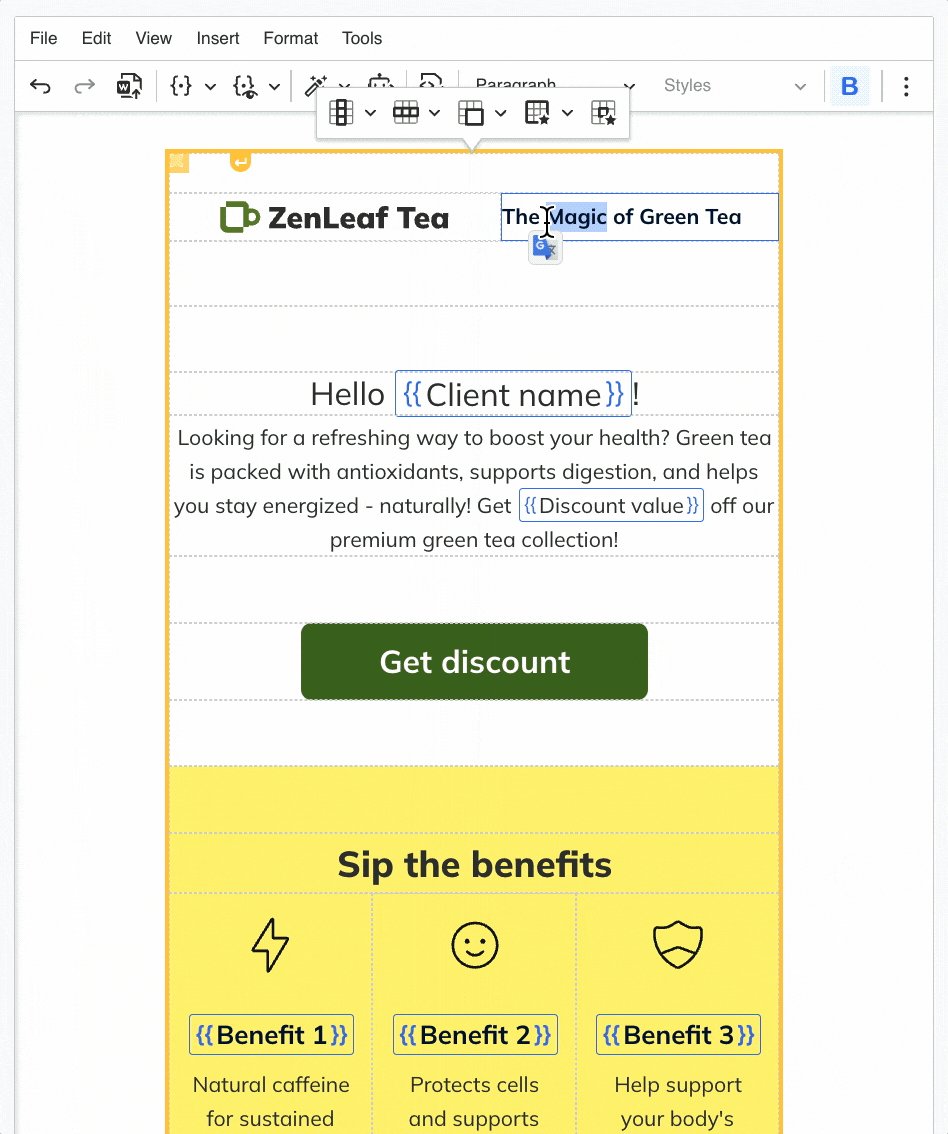
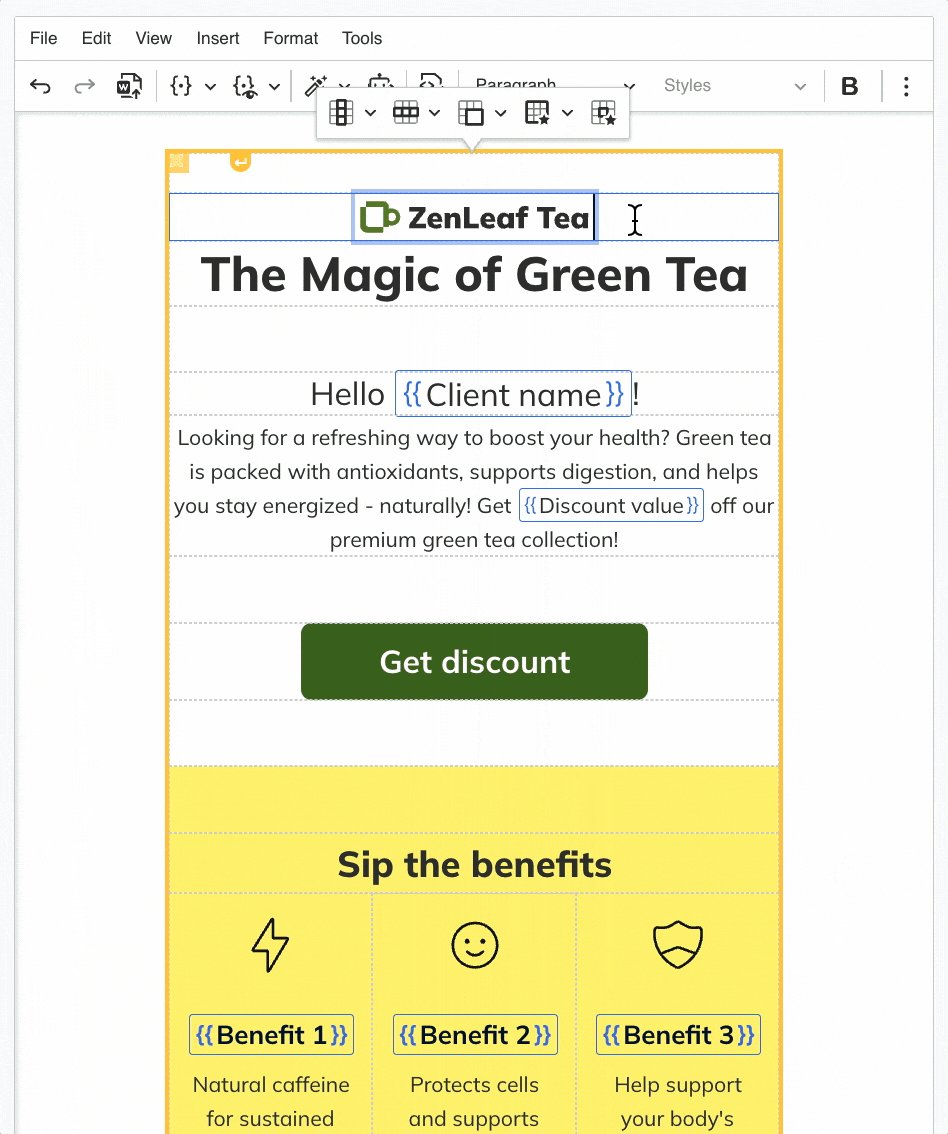
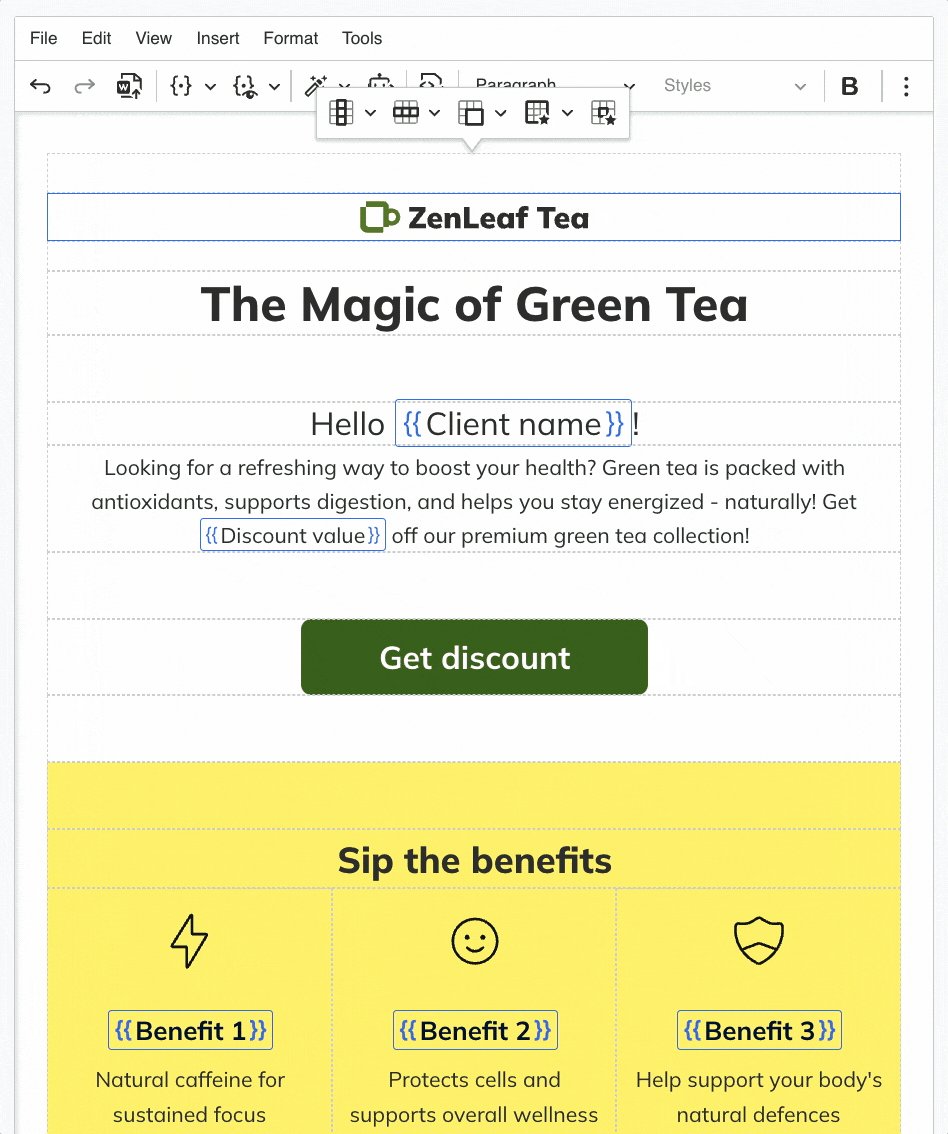
You can now build reliable, inbox-ready emails directly in CKEditor 5. This release introduces several dedicated features that, when combined, cover the email editing use case and simplify email content creation. These features also reduce rendering issues across email clients like Outlook or Gmail. To help you get started even faster, a new Email Editor preset is now available in the CKEditor Builder, making it easy to generate a ready-to-use configuration for email editing inside your app.
Interested in finding out more about how we created these features and how you can properly set them up inside your application? Register now for the upcoming webinar, “CKEditor’s New Emailing Features Explained”.
Here are the new features that are being introduced:
Export with Inline Styles
