CKEditor 5 v32.0.0 with new list properties, support for the <script> tag and enhanced mentions

New and expanded rich text editor features
The latest major release of CKEditor 5 brings in important new features, additions, and changes. The list feature got new properties, allowing for far greater control of the ordered lists markers and flow. The General HTML Support feature was expanded to handle the <script> tag, opening a whole great field of new possibilities to make the content more interactive and responsive. The mentions plugin also received an upgrade that allows for greater flexibility and addresses more user needs. Last but not least, the development environment — namely webpack and Node.js — was upgraded to newer versions. There is also a new, stunning example of how the CKEditor 5 user interface can be tailored to specific needs, boasting a toolbar located at the bottom, with all formatting features grouped under one dropdown. There were also other small changes, additions, and bug fixes you can learn about by reading further.
As always, we are looking forward to your feedback on these changes. Any comments, recommendations, and bug reports that you submit allow us to choose the proper direction for future development and tend better to our users’ needs.
Find out more about the new rich text editor features and make sure to check out the demos and documentation that accompany them.
New list properties: list start index and reversed list
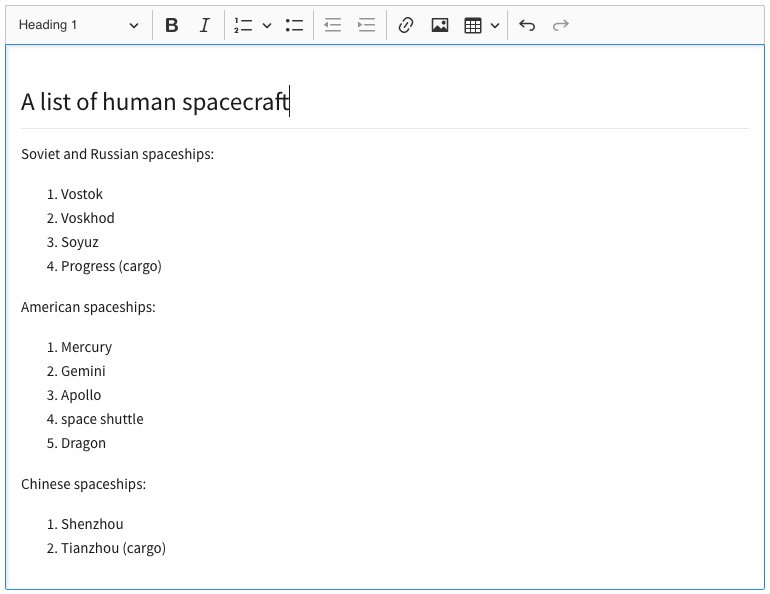
There are countless practical applications for the list functionality prominently present in the CKEditor 5 features portfolio in the form of ordered, unordered and to-do lists. Aiming at constantly expanding the editing experience, in one of the previous releases we have introduced list styles allowing the users to choose different list item markers for both ordered and unordered lists. Version 32.0.0 brings more practical functionalities to the ordered lists.
