CKEditor 5 v36.0.0 with experimental Vite integration, UX improvements, and performance tweaks

CKEditor 5 v36.0.0 is here with some notable improvements. We experimented with a new integration for Vite, a webpack alternative. We have also improved the editor performance thanks to changes to the dropdowns and table feature. Further editor features were integrated with track changes. The TypeScript migration accelerated, with 16 editor packages rewritten in this batch. And have you seen the new editor demos yet? There is more, so get on reading and find out what’s in stock this time!
What’s new?
CKEditor 5 v36.0.0 is here and it brings plenty of improvements:
- There is a new integration available for Vite, a webpack alternative.
- Changes to the dropdowns and table feature helped boost performance and editor speed.
- The track changes plugin just got more integrations with key editor features for greater versatility.
- There is also significant progress in the TypeScript migration.
- We have also released new demos showcasing various editor implementations.
And there is more, check it out below!
Vite integration
Vite (the French word for “quick”, pronounced /vit/, like “veet”) is a build tool that aims to provide faster development for modern web projects.

Vite has gained popularity among developers as of late. It is a default bundler for Vue 3, Nuxt 3, Svelte (Sveltekit), SolidJS, and a few others. Following the community’s requests, we have decided to create a Vite plugin. Now the developers can use it while integrating CKEditor 5 into their projects.
You can use the plugin to integrate the editor built from source. The initial release does not yet offer translations — the CKEditor UI will be in English. So far, there is also no automatic collection of styles in the export to Word and PDF plugins. Otherwise, it is good to try and test.
You can see it in action in the StackBlitz example below. We also encourage you to try how much faster it is compared to webpack.
There are integration samples available in our dedicated GitHub repository you may want to check out. We also have a dedicated guide on Vite integration. Be sure to drop us a line if you have any comments or suggestions!
Performance improvements
While the number of features is often the main factor when deciding upon the choice of your WYSIWYG editor, there are plenty of others to consider. Speed and reliability are one of the most important ones. This is why we constantly work on improving various CKEditor 5 internal works, to make it even better.

Improved editor loading time
To boost the editor start-up time, we decided to change the way dropdown elements are initialized. Before, the mechanism was kicked off immediately when you initialized the editor. We have now postponed this event until the moment the user first uses the dropdown. This change concerns widget toolbars, toolbar dropdowns, contextual balloons, and others. Thanks to this, the editor starts substantially faster. The change has sped up the editor UI initialization by over 45%!
Improved performance of the editor with the table column resize plugin
The CKEditor 5’s table feature offers plenty of plugins to extend the basic functionality. The table column resize feature is one of these. We have introduced important improvements to the way the editor handles the plugin. Now editor instances that use the table column resize feature will load much faster. This results in smoother, more reliable operation and better user experience.
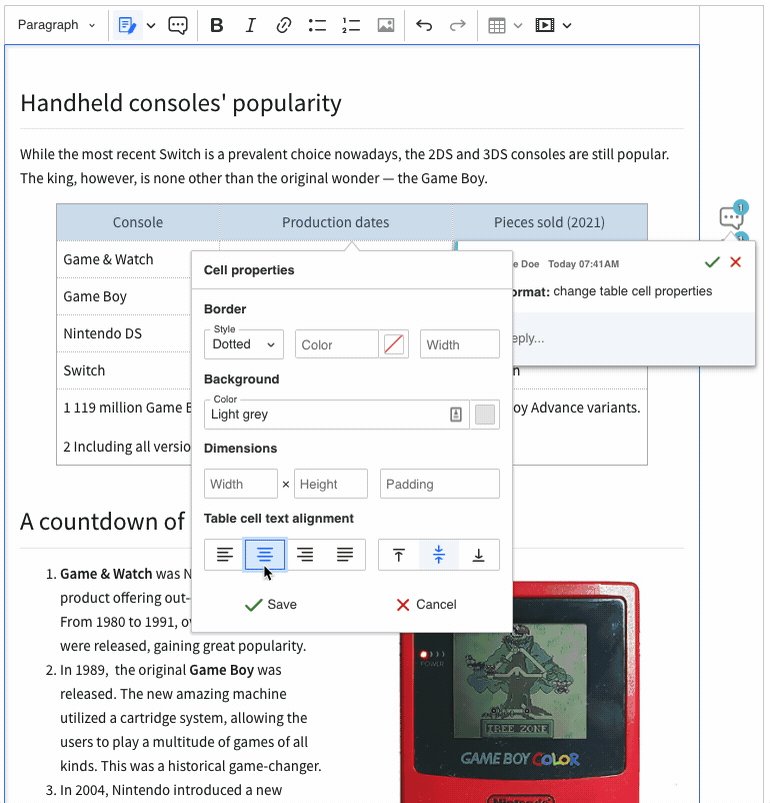
More track changes integrations
Each new release brings further integrations between the track changes feature and more and more CKEditor 5 features. Knowing how important collaborative editing is, we delivered another round of these with v.36.0.0.