CKEditor 5 uses a CSS-based rendering model, which isn’t compatible with how most email clients display content. To bridge this gap, Export with Inline Styles converts the editor content into HTML with inline styles applied directly to each element. The result is clean, inbox-ready output which ensures consistent rendering across Gmail, Outlook, and other email services, without relying on third-party inliners or post-processing scripts.
Export to Inline Styles is available in the Essential and Professional plans. It’s also a part of some Custom plans. Please contact us to learn more.
Layout Tables
This feature offers a new table type built specifically for creating email layouts. Unlike content tables, Layout Tables allow precise control over table alignment and spacing, making it easier to design consistent, responsive content sections that look great in the inbox.

Email Configuration Helper
Email Configuration Helper is a built-in guide that helps developers set up an email-safe editing environment. It provides console feedback during development, flagging incompatible plugins, missing settings, and unsupported features before they cause rendering issues.
Email Configuration Helper is available in the Essential and Professional plans. It’s also a part of some Custom plans. Please contact us to learn more.
In addition to these headline features, this release includes bug fixes and improvements to table behaviour, empty block rendering, and General HTML Support to help reduce quirks when working with legacy or externally generated email HTML.
NEW Fullscreen mode
A long-requested feature is here! The new fullscreen mode for Classic and Decoupled editors lets users write in a focused environment by maximizing the editor window and turning it into a distraction-free canvas. It’s especially useful for content-heavy workflows or when working within a constrained UI.
