CKEditor 5’s unique features: meet the amazing functionalities that only CKEditor 5 provides

CKEditor is a cutting-edge WYSIWYG editor that represents the future of content editing. With features such as Real-time Collaboration, Track Changes, Comments, and Revision History, it is a trendsetter in this area and a solution other editors’ creators look up to.
But apart from these major, powerful features that are huge selling points, there are many lesser-known, but equally beneficial functionalities that make the lives of CKEditor 5 users easier in various circumstances and use cases. Some of these shiny and new features CKEditor developers deliver regularly are, quite literally, unique.
In this blog post, we’ll shed light on CKEditor 5’s features that are impossible to find elsewhere. They may be lesser-known but they are, too, the building blocks that add up to the high quality CKEditor 5, along with other CKSource’s products are known for. And all of them, in fact, may tip the scales in many regards, providing exactly what end users of the clients’ solutions need.
Watchdog
CKEditor 5 prides itself on providing 100% code coverage and on the fact that its developers spend over 50% of their time testing code and writing documentation. Peer reviews (code and architecture-wise), writing tests, and extensive documentation are also delivered. “CKEditor is mature, accessible, and has a great development team behind it. The number of times CKEditor broke something in the past five years can probably be counted on two hands”, Wim Leers, Drupal Core CKEditor Integration Maintainer, admits.
And this attachment to providing high-quality code and extensive QA brings great results, including unrivaled security of the products offered. However, every complex piece of software has bugs, and despite all the efforts taken by the whole CKSource staff, including over 50 developers on board, they also appear in CKEditor 5 from time to time.