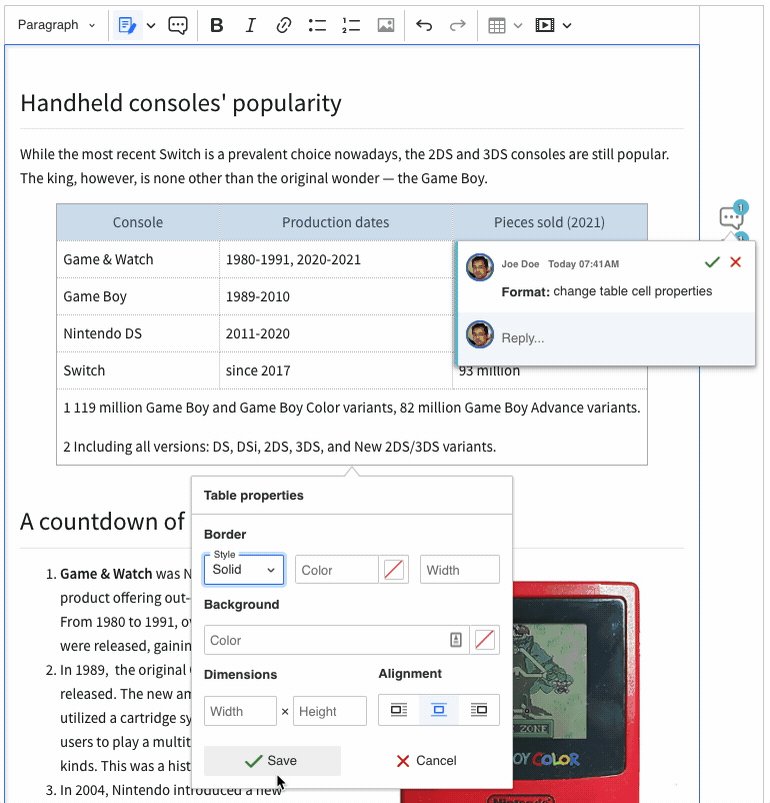
This time we added the find and replace feature to the roster. Please note that the search function will not find matches in the deleted text, which was done by design. The integration was also added for the table properties and table cell properties. The image URL replace function is trackable now, too. And last but not least, the track changes UI has been enabled for CKFinder, our file manager.

