CKEditor 5: A new era for rich text editing

The heart of the new CKEditor Ecosystem is undoubtedly our brand new editor, CKEditor 5. It’s not simply the next major version of one the most popular rich text editors out there. It’s the next chapter on what web text editors are, how they should be used and what possibilities they bring.
Be ready to forget everything you knew so far about text editors and open your mind to a whole new experience.
A custom data model = The end of ContentEditable
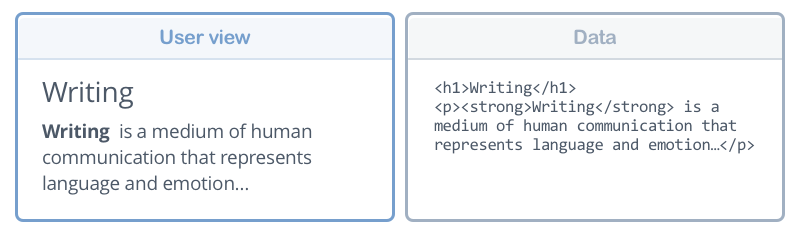
While users see text, images, the caret and a beautiful UI, behind the scenes, the editor is simply enabling the manipulation of data and its output as the final result. To make it easier to visualize, let’s use HTML to represent such data:

ContentEditable
Having an editor that runs inside the browser means that the content it creates is somehow limited to what HTML is able to render. Additionally, considering that browsers have support for HTML out of the box, the most obvious solution for editing content was to simply do it by using the browser infrastructure. That was the birth of the loved-and-hated ContentEditable feature. It’s just a matter of wrapping HTML data inside a <div contenteditable=”true”> element and voila!, you have an “editor” (yes, air-quotes here).
Most of the editors out there are based on ContentEditable, including CKEditor 4 and its previous versions. But ContentEditable is bad and ugly, though. Its implementation among browsers is not standardized and its behavior for end users is often out of control.
The solution adopted by CKEditor 4 and its predecessors to mitigate that, was customizing most of the native features provided by browsers, like the Enter key, copy and paste, text styling and formatting, etc. Just the “uncontrollable” things have been left alone, like the rendering of the caret and selection, IME, auto-complete and other things that can’t be controlled by JavaScript. We were able to create a great solution, but it costed a lot of energy yet still it has limitations.
When it comes to data, the key point to understand is that, in a ContentEditable-driven editor, the user is manipulating the data directly in the web page. It’s like a page made of living HTML that is in constant change, based on user actions. In technical terms, the user is manipulating the data, which is located directly inside the browser’s DOM. This means that the DOM itself is the data model used by the editor.
The CKEditor 5 data model
With our new editor, we decided to revamp the approach to the data model. Instead of relying on the DOM to store it, we designed a custom model in JavaScript. This was a great move as it removed the limitations present on the DOM implementation of browsers and standardized the model to a much simpler system that is portable to any environment. It works in the very same way inside all browsers. What’s more, it works in that same way even without the browser. Yes, we can have editor instances created in a Node.js environment and make manipulation to the model in the same way an end user would do. That’s amazing!
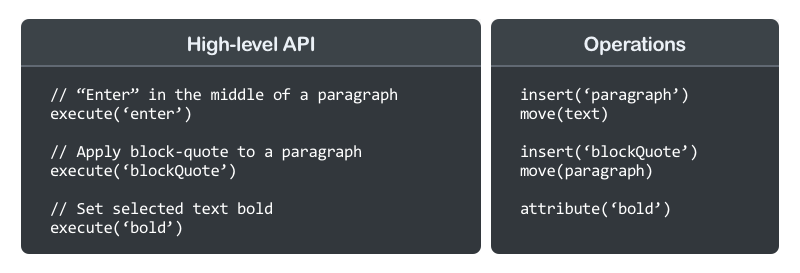
Another benefit of this change is that it enabled us to implement a new standardized way to manipulate the model based on operations. At high level, features provide a rich API for data manipulation. At low level, that API is translated into a set of standard operations, like “insert”, “move” or “delete”. This means that, at low level, all features look the same for the editor core.

