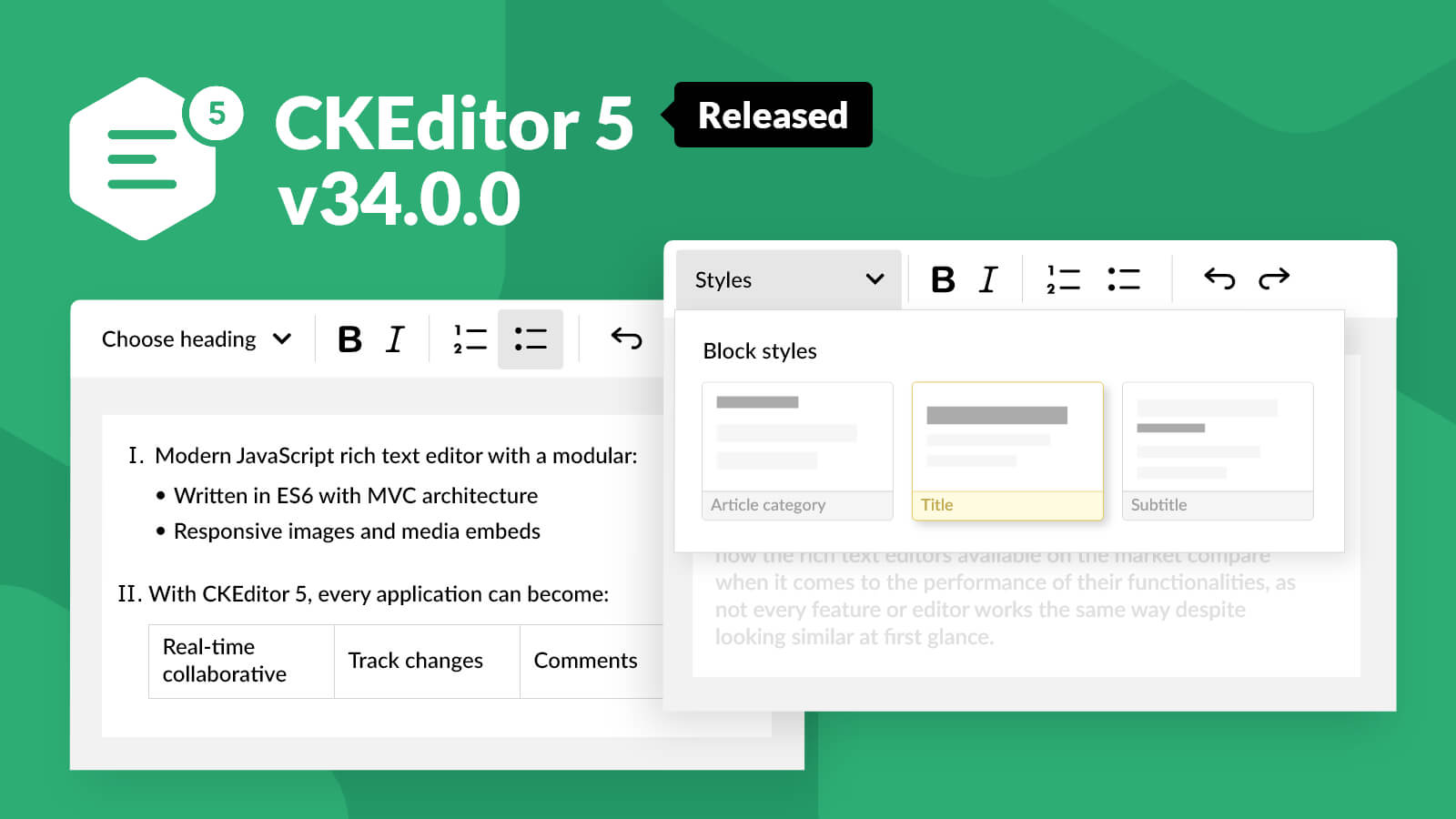
CKEditor 5 v34.0.0 with redesigned lists, new styles implementation and extended DLL builds

The latest release brings new important changes for lists and content styling. The DLL builds encompass Revision history, while several other upgrades make the editor more reliable, stable, faster, and safer to work with overall.