Fullscreen improves the visibility of sidebars like comments, suggestions, and outlines as well, making it perfect for collaboration and review.
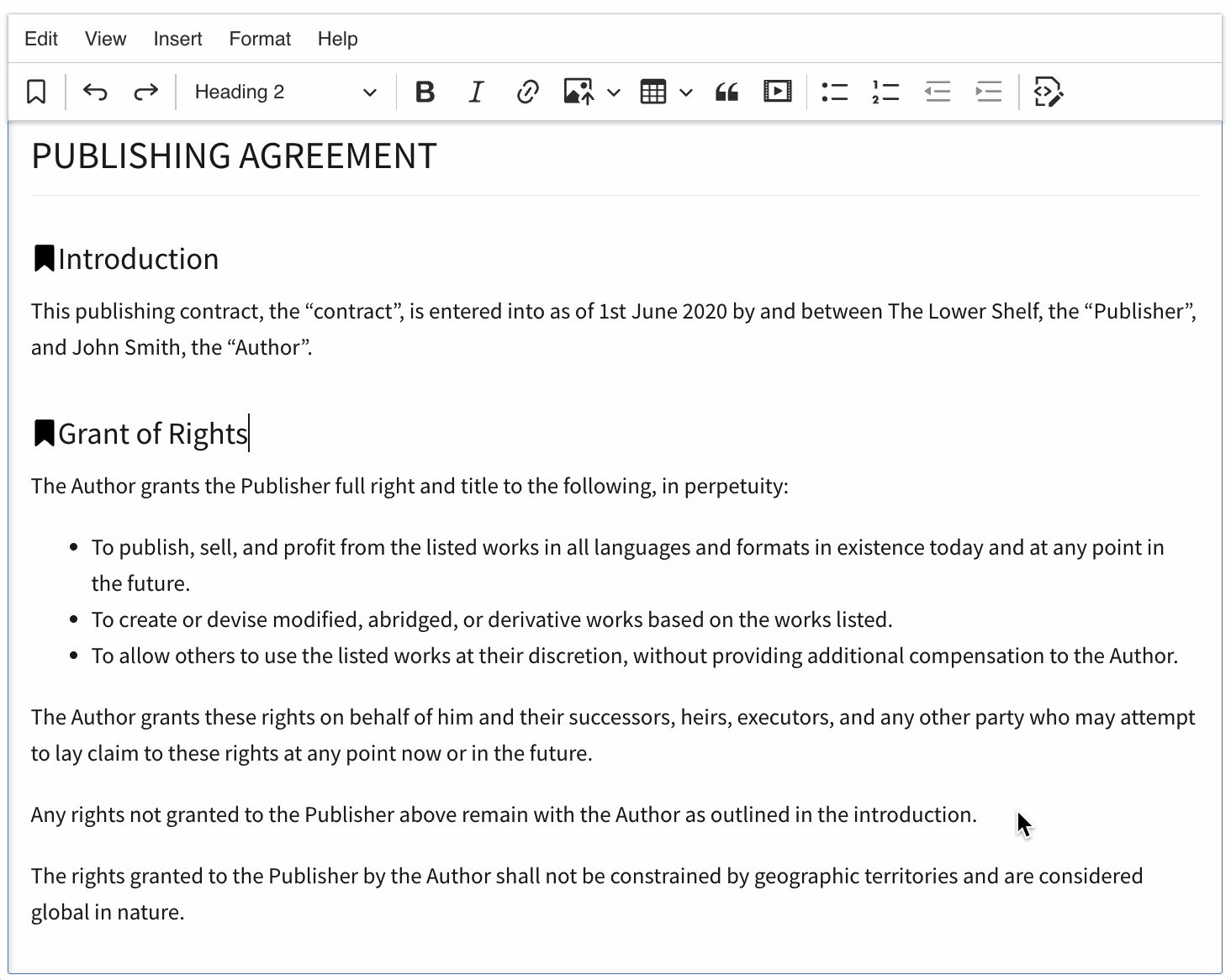
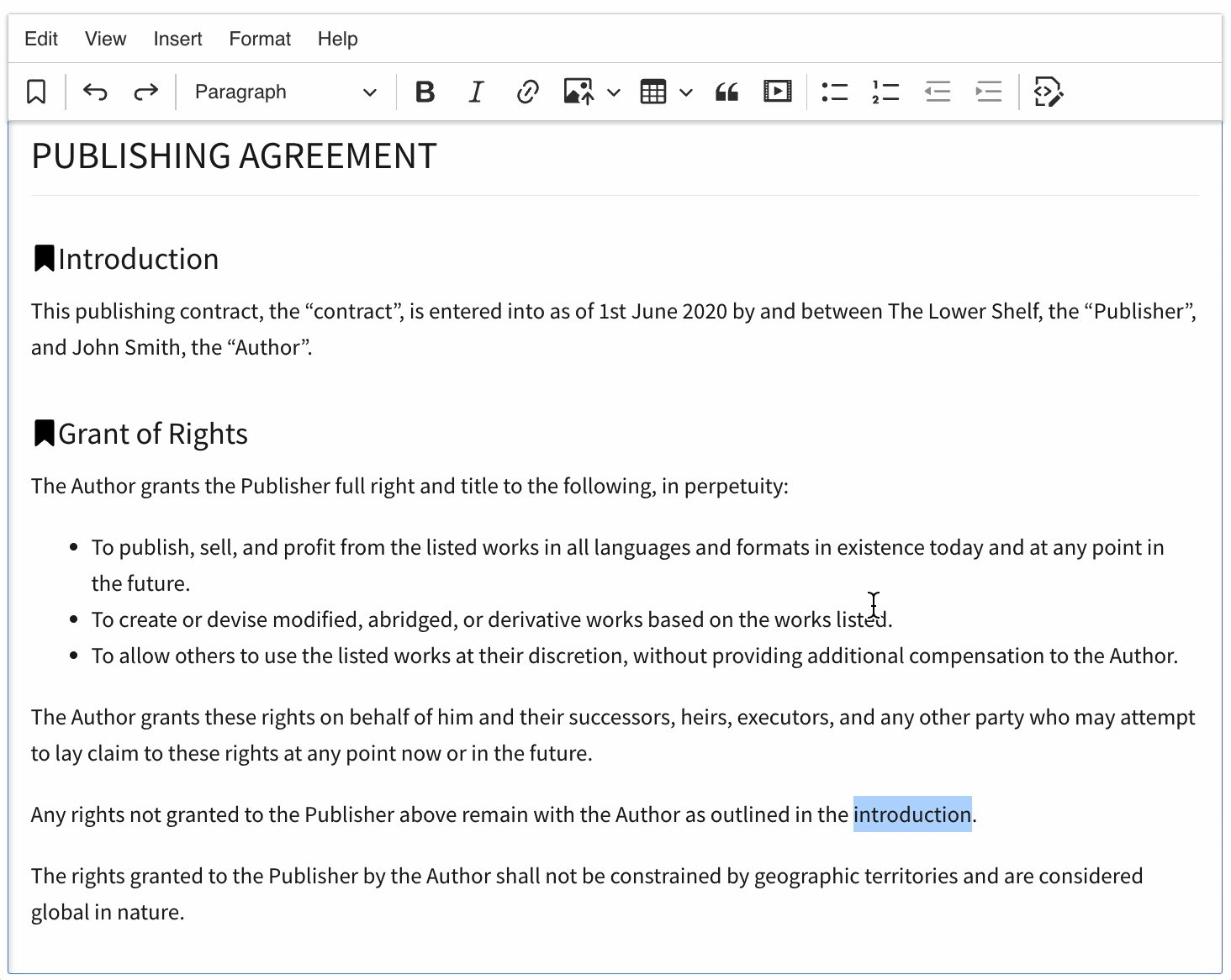
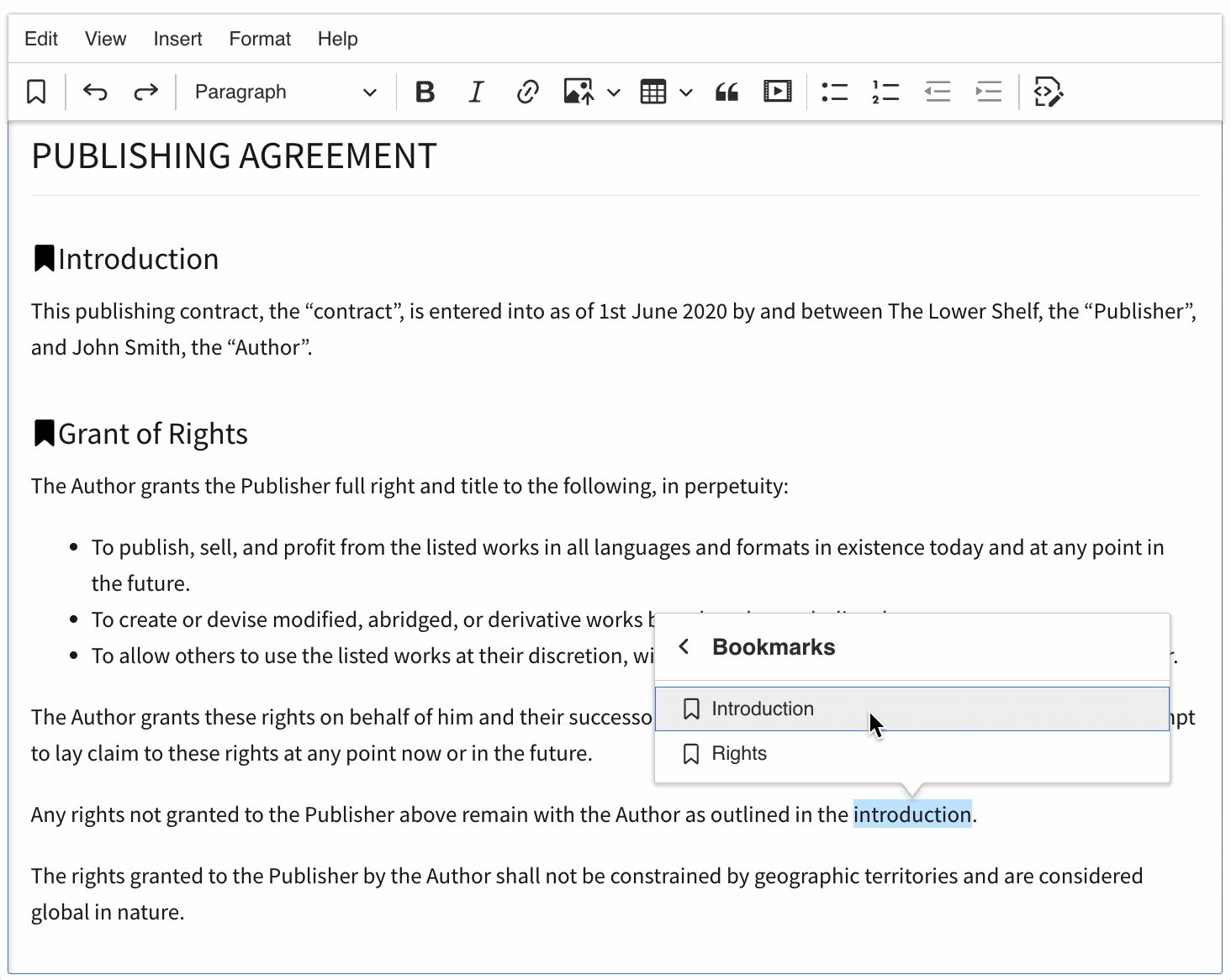