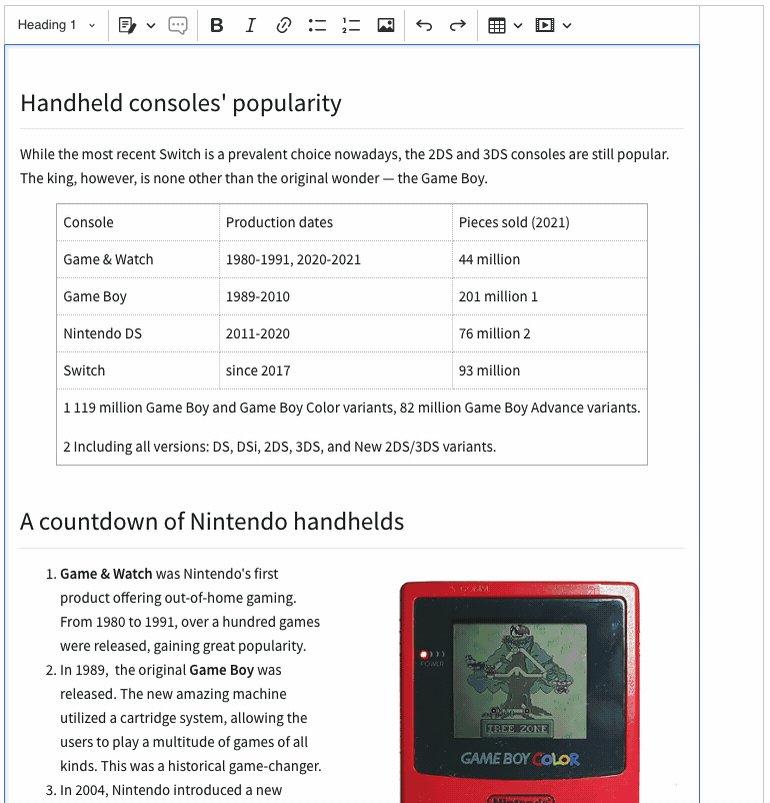
Huge new demo section showcasing the editor features
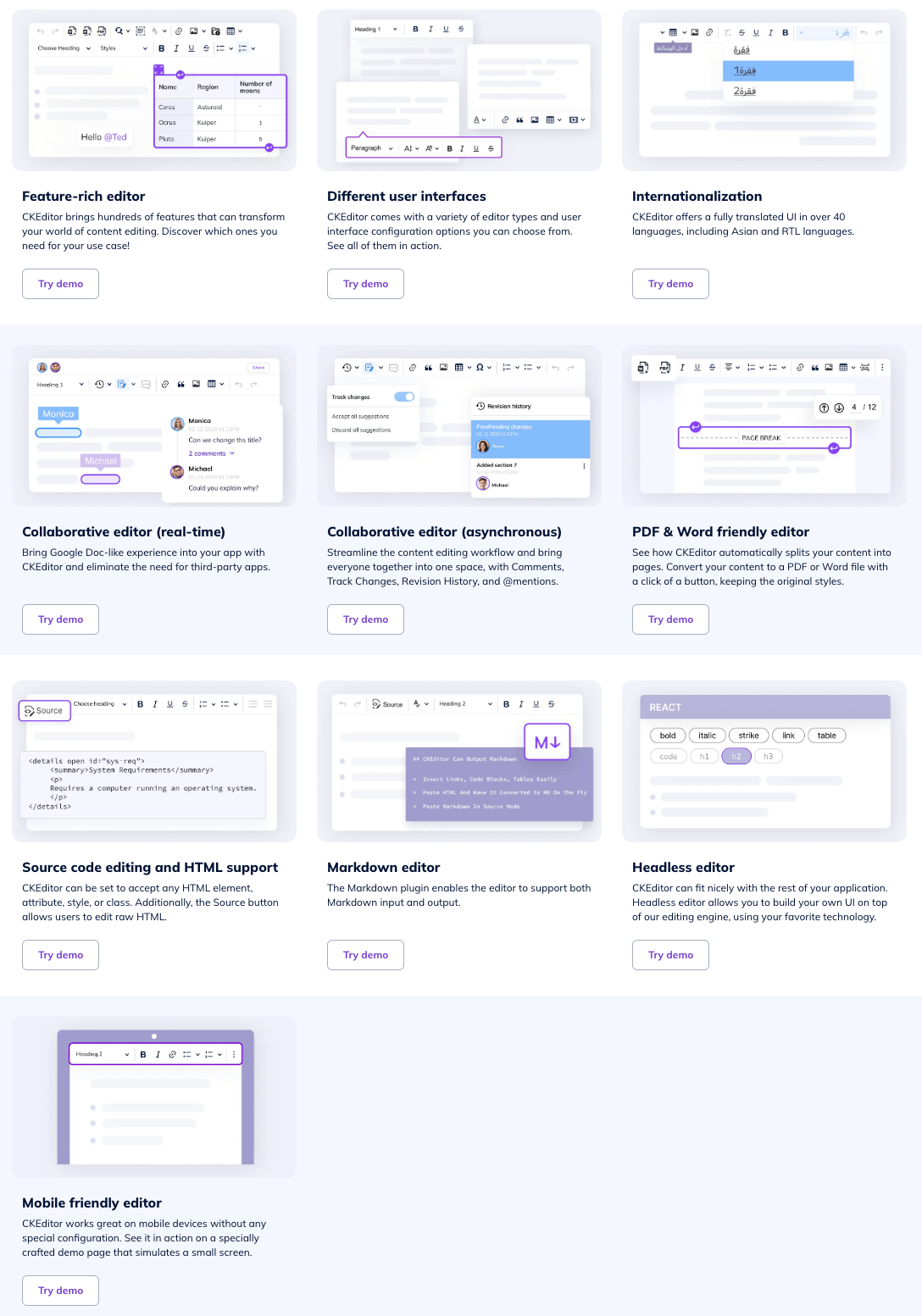
Have you ever wanted to check out CKEditor 5 quickly? Try out some new features or maybe how they would go together? While we have lots of live demos in our documentation, we have decided to make one more step forward. Here comes the dedicated CKEditor 5 demo page!

Now you can try most of CKEditor’s features in one place to check how they can fit into your project. Test, try, and compare actual editor configurations and real-life content scenarios. See premium Word and PDF converters and collaboration solutions. Witness a multitude of user interface implementations. Check out Markdown and HTML editors. And many more!