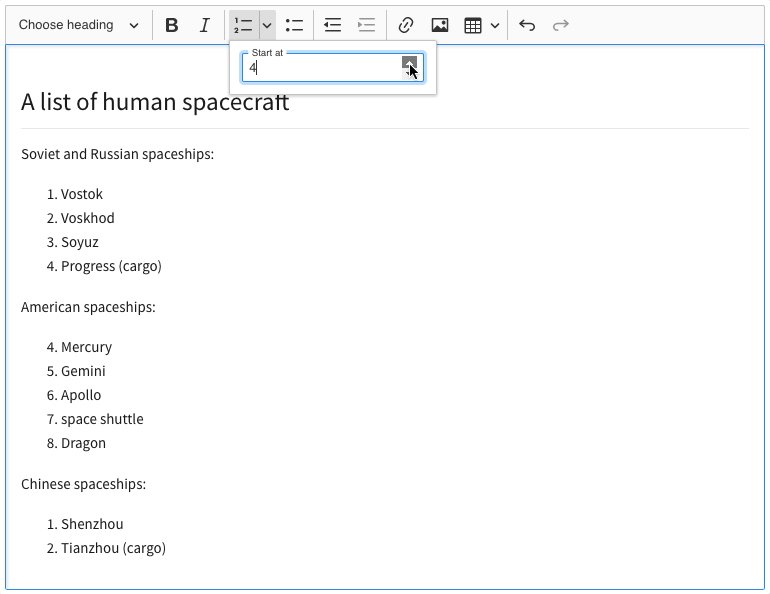
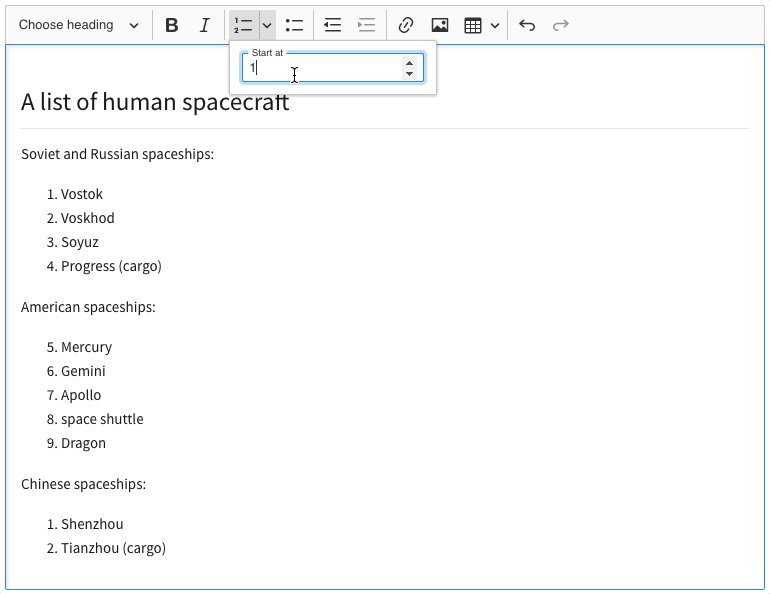
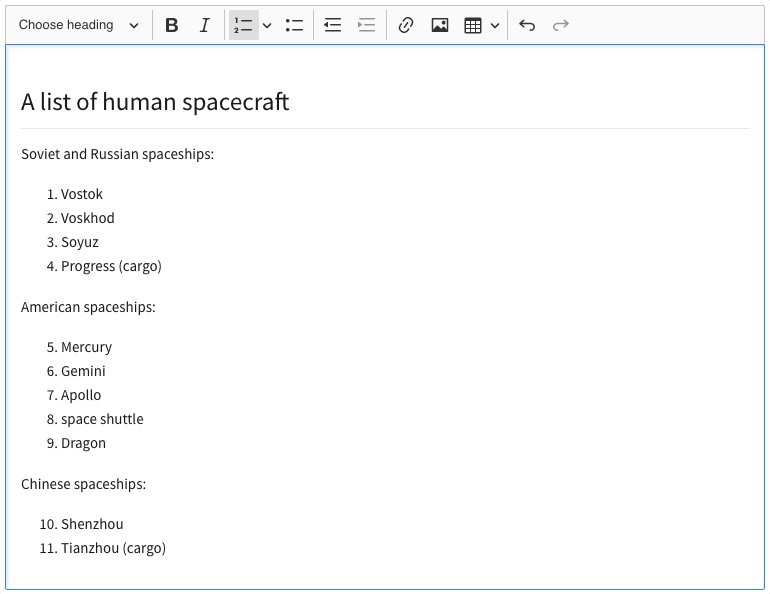
Apart from the well-known list style letting you choose 6 different marker styles, more control over the enumeration was added. The list start index property allows the author to choose the starting marker value for any given ordered list. Of course, most of the times starting at “1” (or “I”, a or “A” for that matter) would be fine, but sometimes lists get split in the content and there is a need to continue numbering from a certain point. Now, when the list start index property is enabled in the editor, it is easy to simply select the proper list and set the starting point. It may be 4 or 44, whatever would be needed.

