Streamline your document navigation: CKEditor's powerful features

Ever felt like you’re lost in a jungle of text? We’ve all been there, trying to find and fix that one key section in a big, extensive document that just won’t cooperate. But scanning for information in a digital document doesn’t have to be a chore. We’re going to cover the best practices for creating content that’s easy to navigate, and show you how CKEditor’s document navigation features can help clear up the confusion.
Navigating a document is the kind of thing you never notice – until it’s too hard to do. Smooth, seamless navigation doesn’t only apply to lengthy documents, even a short document can be a nightmare to read if it’s not logically structured.
Before setting up your documents for optimal navigation, consider what kind of document navigation you want and why it’s important for readers.
What is document navigation?
Document navigation refers to the process of moving through a digital document to find specific information. It involves scrolling, searching, and using tools like tables of contents, headers and sometimes a dedicated navigation pane.
Different documents make use of different navigational tools – even basic formatting like bullet points and numbered lists can help with document navigation. Using headings to visually and logically separate different topics, also known as heading-based navigation (see more below), is the kind of seamless structure that works for any document.
In the era of purely paper documents, a table of contents at the front and an index at the back of a document were the best (or rather only) tools available. While digital documents have generally done away with the index, most still feature a full table of contents and structured headings.
It might seem odd to carry these time-tested navigation methods into the digital world, where documents are usually fully text searchable. But heading-based navigation is still the best way for users to orientate themselves in a document. And it’s not only humans who rely on them. Heading tags have been part of the HTML standard from the very beginning of the web, as a way to make a document’s structure understandable by web browsers.
Effective document navigation is crucial for efficient content creation and consumption as well as overall user experience.
Document navigation and user experience
A well-structured document navigation system can significantly enhance your user experience. It’s like having a compass that guides users through the sea of information, reducing the time spent scrolling and searching. On the flip side, poor document navigation can lead to a frustrating and inefficient user experience.
For any digital document, there are three different groups of users who need to navigate it smoothly: readers, writers, and robots.
Readers need good navigation to find the information they need.
Writers need an easy way to see an overview of what they’ve written and be able to jump back to specific points when updating the document.
Robots (assistive technology, crawlers etc) need to be able to parse document structure, too. Just as web browsers need to know which text is a heading so they can display it correctly, search engines use document structure to gauge whether a string of text is a casual mention or a major topic. Then there’s screen reading software, which solely relies on heading-based navigation to make documents more accessible.
About 70% of people using screen readers flick between headings to scan documents. So properly structuring your headings is crucial for them.
It’s important to give all three groups the best possible navigation experience, but too often, simple things are overlooked.
For example, oftentimes, the document outline doesn’t come with automation, which forces users to manually update headings even though the content is already updated. Or headings don’t reflect the information hierarchy, meaning the document is harder for those using screen readers to understand. All these glitches make for more work than is necessary to streamline your document navigation – unless you have the right tools in place.
4 document navigation tools in CKEditor
CKEditor offers a wide collection of features that let you customize and improve your document navigation. To make it easier to see the benefits of these tools, they’re grouped into heading-based navigation, full text search and keyboard shortcuts – different methods you can use to maximize your navigation.
All these features, like the rest of CKEditor, are fully customizable. It’s up to you to pick and choose which feature combinations are perfect for your users and which features to omit in order to not overwhelm them.

