CKEditor 4.17.2 with improved support for dragging and dropping images inside a table, content editing improvements, and Paste From Word plugin fixes

CKEditor 4.17.2 comes with another great opportunity to keep the editor up to date - dragging and dropping images has been enabled for tables using the Table Selection plugin! This release also addressed issues with deleting multiple selected lists, copying & pasting content from MS Word to the editor, and the Find/Replace searching engine. Last but not least, we have also released the Vue 1.5 and Angular 2.4 integrations including support for the editor delayed initialization feature.
Noticeable changes in this version
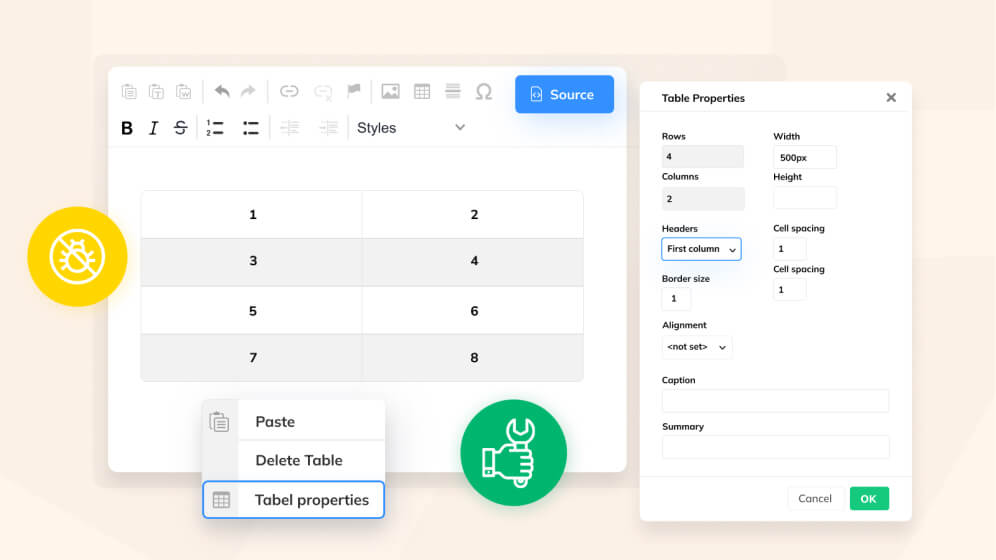
Dragging and dropping images inside tables
Having images nested inside a table can be a tricky situation. Or at least it used to be. With the latest version comes updated handling of images inside tables. Sometimes an additional nested table would surround the image that was moved and sometimes the image would not be dragged at all. This bug has been fixed and as of v4.17.2 selecting an image to drag it around and drop wherever needed will work just fine!
Better copying and pasting from MS Word
MS Word is undoubtedly one of the most popular text editors nowadays. We struggle to bring the most compatibility with it (and other popular boxed editors as well) to provide the most versatile and useful experience. One of the aims is to eliminate sporadic errors that made cross-software compatibility an issue.
In previous versions of CKEditor 4, when formatted content was pasted from MS Word or Outlook, and it contained a horizontal rule, it could subsequently block the ability to upload images into the content. We have tracked down and eliminated this problem, making document exchange between different systems more reliable and efficient.
Similar error occurred when pasting Word content into an editor with the Easy Image feature enabled. Instead of pasting as text, the content would be turned into an embedded image. This unwanted behavior has been eliminated, as well.
Deleting selected multiple lists
Lists, just like images in tables, sometimes could tend to be whimsical, too. A bug in the previous version of CKEditor 4 would make it impossible to select and then delete more than one list at a time. If more lists were selected, only the last one was deleted upon keystroke. This has been fixed and now selecting any number of list for deletion will be removed properly.
Improved Find/Replace
A minor bug has also been eliminated in the find/replace feature. While searching for phrases containing multiple spaces, the editor would report the phrase was not found. A solution has been implemented thanks to which this error will no longer occur and searching for phrases with multiple spaces will now return the expected results.
Other important fixes
Based on community feedback and best practices in web development, we always try to modernize the CKEditor 4 API to make working with it a pleasure for any editor or developer.
Some minor fixes coming with this release include fixing the active focus bug when it was not visible in High Contrast mode. A problem with missing unique timestamp for CSS files used to prevent a browser to cache static resources between editor releases has also been eliminated, as well as a potential browser memory leak caused by MutationObserver used in the IFrame Editing Area
Vue 1.5 and Angular 2.4 releases
New versions of the Vue 1.5 and Angular 2.4 integrations have been released on 12th January 2022. These new versions include support for the editor delayed initialization feature. That support should address issues where the editor has been initialized on a container element that has not been attached yet to the DOM. It will give integrators more freedom with implementing complex components conditionally showing up on the page, like dialogs.
Release notes
Check out the release notes and contact us for more information.
Download
Download CKEditor now and upgrade your installation or use your favorite package manager to install it!
License
CKEditor is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
Please report any new issues in the CKEditor 4 development repository and follow the instructions in the issue template. You can also contribute code and provide editor patches through pull requests.
Support
Community support is available through Stack Overflow. Visit the resources page for additional options.