CKEditor 5 v35.4.0 with track changes expansions and better control over the PDF and Word converters

CKEditor 5 v35.4.0 brings in improvements in the track changes feature as well as the Word and PDF converter plugins. Changes have also been made to the lists feature, a new tutorial has been released and various bug fixes have been introduced.
New rich text editor features
The CKEditor 5 release v35.4.0 is here and it expands track changes support for more advanced editing features related to lists and tables. Besides, you can now disable formatting changes tracking to allow the reviewers to focus on content instead of its visual aspects.
The new version also brings in changes in the Word and PDF converter plugins, letting the integrator control the styling of comments imported from a Word file and dynamically set the name for the exported file.
The TypeScript migration enters a whole new phase, too. Numbered lists can now start with zero, there is a new tutorial on using external data sources in the CKEditor 5 Framework guides and that’s just the most important things shipped with v35.4.0 so keep on reading!
Track changes support for advanced editing
One cannot overestimate the role of online cooperation in the modern working environment, especially in the post-pandemic world. Thanks to the track changes feature, users can collaborate on a document and suggest a wide range of improvements to it. As we continue adding advanced text manipulation tools to CKEditor 5, the suggestion mode needs to be expanded to support them.
The latest release brings in integration for the list properties, document lists, and the table resize feature. You can now track, accept or decline these types of changes made by other writers for better rich content creation in a multiuser environment.
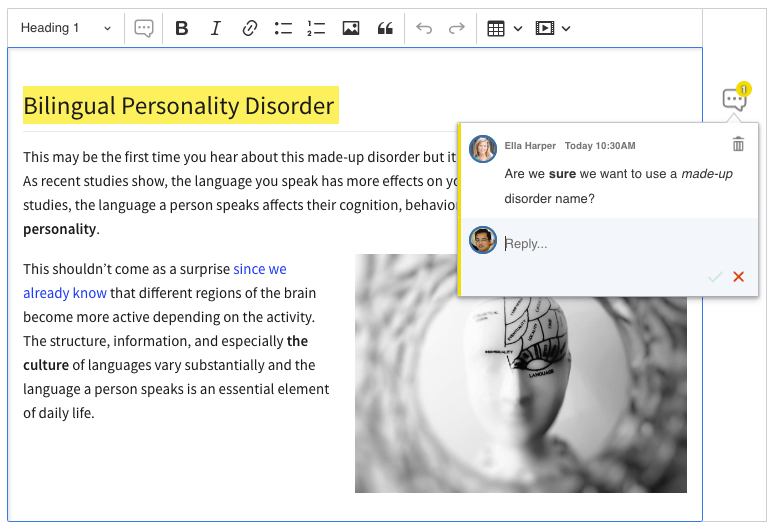
Tracking formatting changes is now optional
There are situations when it is all about tracking changes to the styling and formatting of the content the users are working on. Most of the time this would be one of the final steps, where the document is given its final look and changes made to fonts, colors and other formatting should be easily trackable.
There are, however, times, when this kind of tracking is not necessary and the editors would rather concentrate on the text and rich media added to the content. This is where the new trackChanges.trackFormatChanges configuration property comes in handy. It gives the integrator greater flexibility in addressing the users’ needs. By setting it to false, the integrator may turn off formatting changes tracking and only make the track changes feature follow content editions instead. Users can then focus on the content and not on the visual aspects of the document when reviewing it. There will be fewer suggestions to address so less distraction from those changes that are the most important.

