The Best WYSIWYG Rich Text Editor for Vue (2025)

CKEditor provides native integration with Vue.js, the progressive JavaScript framework. This integration provides an out-of-the box Vue component for the rich text editor.
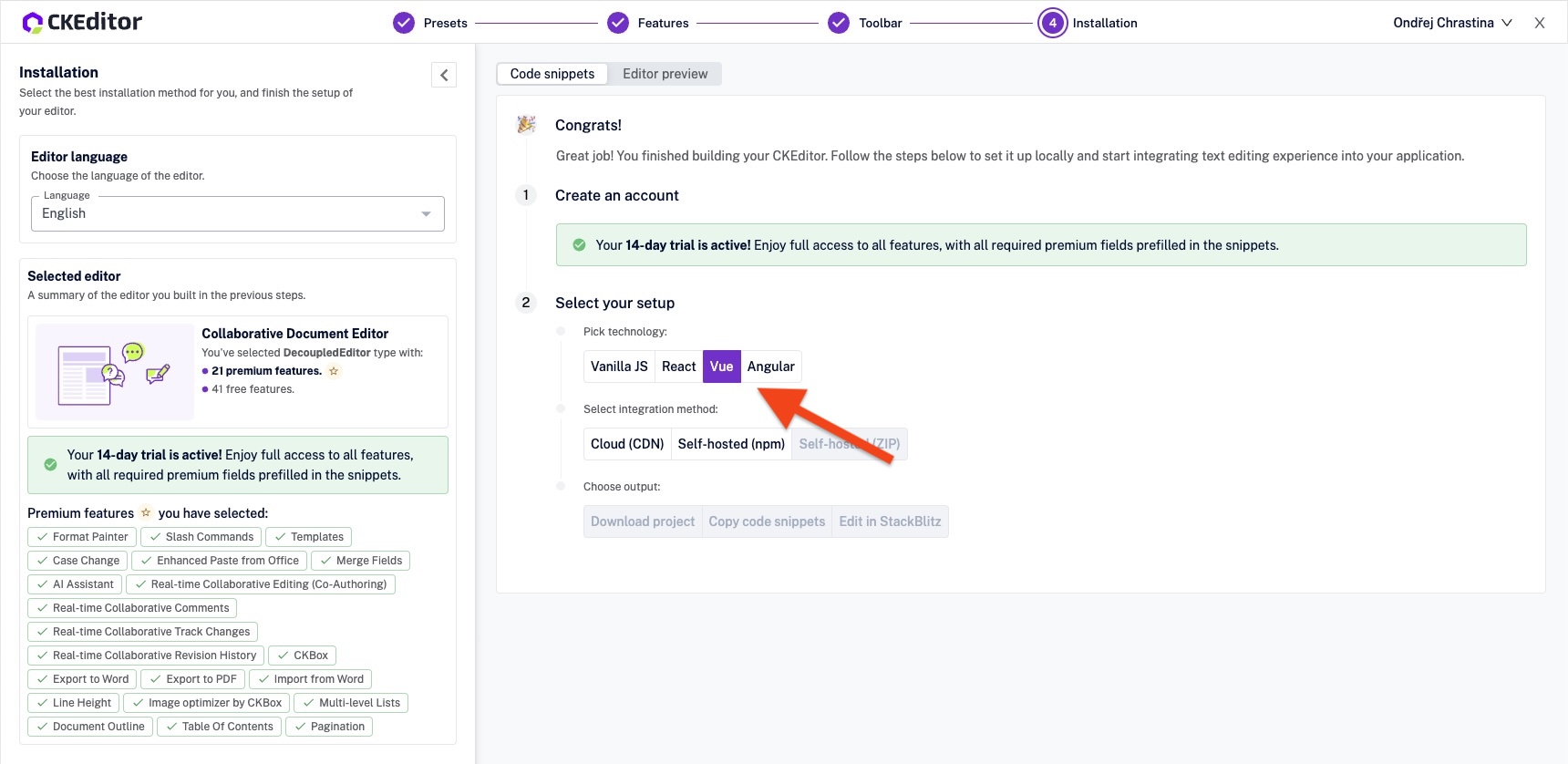
npm install @ckeditor/ckeditor5-vueOur teams work hard to make installing and integrating CKEditor - the best open source editor - as simple and intuitive as possible for every developer. That is why CKEditor 5 builder provides a predefined option to generate a project for Vue.

Why CKEditor 5 is a top pick for Vue (2025)
CKEditor is customizable and compatible with all JavaScript frameworks by default. It’s a JavaScript rich text editor, and it doesn’t require any uncommon techniques or technologies to be used. Therefore, unless a framework has atypical limitations, CKEditor is compatible with it.
With native components for Vue, React, and Angular, we want to make the process of integrating our rich text editor even faster. Let’s see how you can use CKEditor with Vue.js in your project!
Quick start: CKEditor 5 + Vue 3
The easiest way to use CKEditor in your Vue.js application is to install the @ckeditor/ckeditor5-vue package:
npm install --save @ckeditor/ckeditor5-vueUse the useCKEditorCloud helper to load the editor code from the CDN and then use it in your .vue file to create an editor instance:
<script setup>
import { ref, computed } from "vue";
import { Ckeditor, useCKEditorCloud } from "@ckeditor/ckeditor5-vue";
const cloud = useCKEditorCloud({
version: "<CKEDITOR_VERSION>", // from https://github.com/ckeditor/ckeditor5/releases
});
const data = ref("<p>Hello world!</p>");
const editor = computed(() => {
if (!cloud.data.value) {
return null;
}
return cloud.data.value.CKEditor.ClassicEditor;
});
const config = computed(() => {
if (!cloud.data.value) {
return null;
}
const { Essentials, Paragraph, Bold, Italic } = cloud.data.value.CKEditor;
return {
licenseKey: "<YOUR_LICENSE_KEY>",
plugins: [Essentials, Paragraph, Bold, Italic],
toolbar: ["undo", "redo", "|", "bold", "italic"],
};
});
</script>
<template>
<ckeditor
v-if="editor"
v-model="data"
:editor="editor"
:config="config"
/>
</template>For full documentation describing the capabilities of the CKEditor Vue.js integration using CDN to load the editor, follow the Integrating CKEditor 5 with Vue from CDN documentation guide.
Alternatively, you can install CKEditor from npm by following the Integrating CKEditor with Vue.js from npm documentation guide.
Learn more about the Vue Rich Text Editor
The CKEditor framework handles end-to-end document editing, interoperability with third-party tools, document management, and collaboration directly within your Vue.js projects. Its modular architecture gives you the flexibility to customize and integrate our rich text editor into any Vue application.
This powerful combination of features and a native Vue component makes our integration a first-class citizen alongside our support for other popular frameworks:
Source code & Feedback
We want to thank the community for all the feedback on the Vue component on GitHub. Please keep the ideas and suggestions coming to help us improve the integration!
Now go ahead and npm install @ckeditor/ckeditor5-vue - happy hacking! 🥑