CKEditor 5 v12.1.0 with mentions, font color and remove formatting released

We are happy to announce the release of CKEditor 5 v12.1.0.
A month ago, we have seen some really positive feedback regarding the previous release of CKEditor 5 rich-text editor (v12.0.0) in which we introduced such features as inline widgets, distraction-free editor and support for multi-root editors.
This version is no different and it brings four new long-awaited features (mention, font and background color, and remove formatting) as well as many improvements to the editor and our documentation.
New rich text editor features
Thanks to the great amount of feedback that we are receiving from the community and customers, we are able to prioritize the features that you would like to see the most in the upcoming releases. This strategy helps us focus on the “most-wanted” issues and shape the editor so that it would be a perfect fit for any environment where a modern WYSIWYG functionality is needed.
The following new features made it to this release — we hope you will enjoy them, give them a serious test and provide us with even more feedback!
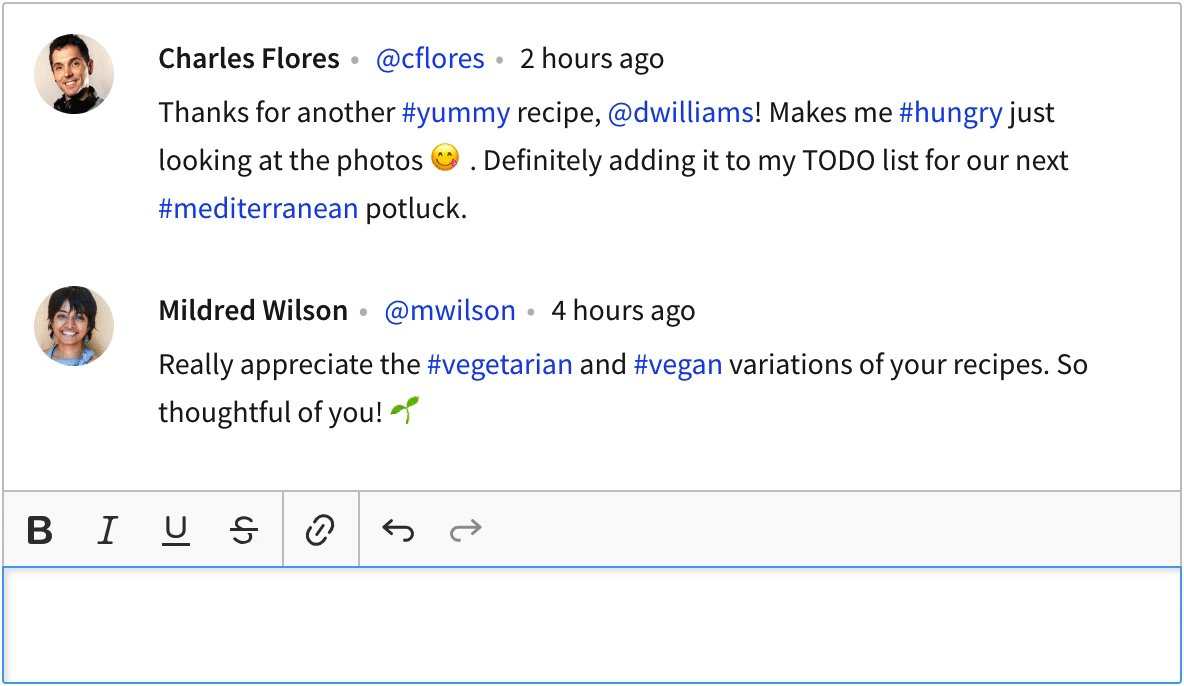
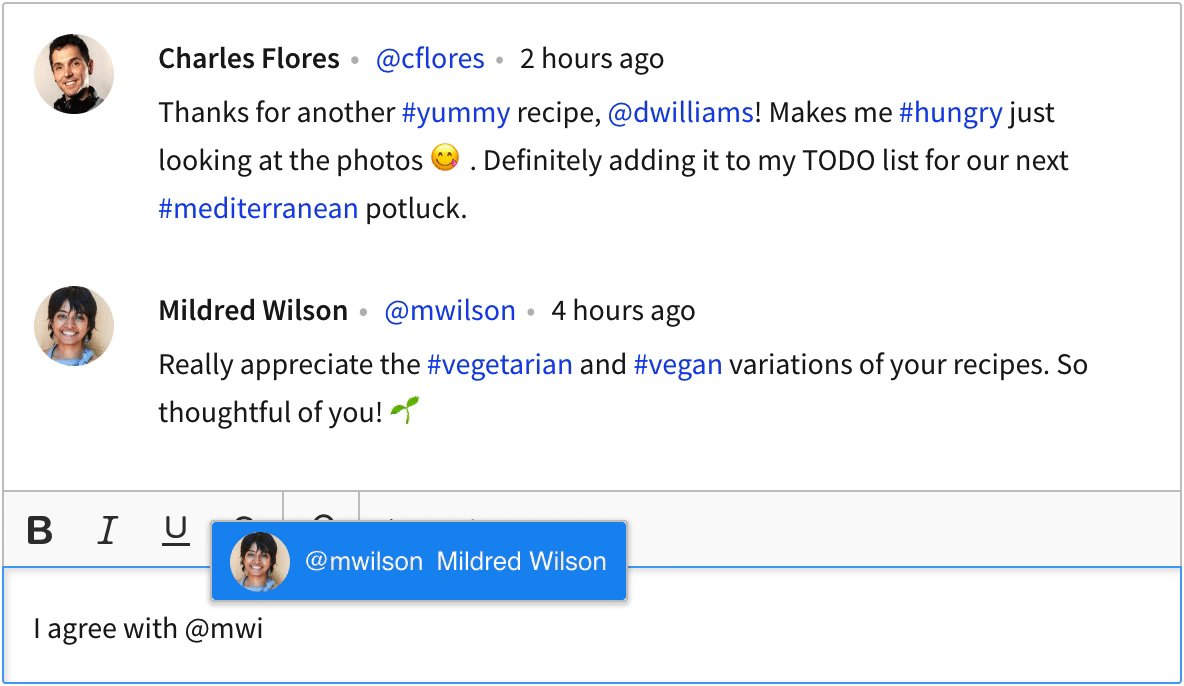
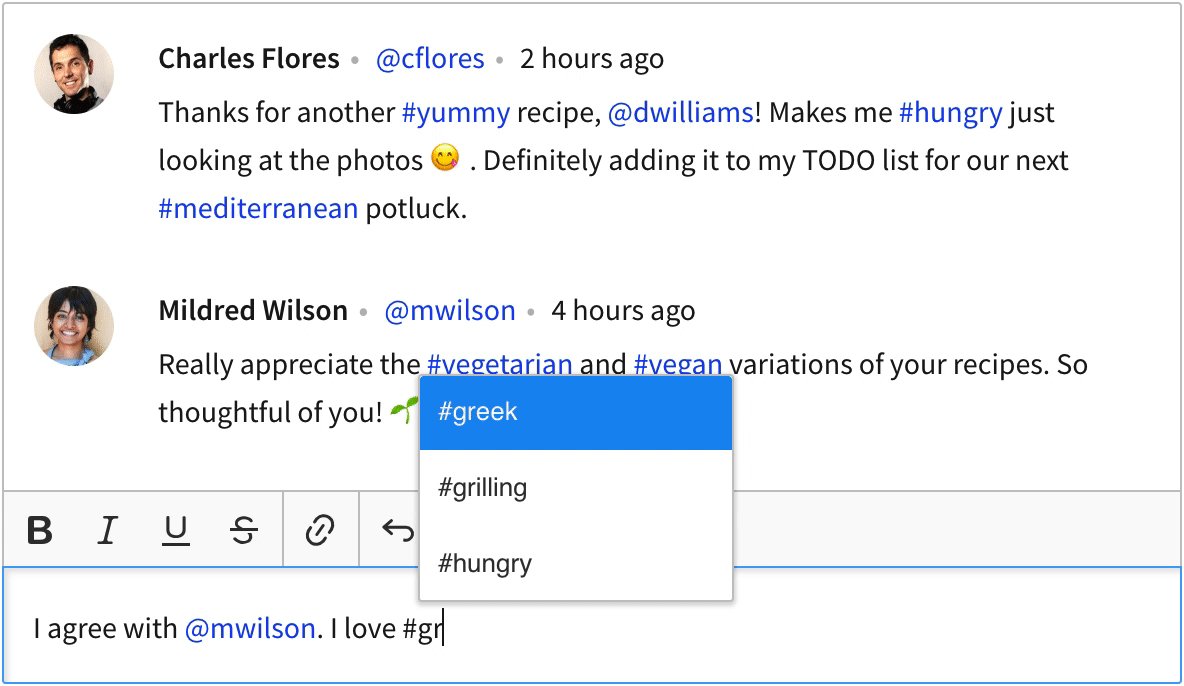
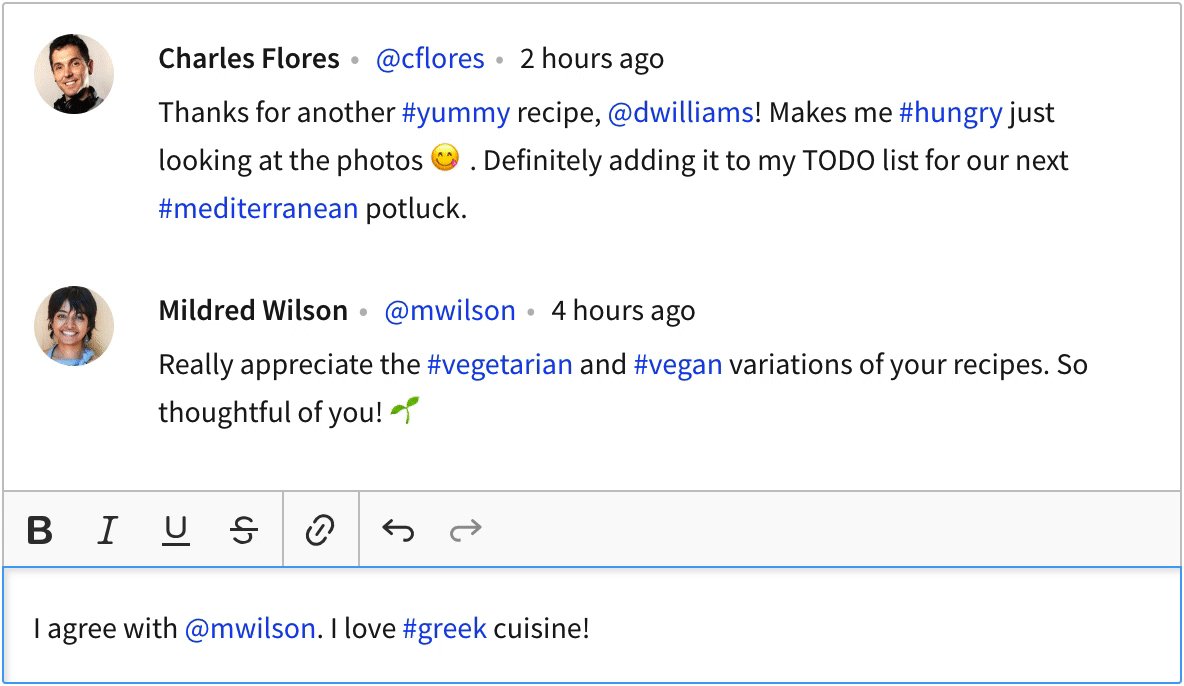
Mention feature (aka autocomplete)
The mention feature provides smart completion functionality for custom text matches based on user input. Every time the user types the pre-configured marker, such as @ or #, they get information about available autocomplete options displayed in a dedicated dropdown. The provided suggestion can be quickly selected and inserted into the content.