New rich text editor features
Big changes are coming to CKEditor 5 v34.0.0 with the advent of document lists that will completely change the way you write your content. The styles feature will let you control the visual side of it better. DLL webpack builds have been extended and now include the Revision history feature. And the control over read-only mode in the editor has never been so easy and reliable. Other changes introduced with v34.0.0 bring better stability, and security along with increased speed and reliability of certain features. Do not wait any more, read about all the features and updates introduced with this release!
New, redesigned lists
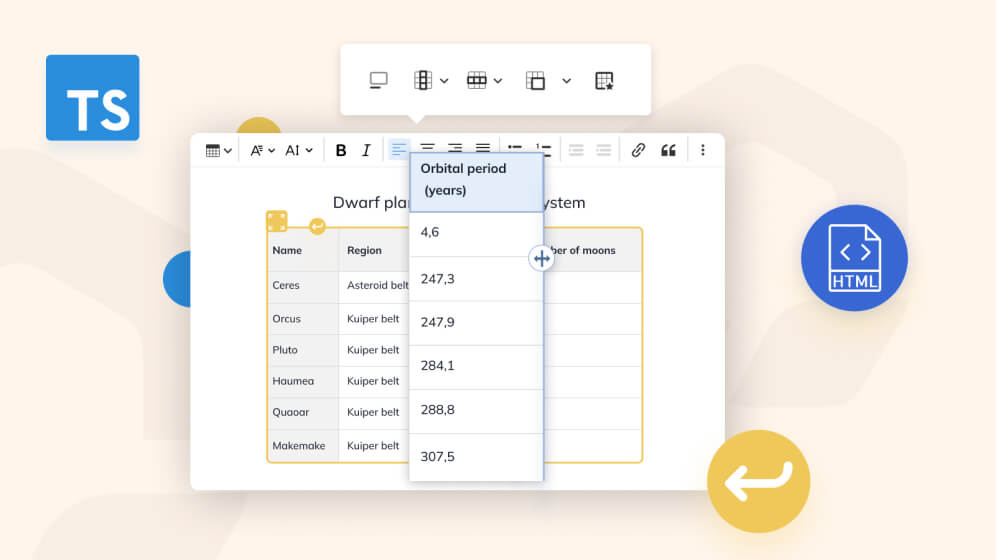
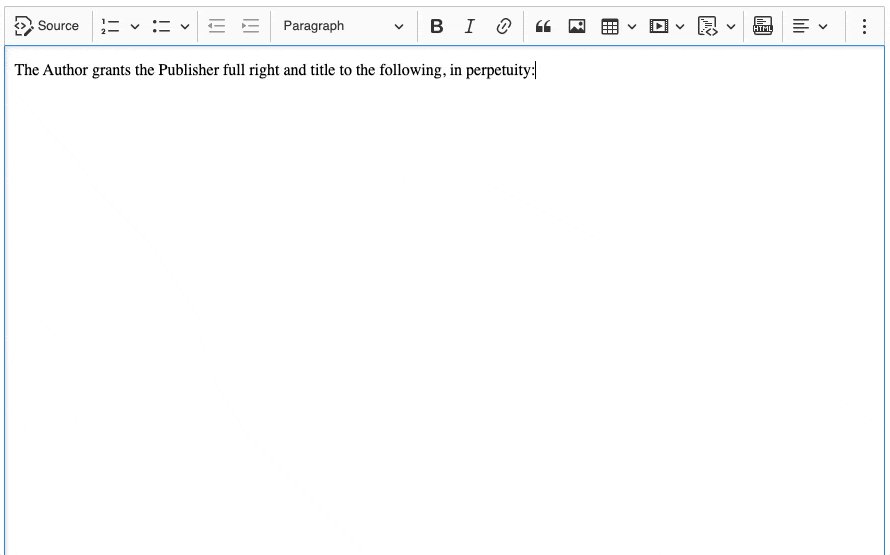
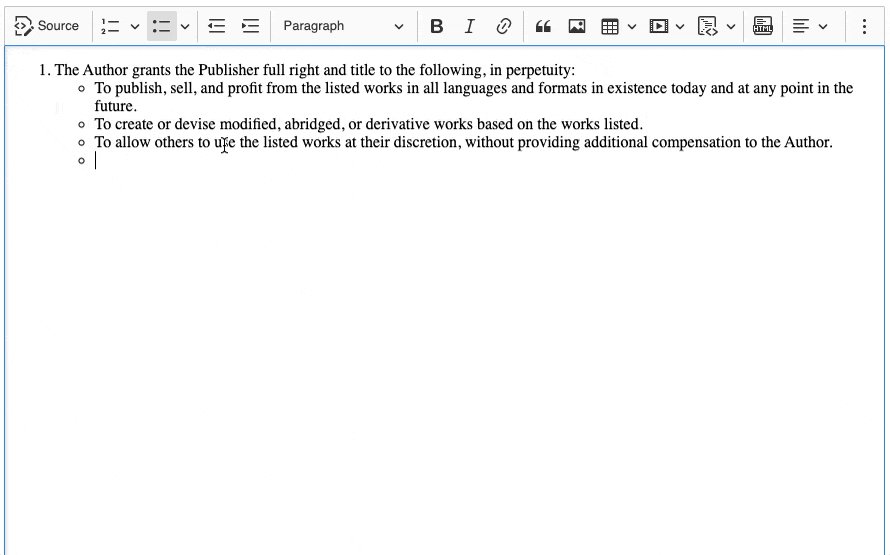
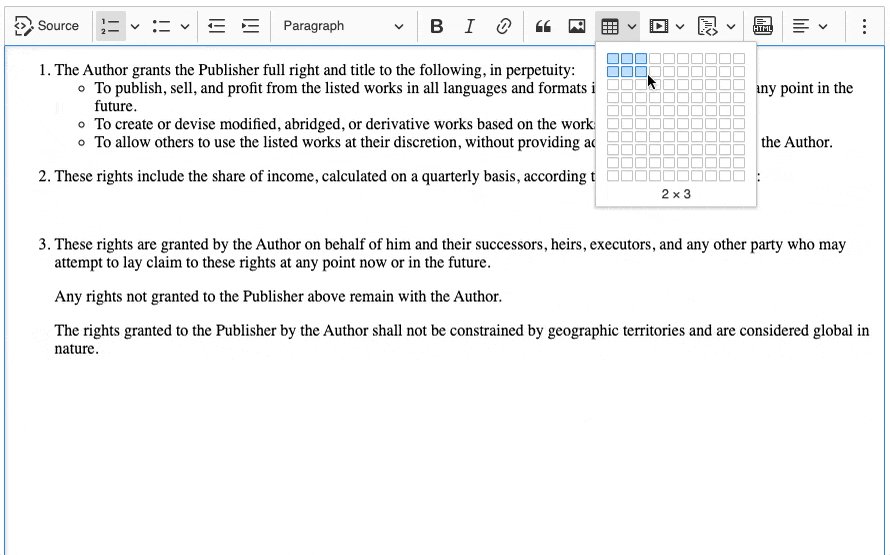