Having the model manipulated by operations, enabled us to achieve the next evolutionary step of our editor. The ability of applying two different set of operations in whichever order on the model and have the exact same results. This is possible by a technology called Operational Transformations, also known as OT for short.
Making OT right is extremely difficult. It took us more than 3 years of research and development to come with an implementation that works well and satisfies all the needs a complex editing solution like ours requires.
But why bother in the first place? Well, the combo comprising Custom Data Model + Operations + OT enables us to do magic! For instance:
- Create real-time collaborative writing solutions, where operations from different users are merged on different clients in different order.
- Implement a much more efficient undo system, where every user action is represented by a set of operations.
- Design a much more interesting application, on top of a real MVC architecture, with a clear separation between the model and the view.
- Making it much more fun and easier to develop advanced plugins for CKEditor.
The MVC architecture
Having a custom data model pushed us to design the architecture of CKEditor 5 in a much more modern, powerful and intuitive way:
- On one hand we have content, represented by an in-memory model, which can be manipulated independently from its graphical representation. Here, feature developers will be focused on the data manipulation only.
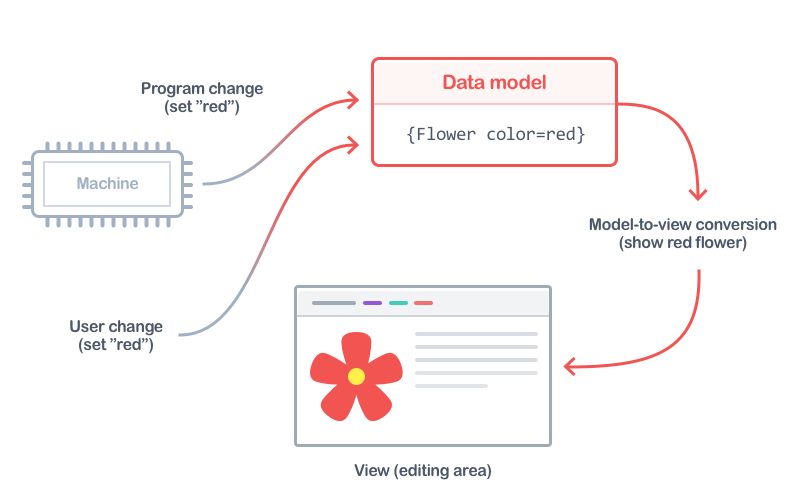
- On the other hand, we provide a view, which renders the data model in the browsers as the “editing area” of the editor. Manipulation of the data model is then converted to DOM and rendered on the screen. Here, feature developers will be focused on the visual representation of the data in the browser.
- End users will execute actions on top of the view (e.g. type, delete, press Enter), which are translated into actions in the model, which are then applied to the model and (like any other change to the model) are converted and re-rendered in the view.

A word about collaboration
Although CKEditor 5 enables the creation of real-time collaborative editing features, this is still something very complex to achieve, especially because of UI, UX and feature development requirements. That’s the reason why we came up with Letters, a drop-in solution based on CKEditor 5 designed for that purpose.
My recommendation is giving Letters a try first. If developing a custom collaborative editing solution is still the way to go for you, be sure to contact us, so you can make use of our experience to bring such a solution to life effectively.
A new approach to features
At the early stages of the design of CKEditor 5, back in 2015, we were looking around to see how people approach editors (which one to choose, which features to include, etc.). The fact is that most of the developers take what is out there, without giving it a second thought.
For us, this particular approach underlined the responsibility of developing an editor which will be used, for the years to come to create content that will be part of the world’s collective knowledge. Content that will live for the future and must survive the changes that technology will certainly pass through in the meantime. Because of all this, we decided to stop and re-think every single feature of the editor.
Rethinking features
We also understood that the extensive research we would be doing could be valuable not only to CKEditor, but to anyone thinking about designing an editor. Therefore, we decided to come with an independent project called Editor Recommendations, which serves as the base for the implementation of features in CKEditor 5.
We wanted to have a clear explanation for every decision we take, when it comes to the development of features, and the Editor Recommendations project is our answer to some of them. For example, in CKEditor 5, the “bold” feature is outputted with the <strong> tag, while “italics” with <i>. That’s a totally new concept, which differs from the <strong>+<em> vs <b>+<i> approach we all had so far. But we did it like that in the past just because we’re lazy and we didn’t want to think too much. Well, in the Editor Recommendations project we put our heads to work and discussed all that.
Focus on quality content
The other aspect that we were focused on is the modern use of editors. Being the tools to create content for today and the future, we had to rethink their scope and take the responsibility of educating developers about how quality content is more important than the number of buttons in a toolbar. We’ve been focused on the semantically valuable features, instead of the meaningless (and many times harmful) pure formatting features.
User experience
The UX is another important aspect that has been under review. We wanted to take CKEditor away from the “HTML editor” approach, made for programmers, and make it the perfect “rich-text editor” for “normal people” (so programmers are not normal people? :D).
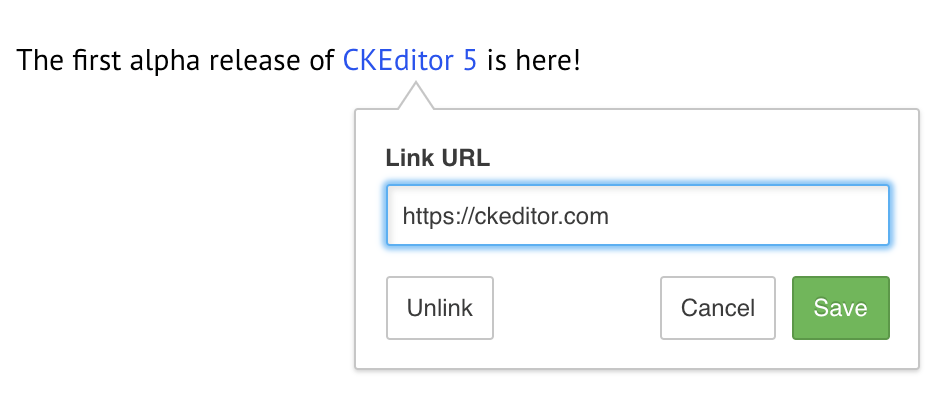
The result? A strong simplification on the use of the features, to achieve the essential results that end users expect. Linking became super intuitive. No complex dialogs for the insertion and configuration of images. Auto-formatting features have been introduced. New toolbar solutions have been created, and much more.