If you like any of the editor implementations and would like to reuse it in your project, go ahead — you can find the source code of all the demos in the dedicated GitHub repository!
Improved inline annotation positioning
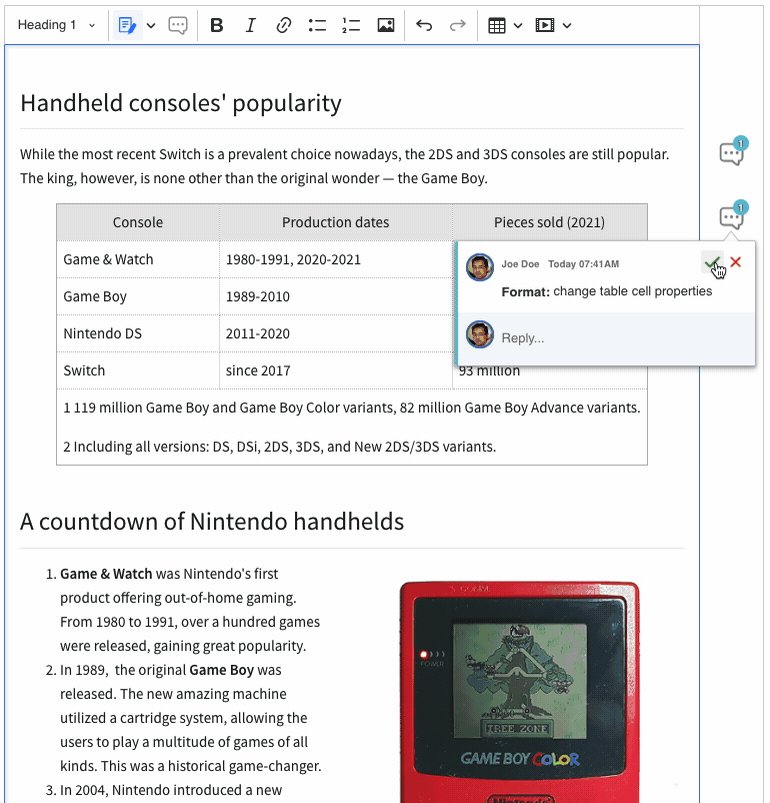
A significant UX improvement has been introduced in the v36.0.0 release. Before, the annotations showed up attached to the beginning of the affected content. Sometimes, they would obstruct the content. We changed the behavior of the annotations to pop up relative to the caret position. This way, the creator may move the cursor over to some other part of the selected content and make the annotation display in a more convenient place. This minor change will surely improve the overall comfort of work.