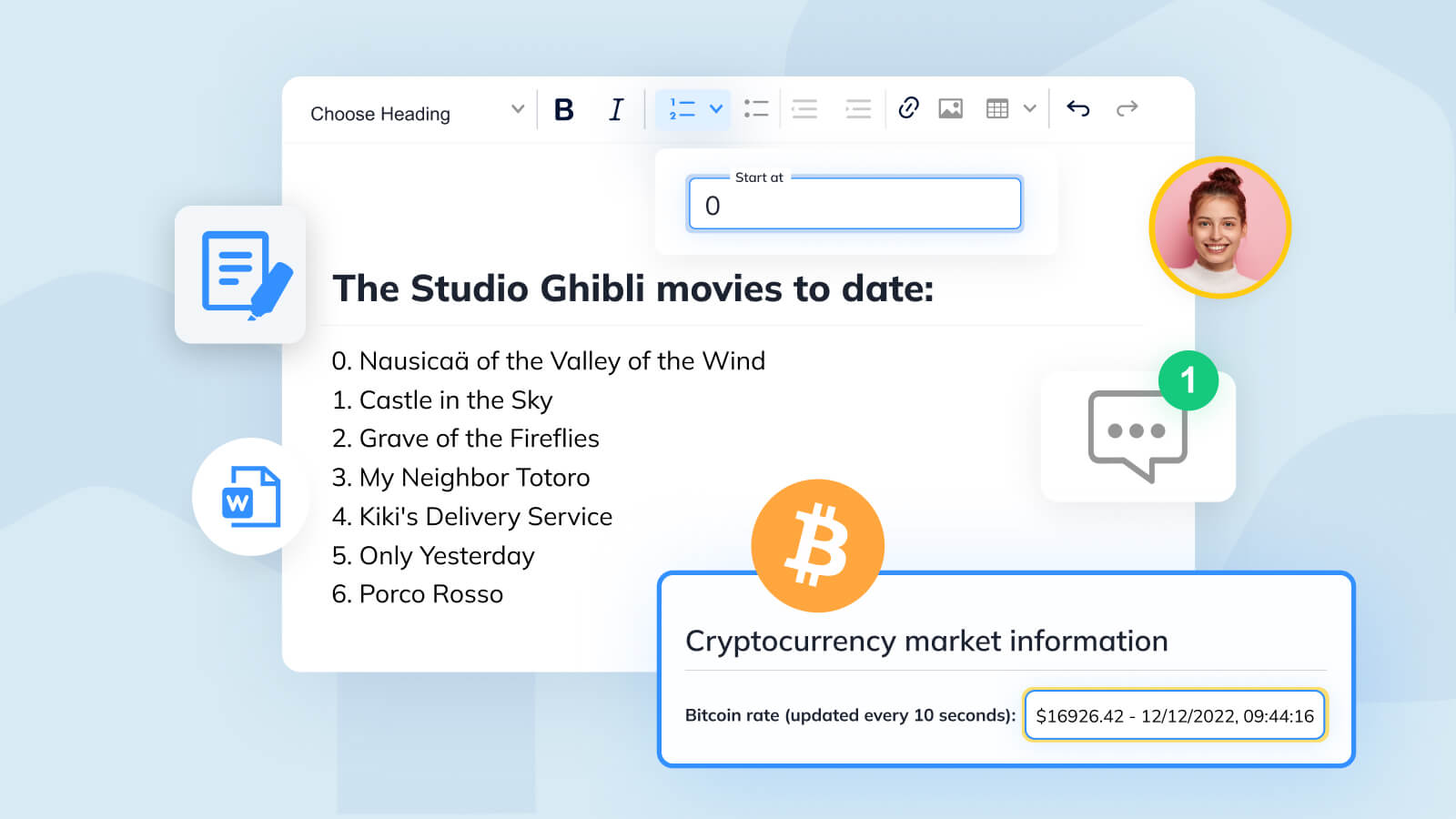
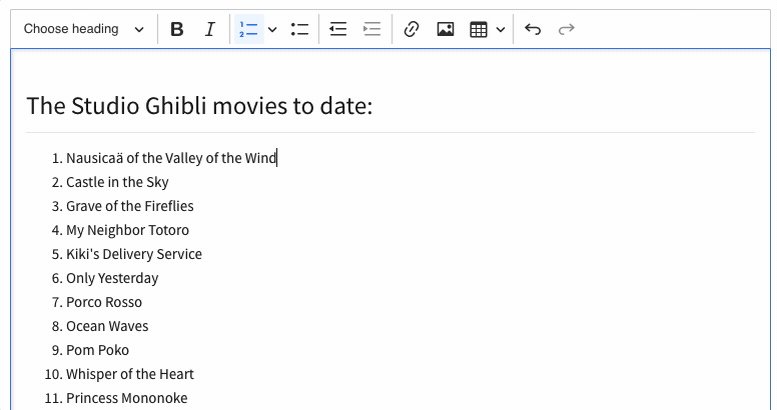
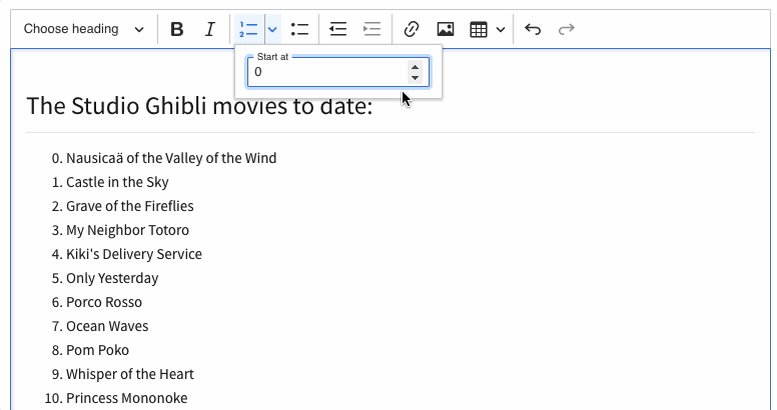
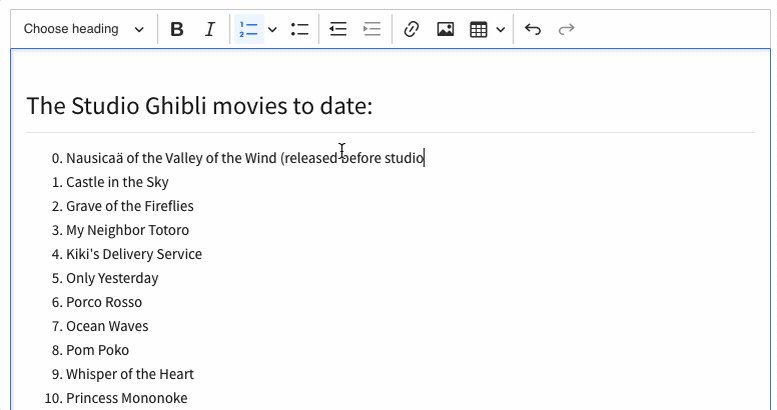
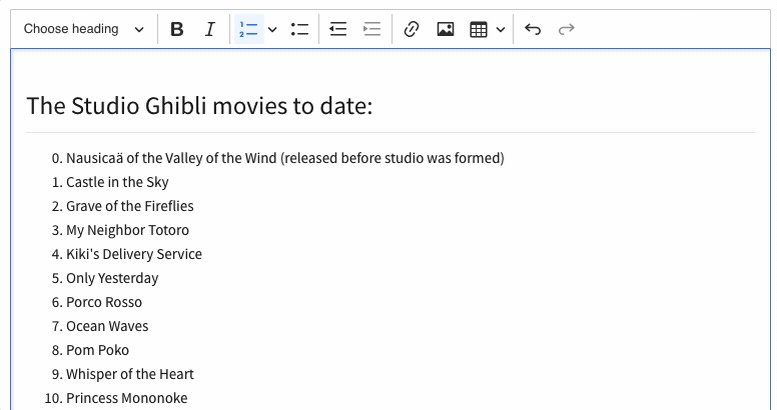
Numbered lists can now start with 0
Lists are a very efficient and widely-used tool and CKEditor 5 provides a wide range of list types as well as list-related tools. Our unordered list can have several types of markers, the numbered lists can start at any point and be numbered in reverse and there are also to-do lists with checkboxes. Not to mention the document lists that allow block content such as headings, tables, or images to be put inside list items easily!
The v35.4.0 release brings in yet another update for ordered lists. So far the lowest possible numerical marker was 1. We decided to change it and allow numbering lists to start with zero as there are valid scenarios for such lists.

Thanks to this small change, content creators can apply zero-based numbering for any situation when it is needed, for example when enumerating levels in the building or building a table of contents for a document with sections starting from 0.
Styling comments imported from Word
The introduction of the import from Word feature opened a whole new era for content creators. The newest converter in the CKEditor Ecosystem offer provides support for importing .docx files directly into CKEditor 5. And not only does it import the textual data, but also inline and block formatting, rich media, and collaboration information!
Comments imported from a Word document were, so far, kept rather simple, only retaining the basic inline formatting. The integrators may now decide to change it. Thanks to the commentsStyles option in the converter configuration, the user may now decide what level of styling will be kept in the imported content.
There are three available settings:
'basic'– Only basic styles are kept (bold, italic, underline, strikethrough and links).'none'– Comment text is imported without any styling.'full'– All styles are kept (not recommended).
