CKBox v1.1.0 released

We are happy to announce the release of version 1.1.0 of our file management platform – CKBox. This version introduces some essential new features and fixes a few minor bugs that slipped through in the initial release. If you would like to find out more, please read on!
REST API
The REST API comes in handy if you want to automate some workflows, like creating asset categories, uploading files, resizing images, etc. Users of the commercial CKBox plans have now unrestricted access to the REST API, allowing them to interact directly with the CKBox service. Please refer to the CKBox API Documentation to read more about the available API endpoints.
JWT tokens validation
User authentication in CKBox is based on JWT tokens returned from the token endpoint. To work correctly, these tokens must carry an object with required attributes in the payload part (see Token payload). In the case of custom token endpoints, it may happen that the returned tokens are not quite right according to these requirements. CKBox frontend now tries to do its best to detect any kinds of possible errors and let the developer know which parts of the token payload are missing before the server rejects the token. This simplifies the debugging process and improves the developer experience.
UX improvements
The newest version of CKBox introduces two small but convenient UX improvements.
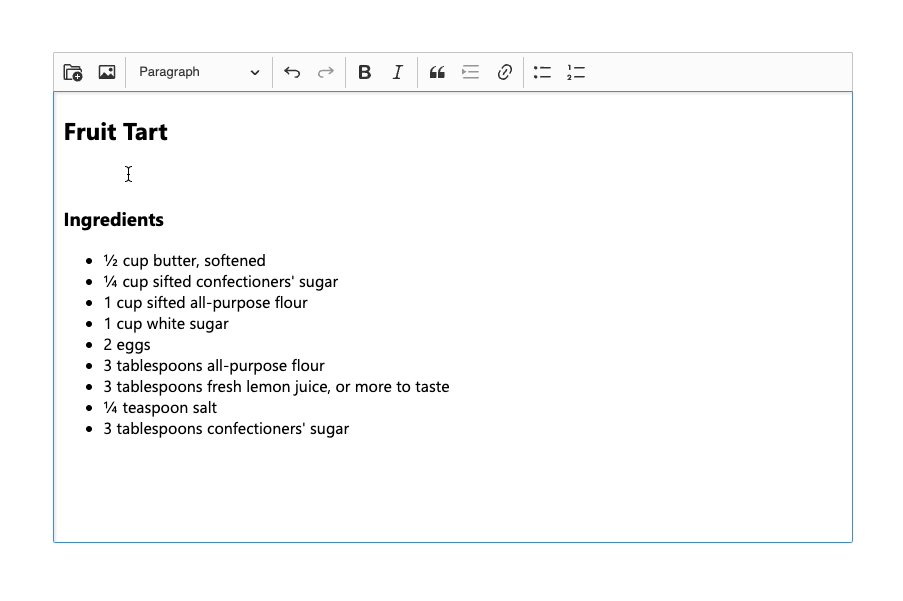
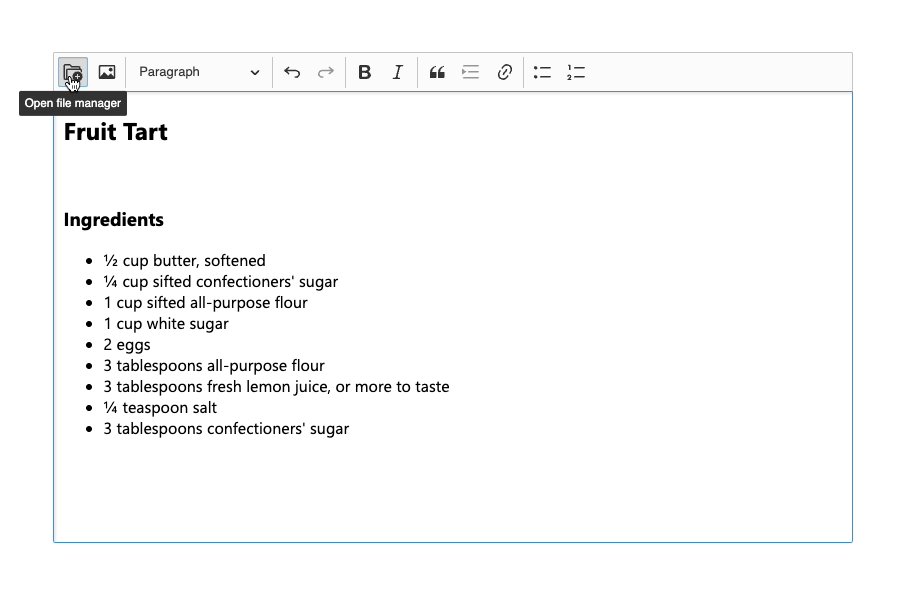
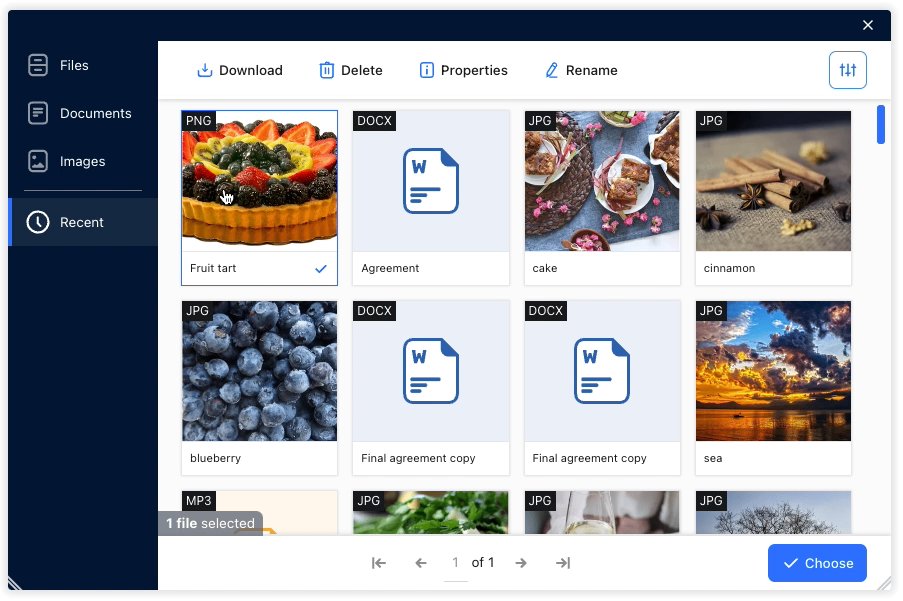
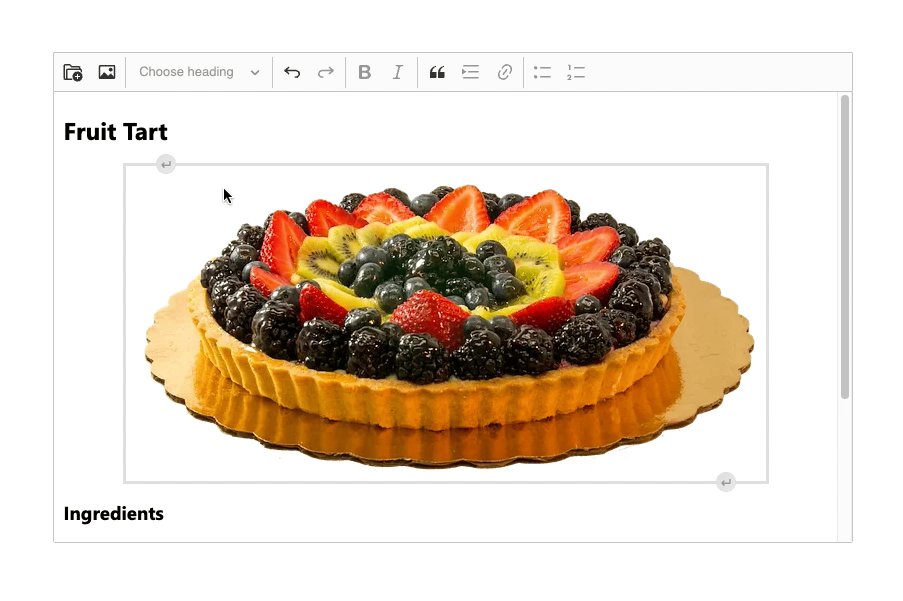
Choosing assets to embed in the CKEditor content is one of the most frequent operations performed when using CKBox. From now on, you can simply double-click on the asset to choose it, instead of always clicking on the Choose button.

Please note, however, that this shorthand will only let you choose one asset. If you want to choose multiple assets, use the Choose button instead.
Last but not least, CKBox v1.1.0 introduces the possibility to delete assets not only using the Delete key but with the ⌘ + Backspace keyboard shortcut native to macOS, too.