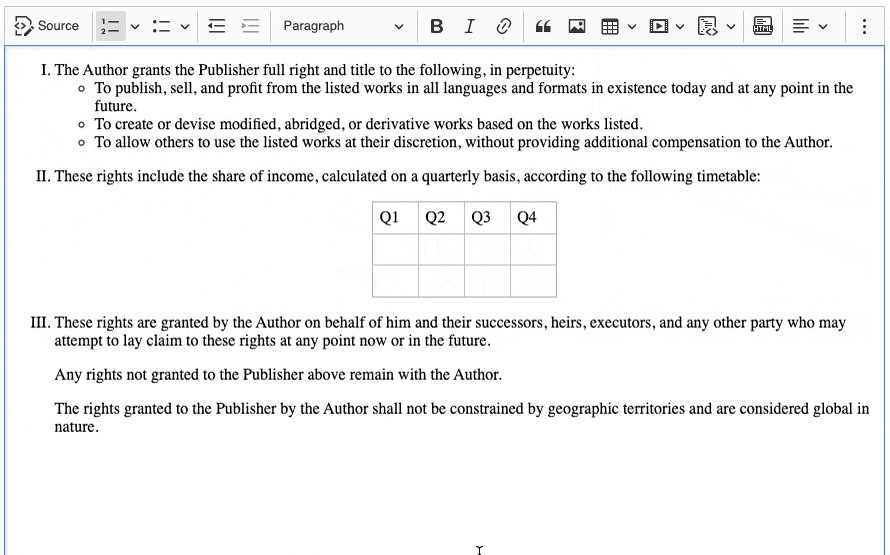
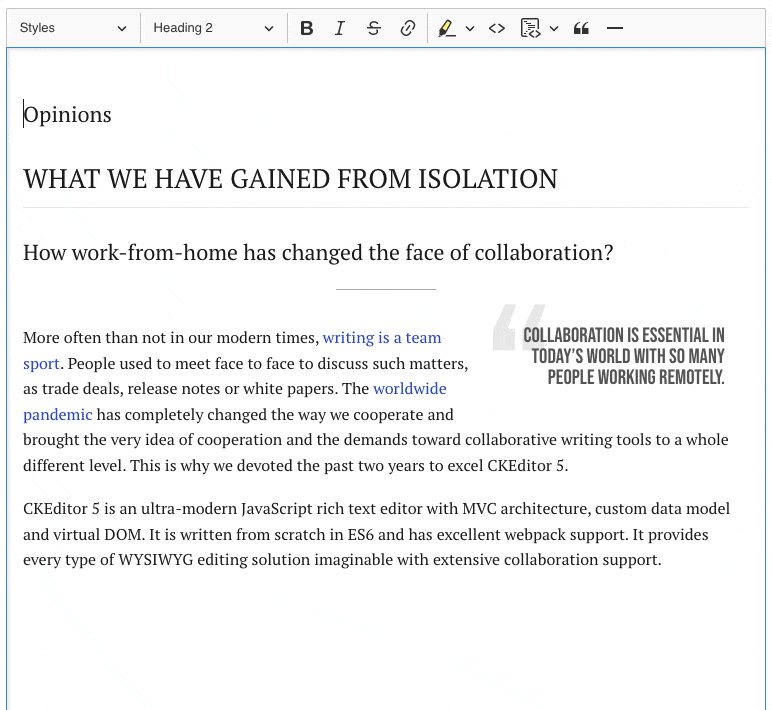
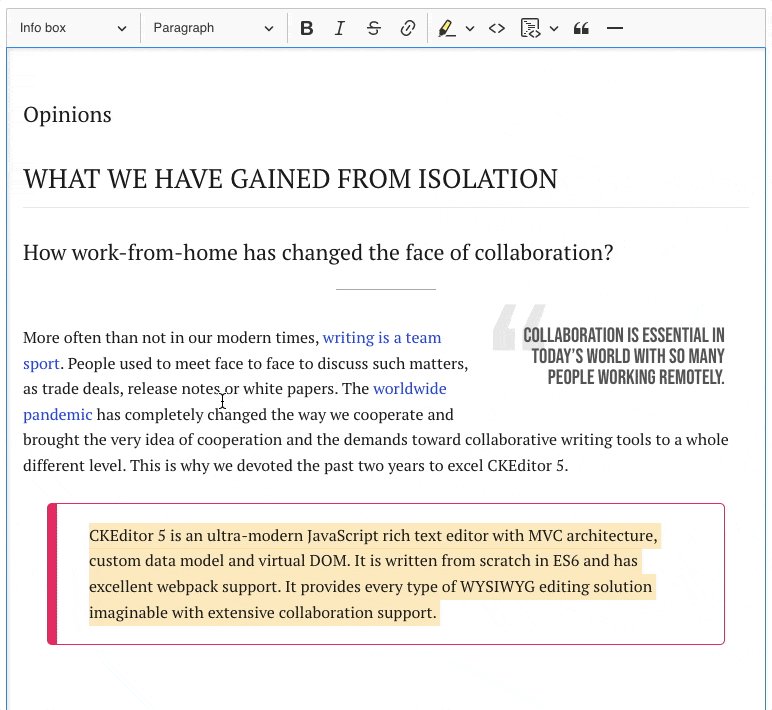
The currently available CKEditor 5 list feature is an amazing tool, but it has its limitations. One of these limitations was that the user could not nest content blocks – like paragraphs, headings, or tables – inside a list item. This is about to change with the advent of the advanced lists feature.