A new offer: Framework + Builds
CKEditor 5 Framework
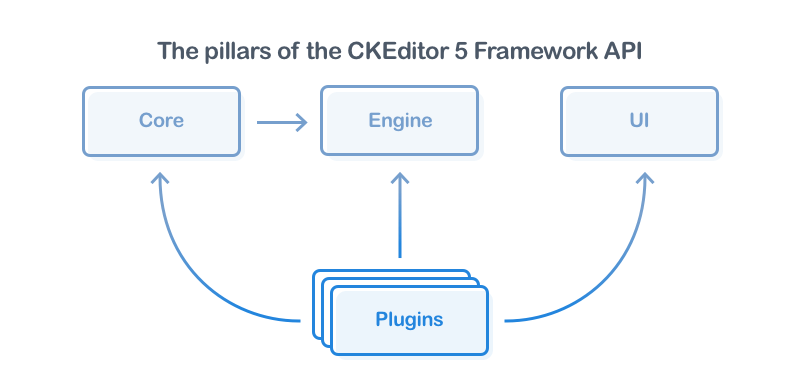
CKEditor 5 means modernization when it comes to its code as well. We have a totally new API, developed in ES6, including ES6 Modules. Our goal was making the API very modular, allowing for more flexibility, extensibility and composability – in other words – the ability to use the code in many ways, opening doors to creating many kinds of editors and features. The result is the CKEditor 5 Framework, which is a rich API for the development of any editing solution. In short, those willing to create their custom editors will not have to deal with the ContentEditable madness anymore. Just take the CKEditor 5 Framework and spend your time on what really matters.

CKEditor 5 Builds
While having a framework to build your own editor is cool and powerful, it is also complex and time consuming. Therefore, just like the previous versions of CKEditor, we are also providing a set of ready-to-use editors, making it easy to integrate them inside applications. These are called CKEditor 5 Builds.
In this first stage, we have three builds available, two of them very similar to what you have with CKEditor 4:
- Classic Editor: which looks like a form field, with the toolbar at the top of it.
- Inline Editor: enables making parts of the page editable, with a toolbar attached at the top of each of such parts.
- Balloon Editor: similar to the inline editor, but with the toolbar showing up as a balloon when the text is selected.
New documentation
We have put a lot of effort into creating our new documentation website. To make it a reality, we have designed a new and powerful documentation builder called Umberto, which makes it possible to mix API documentation, guides and examples, with support for multiple projects in separate GitHub repositories.
We are pretty happy with the outcome and we will be working to enrich the documentation with more content in the upcoming months. Feedback is more than welcome!
Feature highlights
Feedback is needed!
We are just starting with CKEditor 5. This is the right moment to jump in and give feedback, so you can help us drive the next steps of the project:
- Use the ckeditor5 repository on GitHub as the main place to report issues, ask for features or point out documentation issues.
- Use the ckeditor5 tag in StackOverflow to ask questions and discuss technical issues.
- Open Pull Requests for contributions in the documentation or any other part of the CKEditor 5 code, in general.
- Contact us!