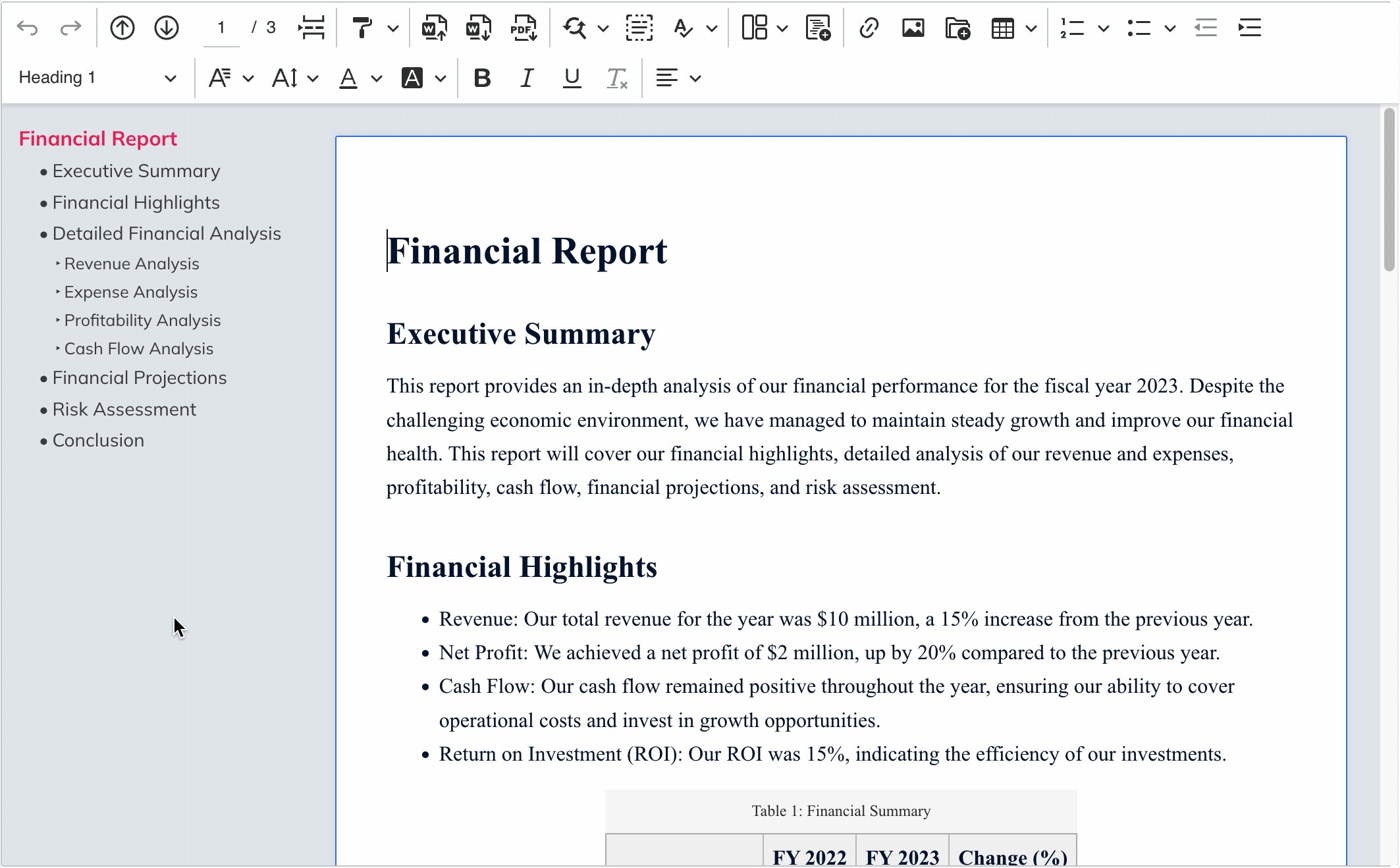
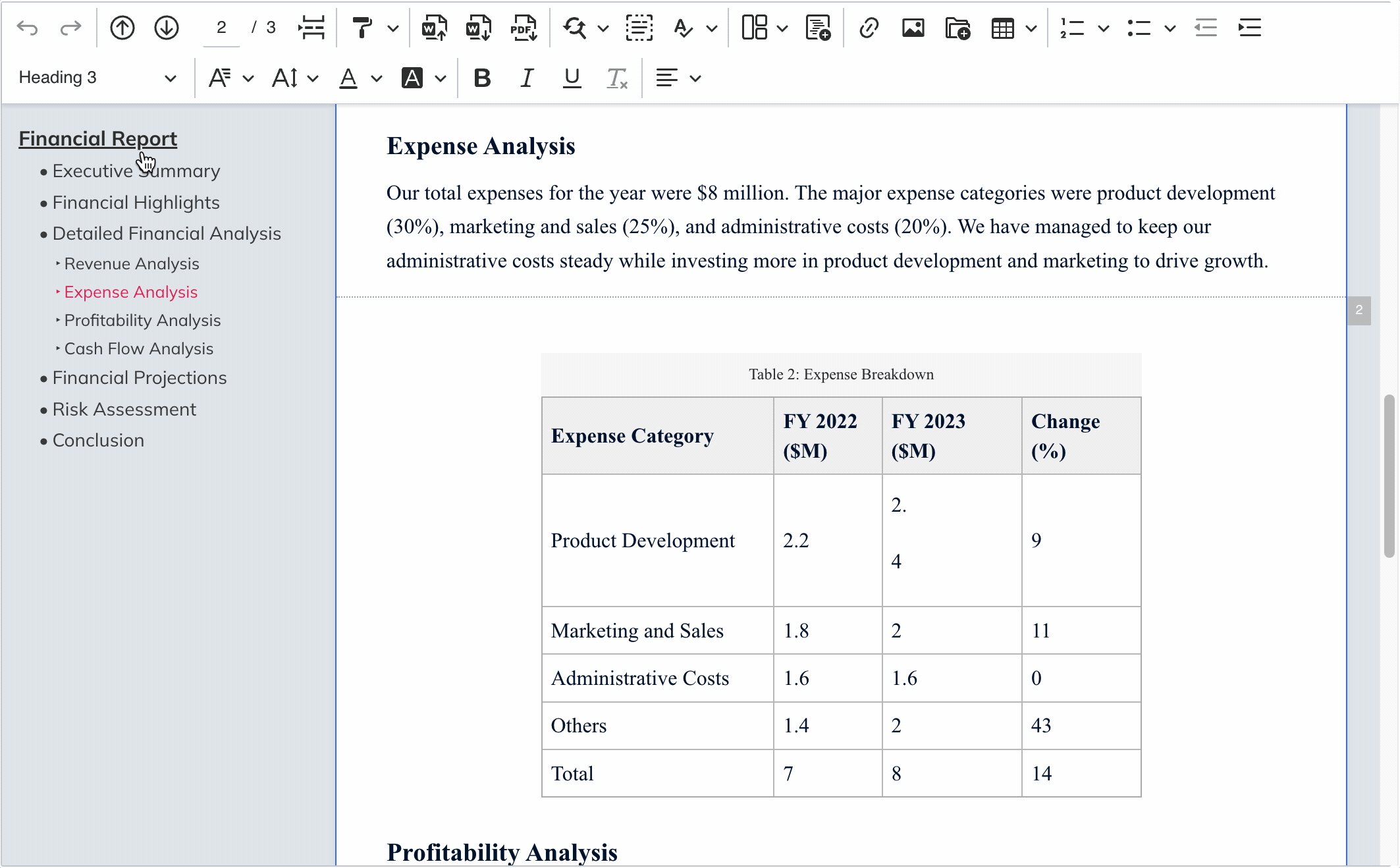
1. Document Outline
Making use of heading-based navigation, CKEditor’s Document Outline plugin (Premium) is designed to help you navigate while editing, so it’s part of the WYSIWYG content that’s visible to readers.
The outline gets updated automatically when you edit the content, so (unlike Google Docs) you don’t have to hit refresh every time you make a change in a heading or manually update it.
This plugin gives you everything you need for a classic sidebar navigation pane. In online CKEditor demos, the Document Outline is only shown as a left sidebar, but this is only an example – the choice is yours to implement it with the placement that suits you best.