The new lists are based on a completely different approach and will let any part of the content be part of a list. Content blocks and elements – such as blockquotes, tables, paragraphs, and others – can now be put inside a list item, ensuring the continuity of numbering and retaining indentation.
See the document list feature in the screencast below.

of the same list item.
We are proud of the implementation of the new lists and wanted to bring them to you as soon as possible. However, lists are an essential editor feature and the new plugin is fresh from the press. Taken the extreme complexity of the domain and its implementation (it was a year-long project), we have decided to treat it as an experimental feature for the time being.
What does it mean for the users? The document list is a part of the latest release, has been heavily tested, and it is available to you already on npm, but we recommend a more cautious approach while switching to this plugin. In other words – this is an opt-in feature for now, you can check it out as you will.
If you want to test the new lists check out the development sample.
What will happen to the old list feature you may ask? For now, it will continue to be supported. We will support both features until the new one will not be fully battle-tested and replace the old feature entirely.
Improved API to toggle the read-only mode
The Editor#isReadOnly property – responsible for the read-only mode – used to be togglable. This could potentially lead to a situation, where several different plugins imposing the read-only mode in the editor would toggle the property state and invalidate the read-only mode already set beforehand. With the v34.0.0 release, this has changed and the Editor#isReadOnly property has also become read-only. It is now controlled by the Editor#enableReadOnlyMode( lockId ) and Editor#disableReadOnlyMode( lockId ) methods. This allows controlling the Editor#isReadOnly state safely by more than one feature without collisions and without the risk of accidentally toggling it wrong.
This is a breaking change, so a careful upgrade is advised. Please refer to the Migration to v34.x guide to learn more.
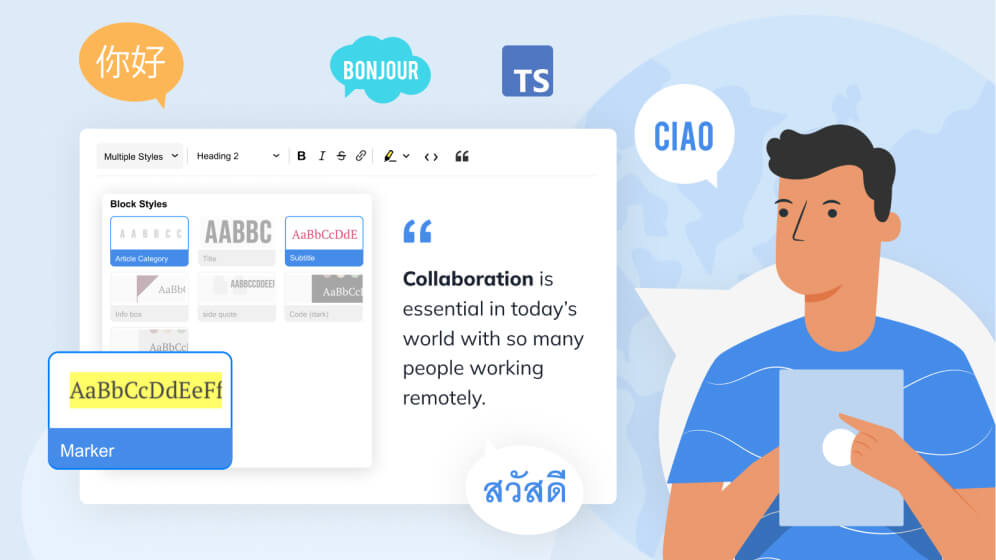
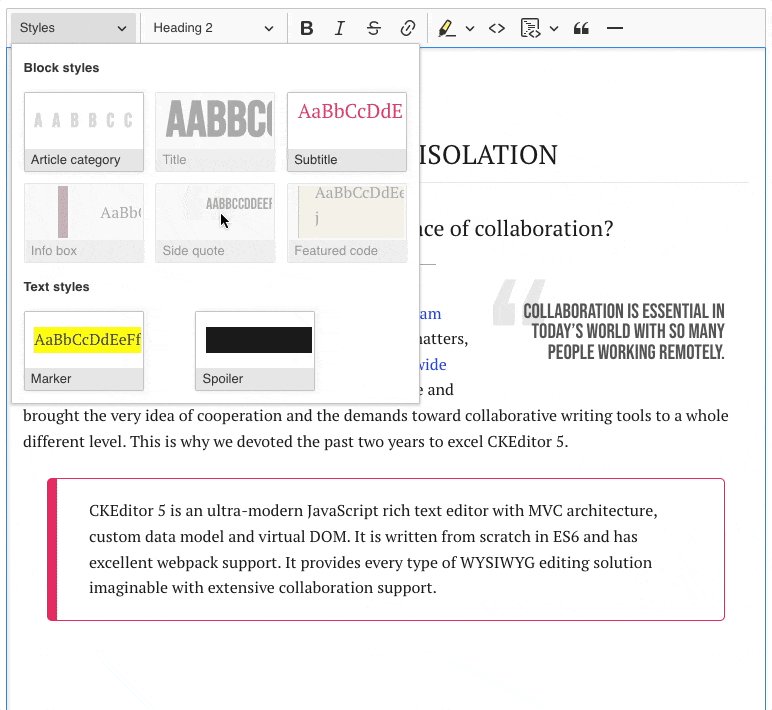
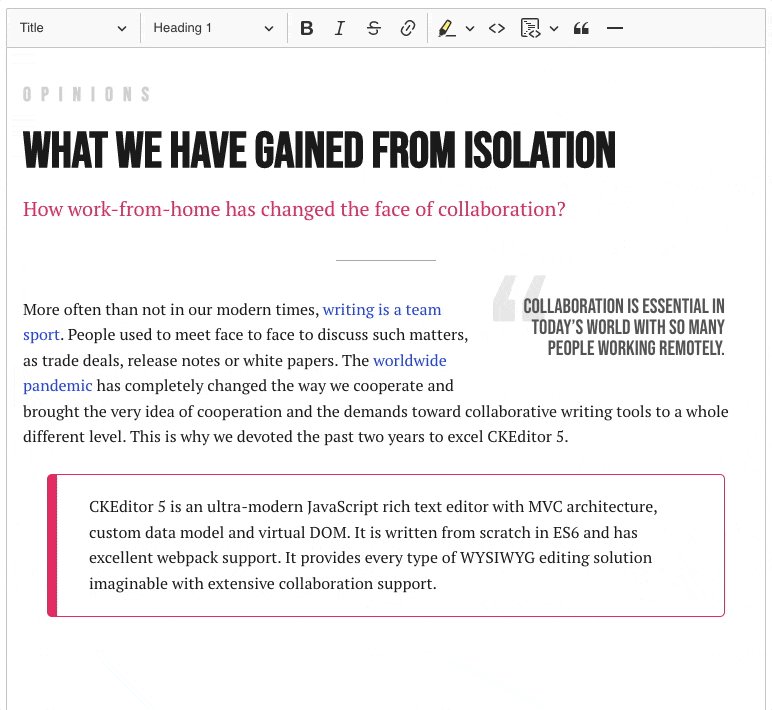
Styles dropdown
The newly introduced Style feature will let the users apply predefined styles to their content. It adds a dropdown to the CKEditor 5 toolbar which will allow them to apply styles pre-configured by the integrator. Under the hood, a style is represented by a CSS class that is added or removed from the content.
