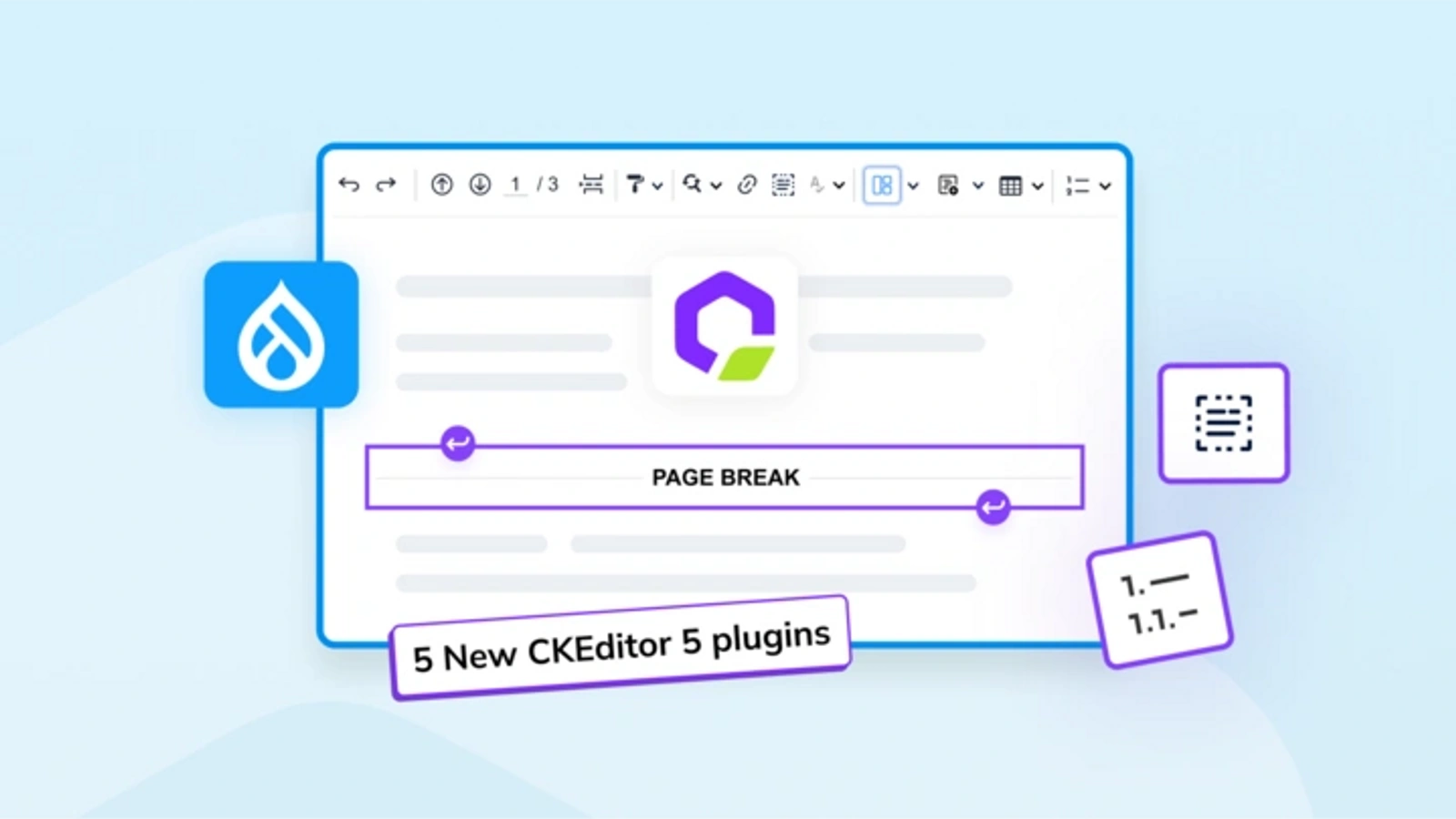
5 New CKEditor 5 plugins now available for Drupal users

With the release of Drupal 10.3, we are excited to announce new versions of our Drupal modules: CKEditor 5 Plugin Pack 1.1.0 and CKEditor 5 Premium Features 1.2.9. These updates include essential technical fixes and adjustments to ensure seamless integration with Drupal 10.3, along with several new features designed to enhance your content creation experience.
CKEditor 5 Plugin Pack
Our free-to-use CKEditor 5 Plugin Pack now includes the following features:
-
Templates: The Templates feature allows you to use predefined content templates to streamline your editing process. Although it was already present in the Plugin Pack, the Templates feature required Drupal 10.3 to function so it’s now available to use with the official release.
-
Auto Image: Automatically recognizes image links in pasted content and embeds them in the editor, saving you time and effort.
-
Select All: Adds a toolbar button that enables you to select all the content within the editor with a single click.
-
Page Break: Insert page breaks into your editor content, making it easier to manage and format your documents.
CKEditor 5 Premium Features
The CKEditor 5 Premium Features module has been enhanced with the following capabilities:
-
Case Change: Quickly change the letter case of selected text, allowing for easier text formatting and adjustments.
-
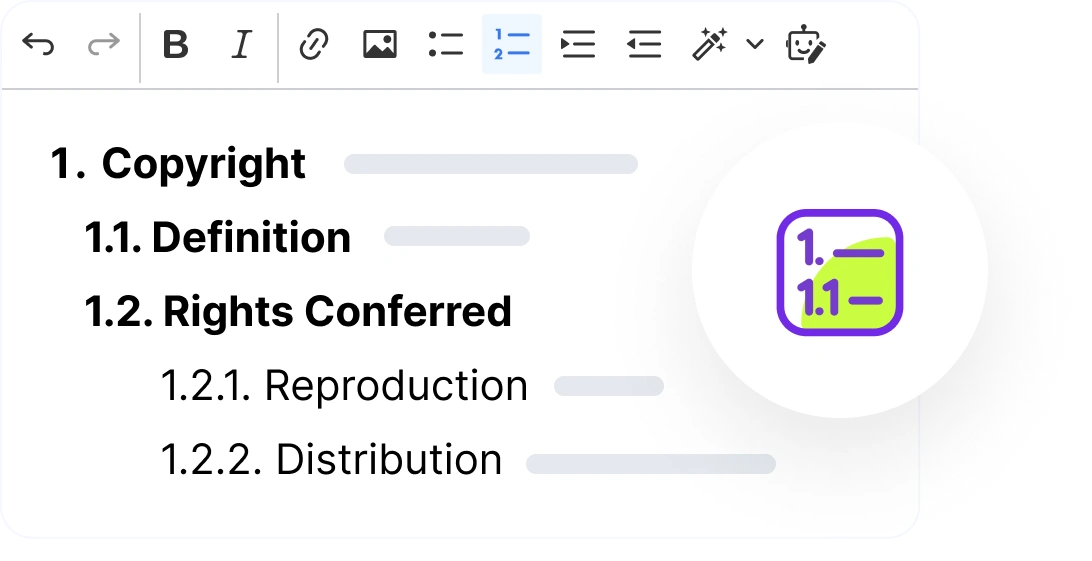
Multi-level List: Insert and manage nested lists with legal-style numbering, perfect for creating structured documents and outlines.

If you’re interested in using our Premium Features, check out our free trial or reach out to our team directly.
We hope that you will enjoy these new features as it’s our goal to continuously improve the content editing experience for our community. For more details, feature and configuration guides, visit CKEditor 5 Plugin Pack and CKEditor 5 Premium Features pages.