Bug fixes
CKBox is a component embedded directly in a web page document. Because of this, all the CSS rules of the web page must be ignored by CKBox. Otherwise, they could unintentionally affect the styling of the CKBox UI. The 1.1.0 version introduces an improved CSS reset rule based on the all: revert CSS directive. This removes from the cascade all of the styles that have been overridden until the style being rolled back to is reached, making the CSS reset used by CKBox much more reliable.
In the dialog mode, it’s possible to drag the CKBox dialog into any place in the document. For user convenience, the dialog dimensions and position are remembered in the browser’s local storage. This setting allows retaining the CKBox dialog position and size even after a page reload. Sometimes, however, the remembered position and dialog dimensions might become invalid. This could happen, for example, if the size of the browser window has changed. Before v1.1.0 CKBox did not check whether the dialog is still usable after viewport changes. It sometimes resulted in the CKBox’s dialog being rendered outside the visible viewport, making it unusable. This, in turn, required manually clearing the browser’s local storage.
Starting with v1.1.0, CKBox detects the remembered position and ignores it if it’s invalid in the current document viewport.
To read more about all the features and bug fixes introduced in version 1.1.0 of CKBox, please have a look at the changelog.
Obtaining CKBox
CKBox is a commercial solution. Please check the pricing if you would like to purchase a license.
You can also sign up for the non-commitment CKEditor Premium Features 30-day free trial.
There is a free personal plan available, too, that can be easily upgraded when the need arises.
Support and feedback
Refer to the extensive CKBox documentation in case of any needs.
Please contact us at support@cksource.com to:
- Report issues.
- Submit feature requests.
- Suggest improvements in the documentation.