This feature is very much like the CKEditor 4’s styles dropdown in both feel and application. Integrators and administrators have the opportunity to define a set of visual or semantic styles, controlled by CSS, which can later be applied to content elements just like regular formatting.
Similar to the new lists, the styles dropdown feature is still in development and in an experimental state, but the work continues to bring it to a stable level before the next release.
For early adopters who want to test it already, we recommend checking the development sample.

DLL support for Revision history
The Revision history feature, CKEditor 5’s very own content versioning tool, has just received significant upgrades. First of all, the support for DLL builds has been expanded to encompass the Revision history feature. What it means, is that builders and administrators will be able to include our versioning tool in their integrations on the fly, without the need to recompile the editor source, thanks to the DLL webpack plugin.
It means that, just like other plugins, including the collaboration features set, Revision history can now be attached to the base build as a DLL-compatible package. This is a huge improvement, especially for large and busy environments that need to work without interruption and are comprised of numerous plugins. Employing the DLL webpack functionality allows for almost uninterrupted operations, thus minimizes the time needed for reconfiguration, and simplifies the whole process while saving time and workload.
Additionally, several efficiency improvements were made to the plugin, making it faster and more stable in daily work. These changes have mostly affected editor initialization time, revision saving time, and revision comparison time. A bug was also fixed, which was causing the editor to get stuck if the revision diff data could not be loaded due to an error when opening or using the revision viewer.
Other improvements
While new and upgraded features are always welcome, some other changes were also introduced for a better, smoother user experience.
Upgrade to PostCSS 8
The PostCSS used to build CSS styles in CKEditor 5 has been upgraded to version 8. The newest release drops support for older Node.js versions and brings in a new API plugin, as well as adds stability and security improvements. This change is crucial while building the editor from source, so be sure to update your environment.
A new way to handle the Tab key
The handling of Tab and Shift+Tab keystrokes has been switched to the 'tab' view document event across the project. If your integration uses KeystrokeHandler for Tab key handling, we recommend you migrate to the 'tab' event to avoid unpredicted errors.
Bug fixes
Several bugs were removed with this release in a constant effort to make the user experience even better. Some of these include:
- A bug has been fixed that caused the General HTML Support feature to convert already consumed inline elements (e.g. handled by other editor features). Now it will not.
- The view list split converter fired if the change was already consumed. Now it will not.
- The image upcast converter did not consume the
[src]attribute leading to a potential clash with General HTML Support feature. Now it will.
Please refer to the changelog for more new features, improvements, and bug fixes.
Breaking changes
This release introduces some breaking changes, both major and minor. Make sure you check the changelog as well as the Migration to CKEditor 5 v34.0.0 guide for more details.
Updated CKEditor 5 React integration

Along the release of React 18 comes the upgrade for the CKEditor 5 React component. There were some substantial changes within the framework, so we provide the 4.0.1 patch, which offers full compatibility with the latest version.
What’s next?
We keep on working on the development of CKEditor 5 so more new things are bound to come out with future releases.
Work continues to provide the CKEditor Cloud Services Document storage with revision history support.
The document list feature and the styles feature should be ready for public release within two or three CKEditor 5 versions. There is still some intensive work going on in these areas, so be sure to follow their respective issues on GitHub for more information.
CJK language users will be happy to hear that we are working on a complete revamp of type handling, based on the native beforeInput feature along with a couple new ideas.
Some other bug fixes and improvements are on the line, too, so check out the iteration 53 roadmap frequently for more news and features we have already started working on.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.