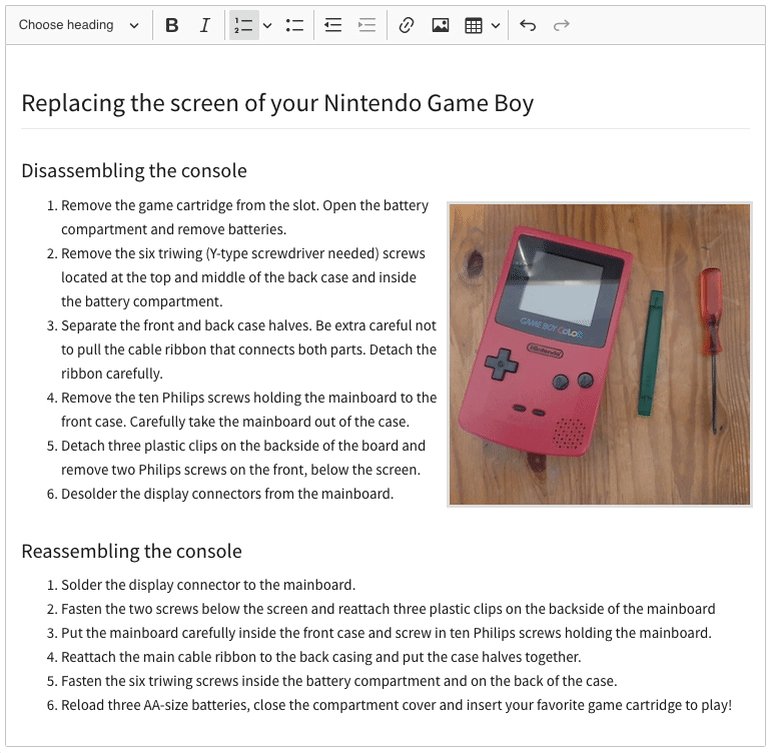
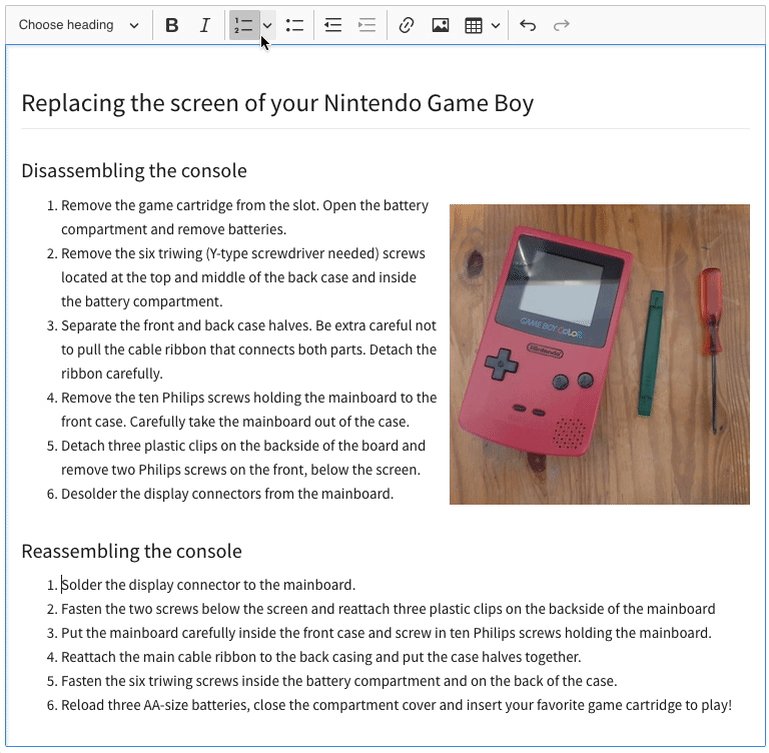
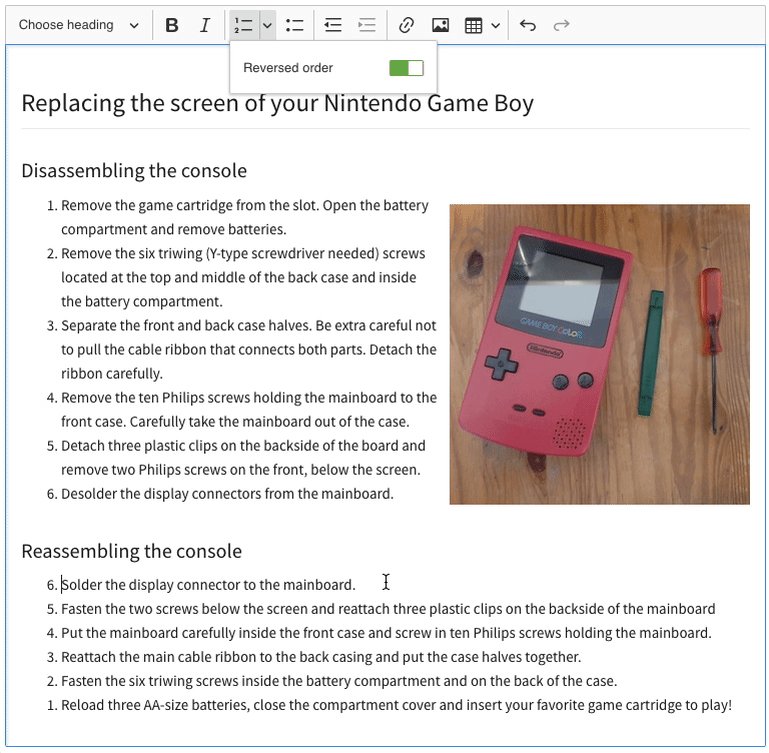
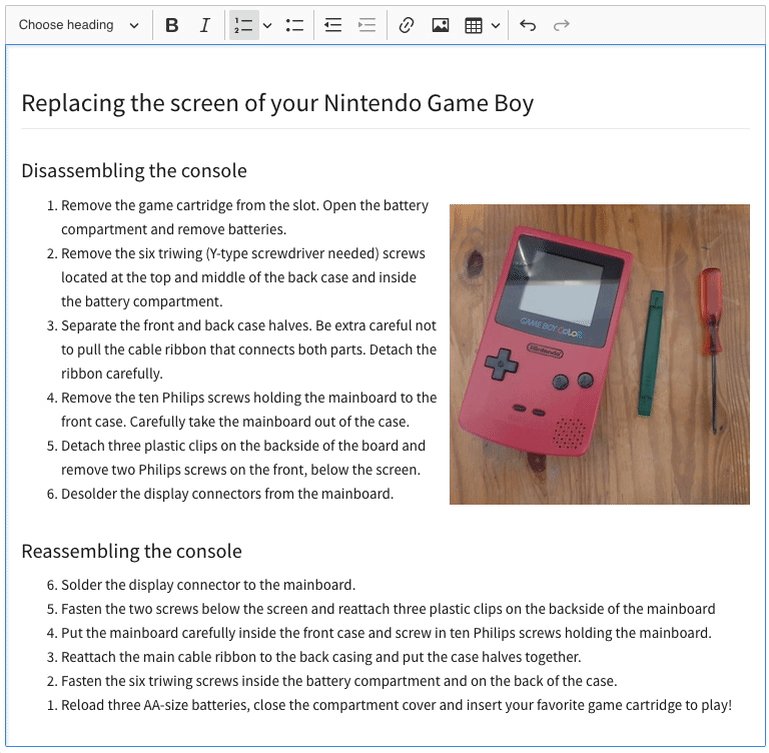
The other newly introduced property is the reversed list order setting. It allows for changing the default ascending list order into a descending one. Checklists, countdowns and reverse list of actions would greatly benefit from this newly introduced subfeature without a doubt.