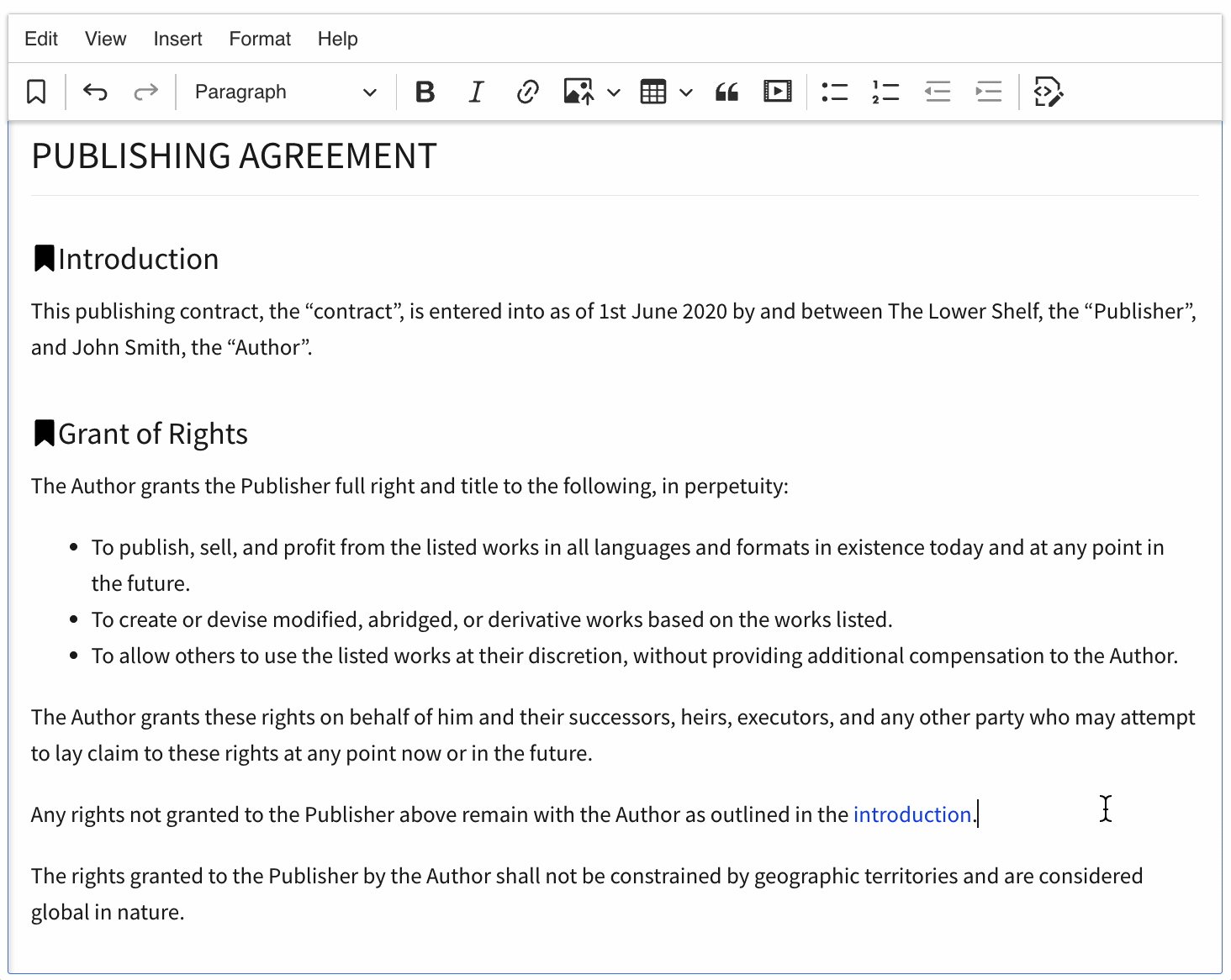
Smarter link editing
The link feature has been refreshed with a more intuitive interface and improved flexibility:
-
Add links to Bookmarks within a document or select from a developer-defined list of link providers.
-
Quickly insert or edit links and link text with a redesigned toolbar balloon.
-
Take advantage of consistent keyboard shortcuts and toolbar behavior across links and other widgets like images and tables.

If you’ve customized the link UI, make sure to review these changes as the implementation and visual structure have been updated.
Other Improvements
New installation methods – custom icon replacement
For teams using the new installation methods that were introduced with CKEditor 5 v42.0.0, replacing default icons is now possible.