The feature is highly configurable and can support multiple “feeds” (so it can be used to autocomplete, for example, nicknames and hashtags at the same time). A feed can be synchronous or asynchronous which allows for using it with large data sets (for example, external databases).
Refer to the demo and the documentation of the mention feature for more information. You can also check out the more advanced example of the mention feature used in a chat application.
Even though the mention feature has multiple configuration options, it is oriented towards autocompleting tokens such as nicknames or hashtags. Therefore, as the next step we plan to open various utilities needed to implement other autocomplete features so you are able to build your own, even more customized solutions. Some possible use cases for this are autocompleting placeholders or an inline emoji picker.
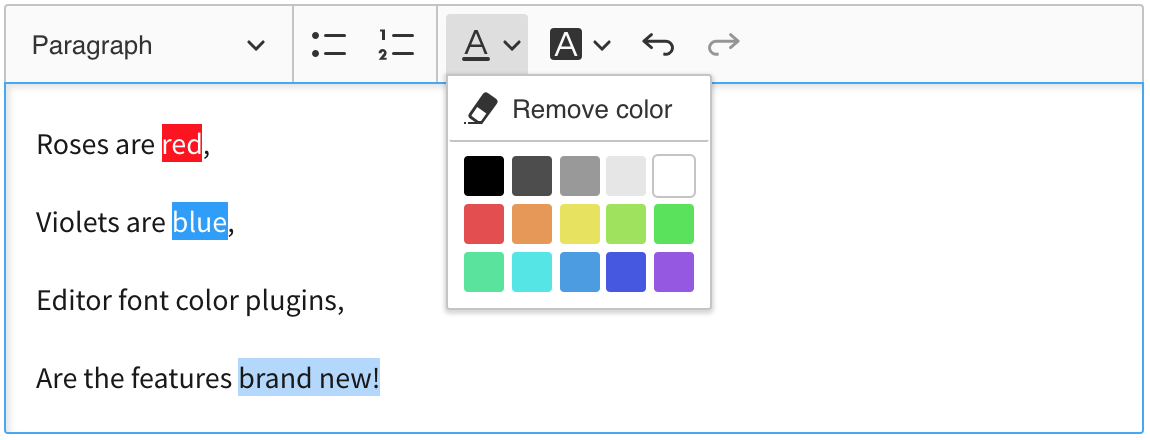
Font and background color
The highlight feature has been present in CKEditor 5 for over a year. It is our modern, more semantic take on what “text highlighting” is about in many cases. This feature produces clean, semantic output that can represent user intentions, such as “needs review” or “incorrect”.
The font and background color feature introduced in this release is a classic solution that allows the user to choose from many colors. As such, it focuses on the visual aspect rather than on content semantics.

Check out the demo of the font and background color feature.
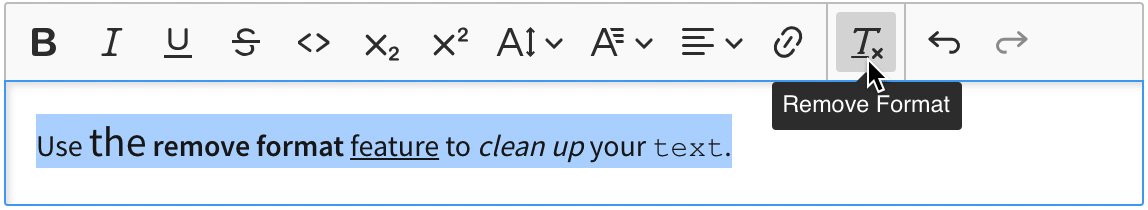
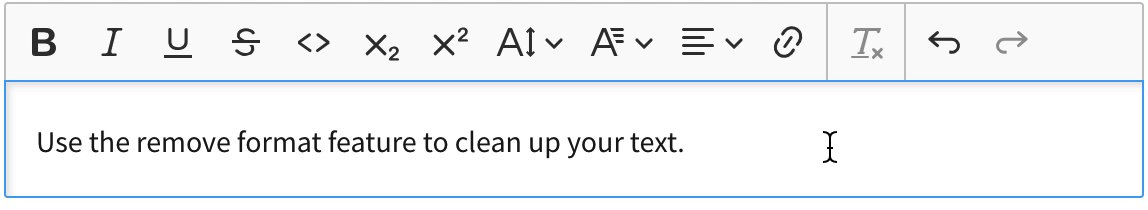
Remove formatting
CKEditor 5 architecture ensures that only HTML features which are explicitly handled by loaded plugins can be inserted into the editor. For instance, if you enabled only plugins responsible for paragraphs, headings and links, the user will not be able to insert colorful, underlined text, tables, lists, spans or divs of any sort. Therefore, the first step towards keeping the content clean is enabling only the features that you want the user to be able to create or insert in any way.