But there’s a powerful solution that is to safeguard CKEditor 5’s users and their work from bugs and the painful consequences they bring - the Watchdog. This feature keeps the editor always running as it automatically detects and destroys crashed editor instances, and restarts the editor to the way it was just before the crash happened through a save point. Data saved immediately prior to the crash are available for users right away - they don’t even need to refresh the page. In fact, they may not even notice that an issue occurred.
Released in July 2019, Watchdog prevents CKEditor 5 from unexpected crashes, also ones that happen due to the use of third-party browsers, plugins, or add-ons, or the end user’s application into which CKEditor 5 is integrated. The feature may be used both as an editor watchdog (with a single editor instance), and a content watchdog (when the client’s application uses the context). The Watchdog functionality is hassle-free, and also comes with a handy API.
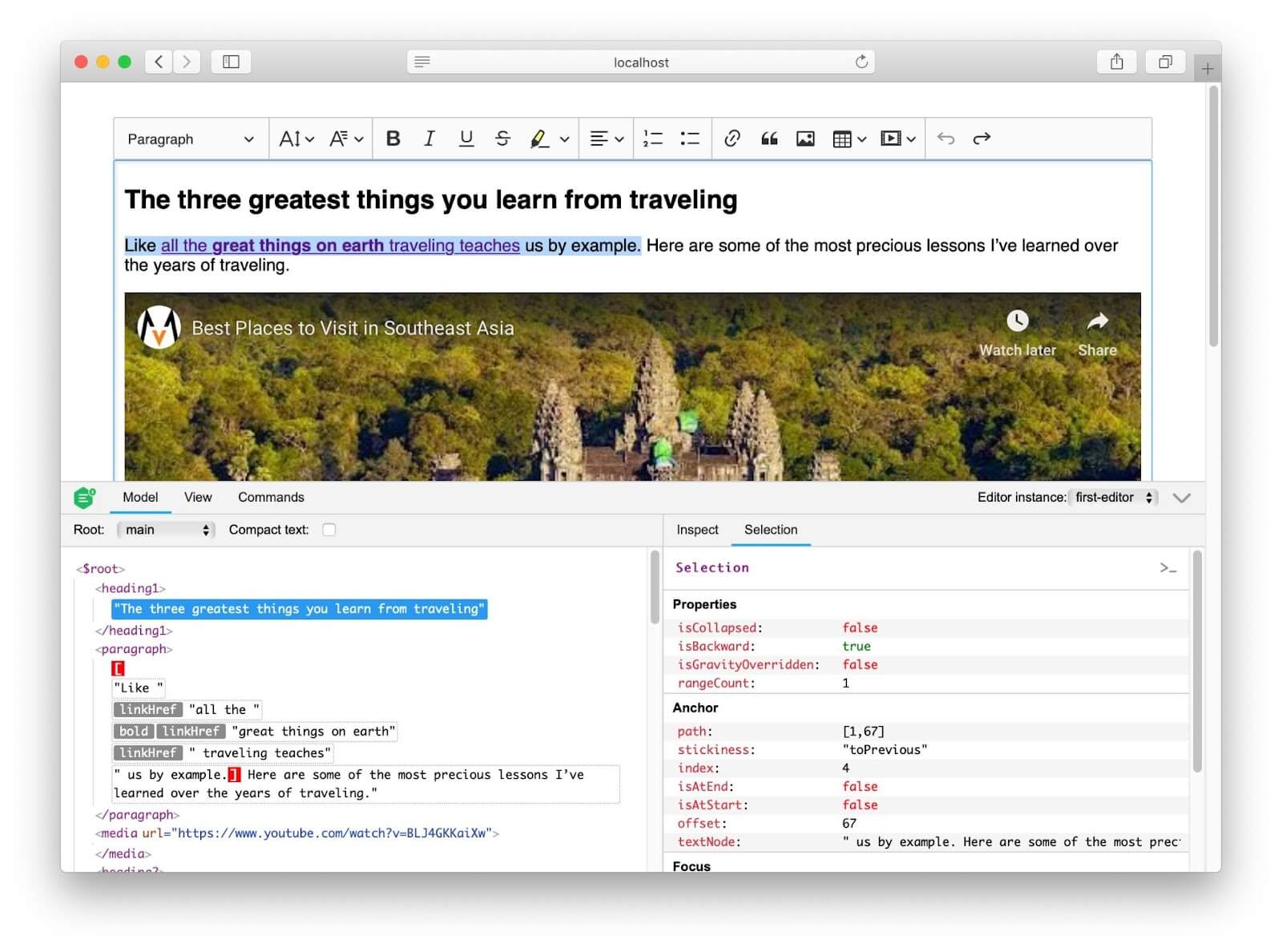
CKEditor 5 inspector
Code-wise, CKEditor 5 offers yet another interesting feature - CKEditor 5 inspector - that was designed not with end users in mind but meant for developers. This official tool, built by the CKEditor’s core developers, turns out to be very handy when integrating the editor; it is recommended for both development and debugging purposes.
Why is it so beneficial to use the CKEditor 5 inspector? First of all, it comes with a set of rich debugging tools for editor internals. It also gives developers many useful insights into the state of the editor, such as internal data structures, selection, and commands; any changes made can be observed live right in the editor. This inspecting functionality is priceless both in the rich text editor feature development phase and when trying to understand already existing features.