The basic setting is the default one and it works just like before v35.4.0. Using the none styling can help keep the workload down and have the editors and writers only concentrate on the textual data in the edited document.
Using the full option, while heavier on the resources, may in certain situations also provide additional information like color-coding comment authors, conveying comment importance with inline styles, etc.

Dynamic export to Word or PDF filename
Before v35.4.0, the export to Word and export to PDF features only allowed to use a preconfigured filename, set by the integrator during the installation of these plugins. Now, thanks to the exposing of the config.exportPdf.fileName and config.exportWord.fileName options it is possible to use a callback to dynamically create a filename, for example, based on the document title.
This is a very convenient way to provide better-suited filenames for your system. You can find example codes in the respective guides linked above.
Breaking changes
CKEditor 5 v35.4.0 introduced a minor breaking change in the editing engine. The HTML data processor now skips HTML comments by default. Set its skipComments property to false to retain these comments. You can also use the HTML comment plugin as an alternative.
Be sure to have a look at the breaking changes section of the changelog before updating your CKEditor 5 installation.
Other improvements and bug fixes
Here are some other tasks that the CKEditor 5 team was busy with in recent weeks.
TypeScript migration continues!
For a few months now, we keep porting packages to TypeScript. This time the @ckeditor/ckeditor5-essentials package has been rewritten, together with editor packages: balloon, classic, decoupled, and inline. This expands the TypeScript codebase largely. There is, however, the next huge step waiting ahead we concentrate on now.
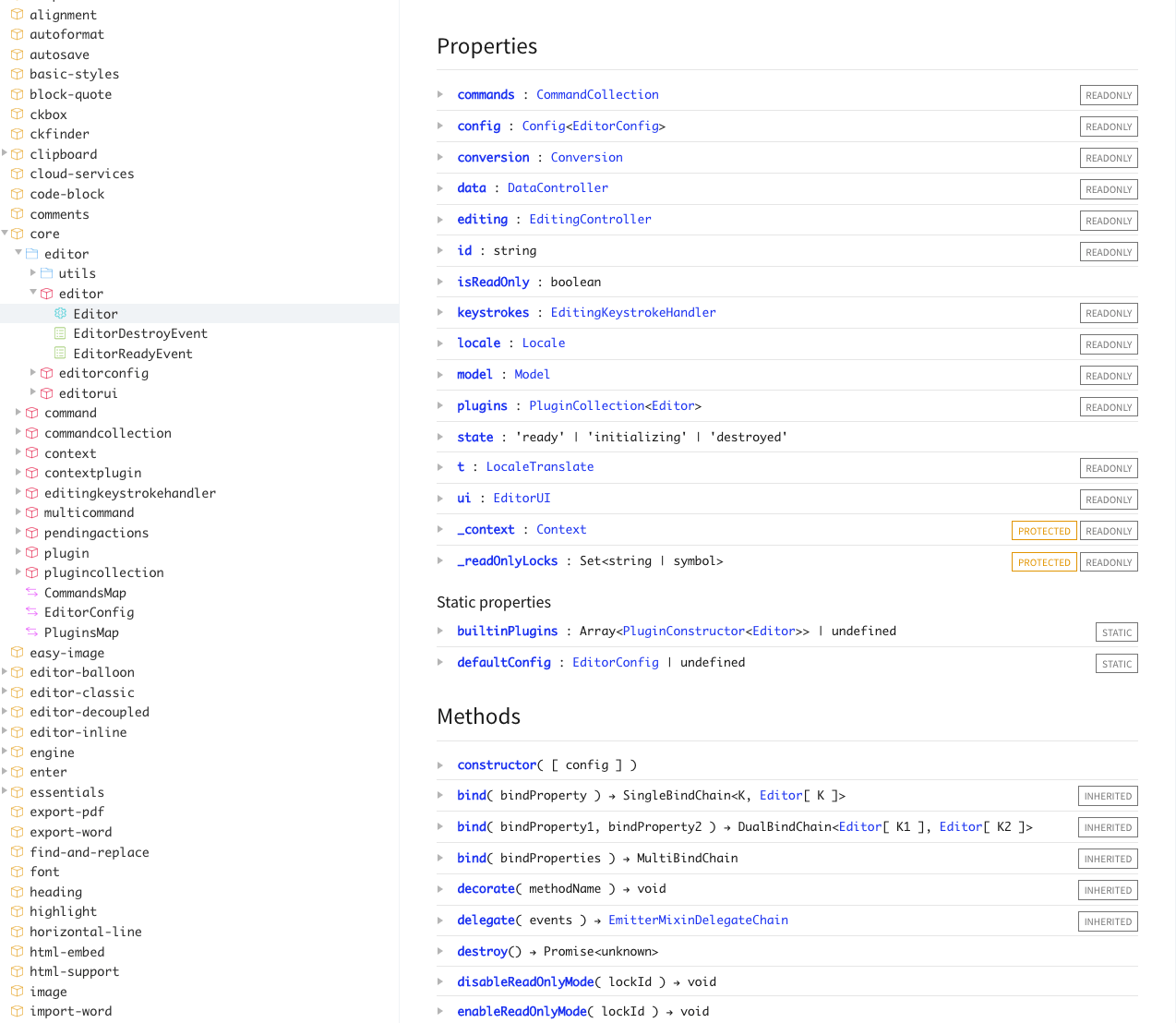
Our current API documentation generator was based on a heavily patched JSDoc. This is why the greatest effort now concentrates on rewriting it to support TypeScript. We decided to go with TypeDoc this time. Apart from adjusting the frontend builder to work with this new output format, we also need to port many project-specific customizations that we built along the way.
We’ve got a large part of the setup running already and updated the API documentation of several packages to match the new format understood by TypeDoc. Now we are going to involve a larger part of the team in porting the editor modules to speed up the process. This will take a month or two as we want to deliver the types to you as soon as possible. We also want to use the process of adding types to the code as a great opportunity to clean it up a bit.

Data from external source tutorial
CKEditor 5 is not only about ready-made, out-of-the-box consumer solutions. The CKEditor 5 Framework provides a flexible, robust environment for development. Writing your own plugins is one of the ways to expand the abilities of your implementation. And an easy one, thanks to the CKEditor 5 package generator tool which supports both JavaScript and TypeScript packages.