Customer portal – domain whitelisting
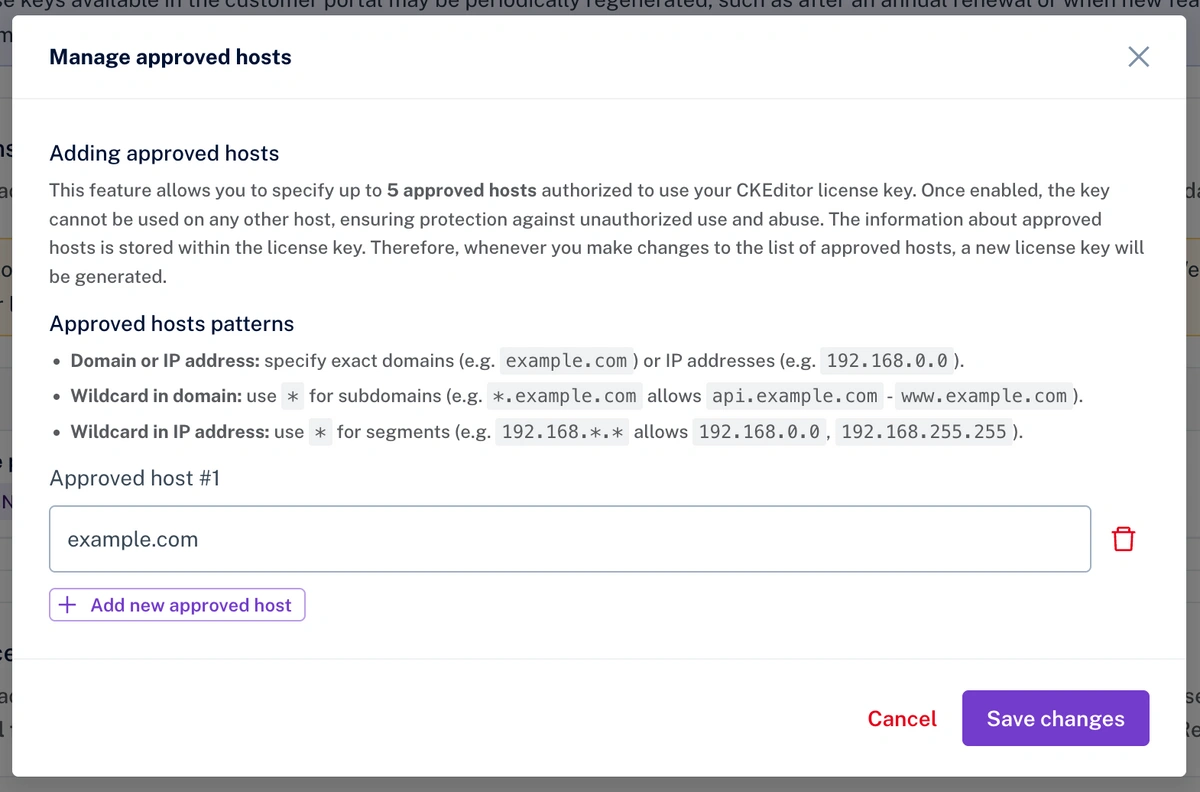
To improve license security and prevent misuse, we have introduced optional domain whitelisting in the Customer Portal. You can now define up to five approved hosts authorized to use your CKEditor license key.
Once enabled, the key becomes locked to those domains and cannot be used elsewhere. We highly recommend enabling domain whitelisting to secure your CKEditor instance and reduce the risk of unauthorized use or abuse.

Whenever the list of approved domains is updated, a new license key is automatically generated to reflect the change.
Deprecation of old installation methods
Our sunset plan for legacy installation methods continues:
-
Support for predefined build packages are officially deprecated.
-
Support for Webpack 4 is dropped.
-
Custom and DLL builds will be phased out by the end of 2025.
Please refer to our migration guide to ensure a smooth transition.
Also, if you have already migrated (or got stuck in the process), please let us know about your experience in this 1-minute survey we’ve launched to make sure our customers have a smooth transition to the new installation methods. Your feedback is valued and makes our products better!
Quick links for CKEditor v45.0.0
Learn more about previous CKEditor 5 versions
-
CKEditor 5 v44.3.0 Release Highlights: Bug Fixes and Improvements
-
CKEditor 5 v44.2.1 Release Highlights: Security fix introduced
-
CKEditor 5 v44.0.0 Release Highlights: Introducing Self-Service Plans and the Bookmarks Feature
-
CKEditor 5 v43.3.0: Bug Fixes, Performance Improvements and Export to Word Watermark Support
-
CKEditor v43.1.1 Release Highlights: Security fix introduced
-
CKEditor v43.0.0 Release Highlights - All-new Merge Fields and Export to Word v2