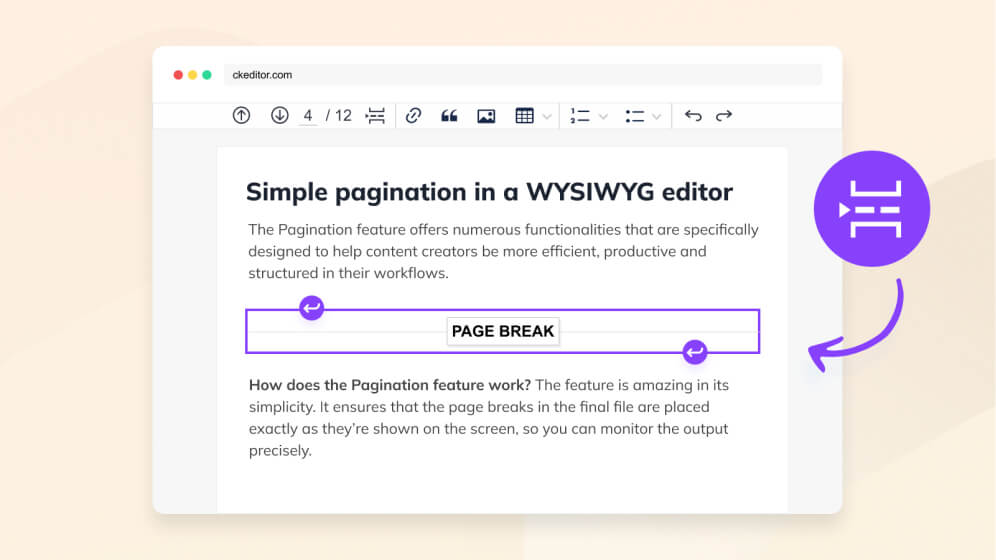
Pagination
Enabled in September 2020, the Pagination feature made it all different in terms of saving, printing, and emailing multipage documents just the way they were written, bringing added value to these processes. This premium plugin is so useful because it helps organize lengthy documents clearly and smoothly. Viewing the total number of pages and page numbering, as well as seeing how your document will be laid out for printing, are all easy with it.
On top of that, the Pagination functionality simplifies navigation between pages thanks to the dedicated toolbar. The latter allows you to easily go to the next or previous page of the document or jump straight to a particular page. Thanks to all the functionalities Pagination offers, users can better structure their content in the editor and work on it more efficiently.
Being a separate feature, Pagination may optionally be used with both export features that CKEditor 5 offers - Export to PDF and Export to Word. If you need to print out or email your documents quickly, you can convert them to the two most popular formats with a single click. What’s crucial is that with Pagination onboard, the exported file will look the same as the original content. The positions of page breaks are respected and can be seen after the document has been exported to PDF or Word.

Seeing where page breaks would be after the document is exported to PDF or Word is one thing. Respecting page breaks inserted by the user with the page break feature is another.
Being complementary to the Export to PDF and Export to Word features, the Pagination feature ensures the proper output every time - provided it is used in the decoupled editor it is meant for.