Both of the new properties are available in the form of a convenient additional field in the ordered lists dropdown that hosted the marker styles only so far. These new features are also supported by the paste from Word feature, meaning that any descending list or list starting with an initial marker higher than 1 will paste properly when bringing content into CKEditor 5 from the Microsoft Office product. It is another step toward the highest available compatibility and interoperability, which gives users and editors greater flexibility in creating and managing content.
There were several changes connected with the introduction of additional list properties and the old list styles plugin became deprecated (it was preserved for backward compatibility purposes only). It is highly recommended to visit the installation guide and check the steps needed to enable the advanced list features in your editor build.
By default, the list properties feature is enabled in the predefined document editor build. You can also check out how they work all together in the context of more CKEditor 5 features in the full-features editor demo in the documentation.
Handling the <script> elements in GHS
The General HTML Support is an advanced feature that allows the developers to easily enable HTML features that are not supported by available CKEditor 5 plugins. GHS provides support for markup such as <span>, <div> or <iframe> as well as some attributes and prevents them from being stripped from the source by CKEditor 5.
So far, all previous versions of GHS have not allowed the use of the <script> tag, due to the troublesome nature of this HTML feature and possible security vulnerabilities it may bring. Version 32.0.0 has changed this and now the <script> is accepted by the General HTML Support feature, creating a platform to add more interactive, responsive elements to your rich content. Employing script, editors may address the users’ needs better, like adapting the displayed content to the display type, reacting to certain actions, or streamlining interaction based on the perceived reader behavior.
While this is great news for the writers and content designers, please always keep in mind the basic security precautions that should never be abandoned in a project utilizing this kind of tags more extensively.
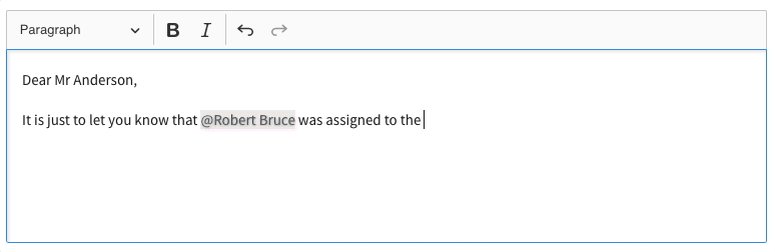
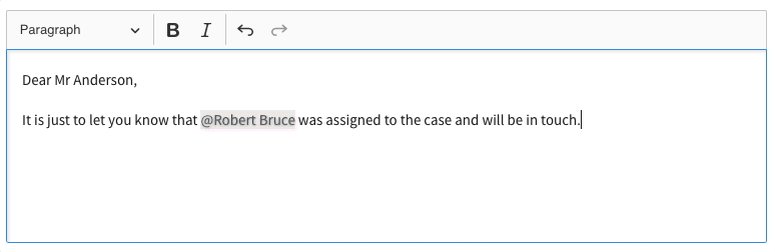
Mentions now autocomplete with spaces
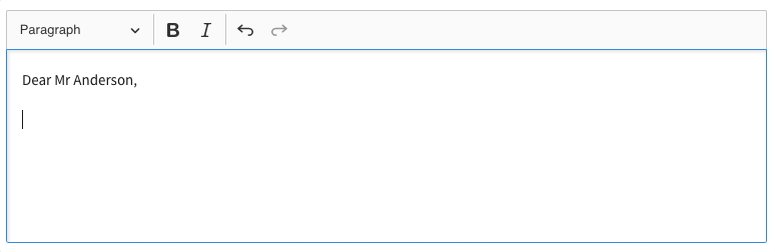
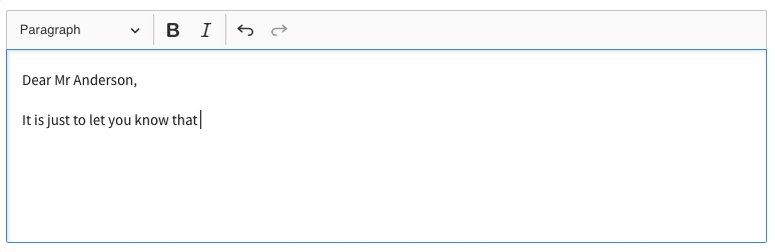
The mentions feature can serve in a multitude of applications and solutions, as shown in this dedicated Feature of the month blog post. These little helpers bring in the support for autocompletion of predefined keywords or hashtags invoked with a set marker, like # or @. The latest release brings a small but powerful change into the handling of @mentions with the introduction of spaces into the keywords available for autocompletion.