Configurable special characters categories ordering
Our special characters feature offers the ability to insert anything not available straight from the keyboard. These would typically include special letters, currency signs, and emojis. While all of these may be important for certain users, the level of importance will vary. This is why we introduced the ability to order these categories during the configuration stage, adjusting the tool to your users’ needs and preferences.
And that’s not all! Starting this release, the category names can be translated. If a translation exists, the category names will match the editor UI language, thus making the feature more accessible and easier to use.
Migration to TypeScript continues
The ongoing migration of the CKEditor 5 codebase to TypeScript does not slow down. The latest release brings another huge lot of packages rewritten to the table. In fact, there are 16 of these.
This is, so far, the largest batch of rewritten packages offered within one release. While there are still around 25 packages waiting to be rewritten, the most important ones are already done. We still need to introduce the new, TypeScript-based API documentation. There is also some work that needs to be done on coding style, but the ultimate aim is closer than ever.
Breaking changes
The latest release introduces a breaking change concerning the EditorUI class thus requiring a path update when importing it from a package.
To ensure a smooth upgrade, please read the Update to CKEditor 5 v36.0.0 guide before updating your files. Be sure to have a look at the breaking changes section of the changelog, too.
Other improvements and bug fixes
As always, a handful of changes were introduced to make the experience better. These include but are not limited to:
- Pasting images from MS Word 2016 was fixed.
- Indent and outdent suggestions made on block images in document lists are now working correctly when accepted.
- Suggestions are now correctly highlighted after typing inside the deletion suggestion.
- The
.dotxextension is now enabled in the import from Word file dialog.
You can check out the full list in the release notes on GitHub.
What’s next?
We are very excited to share our plans with you!
Firstly, it is time for us to wrap up the migration to TypeScript. Judging by the number of packages yet to migrate we can fairly confidently say that around April we should be able to finally publish the typings. They may still require some more tinkering (after all, we have over 50 packages that use them), but will be complete and usable.
We are also working on a big addition to the comments feature — the comments archive! Once this is ready, the users will be able to resolve comments instead of deleting them. The resolved comments will be moved to a separate panel. You will be able to review and restore them.
An important improvement will be made for the multi-root editor as well. We want to allow for adding and removing roots after the editor was initialized. This will make this editor type much more flexible. It will also become an officially supported package!
Another topic of our interest is the styles dropdown feature. We plan to devote some time to adding a couple of functions and improving its quality.
We also plan to add a “free color” picker to the editor features that rely on color pickers (like font color, table border color, etc.). Currently, the user is only able to choose from a preconfigured set of colors, which in some scenarios is too limiting.
Download
You can download CKEditor 5 builds from the CDN, npm or as zip packages. Read more in the Installation guides.
License
CKEditor 5 is available under Open Source and Commercial licenses. You can find all details on our license page.
Reporting issues and contributing
You can report all issues for any of the CKEditor 5 packages in the CKEditor 5 repository. Read more in the Reporting issues guide.
Support
The CKEditor 5 documentation is constantly growing and updated often. Community support is available through Stack Overflow. Read more in the Getting support section.