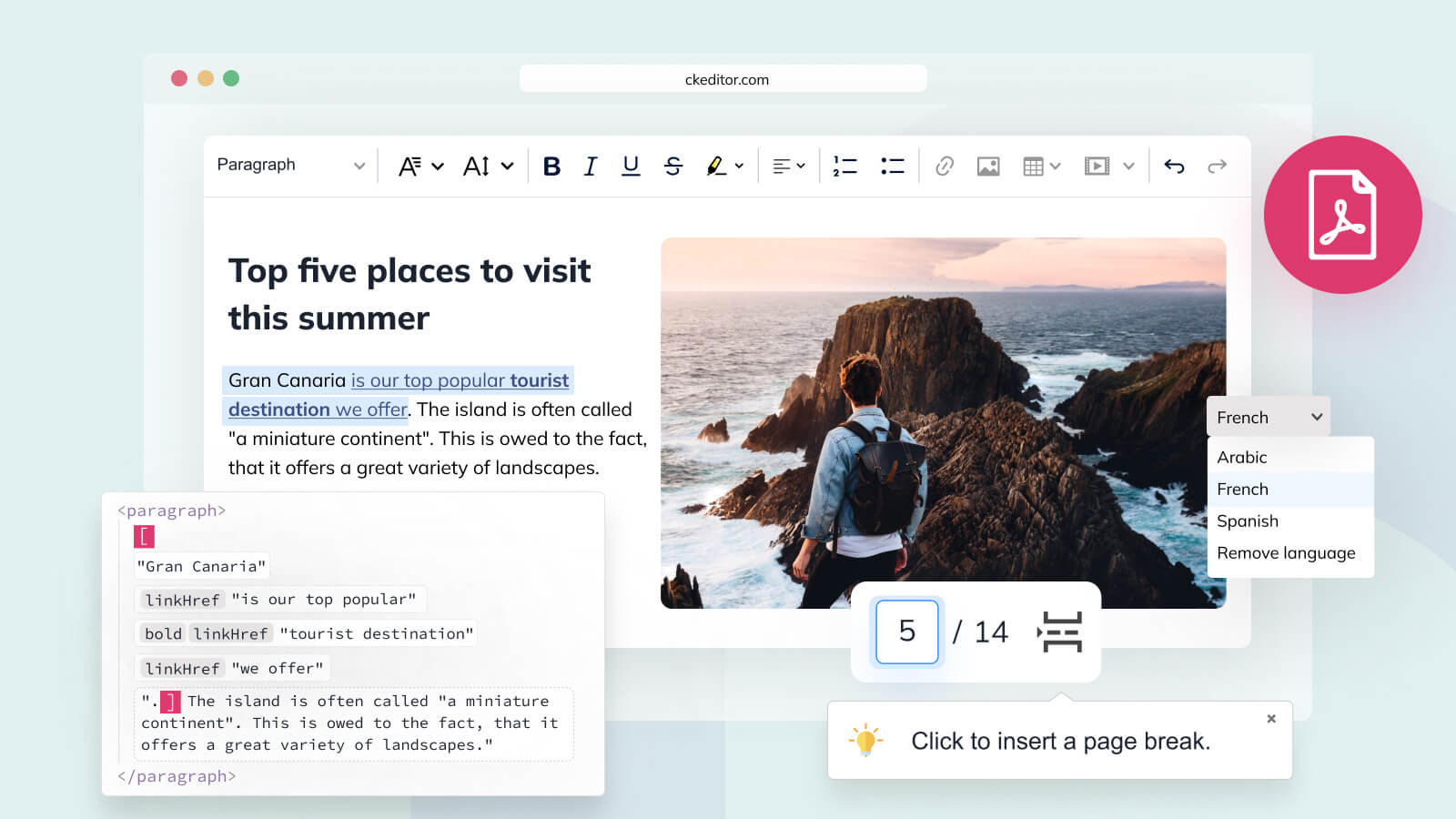
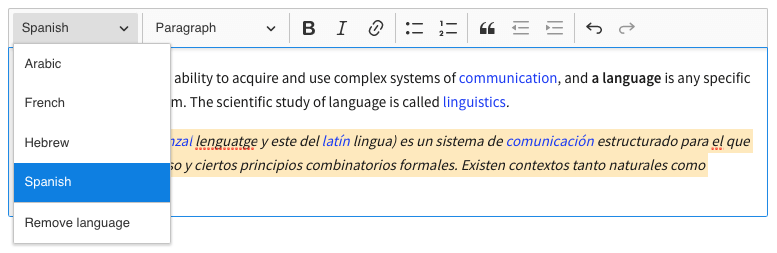
Text part language
Working with and handling multilingual content has become the daily bread of modern corporations and their employees. It may be a little tricky and demanding task, though. What makes it a bit easier and more convenient, is the Text part language feature, enabled by default in the superbuild only.
This unique feature provides CKEditor 5 users with the ability to mark the language of selected text fragments - as well as the certainty that user agents present the content written in multiple languages correctly. This way, screen readers and graphical readers are able to identify the right way to pronounce copy and display specific characters or text sections written in different text directions, e.g. when Arabic citations are placed among the predominantly English content.
There are several ways to use the Text part language feature and setting the text direction automatically is not the only option. After the text fragment is selected, the toolbar dropdown can be used to choose from predefined available languages that can be applied to the content. However, the list of available languages displayed in the language dropdown can be modified with the configuration option.

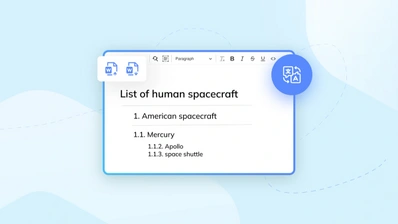
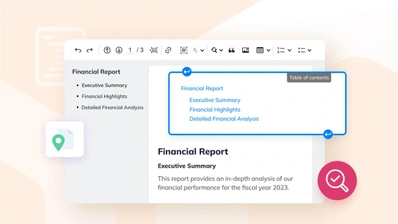
Content minimap
The Content minimap feature provides a small preview of the entire file - duplicated and displayed on the right side of the editor. What this functionality enables, is simply navigating the content within the editor - with the section currently edited highlighted on the minimap - to always keep track of where you are.