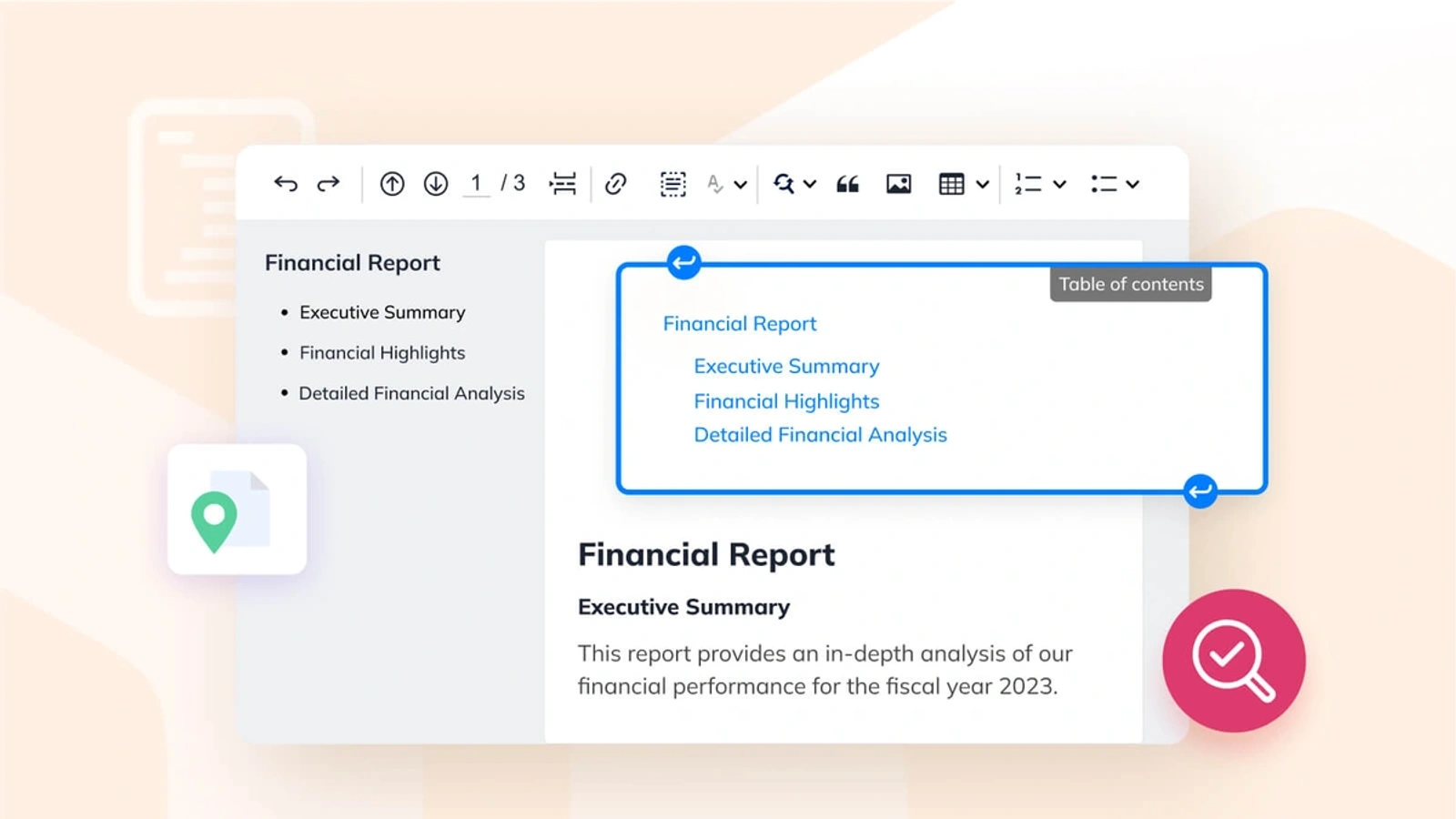
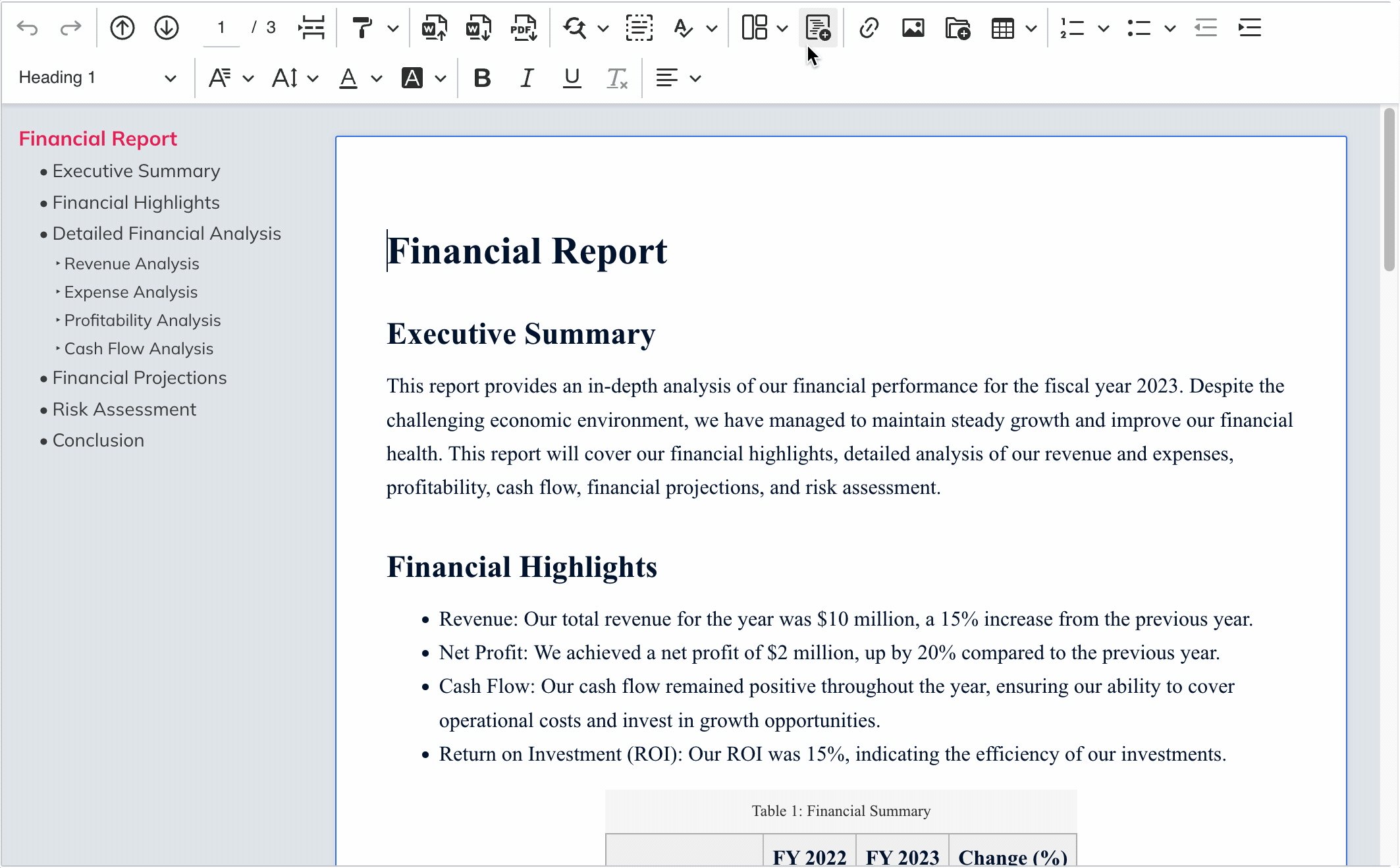
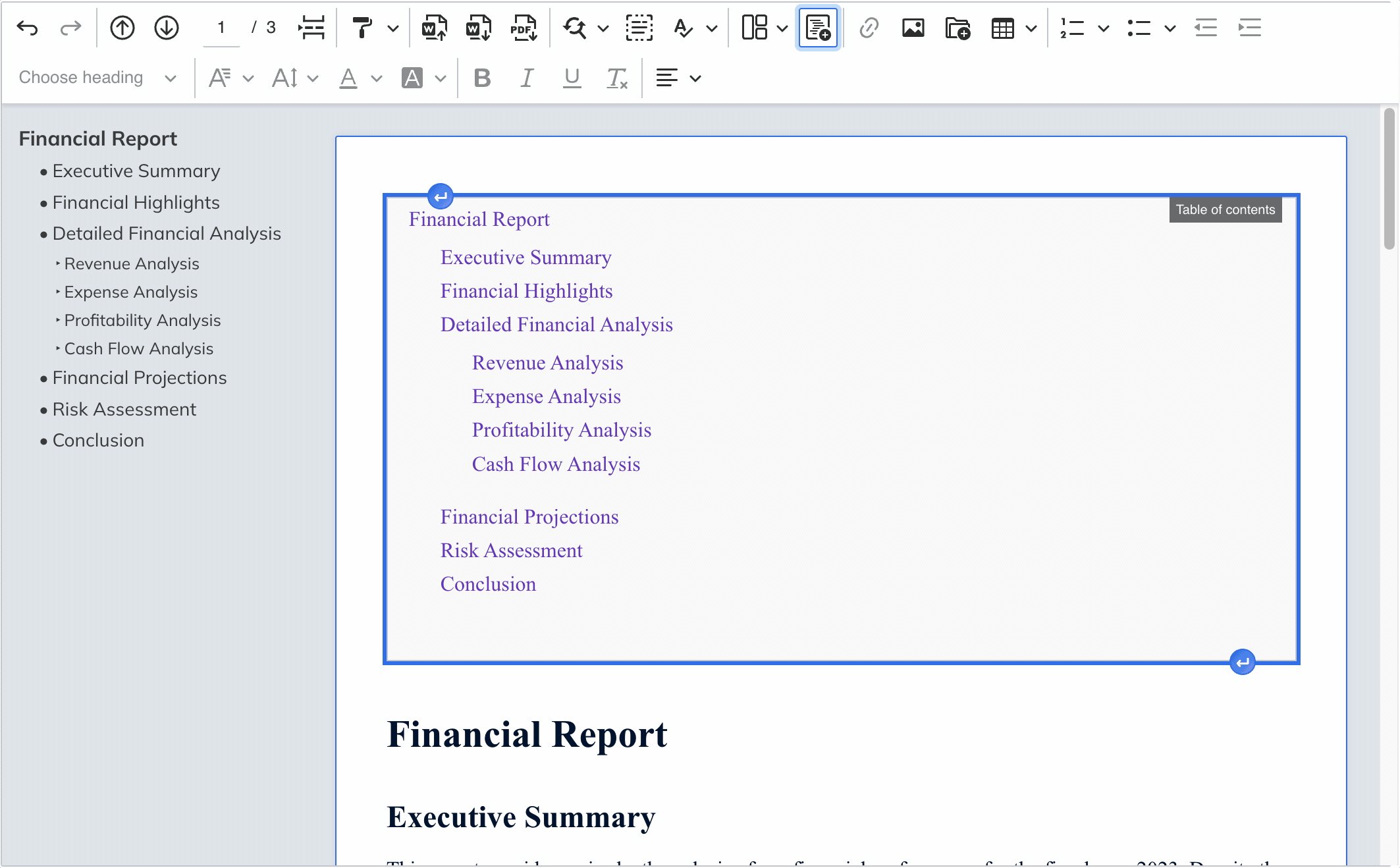
2. Table of Contents
The Table of Contents plugin (Premium) is not exactly a navigation pane, but can still be used for heading-based navigation. It allows you to insert a Table of Contents at the top of your document which is visible after publishing, so both you and your readers are able to use it to navigate to content.
Just like Document Outline, when you make any changes in the document headings, Table of Contents is automatically updated…
3. Search function
CKEditor’s search function goes beyond basic text matching. It includes features like case sensitivity and whole word matching, making it easier to find exactly what you’re looking for in the document. In CKEditor 5, the search function is available via the Find & Replace plugin, so you can easily find what you’re looking for and easily replace and edit specific mistakes.
4. Keyboard shortcuts
CKEditor supports a variety of keyboard shortcuts that can help you navigate your document faster. You can find a list of these shortcuts in the CKEditor documentation.
Best practices for using document navigation tools in CKEditor
To get the most out of CKEditor’s document navigation tools, try implementing the following best practices in your next document:
-
Use headings consistently
Using headings consistently throughout your document can make it easier for readers, writers and robots to navigate. CKEditor’s Table of Contents and Document Outline features use these to create a heading-based overview of your document. -
Keep your document structured
A well-structured document is easier to navigate. Try to keep your content organized into sections, use headings to separate different topics and use similar styles for block items such as tables and images. -
Optimize your search
Make the most of CKEditor’s advanced search features. Remember to use case sensitivity and whole word matching to refine your search results.
By mastering CKEditor’s document navigation tools, you can transform your lengthy documents into easily navigable content, enhancing your user experience and boosting your productivity.
The CKEditor Productivity Pack comes with powerful document navigation tools like Document Outline and Table of Contents, plus Templates and more. The CKEditor 5 commercial license includes the Productivity Pack. Contact us to learn more.