This kind of change vastly broadens the practical applications of mentions, for example by allowing to call full names of persons or institutions. Bringing this extension into the picture gives more possibilities and new available fields of use for this small but extremely handy feature.

Environment upgrade with webpack 5 and Node 14
Two important upgrades to the development environment took place with this release. Aiming at a greater project stability and speed, embracing the popular demand of our community, we decided to upgrade to webpack 5. This new version brought many changes, but the most important from the environment’s point of view is optimization and getting rid of deprecated webpack code and commands. It is also largely popular among our community and contributors and we know this switch will be welcome for many programmers.
The other upgrade was bumping the minimum required Node.js version to 14.0.0. This is due to the fact that the Node.js 12.x support reaches its end-of-life status in April 2022, meaning it would not receive any more updates. Because of this, the project switched to version 14.x to ensure uninterrupted support, patches, bug fixes and security upgrades, which in turn will ensure that CKEditor 5’s own stability, efficiency and security are at the top.
Other improvements
Besides new features, we have also worked on some interesting enhancements.
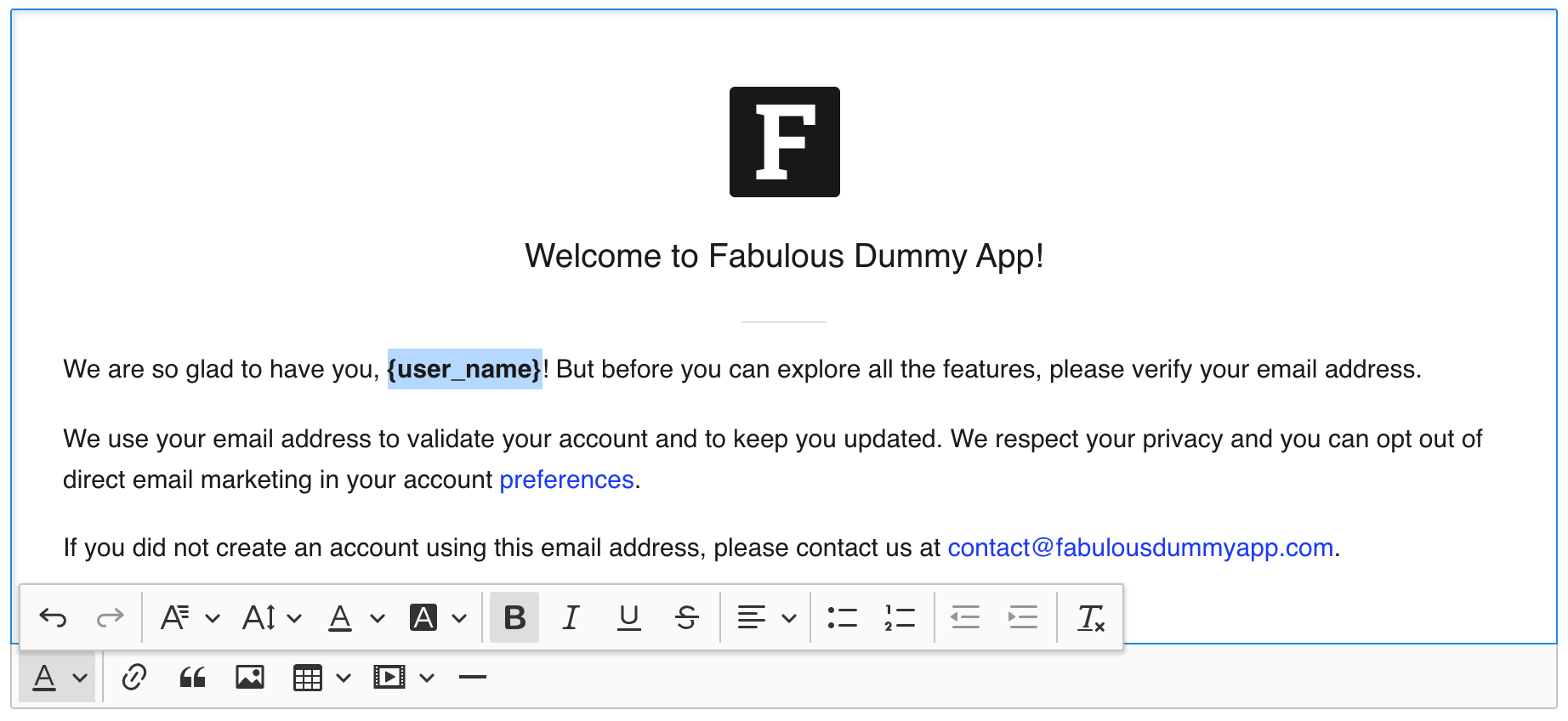
Bottom toolbar editor sample
One of the areas of the CKEditor 5 documentation definitely worth visiting is the Examples section. It provides valuable insight into different approaches and implementations of the editor. This portfolio has just been expanded with an editor with a bottom toolbar with grouped formatting buttons. This sounds very enigmatic, but in fact, you can probably recognize this UI setup from some popular applications such as Gmail, Slack or Zendesk.
Thanks to this interesting implementation of the decoupled editor, the toolbar was trimmed down and all the formatting UI elements that are not immediately necessary were moved into a dropdown. This way, the author can focus on the content structure and matter, speeding up the writing process and making the toolbar more user-friendly. And when the formatting options are necessary, they are there, just a click away!