However, there are some other possibilities this feature enables. If you need to move quickly to a given section in your document, all you need to do is click that location on the minimap. And you may use it as a scroll bar, too - by clicking and dragging it to where you want to go. When dragging, you can see a percentage of the whole document a particular page you’re on represents. The inconvenient vertical scroll bar gets out of use here.
Using the Content minimap - when the document is longer than its visible portion on the screen and when scrolling is required - is the way to make moving around the text you’re working on easy, fast, and efficient, without the feeling of getting lost. It is particularly useful in the phases of editing and proofreading long-form content like book chapters, complex reports, contracts, or other legal documents.
The idea behind introducing this solution was to make navigating large documents as smooth for content creators as it is for developers or programmers. Many of them simply make use of similar solutions and features daily, as programming editors like Visual Studio Code or Sublime Text often come equipped with them.
This unique feature is, in fact, an experimental one - or feature preview - and as such it is not recommended for production use yet. However, CKEditor programmers decided to give it a try - with the idea to make the content navigation tool similar to what programmers have been enjoying for years. And this feature’s existence reflects CKSource’s attitude towards doing things - looking for possibilities of growth, experimenting, and always going the extra mile.
Unique functionalities in particular features
On top of these “big” features, there are some smaller functionalities to the existing features no other major rich text WYSIWYG editor offers. Although seemingly less significant, they can make a difference in terms of the client editor’s overall swiftness and effectiveness, as well as the UX provided.
Document colors functionalities (in the Fonts feature)
The Font feature offers CKEditor 5’s users an outstanding experience overall, providing functionalities such as a customizable color palette and an appropriate grid that displays it, as well as the ability to add custom fonts, predefined size presets and customizable size values. The users get just what they need font-wise and, frequently, their expectations are exceeded.
And that is the case of the Document colors functionality, unavailable in any major editor in the market. By using this feature, you may reach out to the last used colors easily, which can be great for consistency purposes. The “Document colors” section, which lists the colors already used in the document, can be found in the font and font background color dropdowns. This way, you may reuse any given color promptly.
List start index & Reversed list functionalities (in the Lists feature)
Lists is another comprehensive feature that CKEditor 5 provides, encompassing functionalities such as bulleted lists, numbered lists, to-do lists, indenting and outdenting list items, using block elements inside list items, as well as various list styles. Interestingly, the Lists feature, too, offers functions impossible to find elsewhere, like List start index and Reversed order.
The List start index feature makes it possible for users to choose the starting point of an ordered list - in the case when you don’t want it to start with 1, A, or I, which are the default settings, but with another digit or letter. The starting marker can be set or changed by using an additional dropdown option, available in the ordered list toolbar button.
And if you want to reverse the numbering order of a list - changing it from ascending to descending - the Reversed list option is here for you, too. This unique functionality is especially useful in countdowns and specific things-to-do lists where steps in a reversed order need to be written down; disassembling instructions in an owner’s manual is a great example here. And such formatting gets preserved seamlessly also during activities such as pasting content from Word or Google Docs into the editor.
Amazing CKEditor 5 features - key takeaways
In our recent blog post, we wrote about some of the best-known and most-praised CKEditor features - ones that are shining bright in the CKEditor 5 sky. These included Collaboration features, Comments, Track Changes, Revision History, Real-time collaborative editing, Paste from Word, Export to PDF and Word, Mentions, Autoformatting, and Spell checking.
But, apart from these killer features, there are many other - lesser-known but equally intriguing - functionalities it’s good to know and use. Some of them may be called CKEditor 5’s undiscovered treasures and some are simply unavailable elsewhere. And these unique features - not offered by any other major WYSIWYG editor - are definitely something worth talking about and putting in the limelight.