We have several basic and advanced tutorials that can help any developer write their own plugins and we have just added another one. It is an example of using an external data source with API integration allowing for embedding dynamic data straight into the content.

Feeding external data sources in content can have numerous practical applications. This kind of plugin can not only be used to display periodically updated news, data, and information. First and foremost, using an external data source can be the basis for automatic report creation, input-driven automated actions, and many more.
Be sure to check out the brand new Data from external source tutorial now!
Content dictation improved on iOS
There was a range of issues with handling dictation on iOS but v35.4.0 fixes many of those. The dictation now works well when used with iOS’s or macOS’s Voice Control. It also handles many special commands properly, including things like “New line”, “Delete word”, etc.
However, the default dictation functionality in iOS (the microphone icon next to the keyboard) is broken upstream (in either Safari or the OS itself) and does not work with contentEditable-based fields in general. This is unfortunately not a thing we will be able to fix without the involvement of Apple.
Improvements for RTL language users
We have fixed two issues that troubled the right-to-left language users. The label on the table dropdown should now be aligned properly, and keyboard navigation in grid dropdowns will no longer be reversed.
Numerous fixes to comments
Several minor bugs were eliminated in the comments feature, including:
- It is no longer necessary to make two mouse clicks to move the selection if the annotation in a wide sidebar was focused before.
- Long user names will no longer break annotation styling in inline and narrow sidebar display modes.
- Comment view should not lose focus or hide after clicking the cancel icon in the deletion confirmation box.
- Removing a comment thread imported from a Word file with at least one reply no longer results in an error where only the first comment was removed instead of the whole thread.
Please refer to the changelog for more new features, improvements, and bug fixes.
What’s next?
We keep working on developing CKEditor 5, so more new things and fixes will be coming your way. Here are some of the changes we plan on integrating into the editor in the near future:
- We continue migration to TypeScript. As mentioned, we plan to speed up the process as the groundwork is done and more team members can now take care of the API.
- Also on the agenda is improving the performance of initializing the editor’s UI.
- Further track changes integrations.
And of course the regular portion of various improvements, changes and bug fixes. So stay tuned!
Download
CKEditor 5 builds can be downloaded fromCDN, and npm, or as zip packages. Read more in the installation guides.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is constantly growing and is often updated. Community support is available through Stack Overflow. Read more in the Getting support section.