However, for the times when you need to enable formatting features such as font and background color and, at the same time, you want the user to be able to clean the content from those styles, the remove formatting feature will be your best friend.

You can check its demo and how to install it in the Remove formatting feature guide.
Improvements
Besides the new rich-text editor features, we also prepared many improvements. Let’s walk through the most important ones.
React integration bug fixes
We are happy to see a great adoption of our rich-text editor integrations for React, Angular and Vue.js.
In this iteration, the CKEditor 5 WYSIWYG component for React got a few releases that fixed the following issues reported to us by the community:
- The changes sent by the React component will not be handled until the editor announces it is ready (#83).
- An issue with the
onChangeevent (#75). - The editor will no longer freeze when
[data]is a string (#78).
Better error reporting for duplicated modules
One of the most common issues when integrating CKEditor 5 is code duplication which leads to unclear runtime errors. This kind of issues can be caused by multiple factors, such as trying to add plugins to an existing build, conflicting versions of dependencies (leading to npm or yarn installing two or more versions of one package) and so on.
In this iteration, we implemented a solution which should warn developers in a clearer way that some modules were duplicated. This will help developers resolve these issues much quicker.
Additionally, we also plan to extend our webpack plugin which will allow us to cover more scenarios.
Other improvements
- We introduced the
Command#forceDisabled()and#clearForceDisabled()methods. - The
Model#insertContent()method will now return affected ranges. - The autoformat feature will better check whether it should turn the current block into a list item.
- We fixed a bug with unwrapping and wrapping inline styles.
- The
Model#deleteContent()method will not throw an error if the selection is in the graveyard. - We fixed a bug in
Differwhich could have been triggered by applying an attribute change together with a remove operation on intersecting ranges. - Block alignment will work fine in table cells.
- The
dropevent will not bubble when the event was handled. - We fixed a range of bugs when loading or pasting incorrect content would result in changing its structure (1, 2).
Documentation
One of our ongoing initiatives is to review the existing documentation and cover the missing parts, especially those that we are frequently asked about. Due to the size of the project, this work will continue for several months. Here is what we covered in this iteration:
- We introduced a new guide called “Development tools” where we described the CKEditor 5 inspector and other tools useful during plugin development.
- The React component guide was updated to better cover the integration with
create-react-application@2(which now requires less work to set up). - The “Implementing a block widget” and “Implementing an inline widget” tutorials were improved and now contain the full source code and demos.
What’s next?
No surprise here — we will continue working on features and improving the existing ones along the way. The next features on our radar are:
- Automatic text transformations (dashes, smart quotes, etc.).
- RTL support.
- Block indentation.
- Controlling links’
targetattribute.
Download
CKEditor 5 builds can be downloaded from the CDN, npm or as zip packages. Read more in the Installation guide.
License
CKEditor 5 is available under Open Source and Commercial licenses. Full details can be found on our license page.
Reporting issues and contributing
You can report all general issues in the main CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is growing and always up to date. Community support is available through Stack Overflow. Read more in the Getting support guide.