See the formatting options dropdown toolbar in action and test it for youself in the Editor with bottom toolbar and button grouping.
Bug fixes
As usual, we fixed quite a few bugs in an effort to make the user experience even better than before.
Several important fixes were introduced in the Revision History feature, improving the overall stability of the feature and making it ready for real-time collaboration support. Similar improvements were applied to the comments and track changes features.
Certain crash-prone bugs were also eliminated in the lists feature as well as the editor watchdog.
Please refer to the changelog for more new features, improvements, and bug fixes.
Breaking changes
This release introduces some breaking changes, both major and minor. In particular, the revision history feature was adapted to future support for real-time editing integration. Unfortunately, this introduced several breaking changes for the non-real-time integrations as well. Make sure to visit the Migration to 32.0.0 guide for upgrading tips. Check the changelog for more details.
What’s next?
We keep on constantly improving and adding new features to our software. The next release should include the result of a few big projects that we have been focusing on for the last few months, namely:
- Support for advanced lists (document lists)
- A new reconversion system together with the overhaul of the entire Conversion section in the documentation.
- Real-time collaboration support in revision history
- DLL-compatible package builds for collaboration features
In addition to that, we know these two are also awaited impatiently by some of you:
- Replacement for the CKEditor 4’s styles dropdown feature
- Support for handling the
<style>element in the General HTML Support feature
Some bug fixes and improvements are on the line, too, so follow the iteration 51 roadmap for more news and features we have already started working on.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.