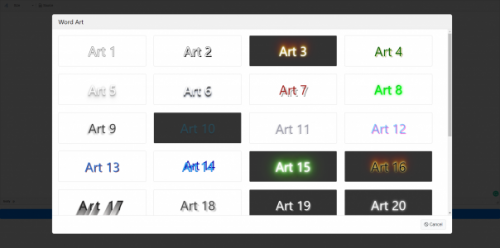
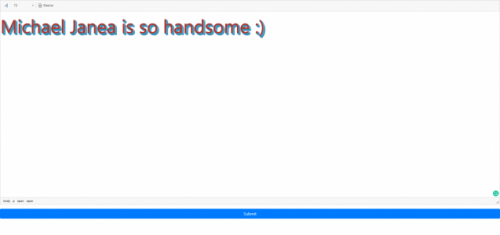
Word Art
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add word arts to your write-ups without editing the source code!
- 30 style variations
- No images required
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
MJ Ribbons
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add ribbons to your write-ups without editing the source code!
- Available in 66 languages
- 8 color variations
- No images required
DEPENDENCIES:
It requires the following plugins to work: Panel Button and Float Panel.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
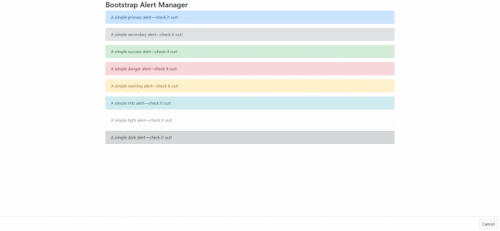
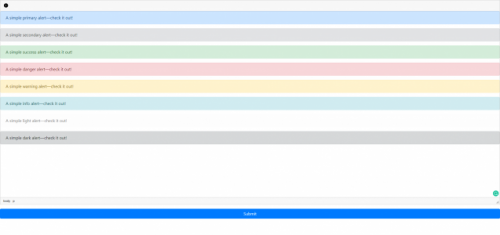
Bootstrap Alert
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
- Compatible with Bootstrap 4
DEPENDENCIES:
No dependencies.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Box Shadow
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add shadows to your content without editing the source code!
- Compatible with <span>, <div> and <img> tags
- Available in 66 languages
DEPENDENCIES:
It requires the following plugins to work: Color Dialog.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
Layout Manager
This plugins adds various grids.
Configuration
config.extraPlugins = "layoutmanager"
config.layoutmanager_loadbootstrap = true/false (false by default - embedded bootstrap.css is not loaded)
config.layoutmanager_allowedContent (all tags are allowed by default)
config.layoutmanager_buttonboxWidth = 58 (the width of each layout-preview button in the dialog).
If the plugin is used in inline instance of the editor and/or with the divarea plugin, the files 'css/style.css' and 'css/bootstrap.css' should be loaded manually.
Name for adding into the toolbar : "AddLayout"Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.1.0 |
||||
|
Refactor dom manipulation logic to use JQuery Breaking changes: JQuery should be loaded to have the plugin working |
||||
Bootstrap Responsive Visibility
- Categories: Layout, Styling, UI
- Author: awheelertws
- License: GPL
Bootstrap Visibility Plugin for CKEditor
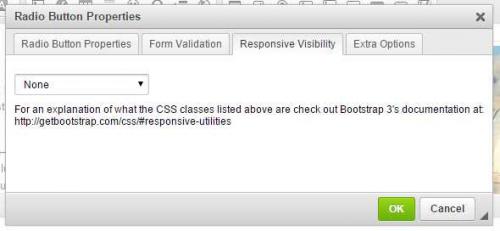
The Bootstrap Visibility plugin for CKEditor extends several dialog windows adding a "Responsive Visibility" tab that allows you to control if various elements should be displayed on different screen sizes. This uses Bootstrap 3's responsive classes. This will only work on websites which are already using the Bootstrap 3.x framework.
Features Overview- Adds a "Responsive Visibility" tab to the following element dialogs: text field, textarea, button, select, radio, checkbox, div, table, image, image button, flash, and form
- Localizations for English, Spanish, Italian, French, & Russian
- CKEditor version 4.4.7 or greater http://ckeditor.com/
- The Forms plugin for CKEditor (normally installed by default)
- The front-end of your website must already be using the Bootstrap 3.X frameworkhttp://getbootstrap.com/
- Extract the downloaded repository
- Copy the bootstrapVisibility folder to your "ckeditor/plugins/" folder
- Open the "ckeditor/config.js" file in your favorite text editor
- Add bootstrapVisibility to config.extraPlugins and save your changes. If that line isn't found, add it. EX:
Credits / Tributeconfig.extraPlugins = 'bootstrapVisibility';
This plugin was developed and is maintained by the https://totalwebservices.net/.
A big thanks goes out to the following people & organizations: http://www.websiterelevance.com - for supporting the development of the plugin. http://www.ckeditor.com - For providing CKEditor so we could build this plugin for it. http://getbootstrap.com/ - For providing the awesome Bootstrap framework for everyone to use.
LicenseLicensed under GPL Version 3.0. For additional details please see the LICENSE.md file.
Screenshots
Releases
| Plugin versions | CKEditor versions | |||
|---|---|---|---|---|
| 4.25 | 4.24 | 4.23 | ||
|
Version: 1.0 |
||||
|
||||
Text Shadow
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add shadows to your texts without editing the source code!
- Available in 66 languages
DEPENDENCIES:
It requires the following plugins to work: Color Dialog.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
MJ Buttons
- Categories: Data, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add buttons to your write-ups without editing the source code!
- Available in 66 languages
- 8 color variations
- 3 available sizes
- Works on inputs and buttons
- No images required
- NEW - Select from 9 Font Families and optional font size
For Bootstrap users, see: Bootstrap Buttons
For Foundation users, see: Foundation Buttons
DEPENDENCIES:
It requires the following plugins to work: Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
MJ Breadcrumbs
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add breadcrumbs to your write-ups without editing the source code!
- Available in 66 languages
For Bootstrap users, see: Bootstrap Breadcrumbs
For Foundation users, see: Foundation Breadcrumbs
DEPENDENCIES:
It requires the following plugins to work: Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.
MJ Carousel
- Categories: Contents, Layout, Styling
- Author: michaeljanea
- License: Commercial
Add a carousel to your write-ups without editing the source code!
- Compatible with jQuery 1.9 and up.
- Available in 66 languages
- Compatible with CKFinder, KCFinder, Filemanager, and elFinder
- Manage titles and captions using popup CKEditor
For Bootstrap users see: Bootstrap Carousel
DEPENDENCIES:
It requires the following plugins to work: CKFinder, Widget and Line Utilities.
NOTE: You can send your suggestions, comments, concerns, or inquiries through mj.plugins.info@gmail.com or by filling up the contact form of my website. I'm having trouble using Disqus lol.s lol.